百度地图API应用实践(一) —— 栅格图(草稿)
概述###
运用百度地图JS API,实现了在百度地图上绘制栅格并按统计值渲染栅格颜色。实现的过程是不断补习的过程,其中用到一些技术,是个人首次尝试。包括:(1)简单的jQuery语法,并实现Ajax;(2)JS的闭包特性;(3) 百度地图经纬度转换的尝试。
实现方案###
1. 设置地图####
map.centerAndZoom(point, 13); // 中心点和缩放级别map.addControl(new BMap.NavigationControl()); // 导航工具条map.addControl(new BMap.ScaleControl()); // 缩放工具条map.addControl(new BMap.OverviewMapControl()); // 小地图控件map.addControl(new BMap.MapTypeControl()); // 地图类型控件map.enableScrollWheelZoom(); // 允许滚动缩放map.enableContinuousZoom(); // 允许无级缩放
2.载入数据
点击[载入数据]按钮,使用jQuery动态载入数据表格
var loadfile = 'barite_test.html';var loadpara = {"grid":gridsize,"SelKpi":kpiid};$("#testtest").load(loadfile,loadpara,function(){ //alert("Load "+loadfile+" OK");});
Barite_test.html是一个PHP程序,从Mysql查询数据生成一个Table
$mdb_server = "localhost";$mdb_user = "oxford";$mdb_pwd = "***";$mdb_name = "oxford";$mdb_conn = mysql_connect($mdb_server,$mdb_user,$mdb_pwd);$mdb_sel = mysql_select_db($mdb_name);$grid_size = $_REQUEST["grid"];$kpiid = $_REQUEST["SelKpi"];$table["gsm"] = "barite_gsm";$table["lte"] = "barite_test";echo "<table id='GraphData1'><tr><th>GRID</th><th>FLOW</th></tr>";$mdb_sql = 'select '.$grid_size.',sum(flo) from '.$table[$kpiid].' where '.$grid_size.' not like "" group by '.$grid_size.';';$mdb_res = mysql_query($mdb_sql, $mdb_conn);while ($mdb_row = mysql_fetch_array($mdb_res)) {echo "<tr>";echo "<td>".$mdb_row[0]."</td>";echo "<td>".$mdb_row[1]."</td>";echo "</tr>";}echo "</table>";return 1;
3. 读取数据####
借用jQuery从Table中读取表格数据,其中有不少笨拙的语法
$("#testtest table tr").each(function(){var gridid = $(this).children("td:eq(0)").text();// grid idvar flow_inc = $(this).children("td:eq(1)").text();// flowvar grid = gridid.split("_");var grid_long = grid[0];var grid_lat = grid[1];grid_long = Number(grid_long); // 转换成数字格式grid_lat = Number(grid_lat);flow_inc = Number(flow_inc);a_grid.push(new BMap.Point(grid_long,grid_lat));// 压入数组a_flo.push(flow_inc);a_gridid.push(gridid);});
4. 绘制栅格####
遍历数组,判断栅格中心是否在可视范围,画出一个矩形
var bs = map.getBounds(); //获取地图边界var isin = BMapLib.GeoUtils.isPointInRect(grid_point, bs); //判断是否入界if(isin) { //// alert(idx+"::::"+a_gridid[idx]+"::"+a_flo[idx]);// 绘制矩形var pStart = new BMap.Point(grid_point.lng+gridsize,grid_point.lat+gridsize);var pEnd = new BMap.Point(grid_point.lng-gridsize,grid_point.lat-gridsize);var polygon = new BMap.Polygon([new BMap.Point(pStart.lng,pStart.lat),new BMap.Point(pEnd.lng,pStart.lat),new BMap.Point(pEnd.lng,pEnd.lat),new BMap.Point(pStart.lng,pEnd.lat)], {strokeColor:setcolor, strokeWeight:2, strokeOpacity:0,fillOpacity:0.5,fillColor:setcolor});map.addOverlay(polygon);
5.增加标注####
因为矩形无法和infowindow关联,故只能给每个栅格增加一个透明的标注,当鼠标落在标注上,则显示infowindow
function DrawGridMarker(grid_point,content){// 绘制中心标识和信息窗var marker1 = new BMap.Marker(grid_point,{icon:grey});map.addOverlay(marker1);// 添加监听事件marker1.addEventListener("mouseover", function(){infowin.setContent(content);this.openInfoWindow(infowin);}); //marker1.addEventListener("mouseout", function(){this.closeInfoWindow();}); //}
6.坐标转换####
使用百度地图提供的批量转换函数transmore(),其返回值是一组对象,每个对象包含x和y两个变量,需要将其转换为BMap.Point。
BMap.Convertor.transMore(a_grid,0,callback);
然而使用坐标转换以后,在地图上呈现的栅格貌似是错的,初步判断可能是数组的次序问题,这个还需后续分析解决。另外还有数据缺漏的情况。
所以目前在页面上加了一个选项,暂时不纠偏。
问题讨论###
1. 闭包特性####
本人用多少学多少,至今不理解什么叫闭包。
起因是给marker数组添加infowindow时,在添加事件时查看每一个idx和内容都是正确的,但是从页面点击每一个marker显示的却是相同的内容。我很难想明白问题具体在那个环节,原理是什么。
在百度地图技术论坛看到类似的问题,找到解决方案,将DrawGridMarker()函数放在DrawGrids()内部就OK了。
2. 颜色设置####
方便起见,使用jQuery语句调用一个动态页面,生成颜色分级的数值。预设了“等值”、“等记录数”、“K-means”三种算法,前两种用sql很容易实现,第三种方法还没有代码实现,算法介绍可见上一篇博文 http://www.cnblogs.com/herzog/p/3855050.html 。
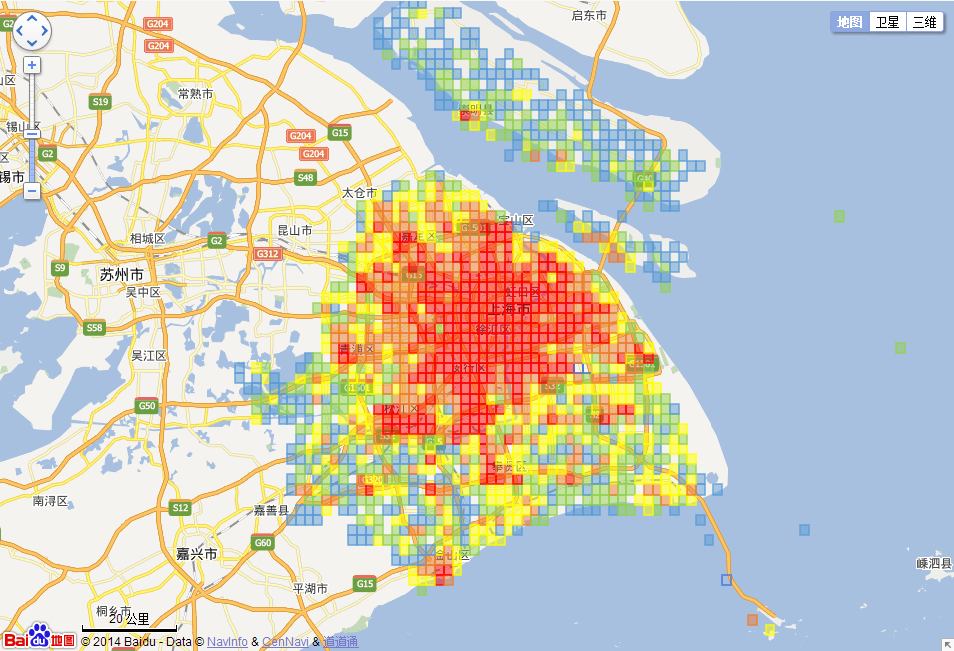
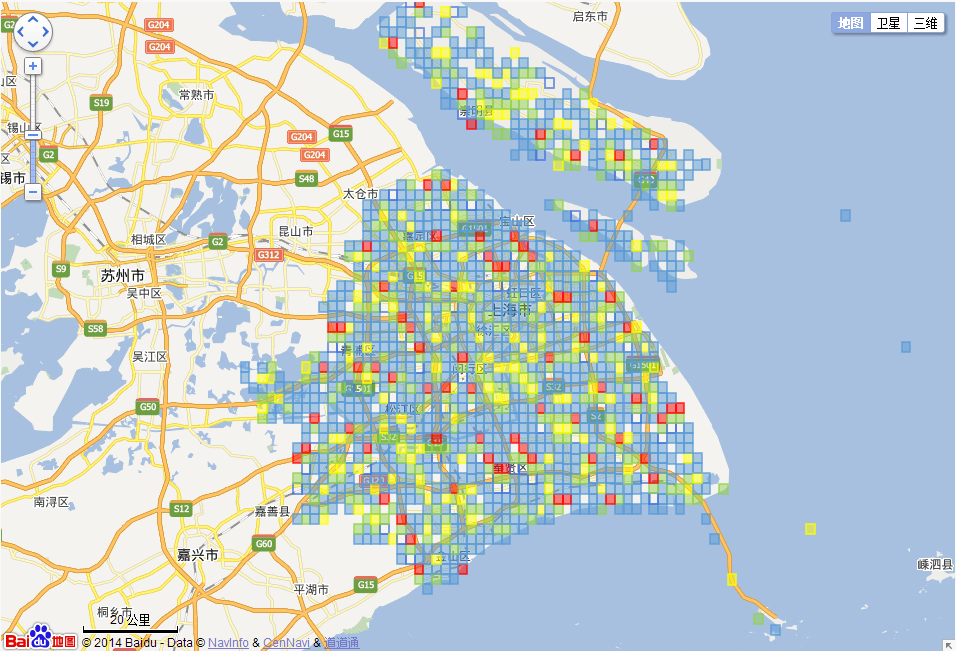
效果展示###
不使用地址转换

使用地址转换。栅格的颜色显然是错误的

后续研究###
- 增加对鼠标、键盘的响应时间,提升读者操作感知。
- 增加色阶的直方图,便于了解各层颜色的分布概况。
首次发布:2014.08.06
百度地图API应用实践(一) —— 栅格图(草稿)的更多相关文章
- 百度地图api描绘车辆历史轨迹图
最近公司在做项目需需求:车辆定位后在地图显示历史轨迹的功能 一开始使用了google的地图api,但是发现会一直关闭,索性支持下国产,使用了百度地图api search方法把两个点连接成线后,会出现起 ...
- 【百度地图API】如何自定义地图图层?实例:制作麻点图(自定义图层+热区)
原文:[百度地图API]如何自定义地图图层?实例:制作麻点图(自定义图层+热区) 摘要:自定义地图图层的用途十分广泛.常见的应用,比如制作魔兽地图和清华校园地图(使用切图工具即可轻松实现).今天我们来 ...
- 【百度地图API】百度API卫星图使用方法和卫星图对比工具
原文:[百度地图API]百度API卫星图使用方法和卫星图对比工具 百度地图API推出卫星图接口也有一个月啦~ 本文除了介绍如何使用百度地图API来操作卫星图外,还顺带制作了个卫星图对比工具. 一.百度 ...
- 【百度地图API】发布静态图API啦!只需一个网址,即可展示定制百度地图!
原文:[百度地图API]发布静态图API啦!只需一个网址,即可展示定制百度地图! 摘要: 百度地图静态图API!您无须执行任何“特殊”操作便可在网页上显示此图片. 不需要 JavaScript.我们只 ...
- 【百度地图API】JS版本的常见问题
1.请问如何将我的店铺标注在百度地图上?我是否可以做区域代理?在百度地图上标注是否免费? 答复: 这里只负责API的技术咨询,不解决任何地图标注问题.在百度地图上标注自己公司,即气泡标注业务.该业务已 ...
- 利用百度地图API和群蚁算法,对TSP问题进行模拟与求解
前言 最近由于换了工作,期间也有反思和总结上家公司的得失,总觉得有什么事情当初可以完成或者完成得更好,其中TSP问题就是其中之一.当初在开发一个仓配系统的时候,有一个线路排程的需求,当时自己简单在纸上 ...
- Winform实现用多线程、百度地图API解析某公司的物理地址
前言 作为一个很挫的C#新手总喜欢自己写点儿不着边际的东西,本人是个新手加菜鸟,写B/S的,工作中,任务完成了,空闲下来,总想继续学点儿什么,由此触发了本篇文章了.个人一直认为,.NET中,C/S所要 ...
- html5:地理信息 LBS基于地理的服务和百度地图API的使用
地理位置请求 单次定位请求getCurrentPosition(请求成功函数,请求失败函数,数据收集方式) 多次定位请求watchPosition(请求成功函数,请求失败函数,数据收集方式) 关闭更新 ...
- 百度地图api简单使用方法
百度地图API的使用方法 百度地图API 开始学习百度地图API最简单的方式是看一个简单的示例.以下代码创建了一个520x340大小的地图区域并以天安门作为地图的中心: 1. <html&g ...
随机推荐
- IOS - 常用宏定义和功能方法
可能不定期添加新的东西 github地址:https://github.com/yuqingzhude/CommonUseDemo /************************Tools**** ...
- interactive_timeout
[mysqld] interactive_timeout 交互式连接 会话1 [root@localhost ~]# mysql -umysql -p Enter password: Welcome ...
- C#_MVC_Repository_CRUD_Model
using System.Collections.Generic; using System.ComponentModel.DataAnnotations; namespace iFlytekDemo ...
- C#_delegate - 用委托实现事件,Display和Log类都使用Clock对象
//public event SecondChangeHandler OnSecondChange; 若将委托加上event,则视作是事件,不是委托,外围就不能直接对OnSecondChange传值 ...
- jdbc_连接数据库
1.例一: package com.vince.jdbc; import java.sql.Connection;import java.sql.DriverManager;import java.s ...
- 多系统通讯-DotNetMQ
很久都没有写博客了,从15年4月份一直忙到现在,我才有时间去做梳理和总结,因为我提离职了,感觉整个世界突然变得不一样,随着而来的就是心情的放松,写一篇文章也是对过去一年多工作的梳理,加深印象 积累和沉 ...
- SurfaceView的使用
1.概念 SurfaceView是View类的子类,可以直接从内存或者DMA等硬件接口取得图像数据,是个非常重要的绘图视图.它的特性是:可以在主线程之外的 线程中向屏幕绘图上.这样可以避免画图任务繁重 ...
- android.os.NetworkOnMainThreadException 异常处理
当我试图在UI线程(MainActivity)连接网络的时候,运行时抛出异常droid.os.NetworkOnMainThreadException 安卓的官方文档说 The exception t ...
- HTTP层 —— 验证
1.简介 Laravel 提供了多种方法来验证应用输入数据.默认情况下,Laravel 的控制器基类使用ValidatesRequests trait,该trait提供了便利的方法通过各种功能强大的验 ...
- Bootstrap--全局css样式之图片
好久没有更新博客了,在这里跟大家分享一下生活的小乐趣,作为程序员,整天对着电脑是很不爽的,加班也是常有的,所以连续工作对身体是很不爽的,而且随着年龄的增加,程序员身体状况会越来越差,还是建议大家要常去 ...
