Android 性能优化——之控件的优化
Android 性能优化——之控件的优化
前面讲了图像的优化,接下来分享一下控件的性能优化,这里主要是面向自定义View的优化。
1、首先先说一下我们在自定义View中可能会犯的3个错误:
1)Useless calls to onDraw():我们知道调用View.invalidate()会触发View的重绘,有两个原则需要遵守,第1个是仅仅在View的内容发生改变的时候才去触发invalidate方法, 第2个是尽量使用ClipRect等方法来提高绘制的性能。
2)Useless pixels:减少绘制时不必要的绘制元素,对于那些不可见的元素,我们需要尽量避免重绘。
3)Wasted CPU cycles:对于不在屏幕上的元素,可以使用Canvas.quickReject把他们给剔除,避免浪费CPU资源。另外尽量使用GPU来进行UI的渲染,这样能够极大的提高程 序的整体表现性能。
下面我介绍一下关于优化的东西
1、避免在onDraw()方法中执行导致内存分配的操作,例如new Paint()。
首先onDraw()方法是执行在UI线程的,在UI线程尽量避免做任何可能影响到性能的操作。虽然分配内存的操作并不需要花费太多系统资源,但是 这并不意味着是免费无代价 的。设备有一定的刷新频率,导致View的onDraw方法会被频繁的调用,如果onDraw方法效率低下,在频繁刷新累积的效 应下,效率低的问题会被扩大,然后会对性能有严重 的影响。
只有view内容改变的时候,调用invalidate()方法更新界面。
对于不在屏幕上的元素,可以调用Canvas.quickReject()方法剔除,避免资源浪费。
例如当你滑动界面的时候,系统就会频繁的调用onDraw()方法,这是就会在短时间内占有大量的内存。会出现内存抖动,GC会频频的触发,会影响到CPU的效率,并且会造成 手机电量的大量消耗。
2、减少alpha值对性能的影响。
在很多的自定义View中,为了让界面更加美观,设置了alpha值,来让View变成透明状态的,显得高大上一些,但是这对性能却是一定的负担。通常来说,对于不透明的View,显示它只需要渲染一次即可,可是如果这个View设置了alpha 值,会至少需要渲染两次。原因是包含alpha的view需要事先知道混合View的下一层元素是什么,然后再结合上层的View进行Blend混色处 理。
在某些情况下,一个包含alpha的View有可能会触发改View在HierarchyView上的父View都被额外重绘一次。下面我们看一个例子,下图演示的ListView中的图片与二级标题都有设置透明度。

大多数情况下,屏幕上的元素都是由后向前进行渲染的。在上面的图示中,会先渲染背景图(蓝,绿,红),然后渲染人物头像图。如果后渲染的元素有设置 alpha值,那么这个元素就会和屏幕上已经渲染好的元素做blend处理。很多时候,我们会给整个View设置alpha的来达到fading的动画效 果,如果我们图示中的ListView做alpha逐渐减小的处理,我们可以看到ListView上的TextView等等组件会逐渐融合到背景色上。但 是在这个过程中,我们无法观察到它其实已经触发了额外的绘制任务,我们的目标是让整个View逐渐透明,可是期间ListView在不停的做 Blending的操作,这样会导致不少性能问题。
如何渲染才能够得到我们想要的效果呢?我们可以先按照通常的方式把View上的元素按照从后到前的方式绘制出来,但是不直接显示到屏幕上,而是使用 GPU预处理之后,再又GPU渲染到屏幕上,GPU可以对界面上的原始数据直接做旋转,设置透明度等等操作。使用GPU进行渲染,虽然第一次操作相比起直 接绘制到屏幕上更加耗时,可是一旦原始纹理数据生成之后,接下去的操作就比较省时省力。

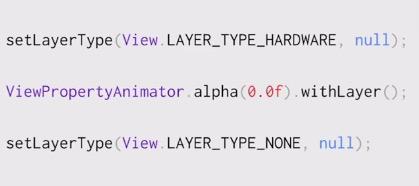
如何才能够让GPU来渲染某个View呢?我们可以通过setLayerType的方法来指定View应该如何进行渲染,从SDK 16开始,我们还可以使用ViewPropertyAnimator.alpha().withLayer()来指定。如下图所示:

另外一个例子是包含阴影区域的View,这种类型的View并不会出现我们前面提到的问题,因为他们并不存在层叠的关系。
为了能够让渲染器知道这种情况,避免为这种View占用额外的GPU内存空间,我们可以做下面的设置。

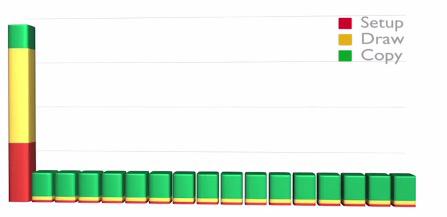
通过上面的设置以后,性能可以得到显著的提升,如下图所示:

Android 性能优化——之控件的优化的更多相关文章
- Android常用酷炫控件(开源项目)github地址汇总
转载一个很牛逼的控件收集帖... 第一部分 个性化控件(View) 主要介绍那些不错个性化的 View,包括 ListView.ActionBar.Menu.ViewPager.Gallery.Gri ...
- Android 常用炫酷控件(开源项目)git地址汇总
第一部分 个性化控件(View) 主要介绍那些不错个性化的 View,包括 ListView.ActionBar.Menu.ViewPager.Gallery.GridView.ImageView.P ...
- Android零基础入门第17节:Android开发第一个控件,TextView属性和方法大全
原文:Android零基础入门第17节:Android开发第一个控件,TextView属性和方法大全 前面简单学习了一些Android UI的一些基础知识,那么接下来我们一起来详细学习Android的 ...
- JS调用Android、Ios原生控件
在上一篇博客中已经和大家聊了,关于JS与Android.Ios原生控件之间相互通信的详细代码实现,今天我们一起聊一下JS调用Android.Ios通信的相同点和不同点,以便帮助我们在进行混合式开发时, ...
- Android Material适配 为控件设置指定背景色和点击波纹效果
Android Material适配 为控件设置指定背景色和点击波纹效果,有需要的朋友可以参考下. 大部分时候,我们都需要为控件设置指定背景色和点击效果 4.x以下可以使用selector,5.0以上 ...
- Android开发之日历控件实现
Android开发之日历控件实现:以下都是转载的. 日历控件 日历控件 日历控件 日历控件
- android中的EditView控件
android中的EditView控件 EditText继承关系:View-->TextView-->EditText ,EditText是可编辑文本框 1.EditText默认情况下,光 ...
- Android中通过WebView控件实现与JavaScript方法相互调用的地图应用
在Android中通过WebView控件,可以实现要加载的页面与Android方法相互调用,我们要实现WebView中的addJavascriptInterface方法,这样html才能调用andro ...
- Android 5.0新控件——FloatingActionButton(悬浮按钮)
Android 5.0新控件--FloatingActionButton(悬浮按钮) FloatingActionButton是5.0以后的新控件,一个悬浮按钮,之所以叫做悬浮按钮,主要是因为自带阴影 ...
随机推荐
- iframe----摘抄出处未知
1.frame不能脱离frameSet单独使用,iframe可以: 2.frame不能放在body中:如下可以正常显示: <!--<body>--> <frameset ...
- java 类与类之间的关系 及uml图
类与接口之间的关系 : 继承 类与类之间的关系 :继承关系 包含关系 类与对象之间的关系 : 实例 UML 类图中类与类之间的关系: 泛化关系(generalization) 关联关系(associ ...
- Struts中数据处理
对数据操作的3种方法(把数据保存到域中): 方式1:直接获取servletApi 核心类:ServletActionContext提供的静态方法 /** * 方式1:拿到servletApi,执行操作 ...
- 转换器4:手写PHP转Python编译器,语法解析部分
写完词法部分,又有很多杂事,周末终于有空来实现伟大的语法解析部分了. 撸完代码之后发现,程序太短了,不算上状态机,才186行(含注释),关键代码不到100行.运行调试过后,发现还行.居然可以解析One ...
- Hibernate打印SQL及附加参数
今天在项目运行过程中,一直报一个org.hibernate.exception.GenericJDBCException: could not insert 异常,Root Cause是IBM DB ...
- android开发艺术探索读书笔记之-------view的事件分发机制
View的点击事件的分发,其实就是对MotionEvent事件的分发过程,即当一个MotionEvent产生后,系统需要把这个事件传递给一个具体的View,而这个过程就是分发过程. 分发过程主要由以下 ...
- iOS切圆角的几个方法
这几天在研究到切圆角的方法,也找了下网上的资料 ---------- 切圆角尽量避免离屏渲染. 1.直接用视图中layer中的两个属性来设置圆角,这种方法比较简单,但是及其影响性能不推荐: @pro ...
- 进入IT行业四月后的感想(生活日志)欢迎评论
又失眠了,其实挺困,翻来覆去却是睡不着,寻思右想,还是写篇东西吧,不能把失眠的时间给浪费了
- IDEA使用心得-----懒得截图了,但是大家应该看得懂
1.界面设置,有白色和 黑色风格两种,我个人喜欢黑色风格,护眼最重要的是看着帅. 设置方法:FILE--Settings--Editor--Colors&Fonts--Scheme name ...
- TFS2017代码搜索功能
当团队或者公司的研发中心的代码库扩展到了一定程度,在代码库中查找一些需要的代码会变的比较困难.比如敏捷模式下的项目小组希望能够找到并重用其他小组开发的一些基础性的功能代码,我们通常需要去找当事人去询问 ...
