grunt学习
有些时候,项目中的静态资源,比如图片占用的文件有点大,影响加载的速度,所以会选择grunt对其进行压缩打包。对于grunt其他的用法,还在继续学习中,先记录下关于grunt的一些学习。
grunt是一套基于Node.js的命令行工具,所以先确保环境中已安装好了Node环境。
接着安装grunt,如下:
1、安装CLI
CLI是grunt命令行,先将其安装到全局环境中。点击开始->运行->cmd,执行以下命令进行安装:
npm install -g grunt-cli

安装一次即可,以后就可以在任何项目的子目录下运行grunt,执行grunt命令。
2、配置package.json和Gruntfile文件
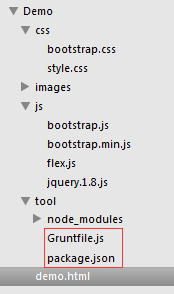
这两份文件需要添加在项目里的,且要在同一个目录下。如tool文件所示。

以压缩css文件下的style.css、images文件、js文件下的flex.js为例:
① package.json
用于存储项目的元数据,在此文件中列出项目依赖的grunt和Grunt插件,即Gruntfile.js中定义的任务,放置于devDependencies配置段内。
{
"name": "demo",
"version": "1.0.0",
"description": "",
"license": "ISC",
"devDependencies": {
"grunt": "^0.4.5",
"grunt-autoprefixer": "^3.0.4",
"grunt-contrib-cssmin": "^1.0.1",
"grunt-contrib-imagemin": "^1.0.0",
"grunt-contrib-uglify": "^0.11.1"
}
}
② Gruntfile文件
Gruntfile.js或者Gruntfile.coffee,用来配置或定义任务(task)并加载Grunt插件的。
(1)''wrapper''函数
module.exports = function (grunt) {
// ...
}
(2)项目/任务配置
用initConfig方法将存储在package.json文件中的JSON元数据读取引入到grunt config中。
grunt.initConfig({
// 从package.json读取配置信息
pkg: grunt.file.readJSON('package.json'),
......
})
为系统配置任务,如imagemin图片压缩,主要是找到要压缩的图片路径src,设置压缩后的存放路径dest。
imagemin: {
/* 压缩图片大小 */
dist: {
options: {
optimizationLevel: 3 //定义 PNG 图片优化水平
},
files: [
{
expand: true,
cwd: '../images/',
src: ['**/*.{png,jpg,jpeg}'], // 优化 img 目录下所有 png/jpg/jpeg 图片
dest: '../static/images' // 优化后的图片保存位置,覆盖旧图片,并且不作提示
}
]
}
}
(3)加载imagemin插件
grunt.loadNpmTasks('grunt-contrib-imagemin');
(4)执行imagemin任务
grunt.registerTask('images', ['imagemin']);
完整配置代码如下:
module.exports = function (grunt) {
'use strict';
grunt.initConfig({
// 从package.json读取配置信息
pkg: grunt.file.readJSON('package.json'),
imagemin: {
/* 压缩图片大小 */
dist: {
options: {
optimizationLevel: 3 //定义 PNG 图片优化水平
},
files: [
{
expand: true,
cwd: '../images/',
src: ['**/*.{png,jpg,jpeg}'], // 优化 img 目录下所有 png/jpg/jpeg 图片
dest: '../static/images' // 优化后的图片保存位置,覆盖旧图片,并且不作提示
}
]
}
},
uglify: {
options: {
sourceMap: false,
banner: '/*! <%= pkg.name %> <%= grunt.template.today("yyyy-mm-dd") %> */\n'//压缩文件头部注释
},
dist: {
files: [{
expand:true,
cwd:'../js/',//js目录下
src:'**/flex.js',//js下的flex.js文件,若是所以js文件,则为**/*.js
dest: '../static/js'//压缩后的文件输出到此目录下
}
]
}
},
autoprefixer: {
options: {
// Task-specific options go here.
},
dist: {
files: [{
expand:true,
src:['../css/style.css'],//css文件下的style.css
dest: '../static/css/'//输出到此目录下
}]
}
},
cssmin: {
dist: {
files: [
{
expand:true,
cwd:'../css/',//css目录下
src:['**/style.css'],//所有css文件
dest: '../static/css'//输出到此目录下
}
]
}
}
});
// 加载包含类似"imagemin"任务名的插件
grunt.loadNpmTasks('grunt-contrib-imagemin');
grunt.loadNpmTasks('grunt-contrib-cssmin');
grunt.loadNpmTasks('grunt-contrib-uglify');
grunt.loadNpmTasks('grunt-autoprefixer');
// 默认被执行的任务列表
grunt.registerTask('default', ['uglify','autoprefixer','cssmin','imagemin']);
grunt.registerTask('autopre', ['autoprefixer']);
grunt.registerTask('css', ['autoprefixer','cssmin']);
grunt.registerTask('images', ['imagemin']);
grunt.registerTask('js', ['uglify']);
};
3、执行命令
配置好package.json和Gruntfile.js后,在包含该文件的目录下,先执行npm install命令安装项目依赖的库,会生成tool文件下的node_modules文件。
npm install
其次,执行grunt命令
grunt
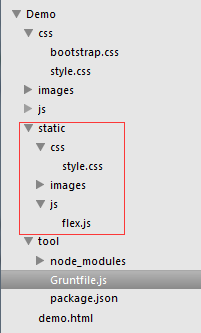
4、压缩完成,生成static文件夹存放压缩后的文件,如下

grunt中文网:http://www.gruntjs.net/
grunt学习的更多相关文章
- Grunt学习使用
原文地址:Grunt学习使用必看 grunt简介神马的不多说,到处一大堆. 我只说说我已经实现了的代码. 按照官方的教程 相信已经配置好了,接下来说 package.json 和 Gruntfile. ...
- Grunt 学习笔记【2】---- 配置和创建任务
本文主要讲Grunt任务配置. 说明:本文所有示例都基于Grunt 0.4.5版本. 一 说明 使用Grunt实现项目的打包等工程化工作,实际上是通过Grunt提供的机制和插件,配置一个个任务(例如: ...
- 我的grunt学习笔记
什么是grunt? Grunt是一个JavaScript任务运行器,用于自动执行频繁任务(如压缩,编译,单元测试)的工具.它使用命令行界面来运行在文件中定义的自定义任务(这个文件称为Gruntfil ...
- Grunt学习日记
Grunt和 Grunt 插件是通过npm安装并管理的, npm是Node.js的包管理器. 第一步:先安装node.js环境 第二步:安装Grunt-CLI 在node.js命令工具中输入npm i ...
- grunt学习笔记
1. 在使用grunt前需要执行的几条命令和用途 npm uninstall -g grunt 删除掉全局grunt npm install -g grunt-cli 把grunt加入你的系统搜索路 ...
- grunt学习随笔
1 grunt 安装 全局安装 npm install -g grunt-cli 2 配置好package.json 和 Gruntfile 文件,这两个文件必须位于项目根目录下. 2.1packa ...
- grunt学习笔记1 理论知识
你需要检查js语法错误,然后再去压缩js代码.如果这两步你都去手动操作,会耗费很多成本.Grunt就能让你省去这些手动操作的成本. “—save-dev”的意思是,在当前目录安装grunt的同时,顺便 ...
- grunt学习三-bower(一)
bower是什么?官网给出的 a package manager fow the web.简单说引入文件版本管理,例如jquery,传统做法到jquery的官网下载下,在引入,这样比较繁琐,也不利用 ...
- grunt学习二
1. 新建文件和文件目录 mkdir grunt-in-action cd grunt-in-action cd grunt-in-action mkdir grunt-empty cd grunt- ...
随机推荐
- 【iOS知识学习】_iOS动态改变TableView Cell高度
在做tableView的时候,我们有时候须要依据cell的高度动态来调整.近期在网上看到一段代码不错.跟大家Share一下. 在 -(UITableViewCell *)tableView:(UITa ...
- JS保留两位小数 四舍五入函数
js 四舍五入函数 toFixed(),里面的参数 就是保留小数的位数. <script language="javascript"> document.write(& ...
- UNIX标准化及实现之标准之间的冲突
就整体而言,这些不同的标准之间配合得相当好.但是我们也很关注它们之间的差别,特别是ISO C标准和POSIX.1之间的差别. ISO C定义了函数clock,它返回进程使用的CPU时间,返回值类型是c ...
- qt 总结
Qt中的每个类,都有一个对应的同名头文件,其中包含其类定义.例如要使用QApplication类,则需要在程序中添加" #include <QApplication>" ...
- Linux MySQL-Workbench安装
yum install pcre-devel libglade2-devel gtkmm24-devel libgnome-devel lua-devel libzip-devel mysql-dev ...
- iOS之设置状态栏颜色
状态栏的字体为黑色:UIStatusBarStyleDefault 状态栏的字体为白色:UIStatusBarStyleLightContent 一.在info.plist中,将View contro ...
- 深入理解计算机系统第二版习题解答CSAPP 2.14
假设x和y的字节值分别为0x66和0x39.填写下表,指明各个C表达式的字节值. 0x66 = 0110 0110(B) 0x39 = 0011 1001(B) 表达式 值 x & y 0x2 ...
- hadoop的相关资料链接
hadoop的资料整理博客 http://www.itpub.net/thread-1588509-1-1.html
- [ImportNew]Java中的并发处理
本文来源:http://www.importnew.com/14506.html 这篇文章讨论了Java应用中并行处理的多种方法.从自己管理Java线程,到各种更好几的解决方法,Executor服务. ...
- Activiti从当前任务任意回退至已审批任务
http://www.verydemo.com/demo_c161_i143918.html import java.util.HashMap; import java.util.Iterator; ...
