首次接触Winform前端交互
首次接触到在winform中加入网页,且跟前端脚本交互。找了一下这方面的资料
此博文转载原地址为:http://www.cnblogs.com/Charles2008/archive/2009/08/08/1541968.html
经查看原来是在winform中用了System.Windows.Forms.WebBrowser控件来嵌入网页。通过网络上寻找,原来WebBrowser的功能主要是:
可以使用WebBrowser控件向Windows窗体客户端应用程序添加现有的动态的HTML(DHTML)应用程序。在投入大量的开发时间创建基于 DHTML 的控件,并希望利用丰富的 Windows 窗体用户界面功能而无需重写现有的代码时,该控件十分有用。
使用 WebBrowser 控件,可以通过 ObjectForScripting 和 Document 属性在客户端应用程序代码和网页脚本代码之间实现双向通信。此外,可以对 WebBrowser 控件进行配置,使 Web 控件可以与应用程序窗体上的其他控件进行无缝整合,从而隐藏其 DHTML 实现。若要使控件无缝整合,请对所显示页的格式进行设置,使其背景颜色和视觉样式与窗体的其余部分匹配,然后使用 AllowWebBrowserDrop、 IsWebBrowserContextMenuEnabled 和 WebBrowserShortcutsEnabled 属性禁用标准浏览器功能。
- webBrowser1.AllowWebBrowserDrop = false;//将 WebBrowser 控件的 AllowWebBrowserDrop 属性设置为 false,以防止 WebBrowser 控件打开拖放到其上的文件。
- webBrowser1.IsWebBrowserContextMenuEnabled = false;//将该控件的 IsWebBrowserContextMenuEnabled 属性设置为 false,以防止 WebBrowser 控件在用户右击它时显示其快捷菜单.
- webBrowser1.WebBrowserShortcutsEnabled = false;//将该控件的 WebBrowserShortcutsEnabled 属性设置为 false,以防止 WebBrowser 控件响应快捷键。
- webBrowser1.ScriptErrorsSuppressed=true;//将该控件的 ScriptErrorsSuppressed 属性设置为 true,以防止 WebBrowser 控件显示脚本代码问题的错误信息。
WebBrowser不单单只做一个浏览器的功能吧,既然是winform程序,那么就牵涉到网页的程序(主要是javascript)和winform本身的程序怎样交互呢?一些Javascript无法实现的功能,可以通过javsscript调用Winform里的方法去完成。
1.在窗体的构造函数或者Load事件处理程序中设置ObjectForScripting属性:下面代码将窗体类自身用于脚本对象。
(组件对象模型(COM)必须能够访问脚本对象,若要使窗体对 COM 可见,请将 ComVisibleAttribute 属性添加到窗体类中)
- webBrowser1.ObjectForScripting = this;
在窗体类自身设置Attribute
- [PermissionSet(SecurityAction.Demand, Name="FullTrust")]
- [System.Runtime.InteropServices.ComVisibleAttribute(true)]
- public class Form1 : Form
- {}
2.在应用程序中实现脚本代码将要调用的winform的公共属性和方法。
- public string InvokeFormMethod(string message)
- {
- MessageBox.Show(message,"Client Code")
- return "Charles2008"
- }
3.在脚本代码中使用window.external对象访问指定对象的公共属性和方法。
- <input type="button" text="调用winform中的方法" value="测试调用winform的方法" onclick="alert(window.external.InvokeFormMethod())">
4.在脚本文件中添加JavaScript函数(winform程序将要调用的).
- <script>
- function msgalert(msg)
- {
- alert(msg);
- }
- </script>
5.使用WebBrowser的Document 属性从客户端应用程序代码访问脚本代码。
- this.webBrowser1.Document.InvokeScript("msgalert", new string[] { "Called Javascript code" });
下面是一个完整的实例:
- [PermissionSet(SecurityAction.Demand, Name = "FullTrust")]
- [System.Runtime.InteropServices.ComVisibleAttribute(true)]
- public partial class Main : Form
- {
- public Main()
- {
- InitializeComponent();
- }
- private void button4_Click(object sender, EventArgs e)
- {
- this.webBrowser1.Navigate(this.textBox1.Text);
- this.webBrowser1.ObjectForScripting = this;
- }
- #region JavaScript中调用的方法
- public string InvokeFormMethod(string message)
- {
- MessageBox.Show(message);
- return "Charles2008";
- }
- #endregion
- #region 调用Javascript方法
- private void button6_Click(object sender, EventArgs e)
- {
- this.webBrowser1.Document.InvokeScript("msgalert", new string[] { "Called from client code" });
- }
- #endregion
- }
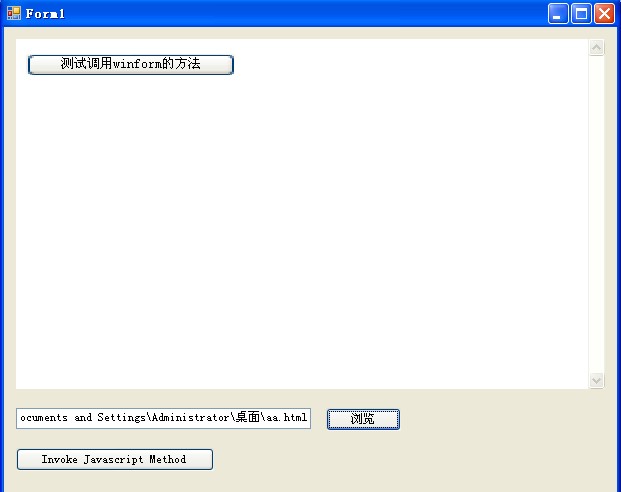
运行后的界面如下:
最后希望朋友们提出宝贵的意见,谢谢!
Best Regards,
Charles Chen
msn: gotosunny@msn.com
首次接触Winform前端交互的更多相关文章
- 摇滚吧HTML5!Jsonic超声波前端交互!
前些年吹过一阵canvas制作html5游戏的东风,相信不少同学重温了一把高中物理课本上的牛顿定律.时光如梭,你是否还记得牛顿定律后面一章的各种机械波的物理定律?环视四周,光纤.wifi.蓝牙.广播都 ...
- 摇滚吧HTML5!有声前端交互!(Hello, Jsonic!)
软件工程师们摆弄1和0编写他们的乌托邦,音乐人门把玩12平均律上的音符构筑他们的伊甸园.最近,我偶然看了<蓝色骨头>这部电影,片中的男主角是位黑客,同时又兼具音乐创作的才华.在现实生活中, ...
- SpringBoot学习笔记(4):与前端交互的日期格式
SpringBoot学习笔记(4):与前端交互的日期格式 后端模型Date字段解析String 我们从前端传回来表单的数据,当涉及时间.日期等值时,后端的模型需将其转换为对应的Date类型等. 我们可 ...
- 了解php数据转json格式与前端交互基础
php数据转json格式与前端交互 ArryJson1.php <?php $test=array(); $word=array("我12","要43", ...
- 二十四、【开源】EFW框架Winform前端开发之项目结构说明和调试方法
回<[开源]EFW框架系列文章索引> EFW框架源代码下载V1.2:http://pan.baidu.com/s/1hcnuA EFW框架实例源代码下载:http://pan ...
- 摇滚吧HTML5!有声前端交互!(一)
生命的伊始,婴儿用明亮的哭声宣告一个新生命的诞生,睁开双眼之前,一双小耳朵已经开始聆听这个世界.在如今的用户体验领域,几乎所有公司都会有视觉设计师,却鲜有注重听觉交互的公司.随着各大厂商对HTML5支 ...
- 初步认识Swiper_前端交互控制神器_滚动3D切换等特效简单制作
前言: 本人在项目的工作中负责研发,页面及交互基本都是交给前端去做的.以前前端写的东西大概都知道,都是一些JS,CSS和HTML等的一些基本控制,都懂!但是今天前端突然做了一个具有特殊效果的DOM:页 ...
- 首次接触nodejs
嗯,2017年第一次接触nodejs ,也费了一些时间才终于将hello world正确运行出来. 下面说一下我的详情吧: 第一步:不用说,在https://nodejs.org/en/下载一款新的稳 ...
- 推荐一个winform 界面交互类库转
// Copyright (c) 2008 CodeToast.com and Nicholas Brookins //This code is free to use in any applicat ...
随机推荐
- 《HTML5网页开发实例详解》连载(四)HTML5中的FileSystem接口
HTML 5除了提供用于获取文件信息的File对象外,还添加了FileSystem相关的应用接口.FileSystem对于不同的处理功能做了细致的分类,如用于文件读取和处理的FileReader和Fi ...
- poj 3616 Milking Time
Milking ...
- 09_rlCoachKin讲解
在Socket.cpp中Socket::readClient()函数中就是解析读取到的内容的. 对于我们发送的2 0 1.57 0.31 0 0 1.57 0,那么就会进入如下分支: 也就是进入2号处 ...
- Linux一
1,debian默认需要手动开启SSH连接# Authentication:LoginGraceTime 120PermitRootLogin without-passwordStrictModes ...
- Wildfly8 更改response header中的Server参数
项目经过局方安全检查需要屏蔽掉服务器中间件信息,查了一下午,网上看到的都是修改jboss7的,我们使用的wildfly8(jboss改名为wildfly),修改地方不一样,折磨了半天. jboss服务 ...
- php parallel
http://www.phpied.com/simultaneuos-http-requests-in-php-with-curl/ http://stackoverflow.com/question ...
- 图片延迟加载库Layzr
<!DOCTYPE html> <html> <head> <title>Layzr Demo</title> <script src ...
- C# 判断点是否在多边形内
/// <summary>/// 判断点是否在多边形内/// </summary>/// <param name="pnt">点</par ...
- ARM-Linux S5PV210 UART驱动(4)----串口驱动初始化过程
对于S5PV210 UART驱动来说,主要关心的就是drivers/serial下的samsung.c和s5pv210.c连个文件. 由drivers/serial/Kconfig: config S ...
- Microsoft Visual Studio Ultimate 2013 旗舰版 有效注册密钥
Visual Studio Ultimate 2013 KEY(密钥):BWG7X-J98B3-W34RT-33B3R-JVYW9 Visual Studio Premium 2013 KEY(密钥) ...
