JavaScript基础语句
一、前言:
有过学习其他语言的经历,会比较好上手。但是,没有学过也无关大雅。只要认真学,都会学好。毕竟,都只是一些基础的语句。关键在于要会运用。 掌握好语句的嵌套,以及要的逻辑思维能力,就已经成功一大半了。
二、JS中的变量和输入输出
使用JS的三种方式
1. 在HTML标签中直接内嵌js (并不提倡使用)不符合W3C关于内容与行为分离的要求!!!!
- <button onclick="alert('快点点点点啊')">点啊</button>
2. 在HTML页面中,使用<script></script>标签包裹代码;
- <script type="text/javascript">
- //js代码
- </script>
<script></script>标签可以放在页面的任何位置 也可放多个,但一般只放一个
3. 引入外部的JS文件
<script language="JScript"src="js文件路径"></script>
注意事项
1. <script></script>可以嵌入到页面的任意位置,但是位置的不同,会导致js代码执行的顺序不同
比如<script></script>放到<body></body>前面则js代码会在页面加载之前就执行
2. 引入外部的JS代码,<script></script>必须是成对出现的标签。而且,标签中不能再有任何的代码
JS中的变量
1.JS中变量声明的写法
var num = 10; // 使用var声明的变量属于局部变量,只在当前作用域内有效。
但是,如果是在<script>中直接声明,那就相当于是全局变量
num = 10; // 不用var声明的变量,默认为全局变量,在整个JS文件中(该语句下面)都有效。
var x=8,y, z = 10; // 使用一行语句同时声明多个变量。上式中,y属于已声明,但是未赋值状态,结果为undefined
声明变量的注意事项
①.JS中,所有变量的声明,均使用var关键字。变量具体是什么类型,取决于给变量所赋值的类型;
②.JS,同一个变量,可以在多次不同赋值时,修改变量的数据类型;
var a = 10; // 从初始声明时,a属于整数型
a =" hahaha”; // 重赋值时,整数型的a被修改为字符串类型;
③. 变量可是使用var声明,也可以不是用var声明;
【区别】使用 var声明是局部变量,不是用var是全局变量
④.只用var声明但是不赋值。结果为undefined。
例如:var a;//只声明不赋值的a为undefined。但是,如果不声明也不赋值的a,直接使用会报错。
⑤.同一变量名,可以多次使用var声明但是后面的var并没有任何作用。第二次使用var声明时,只会被理解为普通的赋值操作
2.变量名的命名要求
①.变量名只能有,字母,数字,下划线组成;
②.开头不能是数字;
③.变量名区分大小写。大小写字母为不同变量 大写字母一般声明常量
3.变量名的命名规范
①.要符合小驼峰法则(骆驼命名法):
首字母小写,之后每个单词的首字母大写; 如: myNameIsPengWei √
②.或者使用匈牙利命名法:
说有字母小写,单词之间用_分隔 my_name_is_peng_wei √
③.mynameispengwei 能用,但是不规范
4.js中的数据类型 :均用var声明,但变量具体是什么类型,取决于给变量所赋值的类型;
ndefined:未定义。已经使用var声明的变量,但是没有赋值。 var a;
null: 表示空的引用。
boolean:布尔类型。表示真假。只有两个值:true/flase
number:数值类型。可以是整数,也可以是小数。
string:字符串类型。用双引号或单引号包裹的内容,称为字符串。
object:对象类型。后续讲解。。。。
5.常用的数值函数
① isNaN():判断一个变量或常量,是否是NaN(not a number 数值)
NaN 不等于 NaN
使用isNaN()判断时,会尝试使用Number()函数进行转换,如果最终能够转成数字,则不是NaN,结果为flase
② Number()函数:将其他类型的数据尝试转为数值型;
【字符串类型】
》》字符串为纯数值字符串,会转为对应的数字:“11”—->11
》》字符串为空字符串,会转为0; ""-->0
》》字符串包含任何其他字符时,都不能转;“1a”-->NaN
【Boolean类型】
true->1 flase->0
【null和undefined类型】
null->0 undefined->NaN
【object】
*(后续讲解)
③ ParseInt():将字符串转为整数类型
》》空字符串,不能转。“”-->NaN
》》包含其他字符的字符串会截取第一个非数值字符串前的数字部分
“12a23”-->"12" "aqw12"-->NaN
》》parseInt()只能转字符串和整型(能将小数转为整数),转其他类型,全是NaN
☆☆ 【Number函数与ParseInt函数的区别】 重点
1.number函数能转各种数据类型,parseint函数只能转字符串
2.两者在转字符串时,结果不完全相同(详见上面解释)
④ parsefloat:将字符串转为数值型
转换规则与parseint相同,只是如果有小数,则保留小数点,如果没有小数,则依然是整数;
“12.5”-->12.5 "12"-->12
⑤ typeof:监测变量的数据类型:
字符串-->string 数值-->Number 未定义-->Undefined
true/flase-->boolean 对象/noll-->object 函数-->function
【js中常用的输入输出语句】
1.document.write()。将()中的内容打印输出到浏览器屏幕上
使用时,需注意,除变量常量外的所有内容,必须放到""中。变量和常量之外的内容必须放到""外面
如果同时有变量和字符串,必须用+链接 eg:document。write("左手中的纸牌"+left+"<br/>");
2.alert():使用弹窗输出
弹窗警告,()的内容与上述要求相同
3.prompt():弹窗输入;
接受两部分参数
① 输入框上面的提示内容,可选
② 输入框里面的默认信息,可选
当只写一部分时,表示输入框上面的提示内容;
可以定义变量,接受输入的内容。点击确定按钮,变量将被赋值为输入的内容,点击取消按钮,变量将被赋值为null
输入内容时,默认接受的数据类型都是字符串!!
三、运算符
1. 算术运算(单目运算符)
+ 加、 -减、 *乘、 /除、 % 取余、 ++ 自增、 -- 自减
注意::有加减运算时,要注意是否要将数字转为数值型
① + :有两种作用:链接字符串 和 加法运算。
当+两边全为数字时,进行加法运算;
当+两边任意一边为字符串时,起链接字符串的作用,链接之后的结果为字符串
除+外,其余符号运算时,会尝试将作用两边变量用number函数转为数字
② / : 结果会保留小数点
③ ++ :自增运算符,将变量在原有基础上+1
④ -- : 自减运算符,将变量在原有基础上-1
a++与++a的异同
1. 同: 无论是a++还是a--,运算完后的值均会加1;
2. 异: a++,先用a的值去运算,,再把a加1
++a,先把a+1,再用a+1之后的值去运算。
例如
- var a = 3,b,c;
- b = a++ + 2; //先用a运算:b = 3 + 2; 再将a+1:a = 4
- c = ++a + 2; //现将a+1:a = 5; 再用a值运算:c = 5 + 2;
- //a=5 b=5 c=7
2.赋值运算
= 赋值 += -= *= /= %=
+=: a+=b: 相当于a=a+b;但是,前者的运算效率要比后者快,所以推写法荐前的者
3.关系运算
==等于、===严格等于 !=不等于、 !== 不全等 >、 <、 >=、 <=
① 关系运算符,运算之后的结果,只能是boolean类型;
② 判断一个数字是否处于某个区间,必须用&&连接
eg: a<10 && a >0 √ 10>a>0 ×
③ ===: 严格等于:要求不但要类型相同,值也必须相同;类型不同,结果直接为false;类型相同,再进行下一步判断
==: 等于:类型相同,与===效果一样。类型不同时,会先尝试用number函数将两边转为数字,然后再进行判断
但是,有个别特例
alert(null === flase) 结果为false
var a;
alert(a == null) 结果为true
alert(NAN == NaN) 结果为false
alert(1!="1") 结果为false
alert (1!=="1") 结果为true
4.条件运算符(多目运算)
a>b?true:false
有两个重要符号: ? 和 :
当?前面部分,运算结果为true时,执行:前面的代码
当?前面部分,运算结果为false时,执行:后面的代码
冒号两边可以为数值,则整个式子可用于赋值。 var a = 1 > 2 ? 1 : 2;
冒号两边可以为代码块,将直接执行代码。 1 < 2 ? alert(1 : alert(1);
多目运算符可以多层嵌套。 var a = 1< 2 ? alert(1) : alert(1);
5.位运算符、 逻辑运算符
&& 与、 || 或、 ! 非(单目运算符)
&&:两边都成立时结果为true
||:两边有任意一边成立时,结果为true
6.运算符的优先级
() 小括号最高
! ++ --
* / %
+ -
> < >= <=
== !=
&& || 和 && 同时存在时,&&优先级高于||
||
= += -= *= /= 赋值符最低
四.分支结构
1. 多目运算符
a>b?true:false
2. if-else结构
①结构的写法
if(判断条件){
//条件为true时,执行if的{}
}else{
//条件为false时,执行else的{}
}
②.注意事项
① else语句块。可以根据情况进行省略。
② if和else后面的{}可以省略,但是省略{} 后,if和else后面只能跟一条语句,所以,并不建议省略{}。
③ if 的()中的判断条件,支持的情况:
① boolean: true为真,flase为假;
② string: 非空字符串为真,空字符串为假;
③ number: 非0数字为真, 0为假;
④ null/undefined/NaN: 全为假;
⑤ object: 全为真。
3. 多重if,阶梯if结构
①.结构写法
if(条件1){
条件1成立时,支持语句
}else if(条件2){
条件1不成立,并且条件2成立时,执行的语句
}else{
上述所有条件都不成立时,执行的语句
}
②.多重if结构中,各个判断条件是互斥的,执行选择其中一条路执行。遇到正确选项并执行完后,直接跳出结构,不在判断后续分支
4.嵌套if结构
①结构写法
if(条件1){
条件1,成立
if(条件2){
条件1,并且条件2,成立
}else{
条件1成立,条件2不成立
}
}else{
条件1,不成立
}
②.在嵌套if结构中,如果省略{}、则else结构永远属于离它最近的if结构
③嵌套结构可以多次嵌套,但是一般不推荐超过三层
能用多重if结构的时候一般不推荐使用嵌套if。
5.switch - case结构
①.结构写法: 如下
②注意事项:
① switch机构()中的表达式,可以使用JS支持的各种数据类型。
② switch机构在进行判断时,使用 === 判断。
③ case后面的表达式(允许有多个语句),可以是各种数据类型,但是,case的值要求各不相同,否则,也只会执行,第一个case
④ break作用:执行完case代码后,跳出当前switch机构
缺少break后果:
从第一个正确的case项开始执行后面的所有case 和default;
原因: switch结构在进行判断的时候,只会判断一次正确答案,当遇倒正确的case后,将不再判断后续的项目
⑤ switch结构的执行效率要比多重if快。在多路分支中,推荐优先使用switch
五.循环结构
1.while循环结构的执行步骤
①.声明循环变量
②判断循环条件
③.执行循环体操作
④更新循环变量
然后,循环执行2~4,直到条件不成立时,跳出循环。
while循环结构()中的表达式,运算结果可以是各种类型。但是最终都会转为真假,转换规则同if结构。
- var num = 0; //声明循环变量
- while (num < 10){ //判断循环条件
- document.write(num + "<br />"); //执行循环体操作
- num=num+1; //更新循环变量
- }
2.do-while循环结构
do-while循环特点:先判断,再执行。
do-while循环特点:先执行,再判断。即使初始条件不成立,do-while循环也至少循环一次。
- var num = 10;
- do{
- document.write(num );/ num--;
- }while(num >= 0);
3.for循环结构
1. for循环有三个表达式:① 声明循环变量; ② 判断循环条件; ③ 更新循环变量
三个表达式之间,用分号分隔
for循环的三个表达式都可以省略,但是俩个分号缺一不可
2. for循环的执行特点:先判断,再执行;与while相同。
3 .for循环三个表达式,都可以有多部分组成,第二部分中的多个判断条件用&& ||连接,第一,三部分用逗号连接。
【循环控制语句】
1. break: 跳出本层循环,继续执行循环后面的语句。
如果,循环有多层嵌套,则break只能跳出一层
2. continue:跳过本次循环剩余的代码,继续执行下一次循环。
① 对于for循环,continue之后执行的语句,时循环变量更新语句i++;
② 对于while,do-while循环,continue之后执行的语句是循环条件判断,
因此,使用,这两个循环时,必须将continue放到i++之后使用。否则,continue将跳过i++,导致死循环。
- for (var num = 1, num1= 20; num <= 9 && num1 >= 14; num++, num1--) {
- document.write(num + "<br />");
- }
六.函数
1.函数的声明及调用
①.函数的声明格式
- function 函数名(参数1,参数2,...){
- //函数体代码
- return 返回值;
- }
②函数的调用:
① 直接调用: 函数名(参数1的值,参数2 的值,....);
② 事件调用方式: 在HTML标签中,使用事件名 = " 函数名(参数1的值,参数2 的值,....)"
- <button onclick="saySth('blue','哈哈哈哈')">点击,打印</button>
2.函数的注意事项
① 函数名必须要符合小驼峰法则:首字母小写,之后每个单词首字母大写
② 函数名后面的括号中,可以有参数,也可以没有参数,分别称为有参函数,无参函数。
③ 声明函数时的参数列表称为形参列表,形式参数。(变量的名字)
function saySth(color,str){}
调用函数时的参数列表,称为实参列表。实际参数(变量的赋值)
saySth("red","换个影子");
④ 函数的形参列表个数与实参列表的个数没有实际关系。
函数参数的个数,取决于实参列表。
如果,实参列表的个数,小于形参列表,则未赋值的形参,将为undefined
⑤ 函数可以有返回值,使用return返回结果。
调用函数时,可以使用一个变量接受函数的返回结果。
如果,函数没有返回值,则接受的结果为undefined。
- function fun(){
- return "hahah";
- }
- var num = fun(); //num = hahah
⑥ 函数中变量的作用域:
JS中只有函数才有作用域:函数作用域。
即,函数{}中的局部变量只能在函数域中使用。而其他的{}(如:for{})中的局部变量能在{}外面使用。
函数中,使用var声明的变量,为局部变量,只能在函数内部访问;
不用var声明的变量,为全局变量,在函数外也能访问。
函数的形参列表,默认为局部变量,只能在函数内部使用。
⑦ 函数的声明与函数的调用没有先后之分,即,可以在函数声明之前调用函数
- fun(); //在fun声明之前调用也可以
- function fun(){
- return "hahah";
- }
七.匿名函数的声明与使用
1.声明一个匿名函数直接赋值给某一个事件
window.onload = function(){}
2.使用匿名函数表达式,将匿名函数赋值给一个变量。
声明:var func = function(){}
调用:func();
注意:使用匿名函数表达式时,函数的调用语句,必须放在函数声明语句之后!!!!(与普通函数的区别!!!)
3.自执行函数:
① !function(){}(); //可以使用多种运算符开头,但一般用!
!function(形参列表){}(实参列表);
② ( function(){}() ); //使用()将函数及函数后的括号包裹
③ (f unction(){} )(); //使用()只包裹函数部分
三种写法的特点:
① 使用!开头,结构清晰,不容易混乱,推荐使用;
② 能够表明匿名函数与调用的()为一个整体,官方推荐使用;
③ 无法表明函数与之后的()的整体性,不推荐使用。
4.函数的内部属性
1. Arguments对象
① 作用:用于储存调用函数时的所有实参。当我们调用函数,并用实参赋值时,实际上参数列表已经保存到Arguments数组中,
可以在函数中,使用Arguments[n],的形式调用。n从0开始。
② Argument数组的个数,取决于实参列表,与形参无关。
但是,一旦第n个位置的形参,实参,arguments都存在时,形参将于arguments绑定,同步变化。
(即在函数中修改形参的值,arguments也会改变。反之,亦成立)
③ arguments.callee()是arguments的主要属性。表示arguments所在函数的引用地址;
在函数里面,可以使用arguments.callee()调用函数本身。
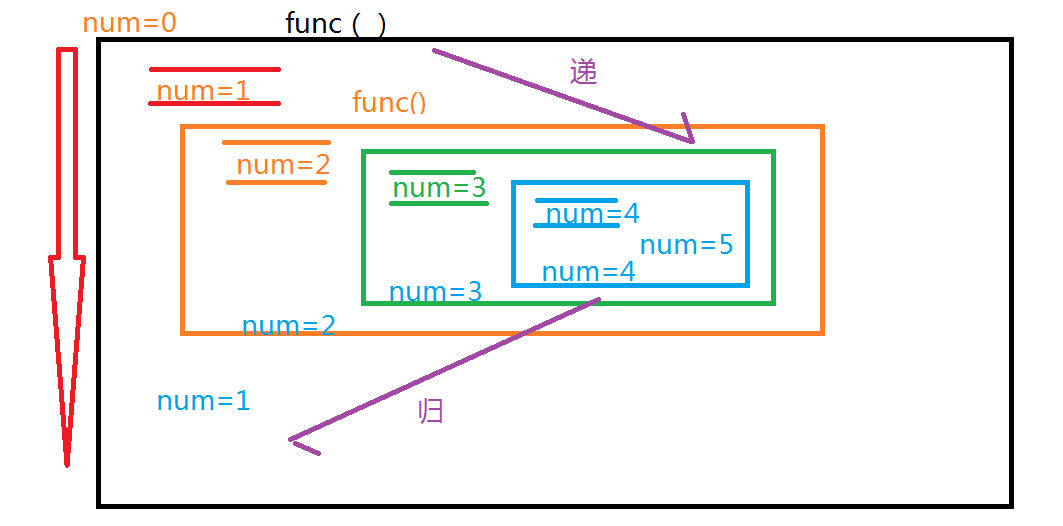
在函数内部,调用函数自身的写法,叫做递归。
结构上类似do-while结构
- var num = 1;
- function func(){ //递归
- console.log(num); //do,循环开始处
- num++; //循环体操作
- if(num<=4){ //while,判断条件
- arguments.callee(); //递
- }
- num--; //归
- console.log(num);
- }
- func();
代码执行顺序:

递归分为两部分:递 和 归。以递归调用语句为界限,可以将函数分为上下两部分。
递:当函数执行上半部分,遇到自身的调用语句时,继续进入内层函数,再执行上半部分。直到执行完最内层函数。
归: 当最内层函数执行完以后,再从最内层函数开始,逐渐执行函数的下半部分。
当最外层函数执行时,遇到自身的调用语句,会进入内层函数执行,而外层函数的后半部分暂不执行。
直到最内层函数执行完以后,在逐渐向外执行。
console.log(history);
JavaScript基础语句的更多相关文章
- 前端(十二)—— JavaScript基础操作:if语句、for循环、while循环、for...in、for...of、异常处理、函数、事件、JS选择器、JS操作页面样式
JavaScript基础操作 一.分支结构 1.if语句 if 基础语法 if (条件表达式) { 代码块; } // 当条件表达式结果为true,会执行代码块:反之不执行 // 条件表达式可以为普通 ...
- javascript基础入门之js中的结构分支与循环语句
javascript基础入门之js中的结构分支与循环语句 程序的结构①顺序结构:自上而下:②选择(分支)结构:多条路径,根据不同的条件,只执行其中一个:③循环结构:重复某些代码④配合特定的语句实现选择 ...
- java基础61 JavaScript循环语句之while、do...while、for及for...in循环(网页知识)
本文知识点(目录): 1.while循环语句 2.do...while循环语句 3.for循环语句 4.for...in循环语句 5.附录1(with语句) 6.附录2( ...
- JavaScript基础&实战(3)js中的流程控制语句、条件分支语句、for循环、while循环
文章目录 1.流程控制语句 1.1 代码 1.2 测试结果 2.弹窗提示输入内容 2.1 代码 2.2 测试结果 3.条件分支语句 3.1 代码 3.2 测试结果 4.while和 do...whil ...
- JavaScript基础
JavaScript基础 JavaScript是一门编程语言,浏览器内置了JavaScript语言的解释器,所以在浏览器上按照JavaScript语言的规则编写相应代码之,浏览器可以解释并做出相应的处 ...
- 前端之JavaScript基础
前端之JavaScript基础 本节内容 JS概述 JS基础语法 JS循环控制 ECMA对象 BOM对象 DOM对象 1. JS概述 1.1. javascript历史 1992年Nombas开发出C ...
- javascript基础03
javascript基础03 1. 算术运算符 后增量/后减量运算符 ++ ,-- 比较运算符 ( >, <, >=, <=, ==, !=,===,!== ) 逻辑运算符( ...
- javascript基础04
javascript基础04 1.循环语句 1.While 语句: while (exp) { //statements; } var i = 1; while(i < 3){ alert(i) ...
- javascript基础部分
javascript基础部分 1 数据类型: 基础数据类型(通过typeof来检测):Number,string,undefined,null,boolean,function typeof只能检测 ...
随机推荐
- 在Linux上创建Postgresql数据库
由于前一次用默认的配置创建pgsql数据库倒置root的占用率达到97%. 重新创建一次数据库,很多坑又忘了. 创建一个放Data的文件夹,/majestic12/pgsql/data PGDATA ...
- Linux 教程 技巧集
Linux 终端操作技巧 CTRL + U - 剪切光标前的内容 CTRL + K - 剪切光标至行末的内容 CTRL + Y - 粘贴 CTRL + E - 移动光标到行末 CTRL + A - 移 ...
- shiro整合oauth
一.基本思路脑图 二.客户端shiro配置 shiro配置文件 <?xml version="1.0" encoding="UTF-8"?> < ...
- HDU 5547 Sudoku(DFS)
题目网址:http://acm.hdu.edu.cn/showproblem.php?pid=5547 题目: Sudoku Time Limit: 3000/1000 MS (Java/Others ...
- STL—list
前面我们分析了vector,这篇介绍STL中另一个重要的容器list list的设计 list由三部分构成:list节点.list迭代器.list本身 list节点 list是一个双向链表,所以其li ...
- 微信小程序+OLAMI(欧拉蜜)自然语言API接口制作智能查询工具--快递、聊天、日历等
微信小程序最近比较热门,再加上自然语义理解也越来越被人关注,于是我想赶赶潮流,做一个小程序试试.想来想去快递查询应该是一种比较普遍的需求. 如果你也在通过自然语言接口做点什么,希望我的这篇博客能帮到你 ...
- jvm004 解析与分派
解析 所有方法调用中的目标方法在Class文件里面都是常量池中的符号引用,在类加载的解析阶段,会将其中的一部分符号引用转化为直接引用.这种解析的前提是:方法在程序真正运行之前就有一个可确定的调用版本, ...
- CentOS7 搭建Ambari-Server,安装Hadoop集群(一)
2017-07-05:修正几处拼写错误,之前没发现,抱歉! 第一次在cnblogs上发表文章,效果肯定不会好,希望各位多包涵. 编写这个文档的背景是月中的时候,部门老大希望我们能够抽时间学习一下Had ...
- jenkins,SVN构建总是clean目录,回归失败
近期发现配置的jenkins任务打包时间极长,经过定位为svn版本的问题,不同的svn版本.svn的信息存在不一致. 解决: 升级服务器svn版本. 调整jenkins系统设置: 测试通过(回滚成功) ...
- JMeterPluginsCMD Command Line Tool
There is small command-line utility for generating graphs out of JTL files. It behave just like righ ...
