html 微信开发——微信授权
微信JS-SDK说明文档
链接地址:http://mp.weixin.qq.com/wiki/7/aaa137b55fb2e0456bf8dd9148dd613f.html
微信web开发:http://mp.weixin.qq.com/wiki/10/e5f772f4521da17fa0d7304f68b97d7e.html
最近有机会做到一个微信项目;把其中自己整理的笔记分享给大家,有不足或错误的地方望大家指正!
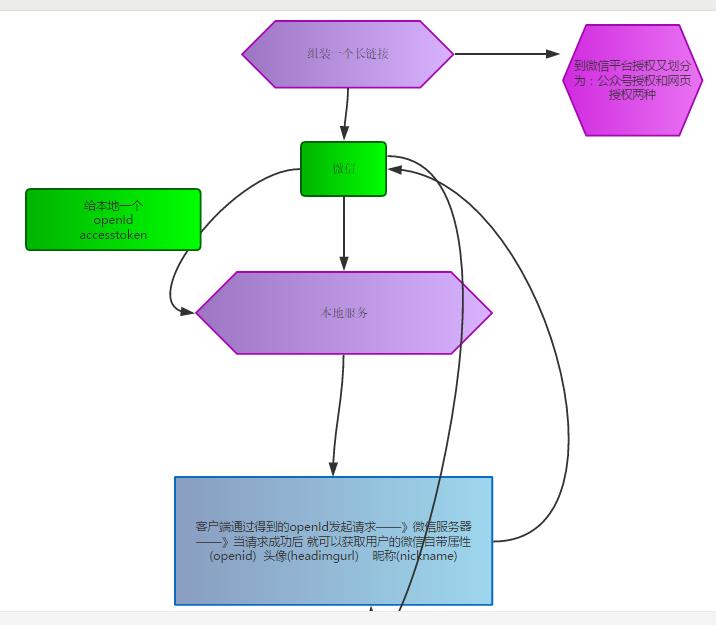
1关于微信授权这块的流程图,如下

2018-08-10
//存值:
let strToken = shopLoginResp.token;
debugger;
localStorage.setItem('token', strToken); //取值 let token = localStorage.getItem("token");
一些代码碎片仅供参考:
var myNickname;
var myHeadimgurl;
var activityId; function saveData() {
//$("#divShow").show();
var obj = {};
obj.openId = myOpenId;
obj.nickname = myNickname;// 微信昵称
obj.headimgurl = myHeadimgurl;// 用户头像
// obj.activityimg = "xx";//活动图片
}
本地存储的运用:
/*
*注明:由于本地存储的东西,一般是可以看到的,所有有一种说法:如果是重*要的数据建议不使用这种方式。
*/
//本地存储的运用 -存值
openId = localStorage.setItem("openId");
accesstoken = localStorage.setItem("accesstoken"); //本地存储的运用 -取值
openId = localStorage.getItem("openId");
accesstoken = localStorage.getItem("accesstoken");
1. 做微信开发,建议先造一些数据,取到对应的openId ,方便在浏览器里调试;
2.稍微麻烦的就是每次调整完成,需要发布到服务上 不然就没有效果。。。这个lz刚开始时好伤的,如果是上线的东东,大家都懂的,你最好和客户说好,晚上在调整吧
2016-03-22 遇到一个新问题补充到这里:文字产生了重影怎么解决?

<div class="clear"></div>
<ul class="index-lst">
<li id="simp1">
<div class="left">
<img src="data:images/lst-img-1.png" alt=""></div>
<div class="right-box">
<h2>钣金喷漆</h2>
<p>超高工艺标准,24小时内交车</p>
</div>
</li>
<li id="btf">
<div class="left">
<img src="data:images/lst-img-2.png" alt=""></div>
<div class="right-box">
<h2>汽车美容</h2>
<p>专业美容,多重优惠套餐</p>
</div>
</li>
</ul>
这里说明 图片上面没有加载背景图片 ,就是一个简单的左右布局,左边一个图标,右边是两行文字!
解决办法如下,虽然问题解决了 不过lz表示这个问题是怎么产生的呢?还没有找到根本原因。。。
<div class="clear"></div>
<ul class="index-lst">
<li id="simp1">
<div class="left">
<img src="data:images/lst-img-1.png" alt=""></div>
<div class="right-box" style="height:92px">
<h2>钣金喷漆</h2>
<p>超高工艺标准,24小时内交车</p>
</div>
</li>
<li id="btf">
<div class="left">
<img src="data:images/lst-img-2.png" alt=""></div>
<div class="right-box" style="height:96px">
<h2>汽车美容</h2>
<p>专业美容,多重优惠套餐</p>
</div>
</li>
</ul>
html 微信开发——微信授权的更多相关文章
- C#微信开发-微信JS-SDK(1)之通过config接口注入权限验证配置
官方文档是微信JS-SDK的使用步骤http://mp.weixin.qq.com/wiki/7/aaa137b55fb2e0456bf8dd9148dd613f.html#JSSDK.E4.BD.B ...
- C# 微信开发-----微信会员卡(三)激活会员卡
在会员领取了会员卡之后需要做 一个跳转性激活,模式请看下图: 在创建会员卡的时候需要配置下这个参数的值: memberActivate.aspx页面代码如下: <%@ Page Language ...
- [微信开发] 微信网页授权Java实现
功能:主要用于在用户通过手机端微信访问第三方H5页面时获取用户的身份信息(openId,昵称,头像,所在地等..)可用来实现微信登录.微信账号绑定.用户身份鉴权等功能. 开发前的准备: 1.需 ...
- 微信开发网页授权OAuth2.0注意事项
如图所示
- C# 微信开发-----微信会员卡(一)
这是微信的官方文档:https://mp.weixin.qq.com/wiki?t=resource/res_main&id=mp1451025283,能看懂的朋友就请不要往下看了,我是看不懂 ...
- [微信开发] - 微信支付 JSAPI 形式
微信官方的JSAPI文档 微信官方的JSAPI支付SDK与DEMO下载 查看JSAPI的API可以从这里看 下载了支付DEMO其实有些地方不对的,比如如果做沙盒测试的时候,需要使用getsignkey ...
- 微信开发——微信公众平台实现消息接收以及消息的处理(Java版)
本文主要讲述了如何在微信公众平台实现消息接收以及消息的处理,使用java语言开发,现在把实现思路和代码整理出来分先给兄弟们,希望给他们带来帮助. 温馨提示: 这篇文章是依赖前几篇的文章的. 第一篇:微 ...
- 微信开发-微信JSSDK错误:invalid url domain
错误类型:invalid url domain 调试返回参数: { "errMsg": "config:invalid url domain" } 截图: 环境 ...
- C# 微信开发-----微信会员卡(二)
主要说说如何使用微信的激活会员卡 如图: 点击激活会员卡时,要跳转到如下的图片: 要实现这个功能,首先我们在创建会员卡后就操作如下代码 #region 添加激活时的自定义字段 string custo ...
随机推荐
- 【转】OS X Mavericks: 防止 Mac 进入睡眠 -- 不错
原文网址:https://support.apple.com/kb/PH13808?locale=zh_CN&viewlocale=zh_CN 某些 Mac 电脑将在不活跃一段时间后自动进入睡 ...
- Android中界面实现全屏显示的两种方式
在开发android的应用当中,我们会遇到将一些界面设置为全屏显示的格式,有两种实现的方法.其一是在Java代码中实现,其二是在配置文件中实现. 1. 在Java代码中设置 super.onCreat ...
- MongoDB之三(高级操作 聚合、游标)
一: 聚合 常见的聚合操作跟sql server一样,有:count,distinct,group,mapReduce. <1> count count是最简单,最容易,也是最常用的聚合工 ...
- Tdxtreelist变色
ACanvas.Font.Color := clRed; //如果有加印的 变颜色
- 性能测试vs负载测试vs压力测试-概念普及
下面我们主要介绍性能测试.负载测试和压力测试. 效率作为ISO 9126内部和外部质量的重要质量属性之一,其含义是在规定条件下,相对于所用的资源的数量,软件产品可提供适当性能的能力.资源可能包括其他软 ...
- ORM Entities vs. Domain Entities under Entity Framework 6.0
I stumbled upon the following two articles First and Second in which the author states in summary th ...
- [NOIP2002]自由落体
NOIp2002提高组 题目描述 在高为 H 的天花板上有 n 个小球,体积不计,位置分别为 0,1,2,….n-1.在地面上有一个小车(长为 L,高为 K,距原点距离为 S1).已知小球下落距离计算 ...
- 【HTML】Advanced6:HTML5 Forms Pt. 1: Input Types
1.Not yet work fully on all major browsers 2.<input type="search tel url email datetime date ...
- Java笔记(二十五)……其他常用API
System类 工具类全部都是静态方法 常用方法 获取系统属性信息 static PropertiesgetProperties() static StringgetProperty(String k ...
- Apple LLVM 6.0 Warning: profile data may be out of date
I have no clue what this meant, so I googled the problem. I only ended up with some search results s ...
