ExtJS4.2学习(二)Ext统一组件模型——Panel
鸣谢:http://www.shuyangyang.com.cn/jishuliangongfang/qianduanjishu/2013-11-06/171.html
-----------------------------------------------------------------------------------------
前言:本博客几乎都是摘自Ext4.2的API
虽然Ext组件拥有几乎完美的对象继承模型,但是这毕竟属于底层架构的一部分,我们日常开发时候接触最多的还是各种组件与布局,通过组件、布局的各种组合最终才形成了功能强劲的应用,所以有必要首先对Ext的组件模型有所了解。
Ext中所有的可视组件都继承自Ext.component,这种单根继承的模型保证所有组件都拥有相同的通用方法与生命周期,这样在后续对这些组件进行维护管理时将更加便捷,同时也保证了在进行布局时的便利。
组件最常见的几项功能包含initComponent()、render()、show()和hide(),无论是哪一种组件都是通过初始化、渲染、显示、隐藏来实现其整个生命周期的。
此博客主要介绍了Panel这个组件
一、一个简单的Panel组件

代码:
/**
* 这是一个简单的Panel
*/
Ext.onReady(function(){
Ext.create('Ext.panel.Panel', {
title: 'Hello',
width: 200,
html: '<p>World!</p>',
renderTo: Ext.getBody()
}); })
二、在Panel中放置一些字段

代码:
/**
* 此js演示的Panel放置了一些字段
*/
Ext.onReady(function(){
var filterPanel = Ext.create('Ext.panel.Panel', {
bodyPadding: 5, // 避免Panel中的子元素紧邻边框
width: 300,
title: 'Filters',
items: [{
xtype: 'datefield',
fieldLabel: 'Start date'
}, {
xtype: 'datefield',
fieldLabel: 'End date'
}],
renderTo: Ext.getBody()
}); })
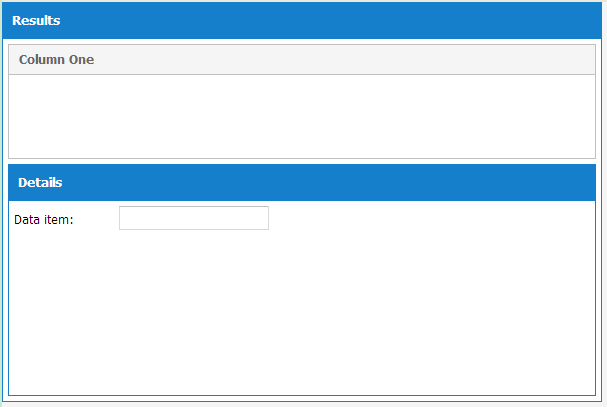
三、Panel被内置到一个指定的layout容器中去显示,作为这个容器的子组件

代码:
/**
* 此js演示了Panel被内置到一个指定的layout容器中去显示,作为这个容器的子组件。
* 该容器中定义了子组件的布局及其位置、大小。
*/
Ext.onReady(function(){
var resultsPanel = Ext.create('Ext.panel.Panel', {
title: 'Results',
width: 600,
height: 400,
renderTo: Ext.getBody(),
layout: {
type: 'vbox', // 子元素垂直布局
align: 'stretch', // 每个子元素宽度充满子容器
padding: 5
},
items: [{ // 指定一个grid子元素
xtype: 'grid',
columns: [{header: 'Column One'}], // 只配置一列显示,没有数据
store: Ext.create('Ext.data.ArrayStore', {}), // 设置一个没有数据的store
flex: 1 // 占用容器的1/3高度 (在以 Box 为布局中)
}, {
xtype: 'splitter' //一个分割器在两个子组件之间
}, { // Details 面板作为一个配置进来的Panel (没有用xtype指定,默认是 'panel').
title: 'Details',
bodyPadding: 5,
items: [{
fieldLabel: 'Data item',
xtype: 'textfield'
}], // 表单元素(文本域)
flex: 2 // 占用容器的2/3高度 (在以 Box 为布局中)
}]
}); })
ExtJS4.2学习(二)Ext统一组件模型——Panel的更多相关文章
- DjangoRestFramework学习二之序列化组件、视图组件 serializer modelserializer
DjangoRestFramework学习二之序列化组件.视图组件 本节目录 一 序列化组件 二 视图组件 三 xxx 四 xxx 五 xxx 六 xxx 七 xxx 八 xxx 一 序列化组 ...
- day 90 DjangoRestFramework学习二之序列化组件
DjangoRestFramework学习二之序列化组件 本节目录 一 序列化组件 二 xxx 三 xxx 四 xxx 五 xxx 六 xxx 七 xxx 八 xxx 一 序列化组件 首先按照 ...
- day 88 DjangoRestFramework学习二之序列化组件、视图组件
DjangoRestFramework学习二之序列化组件.视图组件 本节目录 一 序列化组件 二 视图组件 三 xxx 四 xxx 五 xxx 六 xxx 七 xxx 八 xxx 一 序列化组件 ...
- Vue学习(二)-Vue中组件间传值常用的几种方式
版本说明:vue-cli:3.0 主要分为两类: 1.父子组件间的传值 2.非父子组件间的传值 1.父子组件间传值 父组件向子组件传值 第一种方式: props 父组件嵌套的子组件中,使用v-bind ...
- ExtJS学习(二)Ext组件模型
Ext中所有的组件都继承自Ext.component,这种单根继承的模型保证所有组件都拥有相同的通用方法与生命周期,这样在后续对这些组件进行维护管理时将更加便捷,同时也保证了在进行布局时的便利. 组件 ...
- 19.DjangoRestFramework学习二之序列化组件、视图组件
一 序列化组件 首先按照restful规范咱们创建一些api接口,按照下面这些形式写吧: Courses --- GET ---> 查看数据----->返回所有数据列表[{},{},] C ...
- DjangoRestFramework学习二之序列化组件、视图组件
本节目录 一 序列化组件 二 视图组件 三 xxx 四 xxx 五 xxx 六 xxx 七 xxx 八 xxx 一 序列化组件 首先按照restful规范咱们创建一些api接口,按照下面这些形式写吧: ...
- Ext 常用组件解析
Ext 常用组件解析 Panel 定义&常用属性 //1.使用initComponent Ext.define('MySecurity.view.resource.ResourcePanel' ...
- ExtJS4.2学习(11)——高级组件之Grid
大纲: 1.首先,搭建起来一个最基础的Grid组件: 2.其次,利用前边MVC架构将代码重构: 3.再者,介绍下Grid的一些特性. 一.搭建基础的Grid组件 在文章的开始,我们首先简单的搭建一个G ...
随机推荐
- Java MongoDB Driver 3.x - Quick Start
Maven Dependency: <dependency> <groupId>org.mongodb</groupId> <artifactId>mo ...
- zookeeper启动报错(数据目录权限不对)
zookeeper启动报错日志: 2016-11-16 11:19:43,880 [myid:3] - INFO [WorkerReceiver[myid=3]:FastLeaderElection@ ...
- Java之绘制实例
前面已经介绍过绘制方法. 弧形的绘制: package com.caiduping; import java.awt.Graphics; import javax.swing.JFrame; impo ...
- 北大ACM(POJ1005-I Think I Need a Houseboat)
Question:http://poj.org/problem?id=1005问题点:计算半圆面积及向上取整. Memory: 256K Time: 0MS Language: C++ Result: ...
- Javascript中while和do-while循环用法详解
while循环 while 语句与 if 语句相似,都有条件来控制语句(或语句块)的执行,其语言结构基本相同:while(conditions){ statements;} while 语句与 ...
- Cocos2d-x开发实例介绍特效演示
下面我们通过一个实例介绍几个特效的使用,这个实例下图所示,下图是一个操作菜单场景,选择菜单可以进入到下图动作场景,在下图动作场景中点击Go按钮可以执行我们选择的特性动作,点击Back按钮可以返回到菜单 ...
- mongoDB知识总结
官方说明文档:https://docs.mongodb.com/manual/mongo/ 1 NoSQL 简介 NoSQL,全称是”Not Only Sql”,指的是非关系型的数据库(相对于关系型数 ...
- vim全局替换
:1,$ s/cmss_//g 1,$代表第一行到最后一行 s代表替换 cmss_为要替换的内容 替换为空格,所以直接// g代表全局替换
- XPOSED-LUA
转载说明 本篇文章可能已经更新,最新文章请转:http://www.sollyu.com/xposed-lua/ 说明 Xposed Lua Module 是一个Xposed的模块,他有下面的优点 本 ...
- boost::xml——基本操作以及中文乱码解决方案
下面是本人使用boost库的xml部分的基础操作,并且解决对于大家使用boost库读写中文xml内容出现的乱码问题. 1.实现boost库xml基本操作2.解决boost对xml中中文乱码问题3.实现 ...
