UIWebView1-b
随着H5的强大,hybrid app已经成为当前互联网的大方向,单纯的native app和web app在某些方面显得就很劣势。关于H5的发展史,这里有一篇文章推荐给大家,今天我们来学习最基础的基于iOS系统的OC与JS之间是如何进行交互的,本文介绍的是基于UIWebView"协议拦截"实现的交互方式,当然后面还会循序渐进的介绍其他的交互方式。这里的说到的JS指的是广义上JS,并不是单纯的javascript,你可以理解为web前端的三件套(html+css+javascript);这里说的OC指的是iOS的系统语言Objective-C,为什么叫做OC与JS交互而不是iOS与JS交互或者其他名字,这个不是重点,也有叫web交互,H5交互的。本着尽可能清楚解释原理的目标,文章的组织形式采用图文并茂叫示例代码
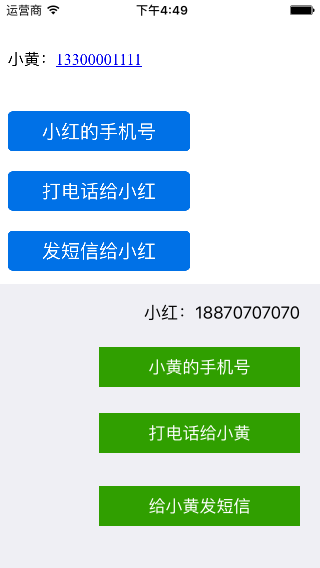
先来一张图,如下。简要说明下:界面分为两部分,上半部分是UIWebView加载的本地html页面,下半部分是原生UI绘制的界面。我们这里需要实现的功能是,分别点击上面的(小黄)三个按钮,会执行OC里面对应的无参,1个参数,2个参数的方法;点击下面的(小红)三个按钮,会执行HTML里面对应的无参,1个参数,2个参数的JS方法。下面的介绍会结合这张图,及相关代码来诠释如何用原生UIWebView拦截协议的方式实现JS交互的。本文的示例代码会放在文章的后面,需要的同学拿去不谢,可以先下载示例DEMO查看效果

OC与JS交互是双向的,一方面是OC向JS发送消息,另一方面是JS向OC发送消息。代码上的表现形式就是方法的相互调用,分为两种:
一、OC调用JS方法
UIWebView内置一个方式可以执行JavaScript代码,因此OC调用JS比较方便点
|
1
|
- (nullable NSString *)stringByEvaluatingJavaScriptFromString:(NSString *)script; |
调用这个方法需要在网页加载完成之后,因为这个时候整个html页面包括js/css已经注入到webView中,此时调用方法才会有响应,相反网页加载完成之前调用界面不会有任何响应
参考上图,我们点击小红部分的事件按钮,会调用JS中的事件处理代码
OC部分:
|
1
2
3
4
5
6
7
8
9
10
11
|
if (sender.tag == 123) { [self.webView stringByEvaluatingJavaScriptFromString:@"alertMobile()"];}if (sender.tag == 234) { [self.webView stringByEvaluatingJavaScriptFromString:@"alertName('小红')"];}if (sender.tag == 345) { [self.webView stringByEvaluatingJavaScriptFromString:@"alertSendMsg('18870707070','周末爬山真是件愉快的事情')"];} |
JS部分:
|
1
2
3
4
5
6
7
8
9
10
11
|
function alertMobile() { alert('我是上面的小黄 手机号是:13300001111')}function alertName(msg) { alert('你好 ' + msg + ', 我也很高兴见到你')}function alertSendMsg(num,msg) { alert('这是我的手机号:' + num + ',' + msg + '!!')} |
二、JS调用OC方法
UIWebView加载过程中会有一系列代理方法,这里不关注其他的方法,只关注UIWebView在加载之前的一个代理方法
|
1
|
- (BOOL)webView:(UIWebView *)webView shouldStartLoadWithRequest:(NSURLRequest *)request navigationType:(UIWebViewNavigationType)navigationType; |
这是UIWebView在加载之前或者网页进行重定向的时候调用的一个方法,而我们JS调用OC采用协议拦截方式实现的细节就是在这个方法里面完成的
有了上面的方法后,很显然,想要JS调用OC我们就可以采用在按钮点击的后重定向一个URL,这个URL携带OC的方法名及参数信息,然后在这个方法中拿到对应的URL,对URL进行解析,提取对应的方法名和参数信息,调用OC相应的方法,从而实现了交互的可能,下面是示例中的URL
|
1
|
rrcc://showSendNumber_msg_?13300001111&go climbing this weekend |
在这个URL中前面的"rrcc://"是URL的scheme,通过这个来提取我们关心的URL,对其他URL不做任何处理,后面就是OC方法和参数的信息了,这里用"?"来分割分割方法名和参数,"&"来分割多个参数,"_"用作OC方法名中冒号的替换。如果你愿意,可以使用任何几个字符来定义这个规则,这里采用的URL中经常会见到的字符。下面贴出部分示例代码
JS部分:
|
1
2
3
4
5
6
7
8
9
10
11
|
function btnClick1() { location.href = "rrcc://showMobile"}function btnClick2() { location.href = "rrcc://showName_?xiaohuang"}function btnClick3() { location.href = "rrcc://showSendNumber_msg_?13300001111&go climbing this weekend"} |
OC部分:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
|
NSArray *components = [subPath componentsSeparatedByString:@"?"];NSString *methodName = [components firstObject];methodName = [methodName stringByReplacingOccurrencesOfString:@"_" withString:@":"];SEL sel = NSSelectorFromString(methodName);NSString *parameter = [components lastObject];NSArray *params = [parameter componentsSeparatedByString:@"&"];if (params.count == 2) { if ([self respondsToSelector:sel]) { [self performSelector:sel withObject:[params firstObject] withObject:[params lastObject]]; }} |
三、含参数的方法调用
OC调用JS方法,如果有参数,直接在方面名后面的括号中写入对应的参数即可;如果是含有多个参数,参数之间用","分开
JS调用OC方法,参数是携带在URL中,通过解析URL来调用对应的方法
四、原生UIWebView交互的优缺点
下面我们来分析下这种交互方式:
1. 由于OC执行选择器(selector)方法的限制,这种方式最多只能传递参数的个数为2个,如果需要多个参数,(开个脑洞)可以从数据结构的组织方面入手
2. 每次需要发生交互的时候我们都需要来自定义一个URL,然后解析URL,最后提取参数,合成方法名,找到对应的方法来调用;如果项目中有几十上百个地方需要交互来完成,这样一一来写的话,显然不是聪明的办法,到时候你的代码也会是杂乱,难以维护的,所以这种交互方式适用于项目中有少量,极个别的地方需要交互的需求。
3. 我们嫌麻烦,前辈们肯定也会嫌麻烦,有没有解决办法呢?iOS7之前,苹果没有出JavaScriptCore 之前,业界普遍采用开源库WebViewJavascriptBridge和EasyJSWebView来解决的,原理都是基于拦截协议的封装,采用率第一个要远远高于第二个,我们将在下一篇文章中介绍WebViewJavascriptBridge的具体使用方法
UIWebView1-b的更多相关文章
- DDD 领域驱动设计-看我如何应对业务需求变化,愚蠢的应对?
写在前面 阅读目录: 具体业务场景 业务需求变化 "愚蠢"的应对 消息列表实现 消息详情页实现 消息发送.回复.销毁等实现 回到原点的一些思考 业务需求变化,领域模型变化了吗? 对 ...
- CSS3 3D立方体效果-transform也不过如此
CSS3系列已经学习了一段时间了,第一篇文章写了一些css3的奇技淫巧,原文戳这里,还获得了较多网友的支持,在此谢过各位,你们的支持是我写文章最大的动力^_^. 那么这一篇文章呢,主要是通过一个3D立 ...
- DDD 领域驱动设计-谈谈 Repository、IUnitOfWork 和 IDbContext 的实践(3)
上一篇:<DDD 领域驱动设计-谈谈 Repository.IUnitOfWork 和 IDbContext 的实践(2)> 这篇文章主要是对 DDD.Sample 框架增加 Transa ...
- DDD 领域驱动设计-两个实体的碰撞火花
上一篇:<DDD 领域驱动设计-领域模型中的用户设计?> 开源地址:https://github.com/yuezhongxin/CNBlogs.Apply.Sample(代码已更新) 在 ...
- node中的Stream-Readable和Writeable解读
在node中,只要涉及到文件IO的场景一般都会涉及到一个类-Stream.Stream是对IO设备的抽象表示,其在JAVA中也有涉及,主要体现在四个类-InputStream.Reader.Outpu ...
- C#~异步编程再续~await与async引起的w3wp.exe崩溃-问题友好的解决
返回目录 关于死锁的原因 理解该死锁的原因在于理解await 处理contexts的方式,默认的,当一个未完成的Task 被await的时候,当前的上下文将在该Task完成的时候重新获得并继续执行剩余 ...
- 信息安全-5:RSA算法详解(已编程实现)[原创]
转发注明出处:http://www.cnblogs.com/0zcl/p/6120389.html 背景介绍 1976年以前,所有的加密方法都是同一种模式: (1)甲方选择某一种加密规则,对信息进行加 ...
- 信息安全-1:python之playfair密码算法详解[原创]
转发注明出处: http://www.cnblogs.com/0zcl/p/6105825.html 一.基本概念 古典密码是基于字符替换的密码.加密技术有:Caesar(恺撒)密码.Vigenere ...
- 【腾讯Bugly干货分享】移动App入侵与逆向破解技术-iOS篇
本文来自于腾讯bugly开发者社区,非经作者同意,请勿转载,原文地址:http://dev.qq.com/topic/577e0acc896e9ebb6865f321 如果您有耐心看完这篇文章,您将懂 ...
随机推荐
- iOS开发之蓝牙通信
一.引言 蓝牙是设备近距离通信的一种方便手段,在iPhone引入蓝牙4.0后,设备之间的通讯变得更加简单.相关的蓝牙操作由专门的 CoreBluetooth.framework进行统一管理.通过蓝牙进 ...
- c语言学习
#include <stdio.h>void sum_diff(int *n1,int *n2,int *sum,int *diff){ *sum=*n1+*n2; *diff=(*n1& ...
- frameset和iframe--框架对象及元素标签对象
chrome不兼容:不支持跨frame的变量的获取 var oParent = parent.document.getElementById('contentFrm'); //frameset标签对象 ...
- GCC安装
1.apt-get install gcc2.apt-get install make3.apt-get install gdb apt-get install build-essential 这个 ...
- Java NIO Socket 非阻塞通信
相对于非阻塞通信的复杂性,通常客户端并不需要使用非阻塞通信以提高性能,故这里只有服务端使用非阻塞通信方式实现 客户端: package com.test.client; import java.io. ...
- 网页设定固定背景图片(抄袭自百度FM)
这个新技能,我是从百度FM中学习到的. 在网页中,有一个id为"body-bg"的层, html代码: <div id="body-bg" style=& ...
- Unity3D NGUI学习(一)血条
这次来讲讲Unity3D NGUI这个插件的学习,这个插件是收费的,不过去网上可以下载得很多可用版本.用来做用户的交互UI,学习起来比较简单 第一步,导入NGUI包 http://pan.baidu. ...
- web开发学习之旅---html第二天
一.转义符 一些字符在html中拥有特殊的含义,比如小于号(<)用于定义 HTML 标签的开始.如果我们希望浏览器正确地显示这些字符,我们必须在 HTML 源码中插入转义符. 分类 二.html ...
- Dev ComboxTree的实现
一个项目中刚好用到,自己做下笔记备份 顺便和大家共享下 需要用到ASPxDropDownEdit ASPxTreeView 这两个控件 ASPxDropDownEdit对应的dll为:DevExpre ...
- 不允许对索引显式地使用 DROP INDEX,该索引正用于 UNIQUE KEY
[转载]http://blog.csdn.net/w87875251l/article/details/7929657 不允许对索引显式地使用 DROP INDEX,该索引正用于 UNIQUE KEY ...
