input之placeholder与行高的问题。
我们实现一个输入框的视觉的时候为了保持其各种各样的兼容性:
1.鼠标要跟文字一样高度。
2.文字要居中对齐。
3.还要有placeholder
第一个目标,当实现一个高度为40像素的高度输入框时,为了与鼠标对齐,我们会默认输入框的高度与字体高度差不多高度。多了会显得输入光标过高。
第二个目标,文字居中对齐的话我们会设置line-height与输入框高度一致。
所以有了这段 <input type="text" value="ceshigjwkegjwl官网看给我个看过" class="ceshi-input"/>
css为:.ceshi-input{border:20px solid #ccc; background:#fff; height:18px; font-weight:normal; font-size:14px; line-height:18px; font-family:"Hiragino Sans GB", "Microsoft YaHei", "WenQuanYi Micro Hei", sans-serif;}
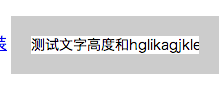
下面是展示效果:
以上经测试在所有浏览器中显示一致。
但素::::::
为了有placeholder,我们默默的加上了placeholer属性,于是有了:
<input type="text" palcehoder="ceshigjwkegjwl官网看给我个看过" class="ceshi-input"/>
然后一看效果:
明显不是一样对齐的呀。嗷。
修改办法:
ie9包括其本身以下的输入框里面的文字对齐方式是默认顶对齐。
其他的默认是居中,placeholder在没有line-height的情况下是和value一样对齐的。
所以取个居中和顶对齐的和谐位置就是把可输入区域的高度与字体大小相差无几。这样就看起来差不多了。
不设置line-height;其他的空余区域用padding顶出来就可以做到输入光标与字体大小一致和谐。
又有方案说直接设置line-height:normal;就可以。不懂其中原理。
而且还可以直接作用于placeholder,如:
input::-webkit-input-placeholder { /* WebKit browsers */
line-height: 1.5em;
}参考地址:http://stackoverflow.com/questions/4919680/html5-placeholder-css-padding
实在是不怎么懂,后续补上一章详细的说明。
input之placeholder与行高的问题。的更多相关文章
- input之placeholder与行高的问题
我们实现一个输入框的视觉的时候为了保持其各种各样的兼容性: 1.鼠标要跟文字一样高度. 2.文字要居中对齐. 3.还要有placeholder 第一个目标,当实现一个高度为40像素的高度输入框时,为了 ...
- css - 行高
css - 行高 line-height行高 取值:px | em | rem | 百分比 | 纯数字 | normal | inherit 设置给:块.行内.行内块 应用给:文本 继承:块.行内.被 ...
- 解决input 中placeholder的那些神坑
**昨天后台小哥哥提到placehold无法显示问题,我这边总结一下,顺便写个小文章分享给大家..** ============================================== 一 ...
- 从零开始学 Web 之 CSS(三)链接伪类、背景、行高、盒子模型、浮动
大家好,这里是「 Daotin的梦呓 」从零开始学 Web 系列教程.此文首发于「 Daotin的梦呓 」公众号,欢迎大家订阅关注.在这里我会从 Web 前端零基础开始,一步步学习 Web 相关的知识 ...
- 20170707xlVBA多区域拆分多表保持行高列宽
Public Sub 多个区域拆分到多表() AppSettings On Error GoTo ErrHandler Dim StartTime, UsedTime As Variant Start ...
- 李洪强和你一起学习前端之(6)css行高,盒模型,外边距
李洪强和你一起学习前端之(6)css行高,盒模型,外边距 复习昨天的知识 1.1css书写位置: 内嵌式写法 外联式写法 <link href = "1.css" rel = ...
- 解决li中文字行高对齐
<div class="A_content_1"> <li>座右铭: <input class="A_ct1" type=&quo ...
- Web打印连续的表格,自动根据行高分页
拿到这个需求,我已经蛋碎了一地,经过N天的攻克,终于是把它搞定了,只是不知道会不会在某种情况下出现BUG.表示我心虚没有敢做太多的测试.... ---------------------------- ...
- 行高 line-height
一.行高的定义 line-height(行高):两行文字基线之间的距离 1.什么是基线? 2.为何是基线? 3.需要两行吗? 1.什么是基线? 我们上学的时候都用过,抄写英文字母的时候.其中有一条红线 ...
随机推荐
- C/C++错误分析errno,perror,strerror和GetLastError()函数返回的错误代码的意义
在C语言编译中,经常会出现一些系统的错误,这些错误如果在编译的时候不能很好的“预见”,会使系统“崩溃”,常见的捕获错误函数有: errno #include<errno.h> 这个变量是程 ...
- MacOS10.9获取Android源码不完全笔记(2014)
第一步:安装Macports 这个我就不叙述了,网上有无数教程 第二步:创建一个磁盘镜像 1.打开磁盘工具,然后: 第三步:使用Macport安装编译环境 1.打开终端输入以下内容 sudo port ...
- JVM的组成部分与内存管理
JVM的组成部分与内存管理 JVM区域划分 由于Java程序是交由JVM执行的,所以我们在谈Java内存区域划分的时候事实上是指JVM内存区域划分.在讨论JVM内存区域划分之前,先来看一下Java程序 ...
- js高级技巧笔记(一)
安全的类型检测 Js的类型检测机制并非完全可靠,发生错误否定及错误肯定的情况也不少: 在safari 在对正则表达式应用typeof操作符时返回"function",因此很难确定某 ...
- (转)为什么adrl r2,mem_cfg_val这里不用ldr r2,=mem_cfg_val
网址:http://blog.csdn.net/glorin/article/details/6327083 memsetup:mov r1, #MEM_CTL_BASEadrl r2,mem_cfg ...
- 阅读Google的C++代码规范有感
李开复曾在微博上说过,Google的C++代码规范是全球最好的一份C++代码规范,没有之一.最近花了点时间看了下这份代码规范,收获确实很大,在编程过程中一些乱七八糟的坏习惯也该改一改了.最新的英文版见 ...
- bnuoj 1071 拼图++(BFS+康拓展开)
http://www.bnuoj.com/bnuoj/problem_show.php?pid=1071 [题意]:经过四个点的顺逆时针旋转,得到最终拼图 [题解]:康拓展开+BFS,注意先预处理,得 ...
- Windows 2008 R2系统开机时如何不让Windows进行磁盘检测?
开始→运行,在运行对话框中键入“chkntfs /t:0”,即可将磁盘扫描等待时间设置为0, 如果要在计算机启动时忽略扫描某个分区,比如C盘,可以输入“chkntfs /x c:”命令:如果要恢复对C ...
- Ubuntu的挂起和休眠
Ubuntu的挂起和休眠 之前一直没关注过这方面的信息,因为以前只是在台式机上面用Ubuntu,笔记本一直都是Windows.随着Windows越来越傻冒,最近决定将常用系统转为Ubuntu,才注意到 ...
- win8 优化笔记
win8可以关掉的服务: 以下是小编搜集的可以安全更改为手动启动的服务(按名称排序): Application Experience(启动时为程序处理应用程序兼容性缓存请求) ·Computer Br ...
