Jquery 学习二
一、事件编程
1、基本事件(以方法形式存在的)
基本语法:
原生Javascript代码中的事件绑定方式:
DOM对象.事件 = 事件的处理程序
jQuery代码中的事件绑定方式:
jQuery对象.事件(事件处理程序)
2、常用的事件列表
- blur(fn) :当失去焦点时触发
- change(fn) :当下拉选框状态改变时触发
- click(fn) :当单击时触发
- dblclick(fn) :当双击时触发
- focus(fn) :当获得焦点时触发
- keydown(fn) :当键盘按下时触发
- keyup(fn) :当键盘弹起时触发
- keypress(fn) :当键盘按下时触发
- load(fn) :当页面载入时触发,与ready方法功能一致
- unload(fn) :当页面关闭时触发,其处理程序中不能放置alert语句
- mousedown(fn) :当鼠标按下时触发
- mouseup(fn) :当鼠标弹起时触发
- mousemove(fn) :当鼠标移动时触发
- mouseover(fn) :当鼠标悬浮时触发
- mouseout(fn) :当鼠标离开时触发
- resize(fn) :当窗口大小改变时触发
- scroll(fn) :当滚动条滚动时触发
- select(fn) :(了解),当文本框文本选中时触发
- submit(fn) :当表单提交时触发
示例代码:
问题:在原生Javascript代码中,事件绑定一共有三种形式:
① 行内绑定
② 动态绑定
③ 事件监听
那在jQuery中,其事件绑定是以哪种形式呢?

运行结果:弹出hello,在弹出world。
所以由以上案例可以得出结论:在jQuery中,其事件绑定都是以事件监听的形式存在的且其调整了事件监听的兼容性问题并更改了事件的触发顺序,统一为正序触发(先绑定先触发)。
3、事件切换
- hover(over,out) :鼠标悬浮与鼠标离开事件
参数说明:
over:鼠标悬浮事件,通常是一个匿名函数
out:鼠标离开事件,通常是一个匿名函数
- toggle(fn,fn,…) :鼠标点击切换事件
参数说明:
fn:鼠标点击时触发的事件处理程序,可以有多个
当第一次单击时,触发第一个fn事件处理程序
当第二次单击时,触发第二个fn事件处理程序
…
例1:hover方法的使用

例2:toggle方法的使用


4、事件处理(封装的函数,专门用于事件绑定)
- bind(type,[data],fn) :为某个元素绑定相关的事件处理程序
参数说明:
type:不带'on'前缀的事件类型
[data]:(了解),事件发生时所传递的参数,如果没有则直接写第三个参数即可
fn:事件的处理程序
- bind({type:fn,type:fn}) :为某个元素绑定多个事件处理程序,参数是一个json数据
参数说明:
type:不带'on'前缀的事件类型
fn:事件的处理程序
- one(type,[data],fn) :为某个元素进行一次绑定,只触发一次
参数说明:
type:不带'on'前缀的事件类型
[data]:(了解),事件发生时所传递的参数,如果没有则直接写第三个参数即可
fn:事件的处理程序
- unbind([type]) :移除事件
参数说明:
[type] :可选参数,要移除的事件类型,如果不写代表移除所有事件
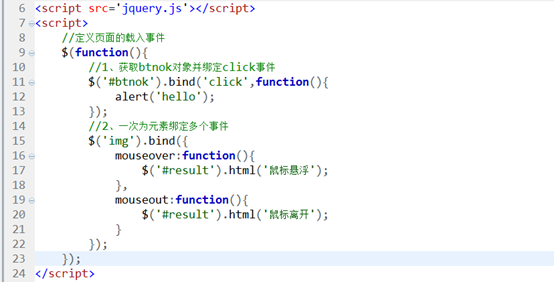
例1:使用bind方法为元素绑定事件


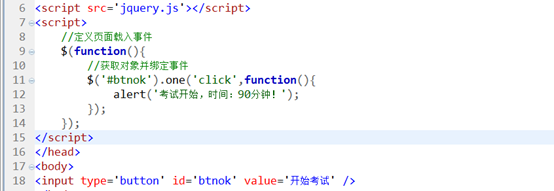
例2:使用one方法进行事件处理

例3:使用unbind方法移除事件
在原生Javascript代码中,事件移除必须有一个前提:在事件绑定时,其事件的处理程序必须是一个有名函数,但是在jQuery代码中只需要提供要移除的事件类型即可。


5、事件绑定中的this指向
在Javascript中有一个特殊的对象,叫做this,其在不同环境下其指向也是不同的:
行内绑定中this指向window对象
动态绑定中this指向当前正在操作的dom对象
事件监听中其this具有兼容性问题,在IE内核浏览器下其指向全局window对象,W3C内核浏览器下其指向当前正在操作的dom对象
问题:jQuery中,其事件绑定都是采用事件监听的形式实现的,那么其内部的this又指向何方呢?

调试结果如下图所示:

由此可以得出结论:在jQuery事件绑定中,其内部的this指向当前正在操作的DOM对象。
6、事件冒泡
之所以称之为事件冒泡是指事件的响应会像水泡一样上升至最顶级对象。


由上图可知,在jQuery中依然存在事件冒泡行为,有些情况下冒泡是人为设计的,但是大多数情况下,冒泡是需要禁止的!
IE内核浏览器:
window.event.cancelBubble = true;
W3C内核浏览器:
dom对象.事件 = function(event) {
event.stopPropagation();
}
在jQuery中,其解决了兼容性问题,统一更改为:
event.stopPropagation();

通过以上代码测试可知,其解决了IE内核与W3C内核浏览器的兼容性问题,并解决了事件冒泡,所以jQuery实际上是对event进行了二次封装。
7、默认行为
在html代码中,很多标签具有自己的默认行为。
如a超级链接标签,单击后可以跳转到指定页面
如submit按钮,单击后可以自动提交表单数据到服务器端页面
但是有些情况下,默认行为是需要禁止的:
IE内核浏览器:
window.event.returnValue = false;
W3C内核浏览器:
dom对象.事件 = function(event){
event.preventDefault();
}
在jQuery中,其禁止行为的方法,统一更改为event.preventDefault()实现:

二、jQuery中的效果
- 基本
- 滑动
- 淡入淡出
- 自定义动画
1、基本效果(显示或隐藏)
- show() :显示
- show(speed,[callback]) :以动画效果显示
- hide() :隐藏
- hide(speed,[callback]) :以动画效果隐藏
- toggle() :切换显示或隐藏
- toggle(switch) :显示或隐藏。switch,布尔类型的值,true:显示,false:隐藏
- toggle(speed,[callback]) :以动画效果显示或隐藏
参数说明:
speed:动画的速度或动画的持续时间
如果采用动画的速度,其值可以是以下三种情况:
"slow" :缓慢的
"normal" :正常的
"fast" :快速的
如果采用动画的持续事件,其可以是固定值,默认单位为毫秒
[callback]:可选参数,动画完成时所触发的回调函数
示例代码:


2、滑动效果(上下滑动)
- slideDown(speed,[callback]) :以动画效果向下滑动
- slideUp(speed,[callback]) :以动画效果向上滑动
- slideToggle(speed,[callback]) :以动画效果向上或向下滑动
参数说明:
speed:动画的持续时间
[callback]:可选参数,动画完成时所触发的事件处理程序
示例代码:


3、淡入淡出效果(针对元素的透明度)
- fadeIn(speed,[callback]) :以动画效果淡入
- fadeOut(speed,[callback]) :以动画效果淡出
参数说明:
speed:动画的持续事件
[callback]:可选参数,动画完成时所触发的回调函数
- fadeTo(speed,opacity,[callback]) :以动画效果设置元素的透明度
参数说明:
speed:动画的持续时间
opacity:元素的透明度,0全透明1不透明 0-1之间半透明
[callback]:可选参数,动画的持续时间
特别注意fadeOut与fadeTo之间对透明度为0的处理有区别,fadeOut如果消失后,其不再占用原有位置,但是fadeTo设置为全透明时,其默认还是占有原来的位置。
示例代码:


4、自定义动画
animate(params,[speed], [callback]) :自定义动画效果
参数说明:
params :要求是一个json格式的数据
[speed] :动画的持续时间
[callback] :动画完成时所触发的回调函数
示例代码:

5、几个小案例
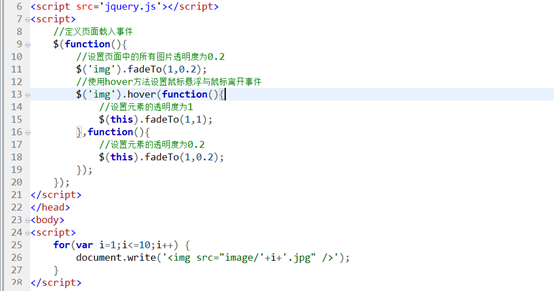
例1:一组图片的淡入淡出

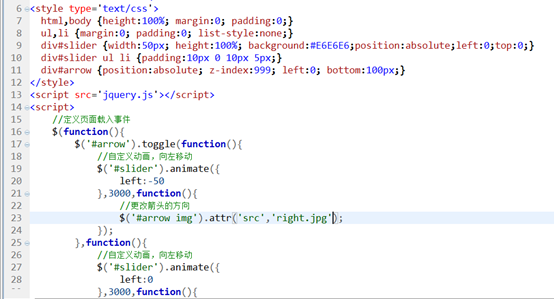
例2:仿hao123左侧导航功能


三、jQuery文档操作
- 插入
- 删除
- 复制
- 替换
- 包裹
- 查找
1、内部插入
- append(content) :在元素的尾部插入content内容
- appendTo(content) :把匹配到的元素插入到content元素的尾部
- prepend(content) :在元素的头部插入content内容
- prependTo(content) :把匹配到的元素插入到content元素的头部
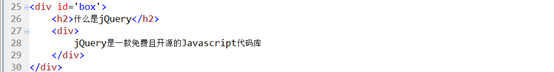
例如:<div>worldhelloworld</div>
示例代码:


2、外部插入
- after(content) :在元素的尾部插入content内容
- before(content) :在元素的头部插入content内容
- insertAfter(content) :把匹配到的内容插入到content元素的尾部
- insertBefore(content) :把匹配到的内容插入到content元素的头部
例如:world<div>hello</div>world
示例代码:


3、删除操作(节点)
- empty() :清空元素的内容,但不删除元素本身
- remove() :删除整个元素
示例代码:

4、复制操作
- clone() :复制元素本身,但不复制元素本身的事件
- clone(true) :除了复制元素本身,还要复制元素本身的事件


扩展:天猫购物车

5、替换操作
- html() :替换元素的内容
- replaceWith() :替换元素本身


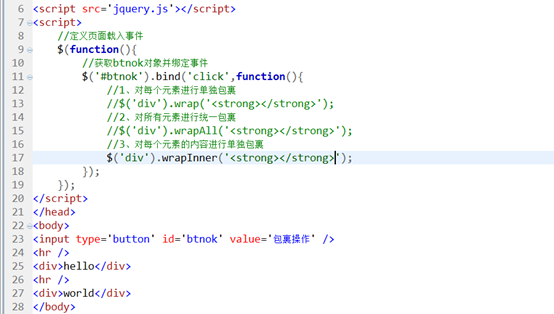
6、包裹操作
- wrap() :对每一个元素进行单独包裹
- wrapAll() :对所有元素进行一次包裹
- wrapInner() :对每一个元素的内容进行单独包裹
例如:<div><strong>hello</strong></div>

7、查找操作
- eq(index) :查找索引等于index的元素
- filter(expr) :查找某个指定条件的元素,不是过滤,而是缩小查询范围
- not(expr) :查找除指定元素外的其他元素
- children([expr]) :查找当前元素的所有子元素(一级)
- find(expr) :查找当前元素的所有后代元素(任何级别)
- next([expr]) :查找紧邻的下一个元素
- prev([expr]) :查找紧邻的上一个元素
- parent([expr]) :查找当前元素的父元素
- siblings([expr]) :查找当前元素的所有同级兄弟元素(无论上下)
示例代码:


四、jQuery插件扩展机制
1、为什么需要插件扩展机制
在实际项目开发中,可能我们需要的某个功能在jQuery中并没有进行封装,那这个时候我们就可以通过jQuery中的插件扩展机制对其进行扩充。
2、基本语法
jQuery.fn.extend(object)
特别说明:在jQuery源代码中,jQuery与$是完全等价的,如下图所示:

参数说明:
object :要求是一个json格式的对象,语法如下:
jQuery.fn.extend({
//扩展函数名称:具体程序实现
fn1:function(){},
fn2:function(){},
......
});
特别说明:在jQuery插件扩展机制中,也存在一个特殊对象,叫做this,其指向了当前正在操作的jQuery对象。
3、示例代码


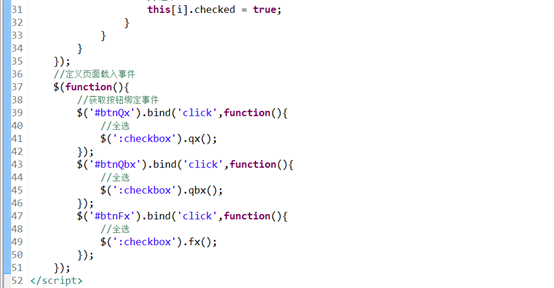
4、综合案例——实现全选、全不选、反选功能




Jquery 学习二的更多相关文章
- jquery 学习(二) - 属性操作
html代码 <div class="n1" zdy="z1">AAA <p>1111111</p> <input t ...
- jQuery学习(二) 自定义扩展函数
jQuery函数调用写法很优雅,在项目开发过程中,有需要自定义函数经常被使用到,将这些函数放置到项目ExtTool.js中,为了编码方式的统一,也希望这些自定义函数与jQuery函数一致的调用方式.在 ...
- JQuery学习二(获取元素控件并控制)
$(’#id‘).+function; 例如: 1 <head> 2 <title>JQuery</title> 3 <script src="js ...
- jQuery学习(二)——使用JQ完成页面定时弹出广告
1.JQuery效果 2.步骤分析: 第一步:引入jQuery相关的文件 第二步:书写页面加载函数 第三步:在页面加载函数中,获取显示广告图片的元素. 第四步:设置定时操作(显示广告图片的函数) 第五 ...
- jQuery学习二
1.id选择器: // 4.如果页面中多个元素id相同,jquery只会获取第一个id的jquery对象 var jquery = $('#name'); alert(jquery.val()); v ...
- jQuery学习(二)
操作DOM对象: 修改文本: jQuery对象的text()和html()方法可以用来获取节点的文本内容和HTML文本.而当你给方法传入参数时,这两个方法可以被用于设置jQuery的文本内容. 还是以 ...
- JQuery学习二-字典操作
1. 数组中添加map var arr = []; var key = 'Jeremy'; var value = '!!!!' arr.push({ 'key': key, 'value': val ...
- jQuery学习-事件之绑定事件(二)
在上一篇<jQuery学习-事件之绑定事件(一)>我们了解了jQuery的add方法,今天我们来学习下dispatch方法: dispatch: function( event ) { ...
- jQuery学习之二 jQuery选择器
一.jQuery选择器是什么1.CSS选择器2.jQuery选择器 二.jQuery选择器的优势1.简洁的写法2.支持从CSS1到CSS3选择器3.完善的处理机制 传统js选择器假如要操作的元素不存 ...
随机推荐
- [ES6] 15. Generators -- 2
Using for..of statement: function* greeting(){ console.log(`Generators are "lazy"`); yield ...
- 【安卓特效】怎样给ImageView加上遮罩,点击时泛黑、或泛白、?
基本思路: 方法1.遮罩可直接叠加一层带alpha的纯白.或纯黑View,可直接在ImageView外套一层FrameLayout,其foreground(一般同学可能仅仅知道background,事 ...
- android之多媒体篇(二)
管理音频焦点 情景:当你的app隐退到后台,而其他也有播放能力的app浮现在前台,这个时候,你可能要暂停你原有app的播放功能,和解除监听Media Button,把控制权交给前台的APP. 这就需要 ...
- iOS开发——UI篇Swift篇&玩转UItableView(三)分组功能
UItableView分组功能 class UITableViewControllerGroup: UIViewController, UITableViewDataSource, UITableVi ...
- android调用系统相机拍照并保存在本地
import java.io.File; import java.io.FileNotFoundException; import java.io.FileOutputStream; import j ...
- Lucene的DocFieldProcessor类
DocFieldProcessor类的任务1 按顺序存储所有的field和对应的fieldinfo2 为当前这篇doc的field按照fieldname来建立hash索引3 调用InvertedDoc ...
- C# 中传递多个参数给多线程
1.方式一:使用ParameterizedThreadStart委托 如果使用了ParameterizedThreadStart委托,线程的入口必须有一个object类型的参数,且返回类型为void. ...
- C++删除字符串中特定的字符
原文:https://snipt.net/aolin/c-6/ //处理string类型的方法del_sp(string &str)待测试 //处理C-Style的方法可用,可以考虑将该方法改 ...
- tq2440开发板基本配置
时钟配置及分配 tq2440的晶振频率是12MHz,在uboot中有如下语句: #define S3C2440_CLKDIV 0x05 /* FCLK:HCLK:PCLK = 1:4:8, UCL ...
- Foxit Reader 插件下载
http://www.foxitsoftware.com/Secure_PDF_Reader/addons.php#install 百度云:http://pan.baidu.com/s/1i3DSlv ...
