Qt中设置widget背景颜色/图片的注意事项(使用样式表 setStyleSheet())
在Qt中设置widget背景颜色或者图片方法很多种:重写paintEvent() , 调色板QPalette , 样式表setStyleSheet等等。
但是各种方法都有其注意事项,如果不注意则很容易陷入麻烦中。
1:setStyleSheet()
这个函数我一直很喜欢使用,因为只要写一句就可以实现效果,比其他方法都简单,但是其却有一个很值得注意的地方,也就是这个地方让我大吃苦头。
亦即:①:该函数只能用于设置有父窗口的子窗口的背景!如果一个窗口没有子窗口,则无法使用该函数来设置背景颜色或图 片!!
②:同时:对于一个父窗口而言:如果我们用setStyleShette设置了其样式,而对于其子窗口:如果没有用同样的函数来设 置的话, 则其子窗口的样式和其父窗口完全一致,亦即:其集成了自己父窗口的样式!
③:延伸:对顶层窗口(没有父窗口),其有若干个子窗口,则当我们用setStyleShette来设置这个顶层窗口的样式后,依据①可知:该父窗口本身没有任何变化,亦即设置没有生效;而其子窗口:只要子窗口本身没有用setStyleShette来设置自己的样式表,则其就是用的自己父窗口的样式表!!
例如:
主窗口(没有父类)为MainWin
MainWin::MainWin()
{
this->setStyleSheet("background-image:url(:/bmp/IMG_0345.JPG)");
iButton = new QPushButton(this);
iLabel = new QLabel(iButton);
}
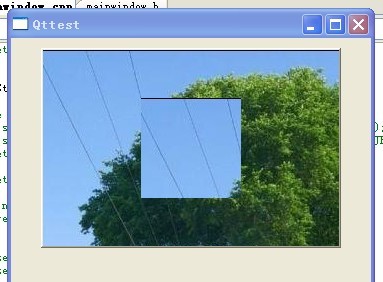
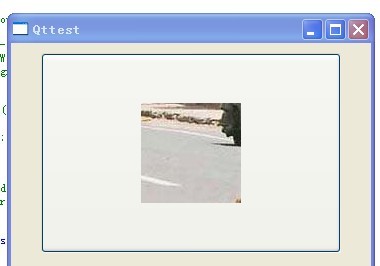
运行一下,效果如下:

亦即:虽然我们设置的是顶层的父窗口,但是该样式却是在其子窗口中生效,而顶层父窗口没有任何变化! 这验证了①。
修改一下上例代码:
MainWin::MainWin()
{
this->setStyleSheet("background-image:url(:/bmp/IMG_0345.JPG)");
iButton = new QPushButton(this);
iLabel = new QLabel(iButton);
iLabel->setStyleSheet("background-image:url(:/bmp/1257253475842.jpg)");
}
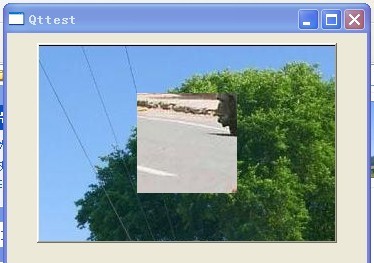
则运行效果如下:

可见:子窗口只有调用setStyleSheet()设置了自己的样式后才可以隔断父窗口的样式,否则其将是用父窗口的样式。
再修改一下代码:
MainWin::MainWin()
{
iButton = new QPushButton(this);
iButton ->setStyleSheet("background-image:url(:/bmp/IMG_0345.JPG)");
iLabel = new QLabel(iButton);
}
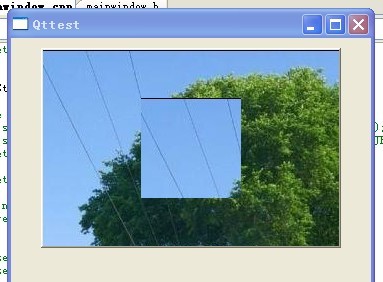
运行一下,效果如下:

可见:设置有父窗口的子窗口时:setStyleSheet()一定生效!!!
后来我又思考了一个问题,那就是:对于顶层父窗口,如果我setStyleSheet()设置了样式表,而对其子窗口,我用其他方法,比如用QPalette调色板来设置背景图片/颜色,这时子窗口的背景到底是由继承自父窗口的样式表决定呢还是由子窗口本身的QPalette调色板决定呢?
再次修改代码:
MainWin::MainWin()
{
this->setStyleSheet("background-image:url(:/bmp/IMG_0345.JPG)");
iButton = new QPushButton(this);
iLabel = new QLabel(iButton);
QPalette palette;
palette.setBrush(iLabel->backgroundRole(),QBrush(QImage(":/bmp/1257253475842.jpg")));
iLabel->setPalette(palette);
iLabel->setAutoFillBackground(true);
}
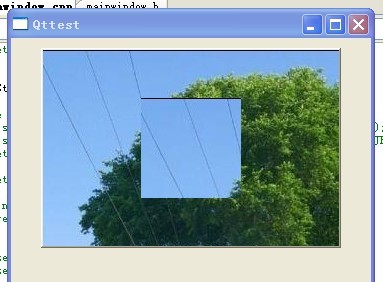
此段代码中我用QPalette来设置子窗口的背景图片,看下到底是样式表还是调色板生效,效果如下

由此可见:一旦顶层窗口设置了样式表,则其子窗口无论用什么方法来设置背景,都会不生效!!!
那如果不是顶层窗口而仅仅是一般窗口设置了样式表呢?再次修改代码:
MainWin::MainWin()
{
iButton = new QPushButton(this);
iButton ->setStyleSheet("background-image:url(:/bmp/IMG_0345.JPG)");
iLabel = new QLabel(iButton);
QPalette palette;
palette.setBrush(iLabel->backgroundRole(),QBrush(QImage(":/bmp/1257253475842.jpg")));
iLabel->setPalette(palette);
iLabel->setAutoFillBackground(true);
}
运行效果同上,这说明:不管是顶层窗口还是一般窗口,只要用setStyleSheet设置了样式表,则其子窗口用其它方式设置背景颜色/图片均不生效,只能用同样方式setStyleSheet来设置更改!!!
为了验证上边的结论,再次修改代码:
MainWin::MainWin()
iButton = new QPushButton(this);
iLabel = new QLabel(iButton);
QPalette palette;
palette.setBrush(iLabel->backgroundRole(),QBrush(QImage(":/bmp/1257253475842.jpg")));
iLabel->setPalette(palette);
iLabel->setAutoFillBackground(true);
}
运行一下:

此时调色板才生效,这也间接证明了上述结论。
==========================================================================
总结:
1:不要在顶层窗口(无父类的窗口)中使用setStyleSheet() ,否则其一父窗口的背景不会改变,其次其子窗口的背景设置方法变得局限唯一,不能再使用其它方法!
2:如果一个一般窗口(非顶层窗口)还有子窗口,那最好不要使用setStyleSheet()来设置其背景颜色,因为虽然此时该窗口的背景设置是生效的,但是其子窗口的背景设置也变得局限唯一,只能使用setStyleSheet,而不能使用其它方法! 当然:你如果就是只想使用这种方法,那也完全可以!!
说白了就是:不要再MainWindow中使用setStyleSheet()!
而上边之所以强调拓宽子窗口设置背景的方法范围,这是因为:如果只能用setStyleSheet样式表来设置背景图片的话,该图片是无法缩放的,如果其大小与widget窗口大小不相符,则我们无法用程序来实现图片的缩放,除非我们直接处理图片使其大小与widget窗口相符; 而如果不局限于用setStyleSheet样式表来设置的话,我们可以选择用QPalette调色版,其内部setBrush()之前,我们完全可以先对图片进行scale缩放再刷到窗口上,这样就避免直接去处理图片,灵活性强一点!
本文来自CSDN博客,转载请标明出处:http://blog.csdn.net/NRC_DouNingBo/archive/2010/05/07/5565212.aspx
关于使用setStyleShee来设定窗口样式的文章,参看
http://blog.csdn.net/xie376450483/archive/2010/10/07/5925723.aspx
Qt中设置widget背景颜色/图片的注意事项(使用样式表 setStyleSheet())的更多相关文章
- QT中设置窗口背景颜色
QWidget是所有用户界面对象的基类,这意味着可以用同样的方法为其它子类控件改变背景颜色. Qt中窗口背景的设置,下面介绍三种方法. 1.使用QPalette 2.使用Style Sheet 3.绘 ...
- QT模态对话框用法(在UI文件中设置Widget背景图,这个图是一个带阴影边框的图片——酷)
QT弹出模态对话框做法: 1.新建UI文件时,一定要选择基类是QDialog的,我的选择是:Dialog without Buttons(),如下图: 2.然后在使用的时候: MyDialog dlg ...
- 【转】Android中设置TextView的颜色setTextColor--代码中设置字体颜色
原文网址:http://www.cnblogs.com/myphoebe/archive/2012/01/06/2314728.html android中设置TextView的颜色有方法setText ...
- 【转】Android中设置TextView的颜色setTextColor
原文网址:http://www.cnblogs.com/myphoebe/archive/2012/01/06/2314728.html android中设置TextView的颜色有方法setText ...
- Qt中各个widget前后位置的设定(在Qt中,所有问题都要一分为二,QWidget体系和QGraphicsWidget体系)
这两天在总结一些以往project中遇到的问题,正好别组有同事问我关于Qt中各个widget窗口的前后位置是如何定义的,这里就总结一下: 在Qt中,所有问题都要一分为二,讨论两种不同的情况:一个是最常 ...
- 【C#/WPF】Button按钮动态设置Background背景颜色
学习笔记: 在XAML中给Button设置颜色大家都懂的,本篇只是记录用C#代码动态生成的按钮设置Background背景颜色. new一个Button,设置Background时可看到该属性类型是S ...
- [转]Android中设置TextView的颜色setTextColor
[转自]http://txlong-onz.iteye.com/blog/1249609 Android中设置TextView的颜色setTextColor android中设置TextView的颜色 ...
- Android中设置TextView的颜色setTextColor
tv.setTextColor(Color.parseColor("#FFFFFF")); tv.setTextColor(Color.WHITE); tv.setTextColo ...
- div 背景色设置_DIV背景颜色设置
DIV 背景色设置篇-div背景颜色设置篇 一.div标签内直接设置背景颜色 - TOP <div style="background:#000; color:#FFF&quo ...
随机推荐
- webservice 生成代理类
webservice的调用方式有两种: 1. 直接在vs ide中通过web引用的方式,将发布于某个位置的web服务引进到工程里面.这种方式基本上会用vs.net的人都会. 2. 通过vs 命令提 ...
- 基于bootstrap的datetimepicker插件
1.当时使用的资源地址:http://www.bootcss.com/p/bootstrap-datetimepicker/ 2.如何让时间只显示到日期,不显示具体时刻 控制显示精度的是datetim ...
- Linux命令后台执行技巧小结
1.最简单的方法: command & 例如: top & 此时显示job编号和后台进程号 [] 2.正在运行的程序放入后台 Ctrl - Z 3.查看有哪些后台进程及状态 jobs ...
- Android Studio导入aar依赖文件
以shareSDK为例,导入SMSSDK-2.1.1.aar: 首先将这个aar文件粘贴到libs文件夹下,然后在app目录下的build.gradle里操作 repositories{ flatDi ...
- 如何创建一个自己的【Composer/Packagist】包
首先让我们踏着欢快的脚步去Github创建一个新库,这里取名 composer-car,又欢快的将它克隆到本地: $ git clone git@github.com:victorruan/compo ...
- TransactionScope简单用法
记录TransactionScope简单用法,示例如下: void Test() { using (TransactionScope scope = new TransactionScope()) { ...
- Spring各种传播特性源码实现的概览
这几天都在分析Spring的源码实现,看到事务管理的部分 我们知道事务的传播特性有下面几种,我标黄的就是最常用的3中传播特性, Sping在发生事务嵌套的时候,会依据内层事务的传播特性,来决定内层是事 ...
- Apache Hadoop2.0之HDFS均衡操作分析
1 HDFS均衡操作原理 HDFS默认的块的副本存放策略是在发起请求的客户端存放一个副本,如果这个客户端在集群以外,那就选择一个不是太忙,存储不是太满的节点来存放,第二个副本放在与第一个副本相同的机架 ...
- Android学习之旅:五子棋
在学完了Android的基础之后,我开始尝试着写一些小项目练练手,同时进一步巩固自己的基础知识,而我选的的第一个项目就是做一个简单的人人对战的五子棋小游戏. 首先,我们要新建一个自定义控件类Panel ...
- Web.xml配置详解之context-param (加载spring的xml,然后初始化bean看的)
http://www.cnblogs.com/goody9807/p/4227296.html(很不错啊) 容器先加载spring的xml,然后初始化bean时,会为bean赋值,包括里面的占位符
