MyBatis+PageHelper实现分页
转载请注明出处:http://www.cnblogs.com/Joanna-Yan/p/7256105.html
前面讲到Spring+SpringMVC+MyBatis深入学习及搭建(十七)——SpringMVC拦截器
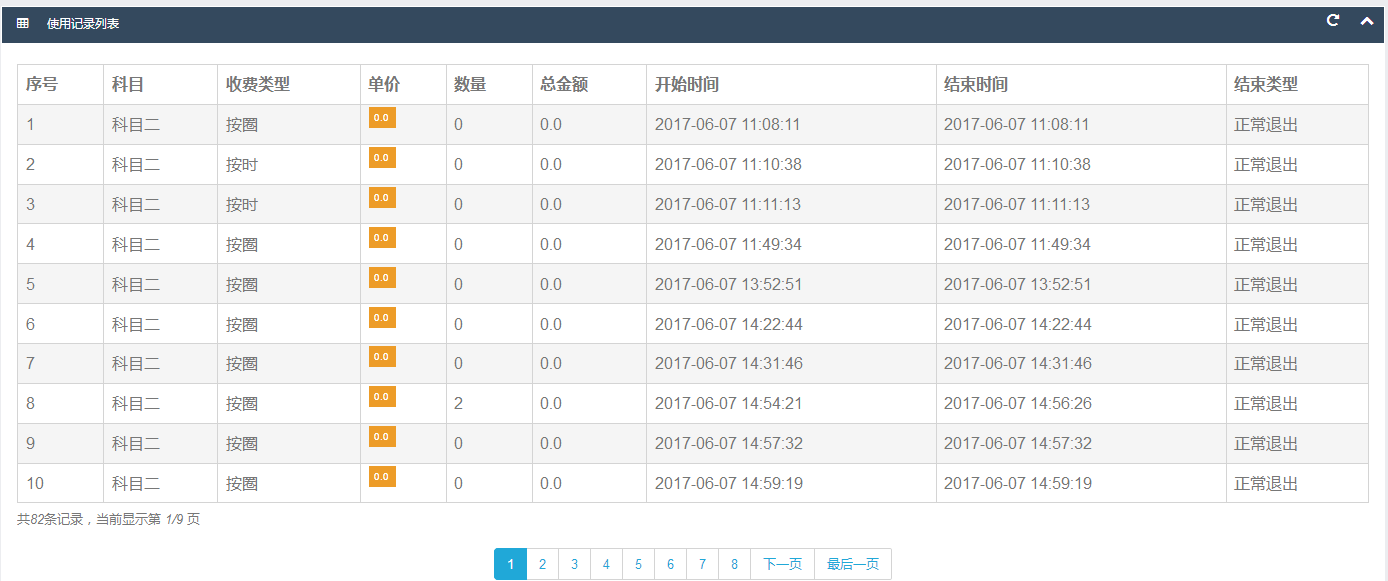
本文通过MyBatis+PageHelper实现列表分页,先上效果图:

注意:MyBaits最低版本不能低于3.3。
PageHelper插件及依赖jar包:jsqlparser-0.9.5.jar pagehelper-4.2.1.jar
sqlMapConfig.xml中,配置PageHelper插件:
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE configuration
PUBLIC "-//mybatis.org//DTD Config 3.0//EN"
"http://mybatis.org/dtd/mybatis-3-config.dtd">
<configuration>
<!-- 全局setting配置,根据需要添加 -->
<settings>
<setting name="logImpl" value="LOG4J" />
</settings> <!-- 配置别名 -->
<typeAliases>
<package name="pojo对象所在包名"/>
</typeAliases> <!-- 插件 -->
<plugins>
<plugin interceptor="com.github.pagehelper.PageHelper">
<!-- 4.0.0以后版本可以不设置该参数 -->
<property name="diaect" value="mysql"/>
<!--
该参数默认为false
设置为true时,会将RowBounds第一个参数offset当成pageNum页码使用
和startPage中的pageNum效果一样
-->
<property name="offsetAsPageNum" value="true"/>
<!--
该参数默认为false
设置为true时,使用RowBounds分页会进行count查询
-->
<property name="rowBoundsWithCount" value="true"/>
<!--
设置为true时,如果pageSize=0或者RowBounds.limit=0就会查询出全部的结果
(相当于没有执行分页查询,只是返回结果仍然是Page类型)
-->
<property name="pageSizeZero" value="true"/>
<!--
3.3.0版本可用-分页参数合理化,默认false禁用
启用合理化时,如果pageNum<1会查询第一页,如果pageNum>pages会查询最后一页
禁用合理化时,如果pageNum<1或pages会返回空数据
-->
<property name="reasonable" value="true"/>
<!--
3.5.0版本可用-为了支持startPage(Object params)方法
增加了一个'params'参数来配置参数映射,用于从Map或ServletRequest中取值
可以配置pageNum,pageSize,count,pageSizeZero,reasonable,orderBy,不配置映射的用默认值
不理解该含义的前提下,不要随便复制该配置
-->
<property name="params" value="pageNum=start;pageSize=limit;"/>
<!-- 支持通过Mapper接口参数来传递分页参数 -->
<property name="supportMethodsArguments" value="true"/>
<!-- always重视返回PageInfo类型,check检查返回类型是否为PageInfo,none返回Page -->
<property name="returnPageInfo" value="check"/>
</plugin>
</plugins> </configuration>
后台代码:
//查询单个item
@RequestMapping(value={"/query"})
public String query(HttpSession session,Model model,@RequestParam(required=true)Integer id,@RequestParam(required=true)Integer pageNum) throws Exception{
MaindeviceCustom maindeviceCustom=maindeviceService.findById(id);
model.addAttribute("maindevice", maindeviceCustom);
int roleId=(int) session.getAttribute("roleId");
RoleFunction rfListAble=roleFunctionService.find(roleId, 27);
RoleFunction rfUpdateAble=roleFunctionService.find(roleId, 32);
if(rfListAble!=null){
model.addAttribute("listAble", 1);
int pageSize=10;
Page<?> page=PageHelper.startPage(pageNum, pageSize);
List<DeviceUserecordCustom> deviceUserecordCustomList=deviceUserecordService.itemRecords(id);
PageInfo<?> pagehelper=page.toPageInfo();
model.addAttribute("deviceUserecordCustomList", deviceUserecordCustomList);
model.addAttribute("pagehelper", pagehelper);
}else{
model.addAttribute("listAble", 0);
}
if(rfUpdateAble!=null){
model.addAttribute("updateAble", 1);
}else{
model.addAttribute("updateAble", 0);
}
return "devices/query_device";
}
前端代码:
<div class="row" id="deviceRecordList">
<div class="col-lg-12" style="height: 15px;top:700px" id="paging">
<div class="panel">
<div class="panel-heading bk-bg-primary">
<h6><i class="fa fa-table red"></i><span class="break"></span>使用记录列表</h6>
<div class="panel-actions">
<a href="table.html#" class="btn-setting"><i class="fa fa-rotate-right"></i></a>
<a href="table.html#" class="btn-minimize"><i class="fa fa-chevron-up"></i></a>
</div>
</div>
<div class="panel-body" style="height: 900px;">
<div class="table-responsive">
<table class="table table-striped table-bordered bootstrap-datatable datatable">
<thead>
<tr>
<th>序号</th>
<th>科目</th>
<th>收费类型</th>
<th>单价</th>
<th>数量</th>
<th>总金额</th>
<th>开始时间</th>
<th>结束时间</th>
<th>结束类型</th>
</tr>
</thead>
<tbody> <c:forEach items="${deviceUserecordCustomList }" var="deviceUserecordCustom" varStatus="status">
<tr>
<td>${status.index+1 }</td>
<td>${deviceUserecordCustom.courseName }</td>
<td>${deviceUserecordCustom.paymenttypeName }</td>
<td>
<span class="label label-warning">${deviceUserecordCustom.price }</span>
</td>
<td>${deviceUserecordCustom.usedamount }</td>
<td>${deviceUserecordCustom.monetary }</td>
<td>${deviceUserecordCustom.begintimeStr }</td>
<td>${deviceUserecordCustom.endtimeStr }</td>
<td>${deviceUserecordCustom.endtypeName }</td>
</tr>
</c:forEach> </tbody>
</table>
<!-- 分页 -->
<div class="message">
共<i class="blue">${pagehelper.total}</i>条记录,当前显示第 <i
class="blue">${pagehelper.pageNum}/${pagehelper.pages}</i> 页
</div>
<div style="text-align:center;">
<ul class="pagination">
<c:if test="${!pagehelper.isFirstPage}">
<li><a href="javascript:queryDeviceRecords(${pagehelper.firstPage});">首页</a></li>
<li><a href="javascript:queryDeviceRecords(${pagehelper.prePage});">上一页</a></li>
</c:if>
<c:forEach items="${pagehelper.navigatepageNums}" var="navigatepageNum"> <c:if test="${navigatepageNum==pagehelper.pageNum}">
<li class="active"><a href="javascript:queryAllDevices(${navigatepageNum});">${navigatepageNum}</a></li>
</c:if>
<c:if test="${navigatepageNum!=pagehelper.pageNum}">
<li><a href="javascript:queryDeviceRecords(${navigatepageNum});">${navigatepageNum}</a></li>
</c:if>
</c:forEach>
<c:if test="${!pagehelper.isLastPage}">
<li><a href="javascript:queryDeviceRecords(${pagehelper.nextPage});">下一页</a></li>
<li><a href="javascript:queryDeviceRecords(${pagehelper.lastPage});">最后一页</a></li>
</c:if>
</ul>
</div>
</div>
</div>
</div>
</div>
</div>
其中id="paging",为需要局部重新加载的代码块。
<script type="text/javascript">
function queryDeviceRecords(pageNum) {
var id=$("#deviceId").val();
$("#paging").load("<%=basePath %>/maindevice/query.html?id="+id+"&pageNum=" + pageNum);
}
</script>
如果此文对您有帮助,微信打赏我一下吧~

MyBatis+PageHelper实现分页的更多相关文章
- SpringBoot+Mybatis+PageHelper实现分页
SpringBoot+Mybatis+PageHelper实现分页 mybatis自己没有分页功能,我们可以通过PageHelper工具来实现分页,非常简单方便 第一步:添加依赖 <depend ...
- Python分页转Mybatis pagehelper格式分页
最近工作里遇到一个需求要把之前用Java写的一个http接口替换成用Python写的,出参是带了mybatis pageHelper中PageInfo信息的一个JSON串,而Python这边分页不会涉 ...
- SpringBoot+Mybatis+PageHelper简化分页实现
前言 经过一段时间的测试和修改PageHelper插件逐渐走到了让我觉得靠谱的时候,它功能的就是简化分页的实现,让分页不需要麻烦的多写很多重复的代码. 已经加入我的github模版中:https:// ...
- spring-boot + mybatis +pagehelper 使用分页
转自:https://segmentfault.com/a/1190000015668715?utm_medium=referral&utm_source=tuicool 最近自己搭建一个sp ...
- SpringBoot 整合Mybatis + PageHelper 实现分页
前言: 现在公司大多数都实现了前后端分离,前端使用Vue.React.AngularJS 等框架,不用完全依赖后端.但是如果对于比较小型的项目,没必要前后端分离,而SpringBoot也基本抛弃了Js ...
- Mybatis下collections使用pageHelper进行分页
pageHelper在对mybatis一对多分页时造成查询总页数结果不对的情况. 可以做出如下修改: service层: public CommonResult worksList(String us ...
- SpringBoot集成Mybatis并具有分页功能PageHelper
SpringBoot集成Mybatis并具有分页功能PageHelper 环境:IDEA编译工具 第一步:生成测试的数据库表和数据 SET FOREIGN_KEY_CHECKS=0; ...
- mybatis pagehelper 分页 失效
pagehelper 不分页几种情况的解决方法 - web洋仔 - CSDN博客https://blog.csdn.net/csdn___lyy/article/details/77160488 分页 ...
- 后端分页神器,mybatis pagehelper 在SSM与springboot项目中的使用
mybatis pagehelper想必大家都耳熟能详了,是java后端用于做分页查询时一款非常好用的分页插件,同时也被人们称为mybatis三剑客之一,下面 就给大家讲讲如何在SSM项目和sprin ...
随机推荐
- 在VMware上安装ubuntu,并且SecureCRT远程连接
工具: VMware:VMware-workstation-full_12.5.5.17738.exe Ubuntu镜像:ubuntu-16.04-server-amd64.iso 远程连接工具-- ...
- [BZOJ4518]征途
4518: [Sdoi2016]征途 Time Limit: 10 Sec Memory Limit: 256 MB Description Pine开始了从S地到T地的征途. 从S地到T地的路可以 ...
- Unity3D常用 API 之 Invoke 函数调用
1.金钱副本细节完善 1.1.宝箱自动掉落 给宝箱预制体添加刚体组件即可. 1.2.实现按键宝箱批量掉落 ①将实例化生成宝箱的代码单独封装成一个函数: ②使用 for 循环,批量生成宝箱. 按一次z键 ...
- 高性能队列Disruptor系列3--Disruptor的简单使用(译)
简单用法 下面以一个简单的例子来看看Disruptor的用法:生产者发送一个long型的消息,消费者接收消息并打印出来. 首先,我们定义一个Event: public class LongEvent ...
- ecshop加入购物车效果(各个页面)
ecshop中点击加入购物车出现下图 通过以下代码改成下图效果 1.后台网店设置 购物车确定提示 选择为“提示用户,点击“确定”进购物车” 2.打开js/common.js 104行就是funct ...
- HTML4,HTML5,XHTML 之间有什么区别?
原始日期:2014-10-25 14:12 我来从HTML的历史谈谈他们3者的区别.在HTML的早期发展中,W3C成立之前,很多标准的制定都是在浏览器的开发者们互相讨论的情况下完成的,比如HTML 2 ...
- 【JavaScript学习】-事件响应,让网页交互
什么是事件: JavaScript 创建动态页面.事件是可以被 JavaScript 侦测到的行为. 网页中的每个元素都可以产生某些可以触发 JavaScript 函数或程序的事件. 比如说,当用户单 ...
- python selenium-webdriver 通过cookie登陆(十一)
上节介绍了浏览器的常用方法,涉及到了cookie的使用,本节介绍一下如何利用cookie进行登陆系统,这里使用到了request模块,我们首先利用request模块,请求登陆地址进行登陆,登陆成功以后 ...
- css3实现可以计算的自适应布局——calc()
开始我们需要先了解什么是calc() ,calc()是一个CSS函数,你可以使用calc()给元素的margin.pading.width等属性设置 而且你还可以在一个calc()内部嵌套另一个cal ...
- mongo中的分页查询
/** * @param $uid * @param $app_id * @param $start_time * @param $end_time * @param $start_page * @p ...
