用ajax与fetch调用阿里云免费接口
最近学习态度比较积极,打算用react做一个小个人应用网站...所以从阿里云上买了些免费的接口,什么QQ音乐排行查询接口、IP地址查询、天气预报等等。调用时,发现身份校验可以通过简单修改头部信息的方式,即向头部加入APPCODE的key,以及相应的值。
但是之前没有用过请求头添加  so 记录学习下...
so 记录学习下...
一、首先直接放demo
1、jQuery
var requestUrl = "http://ali-qqmusic.showapi.com/top?topid=6";
$.ajax({
type : "get",
url : requestUrl ,
dataType : "json" ,
success: function(data) {
console.log(data);
}.bind(this),
beforeSend: function(xhr) {
xhr.setRequestHeader("Authorization", "APPCODE .....................");
}
});
使用ajax的beforeSend方法向头部添加信息
2、fetch
let requestUrl = "http://ali-qqmusic.showapi.com/top?topid=6";
fetch(requestUrl, {
method: "get",
headers: {
Authorization: "APPCODE ......................"
}
}).then(response => response.json()).then(data => console.log(data)).catch(e => console.log(e));
哈哈哈哈,其实有点宠fetch,这个时用ES6来写。接下来来整理下相关API,以及简单介绍下fetch
二、记录jQuery ajax 时不时使用,但是快遗忘的API方法
ajax 常用的方法,什么url、type、dataType、success之类的就不提了
1、async 默认是true表示请求为异步请求,如果设置为false表示同步,ajax下面的方法要等请求结束后才会调用
2、beforeSend(xhr) 用于发送请求前修改XMLHttpRequest对象的函数,主要用作修改http头部,就像上面的demo
3、context 用于绑定回调函数的上下文,即this,设置了它就相当于在回调函数上加入了bind(context)一样
4、jsonp 用于跨域操作,重写回调函数的名字
5、timeout 请求超时时间
6、complete(xhr , ts) 无论请求成功or失败的回调函数
三、fetch
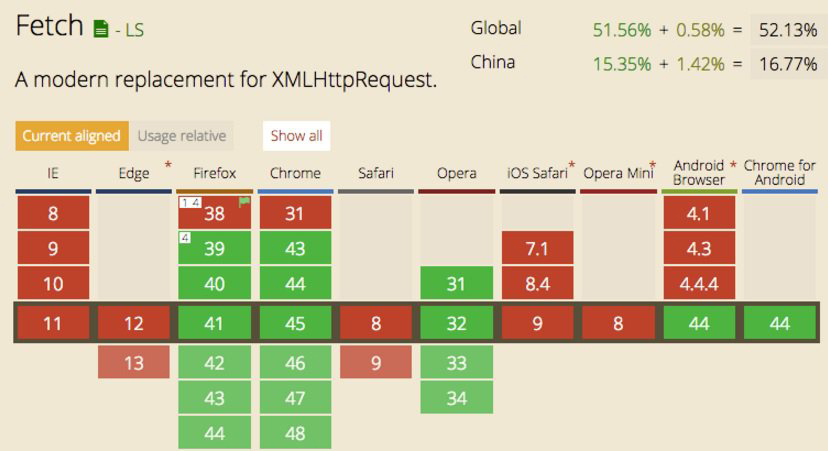
之前一直没用用过这种请求方式,现在看来这种请求方式代码显得十分的优美,毕竟Fetch API是基于Promises设计的。fetch是浏览器提供的原生网络请求接口,但是它的兼容性还是有所欠缺的,具体兼容情况如下图

常用的写法有两种
//方式一
fetch('./api/XXX.json')
.then(
function(response) {
if(response.status !== 200) {
console.log('Status Code: ' + response.status);
return;
}
response.json().then(function(data) {
console.log(data);
});
}
)
.catch(function(err) {
console.log(err);
});
//方式二
function status(response) {
if (response.status == 200) {
return Promise.resolve(response)
} else {
return Promise.reject(new Error(response.statusText))
}
}
function json(response) {
return response.json()
}
fetch('./api/XXX.json').then(status).then(json)
.then(function(data) {
console.log(data);
}).catch(function(err) {
console.log('err);
});
在fetch方法中,首先返回的response对象,so 第一个then中的函数参数为res,然后通过响应的状态码判断请求是否成功,成功后调用response的json()方法,这个也是返回一个Promise对象,所以可以连续then,最后的catch可以抓取代码执行时的异常信息。
然后就是fetch第一个参数为URL,第二个参数可以加入请求方式、头信息、表单信息等
fetch(url, {
method: 'post',
headers: {
"Content-type": "application/x-www-form-urlencoded; charset=UTF-8"
},
body: 'foo=bar&lorem=ipsum'
})
最后就是fetch中的一些坑,没遇到过,先记录下。
1、Fetch 请求默认是不带 cookie 的,需要设置 fetch(url, {credentials: 'include'})
2、服务器返回 400,500 错误码时并不会 reject,只有网络错误这些导致请求不能完成时,fetch 才会被 reject。
搞定!!!
用ajax与fetch调用阿里云免费接口的更多相关文章
- 通过AccessKey调用阿里云CDN接口刷新CDN资源案例
通过AccessKey远程调用阿里云CDN接口,快速实现自动化集成部署. CdnService.java package com.nfky.cdn; import com.aliyuncs.Defau ...
- C#调用阿里云CDN API刷新缓存
使用CDN必须要解决CDN缓存的问题,要么在每次更新文件时生成不同的URL,要么在每次更新文件时刷新CDN缓存.我们在一个实际应用场景中用到了后者,所以需要调用阿里云CDN的API进行缓存刷新的操作. ...
- 使用Node.js调用阿里云短信的发送以及接收
为了使用Node.js调用阿里云短信服务,我自己写了个npm包, 目前实现了: 使用Node.js调用阿里云短信服务,发送短信: 使用Node.js调用阿里云短信服务以及MNS服务,接收用户上行短信 ...
- Centos7.4下用Docker-Compose部署WordPress(续)-服务器端用Nginx作为反向代理并添加SSL证书(阿里云免费DV证书)
前言 在我写完Centos7.4下用Docker-Compose部署WordPress这篇文章后,我的个人博客已经正式的开始运作.但考虑到网站访问的安全性以及今后可能会重复利用服务器来部署其他网站的可 ...
- 申请安装阿里云免费SSL证书
微信小程序已经全面要求使用HTTPS服务了,还有苹果商店也是,所以,实现网站HTTPS已经很有必要.要实现HTTPS就需要一个SSL证书,证书大部分都很贵,不过也有一些免费的证书服务供个人开发者使用. ...
- 阿里云免费购买SSL证书,nginx无缝升级https
最近在升级交流学习社区,觉得有必要升级成https.以下是自己在升级中记录. 以下包括以下部分: 一.阿里云免费购买SSL证书 1.自己在阿里云申请了免费的,然后自己支付0元,购买了SSL证书 2.我 ...
- 项目总结20:阿里云免费https证书申请
项目总结20:阿里云免费https证书申请 1. 登录阿里云控制台 www.aliyun.com,用账户信息登录 2. 在”产品与服务”搜索SSL,选择SSL证书 3. 点击购买证书 4. 选择” S ...
- apache中的https设置基于阿里云免费ssl服务
环境是:debian7+apache2.2+阿里云免费ssl服务,站点以前的http已经在运行了, 1.开通阿里云免费SSL&DNS解析配置 购买位置:打开阿里云找到“产品”-“安全”-“CA ...
- Python 调用阿里云 API 收集 ECS 数据
#!/usr/bin/env python # coding: utf-8 # author: Wang XiaoQiang ''' 功能介绍: 1.调用阿里云API,收集所有区域 ECS 信息 2. ...
随机推荐
- Js中有关变量声明和函数声明提升的问题
在ECMAScript5中没有块级作用域一说,只有函数作用域和全局作用域,在其中声明的变量和函数和其他语言的展现形式不同,在某些情况下不一定需要先定义后使用,函数和变量的使用可以在其声明之前,这到底是 ...
- 智慧航空AI大赛-阿里云算法大赛总结 第一赛季总结
[以前的文章]最后一公里极速配送 - 阿里云算法大赛总结 总结一下新的教训 1.由于都是NP难题,获得最优解用常规的方法非常困难,对于不是算法科班出身的人来说,首先应该到网络上寻找一下论文,是否有一些 ...
- 如何查看appache的端口是否被占用
win + R 快捷键输入 cmd 打开命令行. 输入 netstat -ano 查看端口使用情况 Ctrl + Shift + Esc 打开 windows 任务管理器,依次单击 [查看][ 选择列 ...
- java笔录---反射机制(1)
引言 为了方便记忆java的反射机制,在这里仔细的总结了一下.主要是怕以后忘记了,这样也方便回忆.因为最近利用空余时间深入的了解spring和Mybatis框架, 像spring中核心模块IO ...
- 第五章之S5PV210将u-boot.bin从SD卡中搬到DDR中
1,在完成上一节的memory初始化后,接下来在arch/arm/cpu/armv7/start.S的160行:如下图 2,跳转到arch/arm/lib/board.c下的board_init_f函 ...
- 18. leetcode 387. First Unique Character in a String
Given a string, find the first non-repeating character in it and return it's index. If it doesn't ex ...
- 表达式求值(二叉树方法/C++语言描述)(二)
表达式二叉树节点的数据可能是运算数或运算符,可以使用一个联合体进行存储:同时还需要一个变量来指示存储的是运算数还是运算符,可以采用和栈方法求值中一样的枚举类型TokenType: typedef en ...
- centos下编译安装Openssl
yum install -y zlib*mkdir /datacd /data下载好tar包tar zxf openssl-1.0.2g.tar.gzcd openssl-1.0.2g./config ...
- Linux常用脚本命令总结
基本操作 通用操作 1. export 显示所有的环境变量,也可以获取到某个变量的详细信息: export # 显示所有 echo $SHELL # 只显示SHELL 2. whereis 使用系统自 ...
- ### 七种SQL JOINS
七种SQL JOINS 1.SELECT FROM TABLEA A LEFT JOIN TABLEB B ON A.Key=B.Key 2.SELECT FROM TABLEA A RIGHT JO ...
