Thinkphp 零散知识点(caa/js路径,引入第三方类,ajax返回,session/cookie)
一、关于JS和CSS路径问题
1.找路径是从入口文件index.php来找的,而不是从文件本身所在位置来找,
因为我们访问时是访问的入口文件
2.在存放JS和CSS的时候可以放到public文件夹下
3.可以使用标签引入:
3.1 import标签
传统方式的导入外部JS和CSS文件的方法是直接在模板文件使用:

系统提供了专门的标签来简化上面的导入:

3.2 load标签
load标签,通过文件方式导入当前项目的公共JS或者CSS

3.3js和css标签
系统还提供了两个标签别名js和css 用法和load一致,例如:

二、第三方类入
有两块地方可以放第三方类
(1)模块下面
(2)Library下面新建文件夹或者旧的文件夹里面
放进去之后,需要添加命名空间,命名空间从根命名空间写起
注意类文件的命名规则和类名的规则
以分页为例:
原来在分页时使用limit标签:

现在也可以引入分页类:
Library下面新建文件夹或者旧的文件夹里面
做法1:在ThinkPHP\Library\Think文件夹下新建fenye文件夹并将之前的page.class.php复制到fenye里
page.class.php的命名空间:namespace Think\fenye;(其余不发生变化)
控制器里面写入:use Think\fenye\Page;
ZhuCeController.class.php
namespace Home\Controller;
use Think\Controller;
use Think\fenye\Page;
class ZhuCeController extends Controller
{ //第三方类引入
function FenYe()
{ $model=M("nation");
$total=$model->count();
$page=new Page($total,1); $sql="select * from nation ".$page->limit;
$attr=$model->query($sql); $xinxi=$page->fpage();
//var_dump($attr);
$this->assign("xinxi",$xinxi);
$this->assign("nation",$attr); $this->display();
}
}
View/ZhuCe/FenYe.html:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
</head> <body>
<table border="1" width="40%">
<tr>
<td>代号</td>
<td>名称</td>
</tr>
<foreach name="nation" item="v">
<tr>
<td><{$v.code}></td>
<td><{$v.name}></td>
</tr>
</foreach>
</table>
<div><{$xinxi}></div>
</body>
</html>
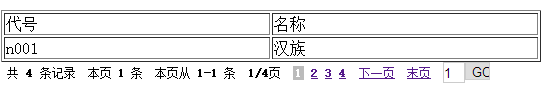
运行结果:

做法2.在Home模块下的做法
在Home下新建文件夹fenye然后引入Page.class.php,其余不发生改变,效果是一样的
分页类里面的命名空间发生改变:namespace Home\fenye
控制器里面的的命名空间改变:use Home\fenye\Page

运行结果不变:

做法3.不使用use Home\fenye\Page;

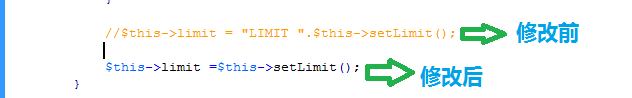
做法4:改变分页的部分条件,加入使用limit标签
1.修改Home里面的分页类

2.修改控制器中的写法

3.Ajax返回
(1)url要变为MVC模式,指向的不是具体页面,是操作方法
(2)在操作方法里面返回值的时候,使用ajaxReturn()方法返回,注意返回类型,返回类型要和第二个参数一致
ThinkPHP可以很好的支持AJAX请求,系统的\Think\Controller类提供了ajaxReturn方法用于AJAX调用后返回数据给客户端。并且支持JSON、JSONP、XML和EVAL四种方式给客户端接受数据,并且支持配置其他方式的数据格式返回。

返回数据data可以支持字符串、数字和数组、对象,返回客户端的时候根据不同的返回格式进行编码后传输。如果是JSON/JSONP格式,会自动编码成JSON字符串,如果是XML方式,会自动编码成XML字符串,如果是EVAL方式的话,只会输出字符串data数据。
1)利用Ajax返回的动态验证
//ajax验证用户名非空
function Yhm()
{
$model=D("Text");
$rules=array(
array('uid','require','用户名不能为空'),
);
if(!$model->validate($rules)->create())
{
$fh=$model->getError();
$this->ajaxReturn($fh,"eval");
}
else
{
$fh="OK";
$this->ajaxReturn($fh,"eval"); } }
2)Zhuce.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>表单验证</title>
<script src="../../../../../jquery-1.11.2.min.js">
</script>
</head> <body>
<form action="__ACTION__" method="post">
<div>用户名:<input type="text" id="uid" name="uid" /><span id="ts"></span></div><br />
<div>密 码:<input type="text" name="pwd" /></div>
<div>确认密码:<input type="text" name="pwd1" /></div><br />
<div>年龄:<input type="text" name="age" /></div><br />
<div>邮箱:<input type="text" name="email" /></div><br />
<div>姓名:<input type="text" name="name" /></div><br />
<!--显示错误信息 -->
<div style=" width:200px; height:30px; border:#F00 solid 2px; line-height:30px; vertical-align:middle; text-align:center;"><{$error}></div><br />
<div><input type="submit" value="注册" /></div>
</form>
</body>
<script type="text/javascript">
$(document).ready(function(e) {
$("#uid").blur(function(){
var uid=$(this).val();
$.ajax({
url:"__CONTROLLER__/Yhm",
data:{uid:uid},//这里要传的参数名必须和表单里的name一致
type:"POST",
dataType:"TEXT",
success: function(data){
$("#ts").html(data);
} }); })
}); </script>
</html>
显示效果:


4.Session和Cookie
SESSION支持:
系统提供了Session管理和操作的完善支持,全部操作可以通过一个内置的session函数完成,该函数可以完成Session的设置、获取、删除和管理操作。





COOKIE支持:




登录:
登录方法1:存session值,判断是否有这个值在登录
LoginController.class.php
<?php
namespace Home\Controller;
use Think\Controller;
class LoginController extends Controller
{
public function Login()
{
if(empty($_POST))
{
$this->display();
}
else
{
$model = D("users"); $uid = $_POST["uid"];
$pwd = $_POST["pwd"]; $attr = $model->field("Pwd")->find($uid);
//echo $attr["pwd"]; if($pwd == $attr["pwd"])
{
session("uid",$uid);
$this->success("登录成功","Main");
}
else
{
$this->error("登录失败");
}
}
} public function Main()
{
//var_dump(session('?uid'));
//有session时返回true //判断session
if(!session('?uid'))
{
$this->error("未登录","Login");
exit();
} echo "主页面";
}
}
Login.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
</head> <body>
<h1>登录</h1>
<form action="__ACTION__" method="post">
<div>用户名:<input type="text" name="uid" /></div>
<div>密码:<input type="password" name="pwd" /></div>
<input type="submit" value="登录" /> </form>
</body>
</html>
登录方法2:写一个父类来控制登录,未登录者直接跳到登录页面
父类:CheckController.class.php
<?php
namespace Home\Controller;
use Think\Controller;
class CheckController extends Controller
{
//这个类是作为所有控制器的父类
//控制登录
function __construct()
{
parent::__construct();
if(!session('?uid'))
{
$this->error("未登录",U("Login/Login"));
exit();
}
}
}
LoginController.class.php:登录只管登录,不继承新的父类,登陆后的其他内容继承CheckController.class.php
写法不变,原来的function Main() 注释掉

比如说:
更改MainController.class.php里面的命名空间:
namespace Home\Controller;
use Home\Controller\CheckController;
class MainController extends CheckController
这是不论访问MainController下的哪个路径都只能到登录
5.防止用户绕过登录直接访问操作方法
做一个控制器的父类,在该父类里面写一个构造方法,构造方法里面判断session里面有没有值,如果没值。。。如果有值。。。
Thinkphp 零散知识点(caa/js路径,引入第三方类,ajax返回,session/cookie)的更多相关文章
- laravel 5.2 引入第三方类
composer 安装类依赖包 很受用 也很方便 但是要是一个有一定规模的公司技术团队 因为要照顾大局 还是引入类好些 下面是引入类的方法 1.首先在app目录下创建一个新的文件夹,命名Tools(可 ...
- 在 Ubuntu 系统安装 Redi laravel 5.2 引入第三方类
composer 安装类依赖包 很受用 也很方便 但是要是一个有一定规模的公司技术团队 因为要照顾大局 还是引入类好些 下面是引入类的方法 1.首先在app目录下创建一个新的文件夹,命名Tools(可 ...
- ajax的使用:(ajaxReturn[ajax的返回方法]),(eval返回字符串);分页;第三方类(page.class.php)如何载入;自动加载函数库(functions);session如何防止跳过登录访问(构造函数说明)
一.ajax例子:ajaxReturn("ok","eval")->thinkphp中ajax的返回值的方法,返回参数为ok,返回类型为eval(字符串) ...
- vue项目引入第三方js插件,单个js文件引入成功,使用该插件方法时报错(问题已解决)
1.引入第三方js文件,npm安装不了 2.控制台显示引入成功 3.在methods下使用 图片看不清请看下面代码 updateTime() { setInterval(()=>{ var cd ...
- 【Thinkphp】引入第三方类库常见问题
TP3.2在添加第三方sdk的时候,文件放在ThinkPHP/Library/Org文件夹下可独立创建文件夹(官方文档有其他思路)需对文件做以下修改. 1.第一应该修改文件的名称(下载的sdk一般是 ...
- ThinkPHP讲解(十)——第三方类的引入:以分页为主
第三方类的引入,以分页类为例: 1.在控制器里新建一个分页的操作方法FenYe() 注意:第三方类Page.class.php放在Think或Home文件夹下,并新近一个文件夹,放在里面,并在其类里加 ...
- TP3.2之引入第三方类库文件和普通.php文件
1.引入第三方类库 .class.php文件 1.1 类库有写namespace命名空间 namespace Org\Util; class Auth { } 保存到ThinkPHP/Library/ ...
- vue-cli项目中引入第三方插件
前言 最近有小伙伴问道如何在vue-cli项目中引入第三方插件或者库,例如如果想在项目中使用jQuery中的Ajax请求数据呢?或者我想使用Bootstrap框架呢?等等这些问题,本篇博客将带你学习如 ...
- ThinkPHP视图css和js加上版本号防止缓存
前台模块中,我的所有控制器都继承BaseController,虽然ThinkPHP中我们提供了两个配置项 'TMPL_CACHE_ON' => false,// 禁止模板编译缓存 'HTML_C ...
随机推荐
- openssl生成RSA格式,并转为pkcs8格式
原文地址:http://www.thinkingquest.net/articles/391.html?utm_source=tuicool 支付宝接口开发相关:openssl 加密工具 支付宝“手机 ...
- 洛谷2344 奶牛抗议(DP+BIT+离散化)
洛谷2344 奶牛抗议 本题地址:http://www.luogu.org/problem/show?pid=2344 题目背景 Generic Cow Protests, 2011 Feb 题目描述 ...
- poj3261 Milk Patterns(后缀数组)
[题目链接] http://poj.org/problem?id=3261 [题意] 至少出现k次的可重叠最长子串. [思路] 二分长度+划分height,然后判断是否存在一组的数目不小于k即可. 需 ...
- bzoj2631: tree lct
要打mul和add的lct 50000+的mod用unsigned int好了TAT (坑爹没打pc('\n');(静态)调了好久,样例竟然只输出一个,orz,也不提示PE T_T) #include ...
- setClickable(false)问题处理
在项目中遇到一个小问题 就是 设置btn的 点击不可以 setClickable(false) 结果发现还是有问题 查了半小时代码之后 才发现 是顺序问题 如果先设置点击监听setOnClickLi ...
- Lucene:QueryParser
作为lucene的Query工具,QueryParser却是最重要的一个.简单的说,QueryParser能够根据用户的输入来进行解析,自动构建合适的Query对象.下面简单总结一下它的实现: 目录 ...
- Python入门基础教程(儿童版) [分享一本入门级教程]
+++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++ 1. 推荐书名 No Starch--Python for ...
- C# Eval在aspx页面中的用法及作用
Eval( " ")和Bind( " ") 这两种一个单向绑定,一个双向绑定,bind是双向绑定,但需数据源支持 ASP.NET 2.0改善了模板中的数据绑定操 ...
- Java 实现字符串反转
方法一: public class StringReverse { public void swap(char[] arr, int begin, int end) { while(begin < ...
- 搭建自己的SIPserver:开源sipserveropensips的搭建及终端TwInkle的使用
先下载源代码: 这里我下载的是1.8.2,由于这个是眼下的最稳定版本号,(尽管已经有1.9及2.0了) http://opensips.org/pub/opensips/1.8.2/src/opens ...
