一个非常好用的框架-AngularJS(一)
前 言
AngularJS诞生于2009年,由Misko Hevery 等人创建,后为Google所收购。是一款优秀的前端JS框架,已经被用于Google的多款产品当中。AngularJS有着诸多特性,最为核心的是:MVC、模块化、自动化双向数据绑定、语义化标签、依赖注入等等。AngularJS 是一个 JavaScript 框架。它是一个以 JavaScript 编写的库。它可通过 <script> 标签添加到 HTML 页面。AngularJS 通过 指令 扩展了 HTML,且通过 表达式 绑定数据到 HTML。AngularJS 是以一个 JavaScript 文件形式发布的,可通过 script 标签添加到网页中。
| 1、 什么是AngularJS? |
AngularJS 使得开发现代的单一页面应用程序(SPAs:Single Page Applications)变得更加容易。
- AngularJS 把应用程序数据绑定到 HTML 元素。
- AngularJS 可以克隆和重复 HTML 元素。
- AngularJS 可以隐藏和显示 HTML 元素。
- AngularJS 可以在 HTML 元素"背后"添加代码。
- AngularJS 支持输入验证。
| 2、 AngularJS中的常用指令和表达式 |
2.1AngularJS中的常用指令
AngularJS 指令是扩展的 HTML 属性,带有前缀 ng-。
1、ng-app: 声明AngularJS所管辖的区域。 一般写在body或者html标签上,原则上一个页面只能有一个。
<body ng-app=""></body>
2、ng-model: 指令把元素值(比如输入域的值)绑定到应用程序的变量中。绑定数据!
<input type="text" ng-model="name" />
3、 ng-bind: 把应用程序变量中的值,输出到页面HTML视图中。可以与表达式{{}}互相替换。读取数据!
<div ng-bind="name"></div>
4、 ng-init: 初始化AngularJS应用程序中的变量值;
<body ng-app="" ng-init="name='hahaha'">
应用程序初始化时, name变量就附有初值。
2.2AngularJS中的表达式
AngularJS使用双大括号{{}}绑定表达式。用于将表达式的内容输出到页面中。
表达式中可以是文字、运算符、变量等,也可以在表达式中进行运算输出结果。
<p>{{ 5+5+"Angular" }}</p>
如果Angular.js文件放在页面下方,在页面刷新的瞬间会看到{{}}表达式的原样,所以可以使用ng-bind指令替代表达式。
上式可改写为:
<p ng-bind="5+5+'Angular'"></p>
| 3、 AngularJS中的MVC与作用域 |
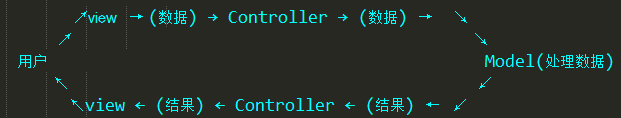
3.1AngularJS中的MVC三层架构
Model(模型层):应用程序中用于处理数据的部分。 (包括将数据保存或者修改到数据库、变量、文件中)。在AngularJS中,Model特指的是:应用程序中的各种数据。
View(视图层):用户可以看到的用户显示数据的页面。
Controller(控制器):控制器是链接View与Model的桥梁。 负责从View读取数据,接受用户的操作输入; 并将数据发送给Model层。 Model层对数据处理完毕之后,将结果返回给Controller,Controller再将结果返回给View层显示。

3.2AngularJS中的模块化开发和依赖注入
创建一个AngularJS的模块。即ng-app=""所需要绑定的部分。需要接受两个参数:
① 模块名称,即ng-app双引号中需要绑定的名字。
<body ng-app="myApp">
② 数组。 表示需要注入的模块名称,不需要注入其他模块可用空数组代替。
var app = angular.module("myApp",[]);
>>> AngularJS将常用的功能封装到angular.js,创建主模块时直接可以使用,无需注入。
>>> 而一些应用较少的功能,需要导入对应的JS文件,并且在[]中注入进这个模块,才能够使用。
在AngularJS的模块上,创建一个控制器,需要传递两个参数:
① 控制器名称,即ng-controller需要绑定的名称。
<div ng-controller="myCtrl">
② 控制器的构造函数,构造函数可以传入多个参数。
>>> 如果要在函数中使用系统的内置对象,则必须通过函数的参数传入,否则不能使用。
>>> AngularJS中的内置对象,都用$开头,例如$scope,$rootScope
3.3AngularJS中的作用域
① $scope: 局部作用域,声明在$scope上的属性和方法。只能在当前Controller使用;
② $rootScope: 根作用域。声明在$rootScope上的属性和方法,可以在整个ng-app所包含的范围使用。
>>> 如果没有使用$scope声明变量,而是直接使用ng-model在HTML标签中绑定的数据的作用域为:
1.如果ng-model写在某个Controller中,则这个变量会默认绑定到当前Controller的$scope上;
2.如果ng-model没有写在任何一个Controller,则这个变量会默认绑定到$rootScope上;
>>> AngularJS中的父子作用域(重点)!
1、AngularJS中,子作用域只能访问父作用域中的变量,而不能修改父作用域的变量;
2、为了解决上述问题,可以将父作用域中的变量声明为引用数据类型,例如对象等。 这样可以在子作用域中,直接修改对象的属性,而不需要修改对象本身保存的地址。
详细案例
<body ng-app="myApp">
<input type="text" ng-model="age" placeholder="age" /> <div ng-controller="myCtrl">
<input type="text" ng-model="name" placeholder="name" />
<div ng-bind="name+'-----myCtrl的name'"></div>
<div ng-bind="age+'-----myCtrl的age'"></div>
</div> <div ng-controller="myCtrl1">
<div ng-bind="name+ '----myCtrl1的name'"></div>
<div ng-bind="age+'-----myCtrl1的age'"></div> <input type="text" ng-model="test" />
<input type="text" ng-model="obj.test" />
<mark ng-bind="test+'myCtrl1-test'"></mark>
<mark ng-bind="obj.test+'myCtrl1-obj.test'"></mark>
</div>
<mark ng-bind="test+'全局-test'"></mark>
<mark ng-bind="obj.test+'全局-obj.test'"></mark> <div ng-bind="name + '----全局的name'"></div>
<div ng-bind="age+'-----全局的age'"></div>
</body>
body
<script type="text/javascript">
var app = angular.module("myApp",[]); app.controller("myCtrl",function($scope,$rootScope){
$scope.name = "zhangsan";
$rootScope.age = "14";
}); app.controller("myCtrl1",function($rootScope){
$rootScope.test = "aaa";
$rootScope.obj = {
test:'bbb'
}
});
</script>
script
| 4、AngularJS中的过滤器 |
过滤器可以使用一个管道字符(|)添加到表达式和指令中。
4.1系统内置的过滤器
①currency:将数字格式化为货币格式
<p>{{123456|currency}}</p>
②lowercase:格式化字符串为小写。
uppercase:格式化字符串为大写。
<p>{{"abcDeFg" | lowercase}}</p>
<p>{{"abcDeFg" | uppercase}}</p>
③filter:从数组项中选择一个子集。
④orderBy:根据某个表达式排列数组。
4.2自定义过滤器
以下实例自定义一个过滤器 reverse,将字符串反转:
var app = angular.module('myApp', []);
app.controller('myCtrl', function($scope) {
$scope.msg = "Runoob";
});
app.filter('reverse', function() { //可以注入依赖
return function(text) {
return text.split("").reverse().join("");
}
});
script
| 5、 AngularJS中的服务(Service、factory、provider) |
5.1Service
1、内置服务
>>> 要用服务,必须要把服务名通过controller的构造函数的参数注入进来!!!
>>> 系统内置的服务,统一使用$开头, 服务中的属性和方法统一使用$$开头!!! 自定义服务时,需注意与系统服务的写法区分开;
①$location: 返回当前页面的URL地址信息,是一个对象;
可以返回当前页面的 URL 地址:
var app = angular.module('myApp', []);
app.controller('customersCtrl', function($scope, $location) {
$scope.myUrl = $location.absUrl();
});
②$http: 向服务器发送请求,类似于JQuery中的Ajax;
var app = angular.module('myApp', []);
app.controller('myCtrl', function($scope, $http) {
$http.get("welcome.htm").then(function (response) {
$scope.myWelcome = response.data;
});
});
③$timeout: 相当于 setTimeout();
两秒之后显示数据:
var app = angular.module('myApp', []);
app.controller('myCtrl', function($scope, $timeout) {
$scope.myHeader = "Hello World!";
$timeout(function () {
$scope.myHeader = "How are you today?";
}, 2000);
});
④$interval: 相当于setInterval();
每一秒显示信息:
var app = angular.module('myApp', []);
app.controller('myCtrl', function($scope, $interval) {
$scope.theTime = new Date().toLocaleTimeString();
$interval(function () {
$scope.theTime = new Date().toLocaleTimeString();
}, 1000);
});
2、自定义服务
第一个参数是服务名:
第二个参数是自定义服务的构造函数。 我们自定义的服务,本质是一个对象。
对象的属性 ,可以在构造函数中,使用this.属性 表示;
对象的方法 ,可以在构造函数中,使用this.方法 表示;
.service("hexafy",function(){
this.gongneng = "将十进制数转化为16进制";
this.func = function(num){
return num.toString(16);
}
})
5.2factory
factory服务在使用上没有太大差距。唯一的不同点,是声明服务时,factory服务是在函数中先声明一个对象,然后使用return将对象返回。而service服务,则是直接在函数中使用this将属性和方法添加到对象上面。
<body ng-app="app" ng-controller="ctrl">
<h1>{{gongneng}}</h1>
<p>10转为16进制为:{{num1}}</p>
</body>
body
angular.module("app",[])
.controller("ctrl",function($scope,hexafy){
$scope.gongneng = hexafy.gongneng;
$scope.num1 = hexafy.func(10);
})
.factory("hexafy",function(){
var obj = {
gongneng : "将十进制数转化为16进制",
func : function(num){
return num.toString(16);
}
}
return obj;
})
.service("hexafy1",function(){
this.shuxing = "shuxing";
this.func = function(){}
})
script
5.3provider
1、在angularJS中,service服务,factory服务都是基于provider服务实现的。
2、在定义provider时,可以使用this.$get方法,接收一个函数,函数里面采用与factory完全相同的写法!!
.provider("hexafy",function(){
this.$get = function(){
var obj ={
gongneng : "333"
}
return obj;
}
})
3、在三种服务中,provider服务时唯一一个可以写进config配置阶段的服务。所以说,如果服务需要在配置阶段,也就是在声明controller之前执行的话,则可以使用provide,否则一般使用service或者factory
一个非常好用的框架-AngularJS(一)的更多相关文章
- 【开源】分享一个前后端分离方案-前端angularjs+requirejs+dhtmlx 后端asp.net webapi
一.前言 半年前左右折腾了一个前后端分离的架子,这几天才想起来翻出来分享给大家.关于前后端分离这个话题大家也谈了很久了,希望我这个实践能对大家有点点帮助,演示和源码都贴在后面. 二.技术架构 这两年a ...
- 媲美jQuery的JS框架——AngularJS(一)
前言 相信原生JS大家都不陌生,至于为什么说原生,是因为在JS的基础上衍生出了很多的框架.有些框架的使用非常广泛,甚至已经达到了媲美原生的地步.在之前的文章中给大家介绍了jQuery这一介绍框架.今天 ...
- 混合式框架-AngularJS
简单介绍 AngularJS是为了克服HTML在构建应用上的不足而设计的.HTML是一门非常好的为静态文本展示设计的声明式语言,但要构建WEB应用的话它就显得乏力了.所以我做了一些工作(你也能够认 ...
- 分析一个类似于jquery的小框架
在网上下了一个类似于jQuery的小框架,分析源码,看看怎么写框架. 选择器Select //用沙箱闭包其整个代码,只有itcast和I暴漏在全局作用域 (function( window , und ...
- 从零构建一个简单的 Python Web框架
为什么你想要自己构建一个 web 框架呢?我想,原因有以下几点: 你有一个新奇的想法,觉得将会取代其他的框架 你想要获得一些名气 你遇到的问题很独特,以至于现有的框架不太合适 你对 web 框架是如何 ...
- Nancy总结(一)Nancy一个轻量的MVC框架
Nancy是一个基于.net 和Mono 构建的HTTP服务框架,是一个非常轻量级的web框架. 设计用于处理 DELETE, GET, HEAD, OPTIONS, POST, PUT 和 PATC ...
- Node.js简单介绍并实现一个简单的Web MVC框架
编号:1018时间:2016年6月13日16:06:41功能:Node.js简单介绍并实现一个简单的Web MVC框架URL :https://cnodejs.org/topic/4f16442cca ...
- 抛弃EF,20分构建一个属于自己的ORM框架
Poiuyt_cyc 博客园首页新随笔联系订阅管理随笔 - 11 文章 - 0 评论 - 111 抛弃EF,20分构建一个属于自己的ORM框架 相信EF大家都不陌生了,因为数据库表跟程序实体是一一 ...
- iOS回顾笔记(05) -- 手把手教你封装一个广告轮播图框架
html,body,div,span,applet,object,iframe,h1,h2,h3,h4,h5,h6,p,blockquote,pre,a,abbr,acronym,address,bi ...
随机推荐
- 人生苦短 我用Python 第二周的第一天 (数据类型)
数字: 整形 int 长整形(Python3里面把整形.长整形和到一起啦) 浮点型( float) 1.3 5.2 等等 科学技术发表示 1.3e-3=0.0013 e的代表10. bin是二 ...
- mysql用户权限管理
参考文章:http://www.cnblogs.com/jackruicao/p/6068821.html?utm_source=itdadao&utm_medium=referral (1) ...
- python汉字输出编码问题
python中文输出乱码问题困扰了多少初学者,我在这方面栽了不知道多少跟头.现在我把我碰到的问题和解决的方法写出来与大家分享一下: 1输出乱码 所谓的乱码是指“鎴戞槸涓枃瀛楃涓”这样的内容.为什么 ...
- JAVA中反射机制五(java.lang.reflect包)
一.简介 java.lang.reflect包提供了用于获取类和对象的反射信息的类和接口.反射API允许对程序访问有关加载类的字段,方法和构造函数的信息进行编程访问.它允许在安全限制内使用反射的字段, ...
- 用ajax与fetch调用阿里云免费接口
最近学习态度比较积极,打算用react做一个小个人应用网站...所以从阿里云上买了些免费的接口,什么QQ音乐排行查询接口.IP地址查询.天气预报等等.调用时,发现身份校验可以通过简单修改头部信息的方式 ...
- 大数问题:打印从1到最大的n位数
//打印从1到最大的n位数:大数问题,用字符串表示数字来避免溢出 bool increment(char* number){ bool isOverFlow = false; int nTakeOve ...
- jQuery框架Ajax常用选项
json(JavaScript Object Notation):轻量级的数据交换(交换的数据转换成与平台无关的)格式 java对象转换成json字符串:使用ObjectMapper类的writeVa ...
- memcache的原理和命中率的总结
详见:http://blog.yemou.net/article/query/info/tytfjhfascvhzxcyt267 1 Memcache是什么Memcache是danga.c ...
- poj 2723 二分+2-sat判定
题意:给出n对钥匙,每对钥匙只能选其中一个,在给出每层门需要的两个钥匙,只要一个钥匙就能开门,问最多能到哪层. 思路:了解了2-SAT判定的问题之后主要就是建图的问题了,这里建图就是对于2*n个钥匙, ...
- ABB-robotstudio离线编程-Smart组件资料-笔记
Smart组件 目录: 1.“信号与属性”子组件. 2.“参数与建模”子组件. 3.“传感器”子组件. 4.“动作”子组件. 5.“本体”子组件. 6.“其他”子组件. 一.“信号与属牲”子组件 1. ...
