Numpy中Meshgrid函数介绍及2种应用场景
近期在好几个地方都看到meshgrid的使用,虽然之前也注意到meshgrid的用法。
但总觉得印象不深刻,不是太了解meshgrid的应用场景。
所以,本文将进一步介绍Numpy中meshgrid的用法。
Meshgrid函数的基本用法
在Numpy的官方文章里,meshgrid函数的英文描述也显得文绉绉的,理解起来有些难度。
可以这么理解,meshgrid函数用两个坐标轴上的点在平面上画网格。
用法:
[X,Y]=meshgrid(x,y)
[X,Y]=meshgrid(x)与[X,Y]=meshgrid(x,x)是等同的
[X,Y,Z]=meshgrid(x,y,z)生成三维数组,可用来计算三变量的函数和绘制三维立体图
这里,主要以[X,Y]=meshgrid(x,y)为例,来对该函数进行介绍。
[X,Y] = meshgrid(x,y) 将向量x和y定义的区域转换成矩阵X和Y,其中矩阵X的行向量是向量x的简单复制,而矩阵Y的列向量是向量y的简单复制(注:下面代码中X和Y均是数组,在文中统一称为矩阵了)。
假设x是长度为m的向量,y是长度为n的向量,则最终生成的矩阵X和Y的维度都是 n*m (注意不是m*n)。
文字描述可能不是太好理解,下面通过代码演示下:
加载数据
import numpy as np
import matplotlib.pyplot as plt
%matplotlib inline
m, n = (5, 3)
x = np.linspace(0, 1, m)
y = np.linspace(0, 1, n)
X, Y = np.meshgrid(x,y)
查看向量x和向量y
x
out:
array([ 0. , 0.25, 0.5 , 0.75, 1. ])
y
out:
array([ 0. , 0.5, 1. ])
查看矩阵X和矩阵Y
X
out:
array([[ 0. , 0.25, 0.5 , 0.75, 1. ],
[ 0. , 0.25, 0.5 , 0.75, 1. ],
[ 0. , 0.25, 0.5 , 0.75, 1. ]])
Y
out:
array([[ 0. , 0. , 0. , 0. , 0. ],
[ 0.5, 0.5, 0.5, 0.5, 0.5],
[ 1. , 1. , 1. , 1. , 1. ]])
查看矩阵对应的维度
X.shape
out:
(3, 5)
Y.shape
out:
(3, 5)
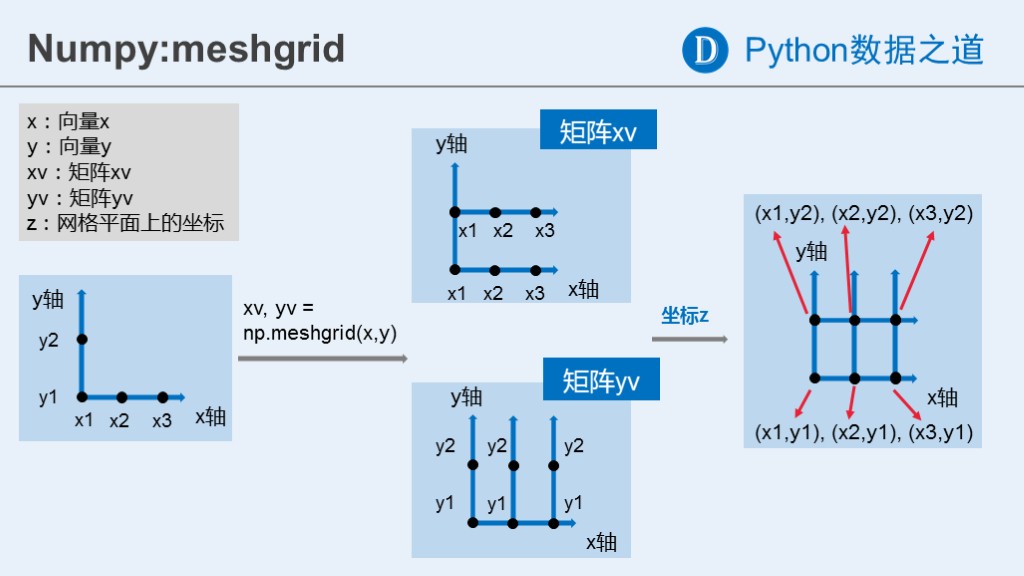
meshgrid函数的运行过程,可以通过下面的示意图来加深理解:


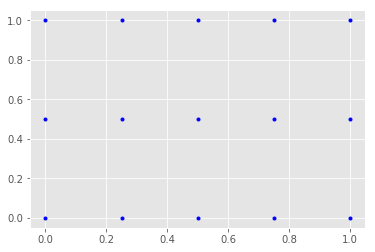
再者,也可以通过在matplotlib中进行可视化,来查看函数运行后得到的网格化数据的结果
plt.plot(X, Y, marker='.', color='blue', linestyle='none')
plt.show()


当然,我们也可以获得网格平面上坐标点的数据,如下:
z = [i for i in zip(X.flat,Y.flat)]
z
out:
[(0.0, 0.0),
(0.25, 0.0),
(0.5, 0.0),
(0.75, 0.0),
(1.0, 0.0),
(0.0, 0.5),
(0.25, 0.5),
(0.5, 0.5),
(0.75, 0.5),
(1.0, 0.5),
(0.0, 1.0),
(0.25, 1.0),
(0.5, 1.0),
(0.75, 1.0),
(1.0, 1.0)]
Meshgrid函数的一些应用场景
Meshgrid函数常用的场景有等高线绘制及机器学习中SVC超平面的绘制(二维场景下)。
分别图示如下:
(1)等高线


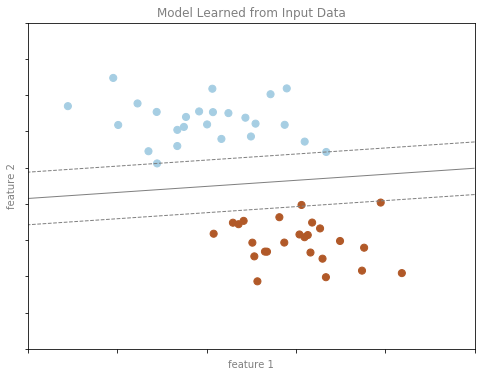
(2)SVC中超平面的绘制:

关于场景(1)和场景(2),将在后续的文章里做进一步描述。
当然,可能还有些其他场景,这里就不做进一步介绍了。
如果您喜欢我的文章,欢迎关注微信公众号:Python数据之道(ID:PyDataRoad)
Numpy中Meshgrid函数介绍及2种应用场景的更多相关文章
- 【转】numpy中 meshgrid 和 mgrid 的区别和使用
转自:https://www.cnblogs.com/shenxiaolin/p/8854197.html 一.meshgrid函数 meshgrid函数通常使用在数据的矢量化上. 它适用于生成网格型 ...
- Python的 numpy中 meshgrid 和 mgrid 的区别和使用
一.meshgrid函数 meshgrid函数通常使用在数据的矢量化上. 它适用于生成网格型数据,可以接受两个一维数组生成两个二维矩阵,对应两个数组中所有的(x,y)对. 示例展示: 由上面的示例展示 ...
- python和numpy中sum()函数的异同
转载:https://blog.csdn.net/amuchena/article/details/89060798和https://www.runoob.com/python/python-func ...
- numpy中min函数
numpy提供的数组功能比较常用,NumPy中维数被称为轴,轴数称为秩. import numpy as np 比如a = np.array([[1, 5, 3], [4, 2, 6]]) a.min ...
- JavaScript 中的函数介绍
简而言之函数只不过是一组执行某个操作的语句.函数可能会有一些输入参数(在函数体中使用),并在执行后返回值. JavaScript函数也具有这些特性,但它们不仅仅是常规函数.JavaScript函数是对 ...
- numpy中argsort函数用法
在Python中使用help帮助 >>> import numpy >>> help(numpy.argsort) Help on function argsort ...
- numpy中tile函数
tile函数位于python模块numpy.lib.shape_base中,他的功能是重复某个数组. 函数的形式是tile(A,reps) 函数参数说明中提到A和reps都是array_like的,什 ...
- 对NumPy中dot()函数的理解
今天学习到numpy基本的运算方法,遇到了一个让我比较难理解的问题.就是dot函数是如何对矩阵进行运算的. 一.dot()的使用 参考文档:https://docs.scipy.org/doc/num ...
- 关于numpy中的函数return中加入字符串类型数据后,小数点精度变化
weekdays.pyimport numpy as npfrom datetime import datetimedef datestr2num(s): return datetime.strpti ...
随机推荐
- .NET Core 在程序集中集成Razor视图
前言 有时候,我们在开发一个程序集供其他项目引用的时候,可能需要对外输出一些HTML的结构数据. 还有一些情况我们可能开发的是一个中间件,这个中间件需要提供一些界面来对外展示数据或者是内部的一些程序的 ...
- System.ComponentModel.DataAnnotations 冲突
项目从原来的.NET Framework4.0 升级到 .NET Framework4.5 编译报错. 查找原因是: Entity Framework 与 .net4.5 的 System.Compo ...
- 优雅的H5下拉刷新【minirefresh】
序 严格的来说,这是我第一个完全投入的开源项目,它的出现是为了统一移动H5中的下拉刷新,想通过一套框架,多主题拓展方式,适应于任意需求下的任意下拉刷新场景. 另外,这个项目作为独立项目存在,希望能有更 ...
- GHO2VMDK转换工具分享含VS2010源码
平常经常用到虚拟机,每次从gho转换为vmdk时都要输入cmd代码,觉得麻烦,自己动手做了个gho2vmdk转换工具,集成ghost32.exe文件,可以一键转换,省时省事.运行时会将ghost32. ...
- Volatile和Synchronized对可见性和原子性的支持
在学习并发编程的时候,遇见了volatile和synchronized关键字问题,volatile是可以保证可见性,但无法保证原子性,synchronized关键字由于其是加锁机制,肯定是可以保证原子 ...
- Django 模板.html中 href参数传入
在Django模板中可能会出现访问多个URL指向同一函数,为减少代码可以利用正则表达式实现 url(r'^remove_userinfo(?P<nid>\d+)/',views.remov ...
- GreenOpenPaint简介
一.项目概述 类似Windows系统下面的画图程序,但是已经从底层全部重新实现,改造成为"图像处理"类程序的基本运行框架. 由于是demo界面,较为简陋,但是因为框架已经搭建完善, ...
- Linux平台 Oracle 12cR2 RAC安装Part2:GI配置
Linux平台 Oracle 12cR2 RAC安装Part2:GI配置 三.GI(Grid Infrastructure)安装 3.1 解压GI的安装包 3.2 安装配置Xmanager软件 3.3 ...
- Linux学习之路 -- 简单日常使用命令
tail -f catalina.out #在 logs 下面查看日志( -f 实时查看) rm -rf /var/log/httpd/access #删除文件(-r删除文件 并删除文件夹下的内容 - ...
- vue引入echarts、找不到的图表引入方法、图表中的点击事件
1.在vue-cli项目中添加webpack配置,本文引入的最新版本.在 3.1.1 版本之前 ECharts 在 npm 上的 package 是非官方维护的,从 3.1.1 开始由官方 EFE 维 ...
