[io PWA] keynote: Launching a Progressive Web App on Google.com
Mainly about
- Material design (effects / colors / flashy stuff)
- Components (web components / polymer)
- Offline / notifications (Service worker / iDB / Firebase)
Progressive web app:
- HTTPS
- Add to home screen
- Splash screen
- service worker
- notifications, bg sync
- offline

Service worker:
- send reminders
- sessiong starting / updated / rate

- fully offline experience
- Offline analytices
- Performance tool -- analytics
Noticification:
Debug service worker:

Polymer:
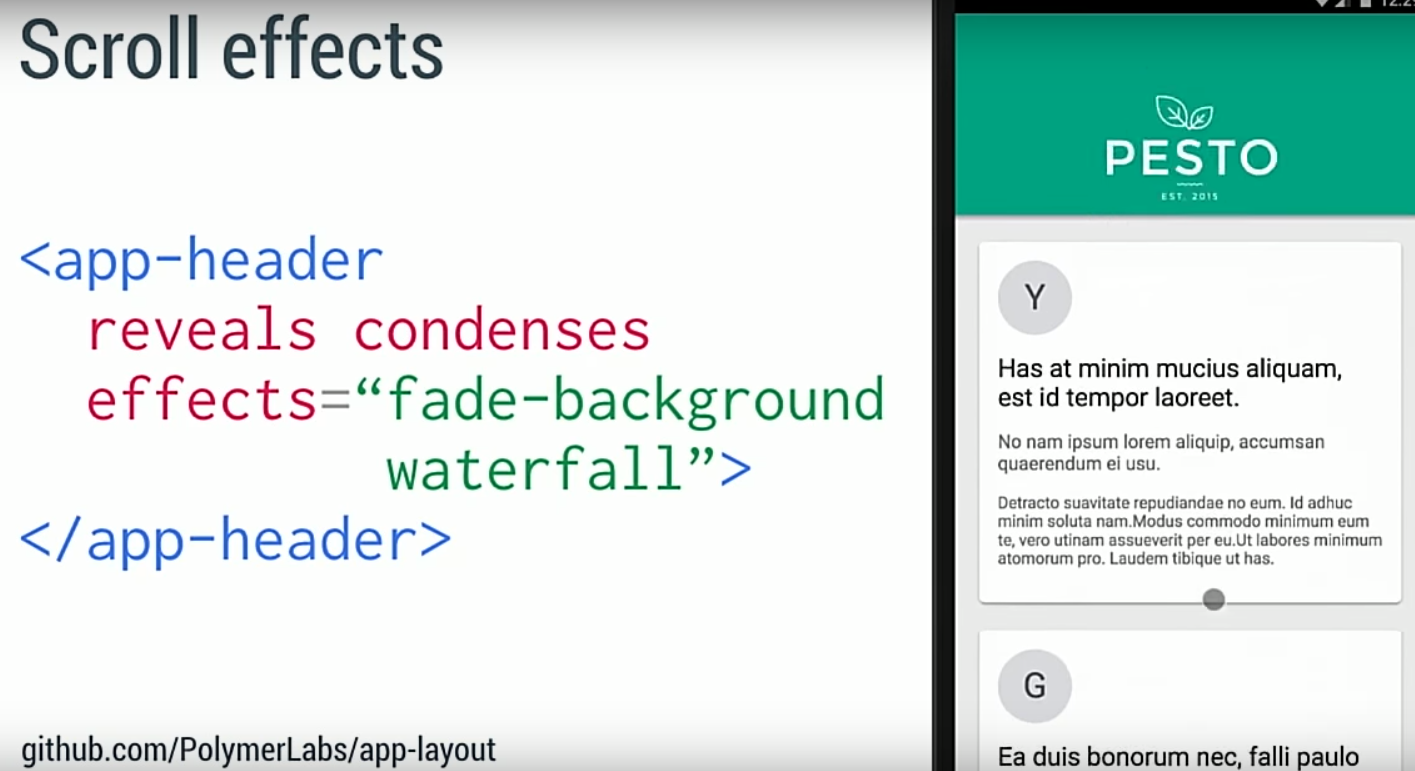
- app-layout: Github

- Page lifecycle:

Firebase:

unhandled promise rejections:

Web animation API:
Github

[io PWA] keynote: Launching a Progressive Web App on Google.com的更多相关文章
- 说说 PWA 和微信小程序--Progressive Web App
作者:云图图链接:https://zhuanlan.zhihu.com/p/22578965来源:知乎著作权归作者所有.商业转载请联系作者获得授权,非商业转载请注明出处. 利益相关:微信小用户,谷歌小 ...
- (转)PWA(Progressive Web App)渐进式Web应用程序
PWA 编辑 讨论 PWA(Progressive Web App)是一种理念,使用多种技术来增强web app的功能,可以让网站的体验变得更好,能够模拟一些原生功能,比如通知推送.在移动端利用标准化 ...
- PWA(Progressive Web App)入门系列:(一)PWA简单介绍
前言 PWA做为一门Google推出的WEB端的新技术,长处不言而喻.但眼下对于相关方面的知识不是非常丰富.这里我推出一下这方面的新手教程系列.提供PWA方面学习. 什么是PWA PWA全称Progr ...
- Progressive Web App
下一代 Web 应用? 近年来,Web 应用在整个软件与互联网行业承载的责任越来越重,软件复杂度和维护成本越来越高,Web 技术,尤其是 Web 客户端技术,迎来了爆发式的发展. 包括但不限于基于 N ...
- Progressive web app理念及发展前景
前一段时间微信推出微信小程序进行公测,着实火了一把,博得了大众的眼球,不明真相的吃瓜观众们纷纷围观,所谓的“微信小程序”,通俗的讲就是一种不需要下载安装即可使用的应用程序,脱离于app商店依托于浏览器 ...
- Progressive Web App是一个利用现代浏览器的能力来达到类似APP的用户体验的技术——不就是chrome OS吗?
什么是Progressive Web App? Progressive Web App是一个利用现代浏览器的能力来达到类似APP的用户体验的技术,由Google实现,让浏览器打开的网址像APP一样运行 ...
- [Angular] Upgrade existing Angular app to Progressive Web App
If you alread have an existing Angular application and want to upgrade to progressive web app. 1. In ...
- PWA全称Progressive Web App,即渐进式WEB应用?
一个 PWA 应用首先是一个网页, 可以通过 Web 技术编写出一个网页应用. 随后添加上 App Manifest 和 Service Worker 来实现 PWA 的安装和离线等功能解决了哪些问题 ...
- Progressive Web Apps入门
PC和Mobile开发技术演进 PC方向,从客户端到富客户端,到现在广泛使用的Web. 移动方向,目前主要还是原生应用和Mobile Web,PWA相关技术是未来发展方向. PWA的概念 ...
随机推荐
- Kickstart + http Linux自动化部署服务端
设备需要开启Network Boot功能.具体PXE技术就另外提,本文主要讲解配置. 在搭建该服务器之前需要关闭SELinux和iptables不然可能dhcp服务都起不来,客户端收不到IP地址,无法 ...
- 如何将eclipse里的项目发布到github
首先,给eclipse安装上EGit 在“Help > Install new software”中添加 http://download.eclipse.org/egit/updates 两个都 ...
- curl http_code状态码 含义
curl爬取过程中,会返回一个http_code,下面是他们的意义信息 $http_code["]="Unable to access"; $http_code[&quo ...
- Json数据时间格式的处理
方法: using Newtonsoft.Json; using Newtonsoft.Json.Converters;//需引入Newtonsoft.Json.dll public class Co ...
- Expression Trees
Expression Trees 只是想简单说下表达式树 - Expression Trees 目录 简介 Lambda 表达式创建表达式树 API 创建表达式树 解析表达式树 表达式树的永久性 编译 ...
- [BZOJ 1692] [Usaco2007 Dec] 队列变换 【后缀数组 + 贪心】
---恢复内容开始--- 题目链接:BZOJ - 1692 题目分析 首先,有个比较简单的贪心思路:如果当前剩余字符串的两端字母不同,就选取小的字母,这样显然是正确的. 然而若两端字母相同,我们怎么选 ...
- HDU 4612 Warm up(手动扩栈,求树上哪两个点的距离最远)
题目大意: 给你一个无向图,问加一条边之后最少还剩下几座桥. (注意重边处理) 分析:其实当我们把边双连通分量给求出来之后我们就能将连通块求出来,这样我们就可以重新构图.重新构造出来的图肯定是一颗 ...
- 【转】android JNI
原文网址:http://jinguo.iteye.com/blog/696185 Java Native Interface (JNI)标准是java平台的一部分,它允许Java代码和其他语言写的代码 ...
- 主席树:HDU 4417 Super Mario
Super Mario Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 32768/32768 K (Java/Others)Total ...
- 【模拟】Codeforces 691C Exponential notation
题目链接: http://codeforces.com/problemset/problem/691/C 题目大意: 输入一个数,把它表示成a·10b形式(aEb).输出aEb,1<=a< ...
