【原创教程】一、Angular教程系列之认识angular
为什么我会准备写这个原创教程系列?
写下这个标题之后,看着屏幕上空白的内容区,不知从何下手,想说的似乎有很多,似乎又没啥说的。有时候就会陷入这种矛盾中,有时候就是这样,于是,我下定决心这一次一定要把这个系列完成。
博客园开了博客也有段时间了,中间有把其他地方写的博客搬家过来的,也有转自大神的,也写过一些文字。然而一直以来都没有一个完整的系统,虽然我心里一直想系统整理下,在这种情况下,我看到了一篇文章《你为什么不分享》。于是乎我本着一颗博爱的心来写下下面的每一个文字。
如果接下来的文字对你有些许帮助,那么恭喜我自己帮助了你;如果接下来的文字对你造成了困扰,那么也希望你能在评论里,或者联系我,进行商讨完善文章;如果你看到了这里,非常感谢你耐着心子看下来了。
此系列教程的面相对象是:
- 会html/css/javascript以及JQuery的前端们,并且你想学习Angular;
- Angular开发路上的同路人;
- 大牛,非常感谢你的到来,且希望能得到你的意见和建议;
- 对前端开发感兴趣的。
一、认识Angular。
首先,Angular是什么呢,官网上是这样介绍她的:
完全使用JavaScript编写的客户端技术。同其他历史悠久的Web技术(HTML、CSS
和JavaScript)配合使用,使Web应用开发比以往更简单、更快捷。AngularJS的开发团队将其描述为一种构建动态Web应用的结构化框架。
遵从国际惯例,Hello World例子奉上:
<!DOCTYPE html>
<html ng-app>
<head>
<title>Simple app</title>
<script
src="https://ajax.googleapis.com/ajax/libs/angularjs/1.2.13/angular.js">
</script>
</head>
<body>
<input ng-model="name" type="text" placeholder="Your name">
<h1>Hello {{ name }}</h1>
</body>
</html>
虽然这个例子很简单,但是她展示了AngularJs最基本的也是最diao的功能之一:数据绑定。
没有用JavaScript就能实现上面这个功能,是不是感觉很神奇,Angular到底做了什么呢?
1.ng-app指令:
<html ng-app>
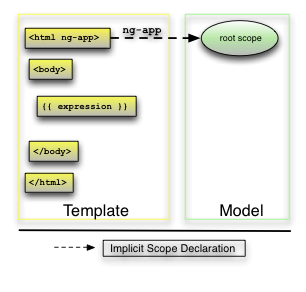
ng-app指令标记了AngularJS脚本的作用域,在<html>中添加ng-app属性即说明整个<html>都是AngularJS脚本作用域。开发者也可以在局部使用ng-app指令,如<div ng-app>,则AngularJS脚本仅在该<div>中运行。
2.AngularJS脚本标签:
<script
src="https://ajax.googleapis.com/ajax/libs/angularjs/1.2.13/angular.js">
</script>
这行代码载入angular.js脚本,当浏览器将整个HTML页面载入完毕后将会执行该angular.js脚本,angular.js脚本运行后将会寻找含有ng-app指令的HTML标签,该标签即定义了AngularJS应用的作用域。
3.双括号绑定的表达式:
<h1>Hello {{ name }}</h1>
这行代码演示了AngularJS模板的核心功能——绑定,这个绑定由双大括号{{}}和表达式'name'组成。
这个绑定告诉AngularJS需要运算其中的表达式并将结果插入DOM中,接下来的步骤我们将看到,DOM可以随着表达式运算结果的改变而实时更新。
AngularJS表达式仅在AngularJS的作用域里执行,而不是在整个DOM中。
通过ngApp指令来自动引导AngularJS应用是一种简洁的方式,适合大多数情况。在高级开发中,例如使用脚本装载应用,您也可以使用bootstrap手动引导AngularJS应用。
AngularJS应用引导过程有3个重要点:
- 注入器(injector)将用于创建此应用程序的依赖注入(dependency injection);
- 注入器将会创建根作用域作为我们应用模型的范围;
- AngularJS将会链接根作用域中的DOM,从用ngApp标记的HTML标签开始,逐步处理DOM中指令和绑定。
一旦AngularJS应用引导完毕,它将继续侦听浏览器的HTML触发事件,如鼠标点击事件、按键事件、HTTP传入响应等改变DOM模型的事件。这类事件一旦发生,AngularJS将会自动检测变化,并作出相应的处理及更新。
上面这个应用的结构非常简单。该模板包仅含一个指令和一个静态绑定,其中的模型也是空的。

图片来自互联网,如果侵犯了您的权利,请联系我手动删除。
【原创教程】一、Angular教程系列之认识angular的更多相关文章
- 推介一个学习JAVA的系列教程-狗鱼IT教程
介绍一个学JAVA的零基础学习JAVA的网站,推介一个学习JAVA的系列教程-狗鱼IT教程 下面是java的系教程: 1、[java教程]Java 教程 2、[java教程]Java 简介 3、[ja ...
- 【vscode高级玩家】Visual Studio Code❤️安装教程(最新版🎉教程小白也能看懂!)
目录 如果您在浏览过程中发现文章内容有误,请点此链接查看该文章的完整纯净版 下载 Linux Mac OS 安装 运行安装程序 同意使用协议 选择附加任务 准备安装 开始安装 安装完成 如果您在浏览过 ...
- Android扫盲教程大全经典教程全分享
Android扫盲教程大全经典教程全分享,相当于android的简单用户手册下载路径 Android扫盲教程大全经典教程全分享.rar
- 来自 Thoughtram 的 Angular 2 系列资料
Angular 2 已经正式 Release 了,Thoughtram 已经发布了一系列的文档,对 Angular 2 的各个方面进行深入的阐释和说明. 我计划逐渐将这个系列翻译出来,以便对大家学习 ...
- 转帖-[教程] Win7精简教程(简易中度)2016年8月-0day
[教程] Win7精简教程(简易中度)2016年8月 0day 发表于 2016-8-19 16:08:41 https://www.itsk.com/thread-370260-1-1.html ...
- Angular专题系列之一:初识Anjularjs
Angular作为一个前端的主流框架,以其强大的特性正在被越来越多的程序员们所使用,那么,什么是anjular呢?angularjs是一个javascript framework,一个js的框架,可以 ...
- TensorFlow 中文资源全集,官方网站,安装教程,入门教程,实战项目,学习路径。
Awesome-TensorFlow-Chinese TensorFlow 中文资源全集,学习路径推荐: 官方网站,初步了解. 安装教程,安装之后跑起来. 入门教程,简单的模型学习和运行. 实战项目, ...
- Angular单元测试系列
Angular单元测试系列 - 大纲Angular单元测试系列 - 简介Angular单元测试系列 - 如何使用Jasmine进行Angular单元测试Angular单元测试系列 - Router.C ...
- C#游戏开发高速新手教程Unity5.5教程
C#游戏开发高速新手教程Unity5.5教程 试读文档下载地址:http://pan.baidu.com/s/1slwBHoD C#是微软公布的高级程序设计语言.这门语言和C语言一样,已经成为了大学计 ...
- 最全的access2013教程 access 2010教程 access 2007教程 Access 2003教程
最全的access2013教程 access 2010教程 access 2007教程 Access 2003教程 都在这个access中国网站里 http://www.office-cn.net/o ...
随机推荐
- Python自然语言处理学习笔记(69)
http://www.cnblogs.com/yuxc/archive/2012/02/09/2344474.html Chapter8 Analyzing Sentence Structure ...
- cocos2d-x拖动滑块控件CCControlSlider
#include "GameMusicSetting.h" bool GameMusicSetting::init() { if(!CCLayer::init()) { retur ...
- Uncompressing Linux___ done, booting the kernel_tekkamanninja-ChinaUnix博客
今天用主线Linux内核移植到MINI6410,主线内核2.6.37.1基本已经支持了MINI6410的板子,所以移植到能够启动起来的阶段很简单,但是在移植的时候还是出现了一个比较常见的问题: MIN ...
- ☀【单位】REM
CSS3的REM设置字体大小 支持的浏览器还是蛮多的,比如:Mozilla Firefox 3.6+.Apple Safari 5+.Google Chrome.IE9+和Opera11+.只是可怜的 ...
- 【转】Mac OS X 快捷键(完整篇)
原文网址:http://www.nooidea.com/2011/01/mac-os-x-keyboard-shortcuts.html 没有写到基本的一些组合,只是一些可能大家不太常用到但及其提高机 ...
- 在windows下编辑shell脚本注意点
编辑脚本是直接在windows下写的,并没有使用特定的编辑器或者其他工具,所以很有可能出现一些莫名其妙的异常,这些错误是我们眼睛看不到的,遇到这个情况,例如如下异常或者提示语法错误 Java代码 ...
- 使用jenkins + python + selenium一步步搭建web自动化测试“框架”(1) - 各部件简介
原先搭建过一个自动化测试框架,迷迷糊糊不求甚解,算是搭建了一个仅限于能用的.根本算不上框架的玩意儿. 现在回过头来好好看看究竟每一步是怎么联系起来的,是怎么运行起来的. 本次博客先说说各部件都是干什么 ...
- PHPcurl抓取AJAX异步内容(转载)
PHPcurl抓取AJAX异步内容 其实抓ajax异步内容的页面和抓普通的页面区别不大.ajax只不过是做了一次异步的http请求,只要使用firebug类似的工具,找到请求的后端服务url和传值的参 ...
- QEMU MIPIS远程共享ubuntu主机的文件
尝试啦很多中办法,最终选择以在QEMU模拟器中ssh 远程登入的方式访问主机,并用sshfs 挂载 主机端的文件到模拟器中,实现模拟器访问主机端的代码. SSH分客户端openssh-client和o ...
- 普通Windows控制台窗口运行nmake编译VC
我的GDAL编译都是在VS2012提供的prompt windows里面运行nmake完成的.但是如果想将编译自动化,放到Jenkins里面怎么办呢?首先没有VS2012的工程,也不想费力去生成一个, ...
