☀【SeaJS】SeaJS Grunt构建
如何使用Grunt构建一个中型项目?
https://github.com/twinstony/seajs-grunt-build
spmjs
http://docs.spmjs.org/doc/index
package.json
{
"name": "hi",
"version": "0.0.1",
"devDependencies": {
"grunt": "*",
"grunt-cmd-transport": "*",
"grunt-cmd-concat": "*",
"grunt-contrib-clean": "*"
}
}
Gruntfile.js
module.exports = function(grunt) {
grunt.initConfig({
transport: {
options: {
idleading: 'dist/'
},
target: {
expand: true,
cwd: '.',
src: ['module1.js', 'module2.js'],
dest: '.build'
}
},
concat: {
options: {
include: 'relative'
},
target: {
expand: true,
cwd: '.build',
src: ['*.js'],
dest: 'dist'
}
},
clean: {
build: ['.build']
}
});
grunt.loadNpmTasks('grunt-cmd-transport')
grunt.loadNpmTasks('grunt-cmd-concat')
grunt.loadNpmTasks('grunt-contrib-clean')
grunt.registerTask('build', ['transport', 'concat'/*, 'clean'*/])
}
module1.js
define(function(require, exports, module) {
var module1 = {}
module1.say = function(word) {
console.log(word)
}
module.exports = module1
})
module2.js
define(function(require, exports, module) {
var module1 = require('./module1')
module1.say('hi')
})
test.html
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<script src="sea.js"></script>
<script>
seajs.use('./dist/module2')
</script>
</body>
</html>
grunt build → dist/module2.js
define("dist/module2", [ "./module1" ], function(require, exports, module) { // 执行路径匹配的
var module1 = require("./module1");
module1.say("hi");
});
define("dist/module1", [], function(require, exports, module) {
var module1 = {};
module1.say = function(word) {
console.log(word);
};
module.exports = module1;
});
grunt-cmd-transport
spmjs / grunt-cmd-transport
https://github.com/spmjs/grunt-cmd-transport
grunt-cmd-concat
spmjs / grunt-cmd-concat
https://github.com/spmjs/grunt-cmd-concat

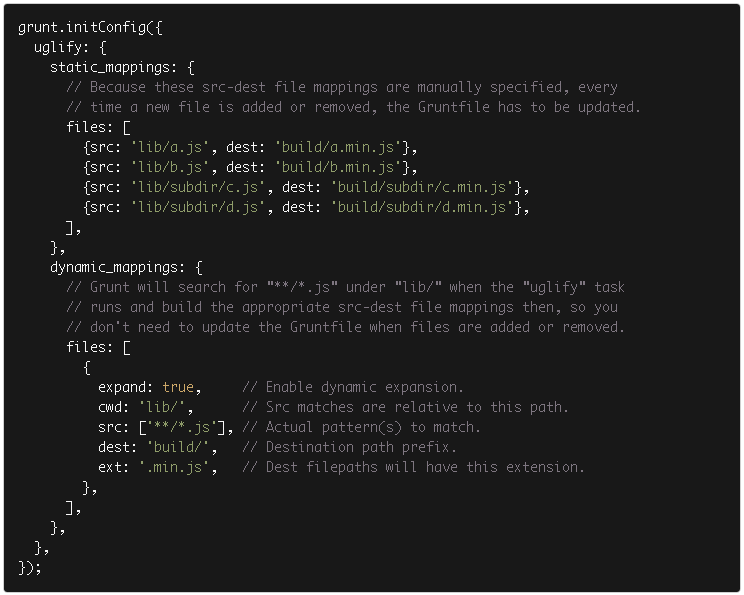
dynamic mappings

☀【SeaJS】SeaJS Grunt构建的更多相关文章
- Grunt 构建SeaJS
GitHub地址:https://github.com/MrLeo/SeaJS 目录结构 目录结构说明 web存放HTML文件 static存放所有HTML需要用到静态资源文件(css.js.img- ...
- Grunt构建工具能做哪些事?
Grunt到底有什么作用?一般用来干嘛? 很多前端的工作,包括Less编译.javascript压缩.Css压缩等零零碎碎的工作, 都可以让Grunt来做. 实际上在项目开发中,一般是前端代码 与 后 ...
- 前端工程化系列[04]-Grunt构建工具的使用进阶
在前端工程化系列[02]-Grunt构建工具的基本使用和前端工程化系列[03]-Grunt构建工具的运转机制这两篇文章中,我们对Grunt以及Grunt插件的使用已经有了初步的认识,并探讨了Grunt ...
- 前端工程化系列[03]-Grunt构建工具的运转机制
在前端工程化系列[02]-Grunt构建工具的基本使用这篇文章中,已经对Grunt做了简单的介绍,此外,我们还知道了该如何来安装Grunt环境,以及使用一些常见的插件了,这篇文章主要介绍Grunt的核 ...
- 使用grunt构建前端项目
1. grunt构建工具是基于nodejs上的,所以在使用之前一定要先安装好nodejs 2. 安装好nodejs后,node -v查看node版本 npm-v 查看npm版本信息 3. 在需要用到的 ...
- 使用grunt构建seajs项目
1.安装nodejs 2.安装grunt-cli npm install -g grunt-cli 3.进入到项目目录,同时准备好package.json和Gruntfile.js文件 //packa ...
- 实战案例--Grunt构建Web程序
GruntJS构建Web程序.使用Gruntjs来搭建一个前端项目,然后使用grunt合并,压缩JS文件,熟练了node.js安装和grunt.js安装后,接下来来实战一个案例,案例是根据snandy ...
- grunt 构建工具(build tool)初体验
操作环境:win8 系统,建议使用 git bash (window下的命令行工具) 1,安装node.js 官网下载:https://nodejs.org/ 直接点击install ,会根据你的操 ...
- Grunt构建工具插件篇——之less工具2
Grunt任务分为两部分,一部分是任务,即Grunt要执行的代码,找到对应功能的插件就成.所以等会要下载grunt-contrib- less包,这个插件便是把less文件编译成能直接使用的css.另 ...
随机推荐
- 洛谷 P1731 生日蛋糕
/*洛谷 1731 生日蛋糕 傻傻的-1 T成了傻逼*/ #include<cstdio> #include<iostream> #include<cmath> # ...
- Java-Android 之出滚动条和卷轴页面
<?xml version="1.0" encoding="utf-8"?> <HorizontalScrollView xmlns:andr ...
- Java SE (3) 之 事件监听
package com.sun; import java.awt.*; import javax.swing.*; import java.awt.event.*; public class Demo ...
- 完美解决 未能打开编辑器:Unmatched braces in the pattern.
Eclipse出现这个问题而不能查看源代码 原因就是语言包的问题 出现这个问题了 一定是安装了中文或者多国语言包 下面我就来交大家解决的办法 超简单的 第一步 配置自己Eclipse的启动参数 ecl ...
- Web.xml配置详解之context-param (加载spring的xml,然后初始化bean看的)
http://www.cnblogs.com/goody9807/p/4227296.html(很不错啊) 容器先加载spring的xml,然后初始化bean时,会为bean赋值,包括里面的占位符
- list集合中指定字段去重
在开发中,有时会需要指定字段去重,以下为实现方法: 假设有个房地产权的类,其中宗地代码ZDDM值重复,而我们在前端页面显示时,只需要一条数据,因为公共字段都一样: IEqualityComparer需 ...
- 3DTouch
3DTouch 一.主屏按压(Home Screen Quik Actions) 1.静态标签 在info.plist文件中新增项 关键字 意义 UIApplicationShortcutItems ...
- Qt中,当QDockWidget的父窗口是一个不可以拖动的QTabWidget的时候实现拖动的方法
之前在做有关QDockWidget的内容时候遇到了瓶颈,那就是窗口弹出来之后拖动不了,也不可以放大和缩小,若是弹出来之后设置成了window的flags,也不可以拖动,而且也不是需要的效果. 1.弹出 ...
- WinForm控件复杂数据绑定常用数据源(对Combobox,DataGridView等控件DataSource赋值的多种方法)
开始以前,先认识一下WinForm控件数据绑定的两种形式,简单数据绑定和复杂数据绑定. 1) 简单数据绑定 简单的数据绑定是将用户控件的某一个属性绑定至某一个类型实例上的某一属性.采用如下形式进行绑定 ...
- 使用 fn 标签 解决字数过多时用省略号代替 .............................
list列表单条记录某字段大于10就后面添加省略号(如:内容只是显示开始的10个字,后面的用省略号代替) 在list列表中单条记录某字段大于10就后面添加省略号, 首先引入 jstl标签: <% ...
