【原】移动web点5像素的秘密
最近和一个朋友聊天,朋友吐露了工作上的一些不开心,说自己总是喜欢跟别人比较,活得比较累,这种感觉大部分人经历过,往往觉得是自己心态不好,其实不然,这是人性,此时应该快速摆脱这种状态,想到DOTA大9神的笔录,游戏也是人生,懂得思考的人生才会不断促使自己进步,详细我不清楚了,大概意思是这样:人这一辈子就一次,快乐很重要,人如何感受到快乐,说起来真的不难,有两个点,一点是“你能够让别人喜欢你”;另外一点是“跟好朋友一起时你能够卸下面具”,是怎么样的就怎么样。希望能给不开心的同学寻找一丝帮助~
回到今天的主题.5px(0.5px简写为.5px),可能大家听过.9,它是android平台应用软件开发里的一种特殊图片形式,本文的.5指如何使用css实现.5px的线条~

目录
你可能不知道的.5px
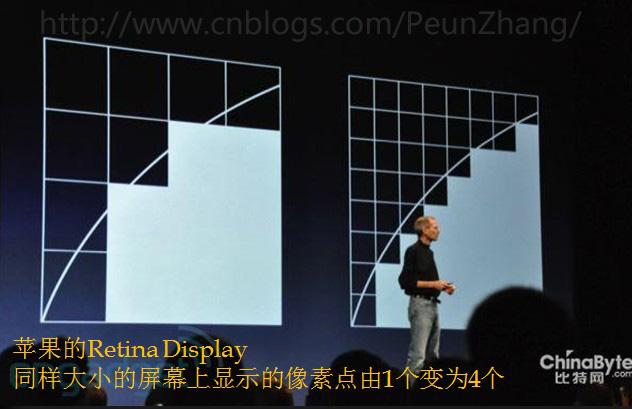
移动web设计中,在retina显示屏下网页会由1px会被渲染为2px,那么视觉稿中1px的线条还原成网页需要css定义为.5px。文章开头的漫画中,细心的设计师发现粗线条并吐槽,前端哥的理由是因为css的border-width不支持.5px,所以用了1px来替代,最终渲染为2px的粗线条,这个问题往往会被忽视,从而导致移动网页中普遍存在2px的粗线条。
retina下的网页1px被渲染为2px(甚至是3px,例如iPhone 6 Plus),可参考的文章《高清显示屏原理及设计方案》

错误案例示范:微信-AA收款-详情页按钮,视觉稿给过来的按钮边框是1px,重构上线后按钮边框是2px。

此问题已优化,如何实现请往下看。
border值不支持.5px吗
有部分同学使用boder-width:.5px后,在PC或者页面页面看不到.5px的边框(ios 8系统已完美支持border-width值0.5px线条),会认为border-width不支持.5px,是不是这样,我们先做个试验。
首先打开链接或者扫描二维码,体验demo
http://peunzhang.github.io/demo/d5px/border.html

可以看出.5px的border在chrome浏览器上不显示线条,如下图:

调大chrome分辨率后,.5px的border在PC浏览器上显示出线条,如下图:

.5px的border在iPhone 6 plus下显示出线条,如下图:

.5px的border在三星galaxy s4 android 5.0.1下不显示线条,如下图:

其它设备就不一一截图,有兴趣的请测试,有惊喜,简单整理如下表格:

试验结果参考
- css的border-width值支持.5px,显示状态受屏幕分辨率的影响
- ios 8和winphone 8的设备对高清屏做了特殊处理,支持显示border-width:.5px
- android 几乎所有的机型不支持显示.5px的边框
另外,本文也对height值做了试验,结果跟border-width是一样的,我们还可以试验font-size、box-shadow等属性。
http://peunzhang.github.io/demo/d5px/height.html

实现.5px的线条
网络上有很多方法,如设置viewport,box-shawdow,border-image,background-image,transform:scale等,这里不做介绍(百度或者谷歌“retina 1px 边框”有答案),本文只介绍一种觉得比较好用的方法,一来兼容性好,二来不依赖图片。
transform:scale(x,y)
通过css支持定义border或者height为.5px大的线条,在android设备中的无法显示出来,这里有个小技巧,果设置线条为1px,然后通过transform:scale(x,y)来缩放线条为原来的一半,可显示0.5px的线条。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta content="width=device-width,initial-scale=1,maximum-scale=1.0,user-scalable=no" name="viewport">
<meta content="yes" name="apple-mobile-web-app-capable">
<meta content="black" name="apple-mobile-web-app-status-bar-style">
<meta content="telephone=no" name="format-detection">
<meta content="email=no" name="format-detection">
<title>点5测试 - scale</title>
<style type="text/css">
.line {
height: 50px;
line-height: 50px;
background-color: #CCC;
border-bottom:1px solid red
} .scale {
position: relative;
height: 50px;
line-height: 50px;
background-color: #CCC
}
.scale:after {
position: absolute;
content: '';
width: 100%;
left: 0;
bottom: 0;
height: 1px;
background-color: red;
-webkit-transform: scale(1,.5);
transform: scale(1,.5);
-webkit-transform-origin: center bottom;
transform-origin: center bottom
}
</style>
</head> <body>
<div class="line">1px</div>
<br/><br/>
<div class="scale">0.5px</div>
</body> </html>
http://peunzhang.github.io/demo/d5px/height-scale.html

实现.5px的圆角边框
.5px的边框,看起来看神奇,这里感谢蓝叔提供的方法。
原理:先定义1px的圆角边框,然后拉伸内容的宽度和高度为父级的2倍(边框厚度不变),然后再使用transform:scale(0.5)缩放为原来的0.5倍

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta content="width=device-width,initial-scale=1,maximum-scale=1.0,user-scalable=no" name="viewport">
<meta content="yes" name="apple-mobile-web-app-capable">
<meta content="black" name="apple-mobile-web-app-status-bar-style">
<meta content="telephone=no" name="format-detection">
<meta content="email=no" name="format-detection">
<title>点5测试 - border-radius</title>
<style type="text/css">
body{padding: 50px;-webkit-touch-callout:none;}
[class*="btn"]{margin: 0 auto;}
.btn-1 {
width: 200px;
height: 42px;
-webkit-border-radius: 5px;
border-radius: 5px;
text-align: center;
line-height: 42px;
background-color: #EDEDED;
border: 1px solid red;
}
.btn {
position: relative;
width: 200px;
height: 42px;
-webkit-border-radius: 5px;
border-radius: 5px;
text-align: center;
line-height: 42px;
background-color: #EDEDED;
}
.btn:before {
content: '';
position: absolute;
top: -50%;
bottom: -50%;
left: -50%;
right: -50%;
-webkit-transform: scale(0.5);
transform: scale(0.5);
border-style: solid;
border-width: 1px;
border-color: red;
-webkit-border-radius: 10px;
border-radius: 10px;
}
</style>
</script>
</head> <body> <div class="btn-1">1px border</div>
<br/><br/>
<div class="btn">.5px border</div> </body> </html>
http://1.peunzhang.sinaapp.com/demo/d5px/border-radius.html

如果你在chrome打开,会发现缩放线条会导致边框颜色变浅,但大家可以放心使用,因为在大部分移动设备(相对高端)的颜色还是正常的。
赶在七夕前的一篇文章,愿天下有情人终成眷属 ❀
【原】移动web点5像素的秘密的更多相关文章
- 移动web点5像素的秘密
最近和一个朋友聊天,朋友吐露了工作上的一些不开心,说自己总是喜欢跟别人比较,活得比较累,这种感觉大部分人经历过,往往觉得是自己心态不好,其实不然,这是人性,此时应该快速摆脱这种状态,想到DOTA大9神 ...
- 移动web点5像素的秘密(转)
最近和一个朋友聊天,朋友吐露了工作上的一些不开心,说自己总是喜欢跟别人比较,活得比较累,这种感觉大部分人经历过,往往觉得是自己心态不好,其实不然,这是人性,此时应该快速摆脱这种状态,想到DOTA大9神 ...
- 移动web开发之像素和DPR
× 目录 [1]定义 [2]分类 [3]缩放[4]DPR 前面的话 像素在web开发中几乎天天用到,但到底什么是像素,移动端和桌面端的像素有区别吗,缩放对像素有影响吗,视网膜屏幕和像素有什么关系?关于 ...
- 移动webApp - 1像素实现(点5像素的秘密)
在移动web项目中,经常会实现以下1像素的边框 移动web设计中,在retina显示屏下网页会由1px会被渲染为2px,那么视觉稿中1px的线条还原成网页需要css定义为0.5px 但是正当我们去用0 ...
- 移动web开发之像素和DPR详解
前话: 像素在web开发中几乎天天用到,但到底什么是像素,移动端和桌面端的像素有区别吗,缩放对像素有影响吗,视网膜屏幕和像素有什么关系?关于这些问题,可能就不清楚了.本文将介绍关于像素的相关知识 什么 ...
- [原]Python Web部署方式总结
不要让服务器裸奔 学过PHP的都了解,php的正式环境部署非常简单,改几个文件就OK,用FastCgi方式也是分分钟的事情.相比起来,Python在web应用上的部署就繁杂的多,主要是工具繁多,主流服 ...
- 【原】web页面登陆验证
using Itcast.Mall.Model; using System; using System.Collections.Generic; using System.Linq; using Sy ...
- Native App开发 与Web App开发(原生与web开发优缺点)
Native App开发 Native App开发即我们所称的传统APP开发模式(原生APP开发模式),该开发针对IOS.Android等不同的手机操作系统要采用不同的语言和框架进行开发,该模式通常是 ...
- 【原】web移动端常用知识点笔记
摘要:因为平时搞移动端的比例多一点,做个小小的总结.虽然网上很多这方面的总结,不过还是想自己也总结一下,适合自己的才是最好的.这样也方便以后自己的查阅 viewport模板——通用 <!DOCT ...
随机推荐
- C# 获取Excel中的合并单元格
C# 获取Excel中的合并单元格 我们在制作表格时,有时经常需要合并及取消合并一些单元格.在取消合并单元格时需要逐个查找及取消,比较麻烦.这里分享一个简单的方法来识别Excel中的合并单元格,识别这 ...
- Java:IO流与文件基础
Java:IO流与文件基础 说明: 本章内容将会持续更新,大家可以关注一下并给我提供建议,谢谢啦. 走进流 什么是流 流:从源到目的地的字节的有序序列. 在Java中,可以从其中读取一个字节序列的对象 ...
- Android ScrollView监听滑动到顶部和底部的两种方式(你可能不知道的细节)
Android ScrollView监听滑动到顶部和底部,虽然网上很多资料都有说,但是不全,而且有些细节没说清楚 使用场景: 1. 做一些复杂动画的时候,需要动态判断当前的ScrollView是否滚动 ...
- ASP.NET Core官方计划路线及需要废除的一些Framework技术
概述 下面是 ASP.NET Core的时间表和路线图. 注意日期和特性都可能更改. 作为.NET Core这么大的一个项目,很难准确预测每一个计划的是否有变动. 即便如此,我们还是计划公开和透明的实 ...
- 你所不知道的linq(二)
上一篇说了from in select的本质,具体参见你所不知道的linq.本篇说下from...in... from... in... select 首先上一段代码,猜猜结果是什么? class P ...
- ASP.NET WebApi 文档Swagger中度优化
本文版权归博客园和作者吴双本人共同所有,转载和爬虫请注明原文地址:www.cnblogs.com/tdws 写在前面 在后台接口开发中,接口文档是必不可少的.在复杂的业务当中和多人对接的情况下,简 ...
- 关于gdb和shp的FID问题
gdb的FID从1开始,并且FID唯一,从数字化时开始,每个图形对应唯一的FID,删除图形亦删除对应的FID.FID可能出现中断的情况. shp的FID从0开始,并且永远连续.删除图形,则编号在其下面 ...
- php实现设计模式之 模板方法模式
<?php /** * 模板模式 * * 定义一个操作中的算法骨架,而将一些步骤延迟到子类中,使得子类可以不改变一个算法的结构可以定义该算法的某些特定步骤 * */ abstract class ...
- java web学习总结(二十五) -------------------JSP中的九个内置对象
一.JSP运行原理 每个JSP 页面在第一次被访问时,WEB容器都会把请求交给JSP引擎(即一个Java程序)去处理.JSP引擎先将JSP翻译成一个_jspServlet(实质上也是一个servlet ...
- Maven创建web项目:SpringMVC+Mybatis 【转】
IDEA14创建Maven管理的SpringMVC+Mybatis,web项目 项目构建步骤 1.File->New->Project 勾选Create from archetype 点击 ...
