一步步教你使用rem适配不同屏幕的移动设备
1.先说说几个前端常用的几个单位的概论:
- 1、px (pixel,像素):是一个虚拟长度单位,是计算机系统的数字化图像长度单位,如果px要换算成物理长度,需要指定精度DPI(Dots Per Inch,每英寸像素数),在扫描打印时一般都有DPI可选。Windows系统默认是96dpi,Apple系统默认是72dpi。
- 2、em(相对长度单位,相对于当前对象内文本的字体尺寸):是一个相对长度单位,最初是指字母M的宽度,故名em。现指的是字符宽度的倍数,用法类似百分比,如:0.8em, 1.2em,2em等。通常1em=16px。
- 3、pt (point,磅):是一个物理长度单位,指的是72分之一英寸。pt=1/72(英寸), px=1/dpi(英寸)
- 4、rem(root em,根em):是CSS3新增的一个相对单位,这个单位引起了广泛关注。这个单位与em有什么区别呢?区别在于使用rem为元素设定字体大小时,相对大小对比的是HTML根元素。这个单位可谓集相对大小和绝对大小的优点于一身,通过它既可以做到只修改根元素就成比例地调整所有字体大小,又可以避免字体大小逐层复合的连锁反应。目前,除了IE8及更早版本外,所有浏览器均已支持rem。对于不支持它的浏览器,应对方法也很简单,就是多写一个绝对单位的声明。这些浏览器会忽略用rem设定的字体大小。
2.开始进入rem教程
1.先设置header里面的meta标签:
<meta name="viewport" content="initial-scale=1,maximum-scale=1, minimum-scale=1">
2.在header写上<script>标签
<script type="text/javascript">
document.documentElement.style.fontSize = document.documentElement.clientWidth / *100 + 'px';
</script>
问题:为什么要设置Html的font-size?
答:这里是设置html标签的font-size,上面概论红色字写的很清晰,页面元素使用rem单位时,是相对于这个html标签的font-size的大小为基础的。
问题:为什么是clientWidth/640?为什么要乘以100?
答:
1.是因为这里是作为一个基础数值,换个方向去想,这里先不乘以100以免产生误解。
例如:设计稿宽度是640px,有一个元素设计稿上的宽度是50px,设备物理宽度是320px,那么我们在页面上应该设置宽度为 width:50rem,相当于宽度是:50*(320/640)=25px;这里能正确算出在320px的设备上刚好占一半,其实可以想象为 rem=(320/640)。
2.一般浏览器的最小字体是12px,如果html的font-size=(320/640)px,相当于font-size=0.5px,那么这个数值就小于12px,会造成一些计算的错误,和一些奇怪的问题,*100后,font-size是50px,就可以解决这种字体小于12px的问题。
3. 为了计算方便 我们后面把比率乘以了100,(320/640)*100,那么相对应这个元素在设置数值的时候就需要除以100了(50/100),这样可以保证最后出来的数值不变.
3.设置好html的font-size,那么我们下面就可以开始编写根据设计稿的例子了。
设计稿是640px,有一个红色盒子宽高都是320px,里面的文字是32px,那么下面是这个例子的代码。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<meta name="viewport" content="width=device-width,initial-scale=1,maximum-scale=1, minimum-scale=1">
<script type="text/javascript">
document.documentElement.style.fontSize = document.documentElement.clientWidth / 640*100 + 'px';
</script>
</head>
<body style="margin: 0 ;padding: 0;font-size: 0.32rem">
<div style="width: 3.2rem;height: 3.2rem ;background: red">
<span>danny.xie</span>
</div>
</body>
</html>
1.在iphone5下的情况,设备的物理像素是320px

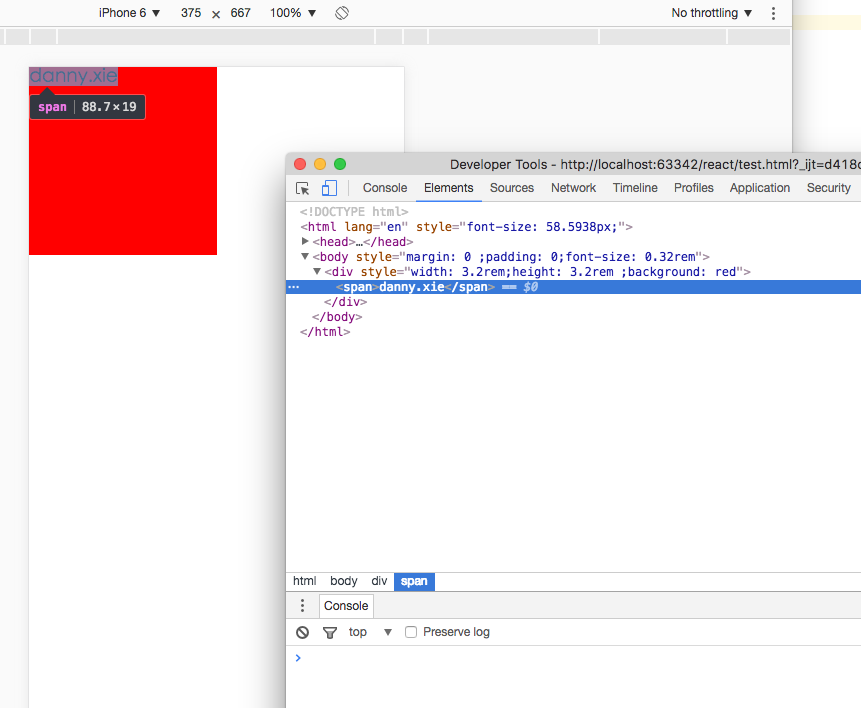
1.在iphone6下的情况,设备的物理像素是375px

可以看到字体的大小和红色盒子的宽高跟设计稿上面的比例是保持一致的,这样就是rem适配不同设备的的基本用法,如上文有错误,欢迎指出和讨论,十分感谢。
一步步教你使用rem适配不同屏幕的移动设备的更多相关文章
- 了解真实的『REM』手机屏幕适配
rem 作为一个低调的长度单位,由于手机端网页的兴起,在屏幕适配中得到重用.使用 rem 前端开发者可以很方便的在各种屏幕尺寸下,通过等比缩放的方式达到设计图要求的效果. rem 的官方定义『The ...
- 移动端使用rem适配及相关问题
移动端适配方案,说多也很多.可以使用百分比布局,但百分比与em都是基于父元素进行计算的,在实际应用中不是很方便.使用rem不仅可以设置字体大小,块大小也可以设置.而且可以良好的适配各种终端,所以这方案 ...
- web app变革之rem(手机屏幕实现全适配)
以往web移动适配,常规写法是:media only screen @media only screen and (min-device-width: 320px){ //针对iPhone 3 } @ ...
- 一步步教你搭建VS环境下用C#写WebDriver脚本
一步步教你搭建VS环境下用C#写WebDriver脚本http://www.automationqa.com/forum.php?mod=viewthread&tid=3529&fro ...
- rem适配
//REM适配new function() { var _self = this; _self.width = 640; // 设置默认最大宽度 _self.fontSize = 100; // 默认 ...
- 我写了个教程《一步步教你把ubuntu安装到U盘》
一步步教你把ubuntu安装到U盘 作者 Val 2452013147@qq.com 原因: 由于某些原因(学生党),需要把ubuntu安装到U盘到处走,百度了一下,教程都不是很好,要么很复杂,要么不 ...
- webapp思路和rem适配极其viewport
webapp在制作时候,页面上要加入viewport标签,用来进行适配; viewport的meta标签,指的是在移动端显示的时候,viewport是多大?移动端的浏览器是屏幕宽,viewport一般 ...
- 一步步教你读懂NET中IL(附带图)
一步步教你读懂NET中IL(附带图) 接触NET也有1年左右的时间了,NET的内部实现对我产生了很大的吸引力,在msdn上找到一篇关于NET的IL代码的图解说明,写的挺不错的.个人觉得:能对这些底部的 ...
- 谈谈我的移动端rem适配方案
最近有点怀疑人生,毕竟一个人写前端,有时候会怀疑自己理解的一些东西包括用法有没有符合标准.趁着这阵子闲下来,翻了翻别人的rem适配博客,发现有点绕口,怪自己是个强迫症,啥都要自己去试试结果并从中理解, ...
随机推荐
- PhpCms_V9笔记
一.建立虚拟站点 1.先更改www目录下的站点名称,再找到apache, 打开"Apache2\conf\extra"下的"httpd-vhosts.conf" ...
- 初识html5——试试博文编辑器
1.html5简介 HTML5 将成为 HTML.XHTML 以及 HTML DOM 的新标准. HTML 的上一个版本诞生于 1999 年.自从那以后,Web 世界已经经历了巨变. HTML5 仍处 ...
- 粗谈shell脚本风格
注意:此风格并非官方版本,为个人在编写和维护脚本程序时总结出来的民间版本.0. 开头:除去开头的#!/bin/bash,最前面的就是脚本描述注释了,视个人喜好而定,例如: ############## ...
- CSS 3 过渡效果之jquery 的fadeIn ,fadeOut
.div { visibility: hidden; opacity: 0; transition: visibility 0s linear 0.5s,opacity 0.5s linear; } ...
- Android网络编程要学的东西与Http协议学习
本节引言: 本节开始我们来学习Android网络编程相关的一些东西:Android端网络编程是要干嘛?http协议的学习,使用自带扣脚Json解析类解析Json,XML解析常用的几种方式,HttpUr ...
- Unity3d场景漫游---iTween实现
接触U3D以来,我做过的场景漫游实现方式一般有以下几种: Unity3d中的Animation组件,通过设置摄像机的关键点实现场景漫游 第一人称或第三人称控制器 编写摄像机控制脚本 iTween iT ...
- ERP实施员的保密要求
一.公司机密文件范围 1 公司级计算机密码 2 公司级程序软件 3 与客户联系的各种远程联系用户名,密码 4 公司发展计划.规划 5 公司客户资料.财务报表.人事薪资.报 ...
- Java日志工具之Log4J
Log4J与java.util.logging.Logger的使用方式出奇的相似,因此如果先看这篇文章<Java日志工具之java.util.logging.Logger>在来用Log4J ...
- 如何让celery接受定制的参数
背景介绍 最近的一个项目使用到celery结算订单,使用celery的确很方便.但是复杂的内部框架导致了需要传人大量的参数例如数据库配置文件等.下面先来看看我仿照官网写的代码.所有代码都放到githu ...
- Web平台安装及检测程序
软件名称:microsoft web platform installer 上图: 可以看做是一个App Store, 你再也不用东奔西跑去找什么开发软件,CMS等等了,直接打开这个,勾选上就安装吧, ...
