jQuery UI 多选下拉框插件:jquery-ui-multiselect

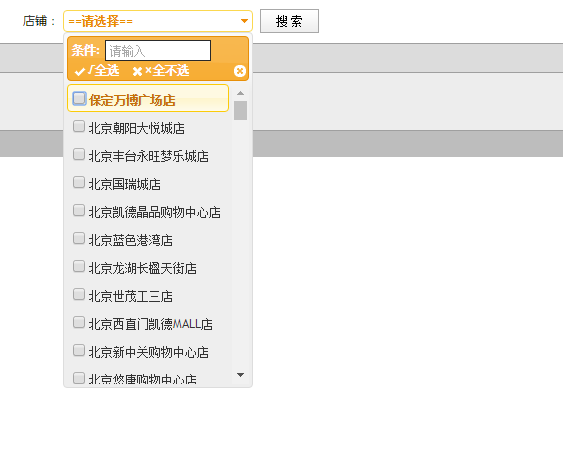
前一个项目,由于项目需求,需要大量使用到下拉多选框,而由于本人又不会写有关 CSS 样式,所以,便上网找到了这个 jQuery 插件:jquery-ui-multiselect 。该款插件提供了基本下拉多选功能,同时,还可扩展进行搜索功能。
在使用一个插件时候,最重要的事情,莫过于查看插件文档以及其 demo ,相信很多人,会没有仔细查看 API 文档,遇到问题一下无法解决。因此,推荐大家在使用插件时,一定要仔细阅读 API 文档。另外,一般插件在使用过程 ,往往就三个重点细节:插件基本参数配置 ( option---{width:20px,height:100px....} 类似这种配置插件基本参数)、插件公开可调用的 API 方法(一般插件会提供一些方法,供用户调用)、最后一个,即是事件,以便插件在触发该事件时候,供用户加入相关逻辑判断。因此,在阅读文档时候,用户着重注意以上几个点。
jquery-ui-multiselect:该插件扩展自 jQuery,同时,也使用了 jQuery UI,因此,用户需在头部依次引入 jQuery.js、jquery-ui.min.js(jquery-ui.css)、jquery.multiselect.js(jquery.multiselect.css),注意引入 javascript 文件顺序。
// default options 该插件源码中部分代码 该部分即插件三个重点第一个部分 : 提供默认的配置参数,用户可根据自身需求设置
options: {
header: true,
height: 175,
minWidth: 225,
classes: '',
checkAllText: 'Check all',
uncheckAllText: 'Uncheck all',
noneSelectedText: 'Select options',
selectedText: '# selected',
selectedList: 0,
show: null,
hide: null,
autoOpen: false,
multiple: true,
position: {},
appendTo: "body",
menuWidth:null
},
部分代码,如下所示
// 用户需在头部引入之前提及的 js 文件
<body>
// 如若 select 标签中,不包括 multiple="multiple" 属性值,将默认选中第一项,即中国
<select id='select' multiple="multiple">
/** 此处 option 内容可根据需求填充**/
<option value="中国">中国</option>
<option value="美国">美国</option>
<option value="英国">英国</option>
<option value="日本">日本</option>
<option value="韩国">韩国</option>
<option value="德国">德国</option>
<option value="加拿大">加拿大</option>
<option value="埃及">埃及</option>
<option value="意大利">意大利</option>
<option value="俄罗斯">俄罗斯</option>
<option value="法国">法国</option>
</select>
<script type="text/javascript">
$(function(){
//以下为初始配置参数,用户可自行配置,同时,可配置事件参数
$('#select').multiselect({
header: true,
height: 175,
minWidth: 225,
classes: '',
checkAllText: '选中全部',
uncheckAllText: '取消全选',
noneSelectedText: '请勾选',
selectedText: '# 选中',
selectedList: 5,
show: null,
hide: null,
autoOpen: false,
multiple: true,
position: {},
appendTo: "body",
menuWidth:null
});
});
</script> <body>

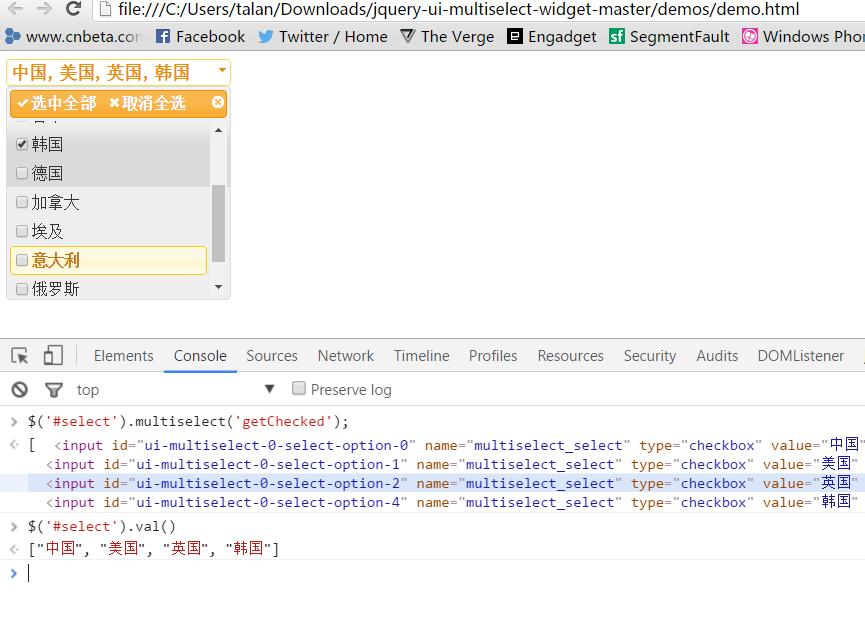
同时, jquery-ui-multiselect 还可增加新功能,进行下拉列表搜索选择,不过,需要额外引入 jquery.multiselect.filter.js( jquery.multiselect.filter.css ),以入再次调用 multiselectfilter(可配默认参数) 方法即可实现下拉搜索选择功能。

具体 API 文档,请查看作者官网:http://www.erichynds.com/examples/jquery-ui-multiselect-widget/demos/index.htm#filter
jQuery UI 多选下拉框插件:jquery-ui-multiselect的更多相关文章
- query多选下拉框插件 jquery-multiselect(修改)
其实网上关于该控件的使用教程已经很多了,其中 query多选下拉框插件 jquery-multiselect Jquery多选下拉列表插件jquery multiselect功能介绍及使用 这2个的介 ...
- jQuery自定义漂亮的下拉框插件8种效果演示
原始的下拉框不好看这里推荐一个jQuery自定义漂亮的下拉框插件8种效果演示 在线预览 下载地址 实例代码 <!DOCTYPE html> <html lang="en&q ...
- Dropdown.js基于jQuery开发的轻量级下拉框插件
Dropdown.js 前言 在SPA(Single Page Application)盛行的时代,jQuery插件的轮子正在减少,由于我厂有需求而开发了这个插件.如果觉得本文对您有帮助,请给个赞,以 ...
- jQuery自定义多选下拉框
项目中需要自定义一个下拉框多选插件,业务问题还是自己实现比较好 通过$.fn 向jQuery添加新的方法 下拉数据通过参数传递进去,通过调用该插件时接收,选择后的确定与取消事件采用事件传递方式 代码如 ...
- select下拉框插件jquery.editable-select
项目中有个需求,下拉框既可以下拉选择,也可以手动填写 html代码 <span>数据来源</span> </select> js代码 $('#noMean').ed ...
- jQuery自定义漂亮的下拉框插件8种效果
jquery美化选择器实例有:边框.下划线. 伸缩 .滑动. 覆盖. 旋转. 弹出层选择 .环形效果. 在线预览 实例代码 <body class="demo-1"> ...
- jQuery下拉框插件8种效果
jQuery自定义漂亮的下拉框插件8种效果 jquery美化选择器实例有:边框.下划线. 伸缩 .滑动. 覆盖. 旋转. 弹出层选择 .环形效果. 在线预览 <body class=" ...
- 自定义Angular指令与jQuery实现的Bootstrap风格数据双向绑定的单选&多选下拉框
先说点闲话,熟悉Angular的猿们会喜欢这个插件的. 00.本末倒置 不得不承认我是一个喜欢本末倒置的人,学生时代就喜欢先把晚交的作业先做,留着马上就要交的作业不做,然后慢悠悠做完不重要的作业,卧槽 ...
- js:jquery multiSelect 多选下拉框实例
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
随机推荐
- BZOJ2086: [Poi2010]Blocks
题解: 想了想发现只需要求出最长的一段平均值>k即可. 平均值的问题给每个数减去k,判断是否连续的一段>0即可. 然后我们发现如果i<j 且 s[i]<s[j],那么 j 对于 ...
- Linux shell下批量创建缩略图
一.背景 今天,突然发现手机客户端上的最新新闻缩略图都不显示了,上服务器上看了看, 发现新的新闻图片根本没有生成缩略图. 这套新闻发布系统是很老的程序了,查了一下,问题的原因是不支持png格式的图片, ...
- 如何在Asp.Net WebApi接口中,验证请求参数中是否携带token标识!
[BasicAuthentication] public abstract class ApiControllerBase : ApiController { #region Gloal Proper ...
- objective-c里的方法指针IMP的用法
SGPopSelectView.h @interface SGPopSelectView : UIView @property (nonatomic, assign) SEL selector; @p ...
- vim - 查找替换
:%s/\<key_word_replaced\>/word_you_want_to_say/g
- <摘录>PS和TS流的区别
在 MPEG-2系统中,信息复合/分离的过程称为系统复接/分接,由视频,音频的ES流和辅助数据复接生成的用于实际传输的标准信息流称为MPEG-2传送 流(TS:TransportStream).据传输 ...
- java后台调用HttpURLConnection类模拟浏览器请求(一般用于接口调用)
项目开发中难免遇到外部接口的调用,小生今天初次接触该类,跟着API方法走了一遍,如有不对的地方,还请哆哆指正,拜谢! 1 package com.cplatform.movie.back.test; ...
- date.plugin.js 日期插件
//定义命名空间 var DatePlugin; if (!DatePlugin) DatePlugin = {}; /*整理时间:2015-05-28*/ var defaultFormat = & ...
- 通过userAgent判断手机浏览器类型
我们可以通过userAgent来判断,比如检测某些关键字,例如:AppleWebKit*****Mobile或AppleWebKit,需要注意的是有些浏览器的userAgent中并不包含AppleWe ...
- Android-取消GridView/ListView item被点击时的效果
方法一,在控件被初始化的时候设置 gridView.setSelector(new ColorDrawable(Color.TRANSPARENT)); listView.setSelector(ne ...
