扒一扒offsetleft,srollleft,pagex,clientx,postion().left等精确位置的获取与理解
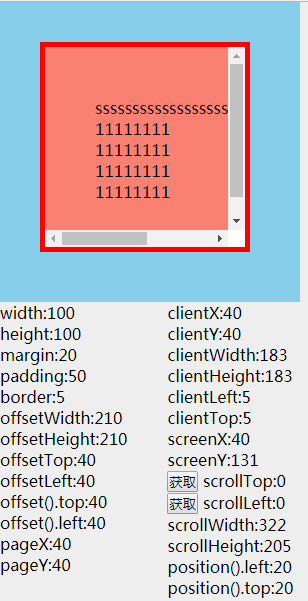
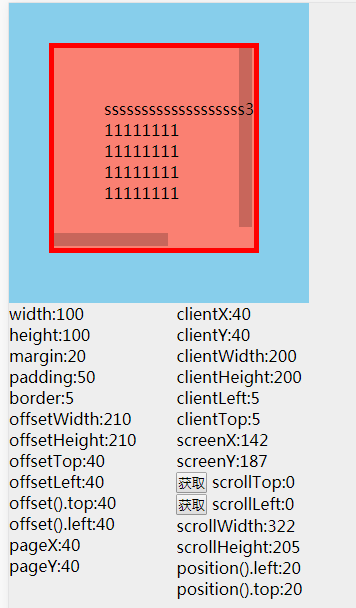
先上个pc端和手机端的图:


说明:上面的属性,都是in这个div的属性值。我是点击的in这个div的左上角,所以pageX、pageY是40。
HTML:
<div class="out">
<div class="in"></div>
</div>
css:
.out{
width: 300px;
height: 300px;
background: skyblue;
overflow: hidden;
}
.in{
width: 100px;
height: 100px;
padding: 50px;
margin:20px;
background: salmon;
border: 5px solid red;
overflow: auto;
position: relative;
top: 20px;
left:20px;
}
备注:out这个div的overflow:hidden属性是必须加上去的,因为如果不加,那么in这个div设置的margin-top效果就会体现在out这个div上,即out这个div与in这个div上边线重合,out这个div会体现出margin-top的效果。
除了设置overflow:hidden这个属性外,还可以设置:display:inline-block或者table-cell,或者设置out这个div浮动,或者在out这个div里加点内容,比如文字等也不会出现这个边线重合的情况。
注意:除了pageX/Y,clientX/clientY,screenX/screenY 获取都是通过e.XXX获取之外,其它的都能直接通过Jq或者Js获取。
在手机端是指加了<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />这个meta头部
这些不针对IE浏览器,不针对IE浏览器,不针对IE浏览器。没测试过
1.offsetXXX家族
1)offsetWidth / offsetHeight :获取元素的可见高度值.包括边框和内部空白补丁.但超出元素的内容则不被计算。$(".in")[0].offsetWidth/offsetHeight //js
在pc端:
offsetHeight = clientHeight + border + 横向滚动条(横向,横向,就是overflow-x:scroll出现的那个滚动条的高度,默认应该都是17px);
= height(设置的高度) + border(上下border) + padding(上下padding)
offsetWidth = clientWidth + border + 纵向滚动条(纵向,纵向,就是overflow-y:scroll出现的那个滚动条的宽度,默认应该都是17px);
= width(设置的宽度) + border(左右border)+ padding(左右padding)
在手机端:
offsetHeight = clientHeight + border;手机端都不算滚动条
= height + padding + border
offsetWidth同理
2)offsetTop / offsetLeft:获取相对于父级(有css定位的元素,如果没有就是body元素)距离 顶部的值/左边的值。$(".in")[0].offsetTop/offsetLeft //js
由图片可知道,这两个属性值都是40,那么40是怎么来的呢?in这个div设置了“相对定位属性”,top和left都是设置的是20,margin也设置的是20,由于margin是外边距,相当于把in这个div在原来的基础上偏移了20px
所以,在这个例子里面,offsetTop / offsetLeft就是“相对定位”值top / left值加上margin的值。通俗讲就是计算该元素上边框 / 左边框与父级的距离
3)offset().top / offset().left:这两个属性是jQuery操作css的函数。offset() 方法返回或设置匹配元素相对于文档的偏移。 $(".in").offset().top //jq
在这个例子里面,这两个属性和上面js的offsetTop属性的值是相等的,那么它们是一样的吗? no no no
!!!我给out这个div加上margin:20px和position:relative的属性之后,js的offsetTop / offsetLeft还是40,而offset()方法得到的值就是60了。
所以它们还是有区别的,如果父级没有设置css定位:绝对,fixed,相对这三种定位,那么offsetTop和offsetLeft和offset()方法获取到的值就是一样的,如果有css定位,offsetTop/offsetLeft就是相对于有定位的父级的距离顶部/左部的值
2.clientXXX家族
1)clientX/clientY:相对于浏览器窗口可视区域的X,Y坐标(窗口坐标),可视区域不包括工具栏和滚动条。 e.clientX/clientY
在上面的例子里面,由于点击的是in这个div的左上角,即鼠标点击的位置离in这个div的左端和上端的距离是0,所以这里的clientX就是距离浏览器窗口最左边的距离,即out这个div的left值与in这个div的margin-left值之和就是clientX的值。
2)clientWidth/clientHeight:理解为内容可视区域的高度,不包含border,不包含border,不包含border;padding是算在里面的。$(".in")[0].clientWidth // js
在pc端:
clientHeight=height(设置的高度) + padding - 横向滚动条的高度,如果没有滚动条就不减;
clientWidth=width(设置的高度) + padding - 纵向滚动条的高度,如果没有滚动条就不减;
在手机端:
clientHeight=height(设置的高度) + padding;
clientWidth同理
3)clientLeft/clientTop:表示一个元素的左边框/上边框的宽度,clientLeft是只读的。$(".in")[0].clientLeft //js
所以在上面的例子里面,clientLeft的值为5,因为border的left值为5。clientTop同理。
3.scrollXXX家族:
1)scrollTop/scrollLeft:一个元素的 scrollTop 值是这个元素的顶部到它的最顶部可见内容(的顶部)的距离的度量。通俗来讲就是滚动条滚动的距离。当一个元素的内容没有产生垂直方向的滚动条,那么它的 scrollTop 值为0。$(".in").scrollTop()。 //jq 。
所以,在上面的例子里,scrollTop与scrollLeft都是点击获取的。滚动条滚动了多少,scrollTop与scrollLeft的值就为多少
2)scrollWidth/scrollHeight:一个元素内容高度的度量,包括由于溢出导致的视图中不可见内容,没有垂直滚动条的情况下,scrollHeight值与元素视图填充所有内容所需要的最小值clientHeight相同。包括元素的padding,但不包括元素的border和margin。$(".in")[0].scrollWidth //js 通俗来讲就是:
scrollHeight = clientHeight + 滚动条滚动到最底部的距离
= height(设置的高度) + padding + 滚动条滚动到最底部滚动的距离
scrollWidth = clientWidth + 滚动条滚动到最右部的距离
= width(设置的宽度) + padding + 滚动条滚动到最右部滚动的距离
4.pageX/pageY:
这两个属性是鼠标指针的位置,相对于文档的左边缘。通俗来讲就是点击的位置相对整个页面的坐标。是jQuery事件。e.pageX
pageX:在上面的例子中,由于点击的是in这个div的左上角,所以鼠标点击的位置距离in这个div最左端为0,然后,in这个div又距离左部有40的位置。所以最终结果为40
pageY同理
5.screenX/screenY
相对于用户显示器屏幕左上角的X,Y坐标。注意是当前显示器屏幕,当前显示器屏幕,当前显示器屏幕哦。e.screenX
所以这里的screenX是40,因为,out这个div距离显示器屏幕的左部为20,然后in这个div的margin为20,所以最终结果为40。
由于不清楚body距离显示屏屏幕最上端的距离是多少,所以不能口算出screenY的大小。
6.position().left/position().top
这两个属性是jQuery的css操作方法。返回匹配元素相对于父元素的位置(偏移),需设置了定位的元素。$(".in").position().left //jq
在上面的例子中,in这个div设置了“相对定位”,left和top值都为20,所以这里的position().left和position().top的值都是20。如果in这个div不设置“相对定位”,那么这两个的值都为0
扒一扒offsetleft,srollleft,pagex,clientx,postion().left等精确位置的获取与理解的更多相关文章
- jQuery中 pageX,clientX,offsetX,layerX的区别
一.PageX和clientXPageX和clientX ,这个两个比较容易搞混,PageX:鼠标在页面上的位置,从页面左上角开始,即是以页面为参考点,不随滑动条移动而变化.可以理解为:相对#(0.0 ...
- linux2.6.24内核源代码分析(2)——扒一扒网络数据包在链路层的流向路径之一
在2.6.24内核中链路层接收网络数据包出现了两种方法,第一种是传统方法,利用中断来接收网络数据包,适用于低速设备:第二种是New Api(简称NAPI)方法,利用了中断+轮询的方法来接收网络数据包, ...
- linux2.6.24内核源代码分析(1)——扒一扒sk_buff
最近研究了linux内核的网络子系统上的网络分组的接收与发送的流程,发现这个叫sk_buff的东西无处不在,内核利用了这个结构来管理分组,在各个层中传递这个结构,因此sk_buff可以说是linux内 ...
- pageX,clientX,offsetX,layerX的区别
pageX,clientX,offsetX,layerX的区别 在各个浏览器的JS中,有很多个让你十分囧的属性,由于各大厂商对标准的解释和执行不一样,导致十分混乱,也让我们这些前端攻城狮十分无语和纠结 ...
- View绘制详解(三),扒一扒View的测量过程
所有东西都是难者不会,会者不难,Android开发中有很多小伙伴觉得自定义View和事件分发或者Binder机制等是难点,其实不然,如果静下心来花点时间把这几个技术点都研究一遍,你会发现其实这些东西都 ...
- 扒一扒ReentrantLock以及AQS实现原理
提到JAVA加锁,我们通常会想到synchronized关键字或者是Java Concurrent Util(后面简称JCU)包下面的Lock,今天就来扒一扒Lock是如何实现的,比如我们可以先提出一 ...
- pageX,clientX,offsetX,layerX的那些事
在各个浏览器的JS中,有很多个让你十分囧的属性,由于各大厂商对标准的解释和执行不一样,导致十分混乱,也让我们这些前端攻城狮十分无语和纠结>_< John Resig大神说过,动态元素有3个 ...
- 扒一扒.NET Core的环境配置提供程序
很久之前,在玩Docker的时候顺便扒了扒,最近,终于下定决心花了些时间整理并成文,希望能够给大家一些帮助. 目录 .NET Core中的配置 ASP.NET Core中的配置 扒一扒环境变量提供程序 ...
- 扒一扒EOS的前世今生
扒一扒EOS的前世今生 EOS是什么? EOS可以认为是Enterprise Operation System的缩写,即商用的一款分布式区块链操作系统,EOS主要为了解决百万级用户的使用问题,为企 ...
随机推荐
- Orchard Core Framework:ASP.NET Core 模块化,多租户框架
Orchard Core Framework:ASP.NET Core 模块化,多租户框架 上一篇编写Orchard Core一分钟搭建ASP.NET Core CMS ,介绍ASP.NET Core ...
- python+appium+unittest自动化测试框架环境搭建
一.基础软件准备 1.python 版本最新版本,python的IDE使用pycharm.具体的下载链接: python https://www.python.org/ pycharm:https:/ ...
- (转)解决jdk1.8中发送邮件失败(handshake_failure)问题
解决jdk1.8中发送邮件失败(handshake_failure)问题 作者 zhisheng_tian 2016.08.12 22:44* 字数 1573 阅读 2818评论 6喜欢 9 暑假在家 ...
- 微信小程序教学第四章第二节(含视频):小程序中级实战教程:详情-视图渲染
§ 详情 - 数据渲染 本文配套视频地址: https://v.qq.com/x/page/x055550lrvd.html 开始前请把 ch4-2 分支中的 code/ 目录导入微信开发工具 这一节 ...
- 37、mysql初识
之前我们写代码需要存取信息时用的是文件可是用文件存取数据非常局限,今天我们将走进一个新的世界mysql 一.数据库由来 之前所学,数据要永久保存,比如用户注册的用户信息,都是保存于文件中,而文件只能存 ...
- Huffman 哈夫曼编码与译码的原理剖析及C++实现
原理 我们在信息存储时,希望以最少的空间去存储最大的数据,方便数据的传输,那么该怎样做呢? 我们想到将源信息转化为01序列存储,但是这样以来又有一个问题,就是子串匹配问题,我们为了解决这个方法,想到了 ...
- 查看windows、linux的SN
gwmi win32_bios [root@live-al-ops-pxe-2 ~]# dmidecode | grep Number | sed -n '1p' Serial Number: ...
- TensorFlow文档翻译-01-TensorFlow入门
版权声明:本文为博主原创文章,转载请指明转载地址 http://www.cnblogs.com/junyang/p/7429771.html TensorFlow入门 英文原文地址:https://w ...
- C 标准I/O库粗略实现
本文同时发表在 https://github.com/zhangyachen/zhangyachen.github.io/issues/123 写一下fopen/getc/putc等C库的粗略实现,参 ...
- lambda表达式不使用委托(delegate) 用FUNC
lLambda不使用delegate关键字,而使用 Lambda运算符 => goes to l 1.Func<int,string> getInput = (int age ...
