canvas雪花
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>canvas雪花</title>
</head>
<body>
<canvas id="canvas"></canvas> <script>
var c = document.getElementById("canvas").getContext("2d");
c.width = window.innerWidth;
c.height = window.innerHeight;
var deg = Math.PI/180;
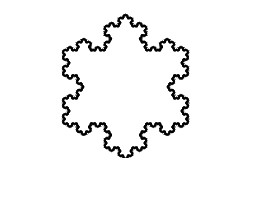
function snowflake(c,n,x,y,len) {
c.save();
c.translate(x,y);
c.moveTo(0,0);
leg(n);
c.rotate(-120*deg);
leg(n);
c.rotate(-120*deg);
leg(n);
c.closePath();
c.restore(); function leg(n) {
c.save();
if(n == 0){
c.lineTo(len,0);
}else{
c.scale(1/3,1/3);
leg(n-1);
c.rotate(60*deg);
leg(n-1);
c.rotate(-120*deg);
leg(n-1);
c.rotate(60*deg);
leg(n-1);
}
c.restore();
c.translate(len,0); }
}
snowflake(c,6,115,115,125);
c.stroke();
</script>
</body>
</html>

canvas雪花的更多相关文章
- ~~圣诞节到啦, canvas雪花效果, 漂亮到简直没天理啊~~
看到coding的主界面有雪花, 原来,哇, 真漂亮, 一看源代码, 哦了个去, angular写的, 压力好大, 分析分析分析分析.... 然后就写成jQ插件的样子给大家用了. 在线预览的页面是: ...
- canvas雪花特效-jQuery插件实现
这是一款效果十分逼真的html5 canvas下雪场景动画特效插件.这款下雪特效是基于Jason Brown的Snowfall jquery plugin的基础上制作的.在Snowfall jquer ...
- HTML5中的 Canvas
什么是Canvas? Canvas元素是HTML5的一部分,允许脚本语言动态渲染位图像.Canvas由一个可绘制地区HTML代码中的属性定义决定高度和宽度.JavaScript代码可以访问该地区,通过 ...
- HTML5 canvas绘制雪花飘落动画(需求分析、知识点、程序编写分布详解)
看到网上很多展示html5雪花飞动的效果,确实非常引人入胜,我相信大家也跟我一样看着心动的同时,也很好奇,想研究下代码如何实现:虽然哦很多地方也能下载这些源码,不过也不知道别人制作此类动画时的思路及难 ...
- canvas绘图基础及基于粒子系统的雪花飘落
canvas是html中的一个元素,可以通过js操控绘图! 可以绘制各种图形,各种填充样式! 绘制时可以进行旋转,缩放,平移,但并不是很灵活! 有一对比较好用的方法是save restore! sav ...
- HTML5 canvas绘制雪花飘落
Canvas是HTML5新增的组件,它就像一块幕布,可以用JavaScript在上面绘制各种图表.动画等. 没有Canvas的年代,绘图只能借助Flash插件实现,页面不得不用JavaScript和F ...
- canvas制作雪花效果
<!DOCTYPE html><html> <head> <meta http-equiv="Content-type" conte ...
- canvas离屏、旋转效果实践——旋转的雪花
效果展示理论基础--"常见的canvas优化--模糊问题.旋转效果" 用离屏canvas画基础部分 1.封装画线函数 function drawLine(ctx,x1,y1,x2, ...
- canvas 3D雪花效果
<!DOCTYPE html> <html style="height: 100%;"> <head> <meta charset=&qu ...
随机推荐
- 【LuaJIT版】从零开始在 macOS 上配置 Lua 开发环境
前言 这篇文章针对的是基于 LuaJIT 的环境配置.借助于 LuaJIT,Lua 的执行效率可以进一步提升几十倍.如果你不是很清楚自己是需要 Lua 还是 LuaJIT,那么建议你从 LuaJIT ...
- 北京地铁换乘算法(二维坐标系,图的深度搜索)开源下载Android源码、性能最优解
距离2012年11月2日下午2:05:31 已经过去158751270这么多秒了,不小心暴露了我的当前时间. java代码贴出来. private static long gettimelong() ...
- MYSQL触发器在PHP项目中用来做信息备份、恢复和清空
案例:通过PHP后台代码可以将员工的信息删除,将删除的员工信息进行恢复(类似于从回收站中恢复员工信息),并且还可以将已经删除的员工进行清空(类似于清空回复站的功能). 思路:要有一张员工表,还要有一张 ...
- ssh远程登录,禁止root登录
1,useradd xiaobingpasswd xiaobing (设置密码) 2,禁止root登陆,修改 /etc/ssh/sshd_configPermitRootLogin yes 改为 Pe ...
- 激光相机数据融合(5)--Gazebo仿真数据融合
这一节将用ROS+Gazebo 环境获取激光获取点云,并用PCL和OPENCV处理,源代码在:https://github.com/ZouCheng321/5_laser_camera_sim 由于激 ...
- javascript内存管理(堆和栈)和javascript运行机制
内存基本概念 内存的生命周期: 1.分配所需的内存 2.内存的读与写 3.不需要时将其释放 所有语言的内存生命周期都基本一致,不同的是最后一步在低级语言中很清晰,但是在像JavaScript 等高级语 ...
- Python 爬虫练习(三) 利用百度进行子域名收集
不多介绍了,千篇一律的正则匹配..... import requests import re head = {'User-Agent': \ 'Mozilla/5.0 (Windows NT 6.3; ...
- input取值区间实例
前端开发中经常会遇到 input 取值区间的需求,比如搜索的时候,价格区间,积分值区间 大致的需求为 input 的值必须是正整数,第二个 input 的值必须大于第一个 DOM结构如下: <d ...
- C语言中静态申请内存遇到的错误分析
今天调试代码中,遇到了一个比较奇怪的打印,dump出来的数据只有前四位有值,其他后面的都为零. 出于直觉,应该是内存没有申请到.仔细核对代码之后,果真发现了一个语法错误,就是使用指针的指针时 ,对申请 ...
- C# 通过url地址获取页面内容
using System.Net; using System.IO; HttpWebRequest request = (HttpWebRequest)WebRequest.Create(" ...
