CSS基础布局--居中对齐,左侧定宽右侧自适应
- CSS页面布局是web前端开发的最基本的技能,本文将介绍一些常见的布局方法,涉及到盒子布局,column布局,flex布局等内容。本文中,你可以看到一些水平垂直居中的方法,左侧固定宽度,右侧自适应的一些方法。如果你有更多关于布局方面的技巧,欢迎留言交流。
- 一、神奇的居中
- 经常看到有一些面试题问如何实现水平垂直居中,还要求用多种方法。唉唉唉!下面介绍一下我所知道的实现居中的方法。
- (1)父元素relative;子元素absolute,top:50%;left:50%;margin-left:-自己宽度的一半;margin-right:-自己高度的一半。
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>水平垂直居中2</title>
- <style type="text/css">
- .container{
- width: 100%;
- height: 500px;
- background: red;
- position: relative;
- }
- .child{
- width: 300px;
- height: 300px;
- background: blue;
- position: absolute;
- left: 50%;
- margin-left: -150px;
- top: 50%;
- margin-top: -150px;
- }
- </style>
- </head>
- <body>
- <div class="container">
- <div class="child"></div>
- </div>
- </body>
- </html>
这种方法需要知道子元素的宽高。
- (2)父元素:relative;子元素:absolute;top:50%;left:50%;transform:translate(-50%,-50%);
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>水平垂直居中3</title>
- <style type="text/css">
- .container{
- background: red;
- width: 100%;
- height: 500px;
- position: relative;
- }
- .child{
- background: blue;
- width: 300px;
- height: 300px;
- position: absolute;
- top: 50%;
- left: 50%;
- transform: translate(-50%,-50%);
- }
- </style>
- </head>
- <body>
- <div class="container">
- <div class="child"></div>
- </div>
- </body>
- </html>
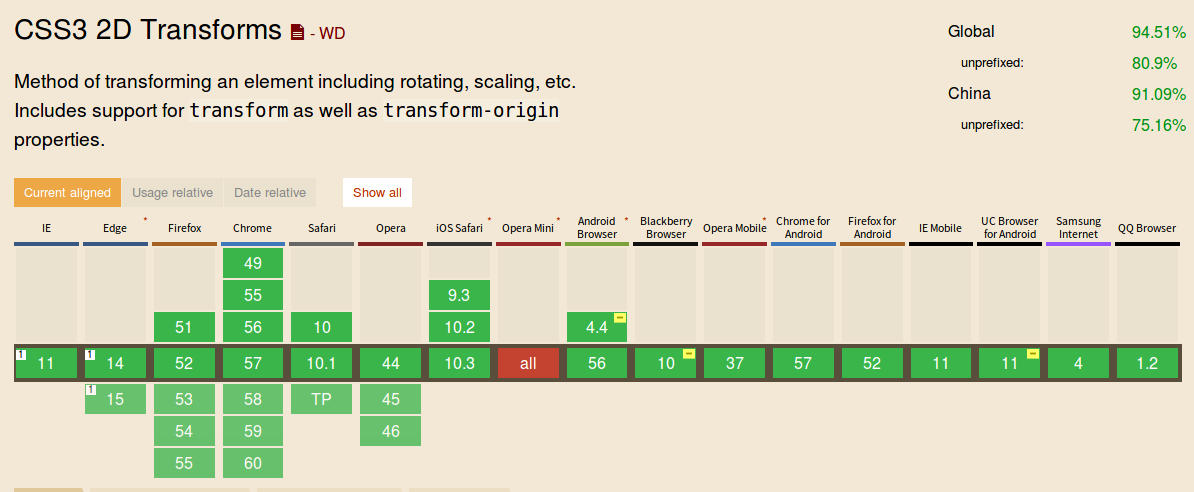
- 此法跟上面的相似,但是用到了transform,好处是不需要知道子元素的宽高,兼容性方面我查了一下,看着办吧。
- (3)父元素:display: flex;justify-content: center;align-items: center;
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>水平垂直居中1</title>
- <style type="text/css">
- .container{
- width: 100%;
- height: 400px;
- background: red;
- display: flex;
- justify-content: center;
- align-items: center;
- }
- .child{
- width: 300px;
- height: 300px;
- background: blue;
- }
- </style>
- </head>
- <body>
- <div class="container">
- <div class="child"></div>
- </div>
- </body>
- </html>
这种方法看起来有些高大上,根本不用理会子元素。
- (4)水平居中的方法,父元素:text-align:center
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>水平垂直居中4</title>
- <style type="text/css">
- .container{
- background: red;
- width: 100%;
- height: 500px;
- text-align: center;
- }
- .child{
- background: blue;
- width: 300px;
- height: 300px;
- margin: auto;
- }
- </style>
- </head>
- <body>
- <div class="container">
- <div class="child"></div>
- </div>
- </body>
- </html>
- 如果子元素里的文字不要水平居中的话,那么用此法将遇到不少麻烦。
- (5)水平居中方法,子元素:margin:0 auto;这个好说,不上代码了
- 好了,关于居中问题就说这么多,如果你还有更好的方法,请告诉我。
二、左侧固定宽度,右侧自适应- 这是一个比较常见的需求,下面介绍几种实现方法。
- (1)左边定宽,左浮动,右边不指定宽。
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>做固定,右边自适应</title>
- <style type="text/css">
- body{
- margin: 0;
- }
- .aside{
- background: red;
- width:200px;
- height: 500px;
- float: left;
- }
- .main {
- background: blue;
- height: 500px;
- }
- </style>
- </head>
- <body>
- <div class="aside">
- 我是左边的
- </div>
- <div class="main">
- 我是主体
- 我是主体
- 我是主体
- 我是主体
- 我是主体
- </div>
- </body>
- </html>
做实验时无意发现了这种方法,意外之喜。
(2)用padding占位子的方法
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>左侧固定右侧自适应</title>
- <style type="text/css">
- .container {
- padding-left: 200px;
- width: 100%;
- position: relative;
- }
- .left{
- position: absolute;
- left: 0;
- right: 0;
- background: red;
- height: 500px;
- width: 200px;
- }
- .right{
- background: blue;
- width: 100%;
- height: 500px;
- }
- </style>
- </head>
- <body>
- <div class="container">
- <div class="left">zuobian</div>
- <div class="right">
- 新华社俄罗斯喀山3月23日电(记者 魏良磊)中俄执政党对话机制第六次会议和第五届中俄政党论坛23日在俄罗斯喀山举行。和俄罗斯联邦总统普京分别致贺信。
- </div>
- </div>
- </body>
- </html>
注意了,absolute是脱离文档流的。.right的100%是相对于父容器的内容宽度的,不是整个宽度。
(3)父:display:flex;左定宽;右flex:1。ok
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>左边固定,右边自适应</title>
- <style type="text/css">
- .container{
- display: flex;
- }
- .left{
- width: 200px;
- height: 500px;
- background: red;
- }
- .right{
- background: blue;
- height: 500px;
- flex: 1;
- }
- </style>
- </head>
- <body>
- <div class="container">
- <div class="left">zuobian</div>
- <div class="right">
- 新华社俄罗斯喀山3月23日电(记者 魏良磊)中俄执政党对话机制第六次会议和第五届中俄政党论坛23日在俄罗斯喀山举行。和俄罗斯联邦总统普京分别致贺信。
- </div>
- </div>
- </body>
- </html>
- 弹性盒子很强,有木有。但是有的是要加前缀的,哪些要加自己查去,有一次做实验,电脑样式正确,手机就是不对,搞了好半天。
- (4)父:display:table;左右:display:table-cell;左:定宽。
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>左边固定,右边自适应</title>
- <style type="text/css">
- .container{
- display: table;
- }
- .left{
- width: 200px;
- height: 500px;
- background: red;
- display: table-cell;
- }
- .right{
- background: blue;
- height: 500px;
- display: table-cell;
- }
- </style>
- </head>
- <body>
- <div class="container">
- <div class="left">zuobian</div>
- <div class="right">
- 新华社俄罗斯喀山3月23日电(记者 魏良磊)中俄执政党对话机制第六次会议和第五届中俄政党论坛23日在俄罗斯喀山举行。罗斯联邦总统普京分别致贺信。
- </div>
- </div>
- </body>
- </html>
- 据说这是一种古老的方法,我咋不知道呢?可能我比较年轻吧!
三、总结
CSS这个东西看起来挺简单的,要掌握好还真实不简单。特别佩服张鑫旭,他对CSS的研究真的非常非常深入,虽然说不太喜欢他的风格。先到这,以后在再补充下相关的内容。
CSS基础布局--居中对齐,左侧定宽右侧自适应的更多相关文章
- 请给出一个左侧定宽右侧自适应的HTML结构及样式
<!DOCTYPE HTML><html><head><meta http-equiv="Content-Type" content=&q ...
- CSS左侧固定宽 右侧自适应(兼容所有浏览器)
左侧固定宽,右侧自适应屏幕宽: 左右两列,等高布局: 左右两列要求有最小高度,例如:200px;(当内容超出200时,会自动以等高的方式增高) 要求不用JS或CSS行为实现: 仔细分析试题要求,要达到 ...
- table-cell完成左侧定宽,右侧定宽及左右定宽等布局
使用table-cell完成以下几种布局(ie8及以上兼容) 1.左侧定宽-右侧自适应 .left{ width: 300px; height: 500px; border: 1px solid; f ...
- css 两列布局中单列定宽单列自适应布局的6种思路
前面的话 说起自适应布局方式,单列定宽单列自适应布局是最基本的布局形式.本文将从float.inline-block.table.absolute.flex和grid这六种思路来详细说明如何巧妙地实现 ...
- CSS布局 两列布局之单列定宽,单列自适应布局思路
前言 说起自适应布局方式,单列定宽单列自适应布局是最基本的布局形式.比如斗鱼的直播间,后台管理系统都是常用的 我们将从 float, inline-block, table, absolute, fl ...
- CSS布局 -- 左侧定宽,右侧自适应
左侧定宽,右侧自适应 有很多种方法可以实现 缩小窗口试试看? 方案一: 左边左浮动,右边加个margin-left 查看 demo <!DOCTYPE html PUBLIC "-// ...
- NEC学习 ---- 布局 -两列, 左侧定宽,右侧自适应
CSS代码:以下两处代码是NEC中CSS初始化样式和功能性样式.今后的NEC研究中,默认这两处是引用的. /* 这是CSS reset 代码 --- 初始化样式 */ /* reset */ html ...
- css高度已知,左右定宽,中间自适应三栏布局
css高度已知,左右定宽,中间自适应三栏布局: <!DOCTYPE html> <html lang="en"> <head> <meta ...
- css实现左边定宽右边自适应的5种方法总汇
在网页布局中,通常需要实现左边定宽右边自适应布局,默认html的结构如下: <div class="box"> <div class="left&quo ...
随机推荐
- 浅谈sql优化
问题的发现: 菜鸟D在工作的时候发现项目的sql语句很怪,例如 : select a.L_ZTBH, a.D_RQ, a.VC_BKDM, (select t.vc_name from tb ...
- BZOJ 1228: [SDOI2009]E&D(SG定理)
这道嘛,很容易就看出是个nim和,然后问题就是怎么算子问题的sg函数了 先暴力个表看下规律,很容易就找出来了~~~(百度空间又渣了,图贴不出来= =) 32 0 1 0 2 0 1 0 3 0 1 0 ...
- MongoDB的安装及恢复
在http://www.mongodb.org/display/DOCS/Downloads 下载对应版本 mongodb 安装数据库 解压文档,复制到c盘,改名为mongodb 新建文件夹c:/da ...
- TCP四个计数器
持续计时器 TCP 为每一个连接设有一个持续计时器. 只要 TCP 连接的一方收到对方的零窗口通知,就启动持续计时器. 若持续计时器设置的时间到期,就发送一个零窗口探测报文段(仅携带 1 字节的数据) ...
- Python入门教程(1)
人生苦短,我用Python! Python(英语发音:/ˈpaɪθən/), 是一种面向对象.解释型计算机程序设计语言,由Guido van Rossum于1989年底发明,第一个公开发行版发行于19 ...
- 【Java每日一题】20170308
20170307问题解析请点击今日问题下方的"[Java每日一题]20170308"查看(问题解析在公众号首发,公众号ID:weknow619) package Mar2017; ...
- Java进程通讯
管道(Pipe):管道可用于具有亲缘关系进程间的通信,允许一个进程和另一个与它有共同祖先的进程之间进行通信. 创建子进程Java有两种方式 //第一种 Runtime rt = Runtime.get ...
- html基础知识1(基本标签)2017-03-07
摘要:php基础知识1 内容:大学中虽有接触,却是以学生的心态去应付考试的,学的都是理论知识:从今天开始我同样还是要以学生的心态去学习,但却要以要从事工作的心态去练习. 以下为第一天所学内容,因电脑原 ...
- Visual Studio 2017 通过SSH 调试Linux 上.NET Core
Visual Studio 2017 通过SSH 调试Linux 上.NET Core 应用程序. 本文环境 开发环境:Win10 x64 Visual Studio 2017 部署环境:Ubuntu ...
- 解决Gerrit的git unpack error问题和error Missing unknown ec867cebfd2be97c3603c45fac03c75dcf68d0ca
参考链接:http://www.cnblogs.com/yuxc/p/3508964.html 解决方法: 由于帖子里面用的是mysql数据库,而我用的是h2数据库,还特意自己去找了H2数据库的进入方 ...