angular之表单验证与ngMessages
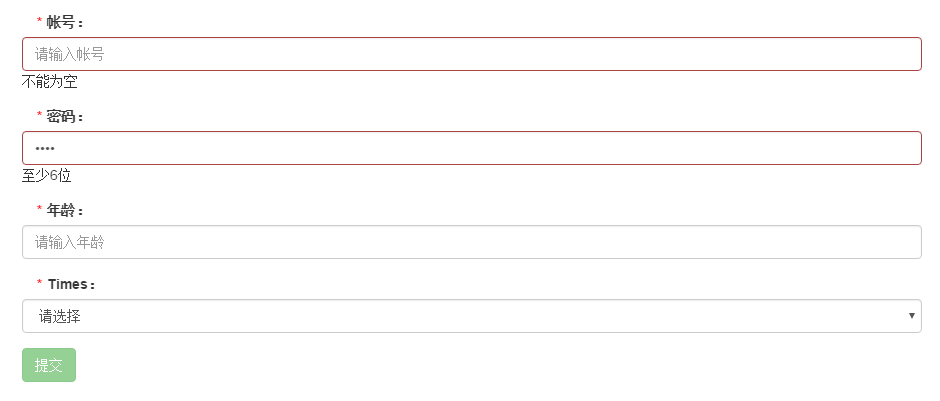
刚接触angular1.x很多经常用到的ngMessages的地方,这里顺便记一下,效果如下图:

如果引用了angular-messages.js报如下错误,说明你的angular.js和angular-messages.js版本不匹配,需要找到能用的版本。
可在这里在线测试各个版本https://docs.angularjs.org/api/ngMessages

引入版本匹配的angular-mseeages.js后,接下来开始使用它提供的表单验证提示吧。。。
最简单的就是将提示内容直接写在当前文件里了,只需要将它的ng-messages指令里的参数与需要检验的input的name一致即可,比如:
<form name="myForm">
<div class="form-group">
<label class="col-md-2">帐号:</label>
<input class="form-control" type="text" placeholder="请输入帐号" name="name" ng-model="user.name" ng-minlength="3" ng-maxlength="9" required>
<div ng-messages="myForm.name.$error" role="alert">
<div ng-message="minlength">至少3位</div>
<div ng-message="maxlength">最多9位</div>
<div ng-message="required">不能为空</div>
</div>
</form>
检验提示信息我放在input后面的,它的ng-messages里的myForm对应的当前的form的name值,ng-messages里myForm后面的name就是要校验的input的name的值了,最后的$error表示这个input数据不对就显示出来,可以在里面继续校验具体哪里不正确,比如这里的子元素上添加ng-message="minlength",就是当input设置了ng-minlength后,输入的内容不满足设置的minlength,就显示minlength的提示信息。
当然,如果你只需要验证一个条件的话也可以不用ngMessages,可以直接判断myForm.name.$error.minlength (maxlength、required等)的真假,然后显示最小长度(最大长度、不能为空等)的提示,比如:
<div class="form-group">
<label class="col-md-2"><span class="req-red">*</span>帐号:</label>
<div ng-class="{'has-error':myForm.name.$invalid && !myForm.name.$pristine}">
<input class="form-control" type="text" placeholder="请输入帐号" name="name" ng-model="user.name" ng-minlength="3" ng-maxlength="9" required>
</div>
<div ng-if="myForm.name.$error.minlength">至少3位数</div>
</div> <div class="form-group">
<label class="col-md-2"><span class="req-red">*</span>帐号:</label>
<div ng-class="{'has-error':myForm.name2.$invalid && !myForm.name2.$pristine}">
<input class="form-control" type="text" placeholder="请输入帐号" name="name2" ng-model="user.name" ng-maxlength="9" required>
</div>
<div ng-if="myForm.name2.$error.maxlength">最多9位数</div>
</div> <div class="form-group">
<label class="col-md-2"><span class="req-red">*</span>帐号:</label>
<div ng-class="{'has-error':myForm.name3.$invalid && !myForm.name3.$pristine}">
<input class="form-control" type="text" placeholder="请输入帐号" name="name3" ng-model="user.name" required>
</div>
<div ng-if="myForm.name3.$error.required">不能为空</div>
</div>
下面贴上一个简单的较为完整的form表单校验代码,主要实现了:
- 任意一个input不满足条件,submit按钮不能点击(给submit按钮添加ng-disabled="myForm.$invalid",myForm为表单的name值,$invalid表示未通过验证)。
- 任意一个input不满足条件,其边框颜色变成红色,满足后返回原始样式(给input添加ng-class="{'has-error':myForm.name.$invalid && !myForm.name.$pristine},!myForm.name.$pristine有编辑过input内容并且myForm.name.$invalid表示input未通过验证,添加类名has-error,bootstrap的CSS里定义了.has-error .form-control{border-color: #a94442;}样式为红色表框等")。
- 给校验提示信息添加ng-if="!myForm.name.$pristine",为了避免进入页面就提示XXX不能为空的信息,给校验提示信息添加ng-if="myForm.name.$touched",实现用户点击表单元素后失去焦点就触发校验。只有编辑过input或input失去焦点后仍不满足校验条件才显示提示并且动态改变input边框颜色。
修改:ng-class="{'has-error':myForm.name.$invalid && (myForm.name.$touched || !myForm.name.$pristine)}" 如果不加上
!myForm.name.$pristine(表单内容有改动就会触发),在input里输入的内容不满足条件不会立即显示红色边框,焦点离开才会触发
<body ng-app="myApp">
<div class="form" ng-controller="myCtrl">
<form name="myForm">
<div class="form-group">
<label class="col-md-2">帐号:</label>
<div ng-class="{'has-error':myForm.name.$invalid && (myForm.name.$touched || !myForm.name.$pristine)}">
<input class="form-control" type="text" placeholder="请输入帐号" name="name" ng-model="user.name" ng-minlength="3" ng-maxlength="9" required>
</div>
<div ng-if="!myForm.name.$pristine || myForm.name.$touched" ng-messages="myForm.name.$error" role="alert">
<div ng-message="minlength">至少3位</div>
<div ng-message="maxlength">最多9位</div>
<div ng-message="required">不能为空</div>
</div>
</div>
<div class="form-group">
<label class="col-md-2">密码:</label>
<div ng-class="{'has-error':myForm.password.$invalid && (myForm.password.$touched || !myForm.password.$pristine)}">
<input class="form-control" type="password" placeholder="请输入密码" name="password" ng-model="user.password" ng-minlength="6" ng-maxlength="16" required>
</div>
<div ng-if="!myForm.password.$pristine || myForm.password.$touched" ng-messages="myForm.password.$error" role="alert">
<div ng-message="minlength">至少6位</div>
<div ng-message="maxlength">最多16位</div>
<div ng-message="required">不能为空</div>
</div>
</div>
<div class="form-group">
<label class="col-md-2">年龄:</label>
<div ng-class="{'has-error':myForm.age.$invalid && (myForm.age.$touched || !myForm.age.$pristine)}">
<input class="form-control" type="number" placeholder="请输入年龄" name="age" ng-model="user.age" required>
</div>
<div ng-if="!myForm.age.$pristine || myForm.age.$touched" ng-messages="myForm.age.$error" role="alert">
<div ng-message="number">必须位数字</div>
<div ng-message="required">不能为空</div>
</div>
</div>
<div class="form-group">
<label class="col-md-2">Times:</label>
<div ng-class="{'has-error':myForm.times.$invalid && (myForm.times.$touched || !myForm.times.$pristine)}">
<select class="form-control" name="times" ng-minlength="1" ng-model="user.times" required>
<option value="">请选择</option>
<option value="1">first</option>
<option value="2">second</option>
</select>
</div>
<div ng-if="!myForm.times.$pristine || myForm.times.$touched" ng-messages="myForm.times.$error" role="alert">
<div ng-message="minlength">必须选择一个</div>
<div ng-message="required">不能为空</div>
</div>
</div>
<input class="btn btn-success" type="submit" value="提交" ng-disabled="myForm.$invalid">
</form>
</div>
<link rel="stylesheet" href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css">
<script src="https://cdn.bootcss.com/angular.js/1.4.0-beta.4/angular-1.4.0-beta.5/angular.js"></script>
<script src="https://cdn.bootcss.com/angular-ui-router/1.0.3/angular-ui-router.min.js"></script>
<script src="//code.angularjs.org/1.5.4/angular-messages.js"></script>
<script src="https://cdn.bootcss.com/angular-ui-bootstrap/2.5.0/ui-bootstrap-tpls.js"></script>
<script>
angular.module('myApp', ['ngMessages','ui.bootstrap']).controller("myCtrl",function ($scope) { })
</script>
</body>
有的时候会遇到几个页面的提示信息和校验条件都一样,那么我们可以将所有的提示信息单独放在一个html文件里当公共模板使用,这样修改起来也方便,那么就需要用到ng-messages-include了,比如:
<form name="myForm">
<div class="form-group">
<label class="col-md-2"><span class="req-red">*</span>帐号:</label>
<div ng-class="{'has-error':myForm.name.$invalid && myForm.name.$touched}">
<input class="form-control" type="text" placeholder="请输入帐号" name="name" ng-model="user.name" ng-minlength="3" ng-maxlength="9" required>
</div>
<div ng-if="!myForm.name.$pristine || myForm.name.$touched" ng-messages="myForm.name.$error" role="alert">
<ng-messages-include src="views/tpls/error.html"></ng-messages-include>
</div>
</div>
</form>
其中src="views/tpls/error.html"就是你提示信息的文件路径了。其内容比如:
<div ng-message="minlength">至少3位</div>
<div ng-message="maxlength">最多9位</div>
<div ng-message="required">不能为空</div>
可以看下方官网的介绍:
https://docs.angularjs.org/api/ngMessages/directive/ngMessagesInclude
$error
$error对象中保存着没有通过验证的验证器名称以及对应的错误信息。
$pristine
$pristine的值是布尔型的,可以告诉我们用户是否对控件进行了修改。
$dirty
$dirty的值和$pristine相反,可以告诉我们用户是否和控件进行过交互。
$valid
$valid值可以告诉我们当前的控件中是否有错误。当有错误时值为false,没有错误时值为true。
$invalid
$invalid值可以告诉我们当前控件中是否存在至少一个错误,它的值和$valid相反。
$touched
表单项是否被访问过,如果获得过焦点,在失去时该值为 true,与之相对的是 $untouched
具体的一些表单校验状态和方法可以看http://www.cnblogs.com/rohelm/p/4033513.html
angular之表单验证与ngMessages的更多相关文章
- angular js 表单验证
<!doctype html> <html ng-app="myapp"> <head> <meta charset="UTF- ...
- angular编写表单验证
angular编写表单验证 一.整体概述 表单内容如下图,包括常用的用户名.密码.确认密码.手机.邮箱等 整体js代码很少,就一个指令用于写确认密码和密码是否相等.其他 验证都是使用angular自带 ...
- angular.js表单验证
表单验证<AngularJs> 常用的表单验证指令 1. 必填项验证 某个表单输入是否已填写,只要在输入字段元素上添加HTML5标记required即可: <input type=& ...
- Angular自定义表单验证
前端表单验证 为年龄输入框添加了两个验证,并分情况填写了提示语 <form nz-form [formGroup]="validateForm"> <nz-for ...
- angular 表单验证
最近在用angular写表单验证时 , 不小心把ng-model全替换删掉了, 然后发现之前写的验证都失效, 在查阅资料和反复修改摸索后, 发现angular中的表单验证, 都是基于ng-model的 ...
- 让Angular自定义组件支持form表单验证
Angular提供了一套非常强大的表单验证库(vue和react都需要第三方库的支持),可以非常方便简单实现web应用程序中的表单验证功能.但是如何让我们自定义的组件也支持验证呢? 我遇到一个需求是封 ...
- angular学习的一些小笔记(中)之表单验证
表单验证 我去,我感觉我这个人其实还是一个很傻逼的一个人,老是因为拼错了一个单词或者怎么样就浪费我很长时间,这样真的不行不行,要正确对待这个问题,好了,说正题吧,angular也有表单验证minlen ...
- AngularJS使用ngMessages进行表单验证
名称为"ngMessages"的module,通过npm install angular-messages进行安装.在没有使用ngMessages之前,我们可能这样写验证: < ...
- Angular Material表单提交及验证
AngularJS中一些表单验证属性: 修改过的表单,只要用户修改过表单,无论输入是否通过验证,该值都将返回false{formName}.{inputFieldName}.$dirty 合法的表单, ...
随机推荐
- face ++ 人脸识别技术初步
网站地址: https://console.faceplusplus.com.cn/documents/5671791主要有 1 人脸识别技术 2 人体识别技术 ...
- Jmeter之接口测试
最近才入职新公司,好几天没有写博客了,经过一个朋友提醒,刚刚好觉得用Jmeter来做接口测试真的是再好不过了.下面就详细讲解下这两天我利用Jmeter做的接口测试. [安装Jmeter] 详细见博文: ...
- Linux巩固记录(1) J2EE开发环境搭建及网络配置
由于要近期使用hadoop等进行相关任务执行,操作linux时候就多了 以前只在linux上配置J2EE项目执行环境,无非配置下jdk,部署tomcat,再通过docker或者jenkins自动部署上 ...
- 通过VM虚拟机安装Ubuntu server部署flask项目
1. VM安装Ubuntu server 14.04,系统安装完成后,首先安装pip工具方便之后的包安装,此处需先使用 apt-get install update,apt-get install u ...
- MongoDB基本shell操作
---------------------MongoDB基本操作--------------------- 1.MongoDB创建数据库 use 数据库名:切换到指定的数据库中,在插入第一个条 ...
- java面向对象(四)之重写、重载
重载 定义 重载:在一个类中,存在多个方法拥有相同的名字,但在名字相同的同时,必须有不同的参数,这就是重载. 编译器会根据实际情况挑选出正确的方法,如果编译器找不到匹配的参数或者找出多个可能的匹配就会 ...
- Southwestern Europe Regional Contest 2014 题解
时间:2017/9/8 题目8/10 Rank 5/150 体会:三星的题目和国内区域赛差距大,大多数题读懂题意就能做,所以静心读题是关键,套路性太深. A: 题意:给出一个算式,算式中的数字用大写字 ...
- 互联网世界中的C语言——我的golang学习笔记:1(基础语法快速过)
前言 学习任何知识都会有一个学习背景 最近,我们团队乃至我司整个云服务,上go的呼声越来越高!新服务已经开始用go开发,部分现有Java版的服务重构为go也只是时间问题而已,故相关技术积累势在必行!在 ...
- chrome开发工具指南(五)
Main Menu Click More to open the Main Menu. Settings To open Settings, do one of the following: Pre ...
- chrome开发工具指南(四)
Sources 面板中 代码段是您可以从任何页面运行的小脚本(类似于小书签). 使用"Evaluate in Console"功能可以在控制台中运行部分代码段. 请注意,Sourc ...
