Swing-布局管理器之FlowLayout(流式布局)-入门
FlowLayout应该是Swing布局管理器学习中最简单、最基础的一个。所谓流式,就是内部控件像水流一样,从前到后按顺序水平排列,直到达到容器的宽度时跳转到第二行。既然是水平排列,那么就存在三种基本的对齐方式:居中对齐(CENTER )、左对齐(LEFT )和右对齐(RIGHT )。然而,FlowLayout还提供两种对齐方式:LEADING,表示控件与容器方向开始边对应;TRAILING,控件与容器方向结束边对应。setAlignment(int align)用于设置对齐方式。在一般情况下,LEADING就是左对齐,TRAILING就是右对齐。除此之外,FlowLayout还可以对内部控件之间、内部控件与容器之间的间距进行设置,setHgap(int hgap)用于指定水平间距;setVgap(int vgap)用于指定垂直间距。
FlowLayout常用方法如下:
|
构造函数 |
||
|
名称 |
用途 |
|
|
FlowLayout() |
构造一个新的 FlowLayout,它是默认居中对齐的,默认的水平和垂直间隙是5个像素 |
|
|
FlowLayout(int align) |
构造一个新的 FlowLayout,它具有指定的对齐方式,默认的水平和垂直间隙是 5 个像素 五个参数值及含义如下: 0或FlowLayout.lEFT ,控件左对齐 1或FlowLayout.CENTER ,居中对齐 2或FlowLayout.RIGHT ,右对齐 3或FlowLayout.LEADING,控件与容器方向开始边对应 4或FlowLayout.TRAILING,控件与容器方向结束边对应 如果是0、1、2、3、4之外的整数,则为左对齐 |
|
|
FlowLayout(int align, int hgap, int vgap) |
创建一个新的流布局管理器,它具有指定的对齐方式以及指定的水平和垂直间隙。 |
|
|
基本方法 |
||
|
名称 |
用途 |
|
|
Void setAlignment(int align) |
设置此布局的对齐方式。 |
|
|
void setHgap(int hgap) |
设置组件之间以及组件与 Container 的边之间的水平间隙。 |
|
|
void setVgap(int vgap) |
设置组件之间以及组件与 Container 的边之间的垂直间隙。 |
|
测试用例如下:
package LayoutDemo; import java.awt.BorderLayout;
import java.awt.Dimension;
import java.awt.FlowLayout;
import java.awt.event.ActionEvent;
import java.awt.event.ActionListener;
import java.util.HashMap;
import java.util.Map; import javax.swing.AbstractAction;
import javax.swing.JButton;
import javax.swing.JComboBox;
import javax.swing.JFrame;
import javax.swing.JLabel;
import javax.swing.JPanel;
import javax.swing.JTextField; /*
* @功能:演示FlowLayout布局管理器的用法
* @版本:20150609
*/ public class FlowLayoutDemo extends JFrame { FlowLayout contentPanelLayout = new FlowLayout();
Map<String, Integer> alignmentMap = new HashMap<String, Integer>();
JPanel configPanel = new JPanel();
JPanel contentPanel = new JPanel();
JComboBox<String> alignmentComboBox = new JComboBox<String> ();
JTextField textHgap = new JTextField("10");
JTextField textVgap = new JTextField("20");
MyListener myListener = new MyListener(); public FlowLayoutDemo() {
//init
alignmentMap.put("LEFT", 0);
alignmentMap.put("CENTER", 1);
alignmentMap.put("RIGHT", 2);
alignmentMap.put("LEADING", 3);
alignmentMap.put("TRAILING", 4); //设置面板
configPanel.setLayout(new FlowLayout());
configPanel.add(new JLabel("对齐方式")); for (String alignment : alignmentMap.keySet()) {
alignmentComboBox.addItem(alignment);
} configPanel.add(alignmentComboBox);
configPanel.add(new JLabel("水平间距")); configPanel.add(textHgap);
configPanel.add(new JLabel("垂直间距")); configPanel.add(textVgap); JButton actionBtn = new JButton("Action!!!");
actionBtn.addActionListener(myListener);
configPanel.add(actionBtn); //展示面板 contentPanel.setLayout(contentPanelLayout);
contentPanel.add(new JButton("Button 1"));
contentPanel.add(new JButton("Button 2"));
contentPanel.add(new JButton("Button 3"));
contentPanel.add(new JButton("Button 4")); //主窗体
setLayout(new BorderLayout());
add("North",configPanel);
add("South", contentPanel);
} class MyListener implements ActionListener
{
public void actionPerformed(ActionEvent e)
{
String alignmentStr = alignmentComboBox.getSelectedItem().toString();
int alignment = alignmentMap.get(alignmentStr);
contentPanelLayout.setAlignment(alignment);
int hgap = Integer.valueOf(textHgap.getText());
int vgap = Integer.valueOf(textVgap.getText());
contentPanelLayout.setHgap(hgap);
contentPanelLayout.setVgap(vgap); contentPanel.updateUI();
}
}
public static void main(String[] args) {
// TODO Auto-generated method stub
FlowLayoutDemo window = new FlowLayoutDemo();
window.setTitle("FlowLayoutDemo");
// 该代码依据放置的组件设定窗口的大小使之正好能容纳你放置的所有组件 window.setPreferredSize(new Dimension(500, 200));
window.pack();
window.setVisible(true);
window.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
window.setLocationRelativeTo(null); // 让窗体居中显示
}
}
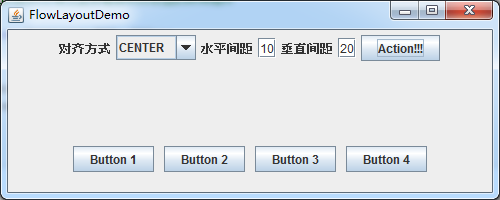
运行效果如下:

居中对齐

左对齐

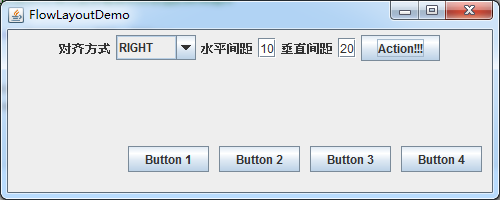
右对齐

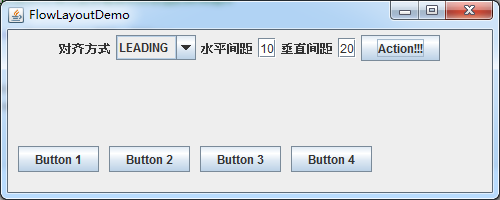
Leading对齐

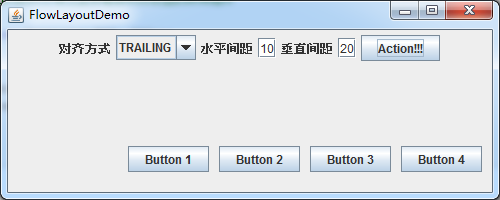
Trailing对齐
Swing-布局管理器之FlowLayout(流式布局)-入门的更多相关文章
- java 图形化小工具Abstract Window Toolit ;布局管理器FlowLayout流式布局;BorderLayout边界布局;GridLayout网格布局;CardLayou重叠卡片布局;BoxLayout方框布局;绝对定位
1.FlowLayout流式布局管理器: FlowLayout布局管理器中,组件像水流一样向某方向流动(排列),遇到障碍(边界)就折回,重头开始排列 .在默认情况下,FlowLayout局管理器从左向 ...
- 三十二、Java图形化界面设计——布局管理器之CardLayout(卡片布局)
摘自 http://blog.csdn.net/liujun13579/article/details/7773945 三十二.Java图形化界面设计--布局管理器之CardLayout(卡片布局) ...
- 三十一、Java图形化界面设计——布局管理器之GridLayout(网格布局)
摘自http://blog.csdn.net/liujun13579/article/details/7772491 三十一.Java图形化界面设计--布局管理器之GridLayout(网格布局) 网 ...
- 转:Java图形化界面设计——布局管理器之FlowLayout(流式布局)其他请参考转载出处网址
http://blog.csdn.net/liujun13579/article/details/7771191 前文讲解了JFrame.JPanel,其中已经涉及到了空布局的使用.Java虽然可以以 ...
- Java图形化界面设计——布局管理器之FlowLayout(流式布局)
一.布局管理器所属类包 所属类包 布局管理器名称 说明 Java.awt FlowLayout(流式布局) 组件按照加入的先后顺序按照设置的对齐方式从左向右排列,一行排满到下一行开始继续排列 Bord ...
- 03 Java图形化界面设计——布局管理器之FlowLayout(流式布局)
前文讲解了JFrame.JPanel,其中已经涉及到了空布局的使用.Java 虽然可以以像素为单位对组件进行精确的定位,但是其在不同的系统中将会有一定的显示差异,使得显示效果不尽相同,为此java提供 ...
- 转:三十、Java图形化界面设计——布局管理器之BorderLayout(边界布局)
http://blog.csdn.net/liujun13579/article/details/7772215 边界布局管理器把容器的的布局分为五个位置:CENTER.EAST.WEST.NORTH ...
- 三十、Java图形化界面设计——布局管理器之BorderLayout(边界布局)
边界布局管理器把容器的的布局分为五个位置:CENTER.EAST.WEST.NORTH.SOUTH.依次相应为:上北(NORTH).下南(SOUTH).左西(WEST).右东(EAST),中(CENT ...
- 04 Java图形化界面设计——布局管理器之BorderLayout(边界布局)
边界布局管理器把容器的的布局分为五个位置:CENTER.EAST.WEST.NORTH.SOUTH.依次对应为:上北(NORTH).下南(SOUTH).左西(WEST).右东(EAST),中(CENT ...
- Flutter 布局类组件:流式布局(Wrap和Flow)
前言 把超出屏幕显示范围会自动折行的布局称为流式布局.Flutter中通过Wrap和Flow来支持流式布局,将Row换成Wrap后溢出部分则会自动折行. Wrap 接口描述 Wrap({ Key ke ...
随机推荐
- Java动态代理学习【Spring AOP基础之一】
Spring AOP使用的其中一个底层技术就是Java的动态代理技术.Java的动态代理技术主要围绕两个类进行的 java.lang.reflect.InvocationHandler java.la ...
- 浅尝Java(二、代码折叠插件的使用)
主题:eclipse代码折叠插件的使用. 工作中在使用eclipse开发Java项目时,我们会写很多if,for循环啊什么的,这使得我们的项目代码会有很多很多行.写完后要想检查或者查看,就要从头一行一 ...
- 数据结构-->栈
首先,栈是什么? 在代码当中,栈主要是一种实现特殊功能的一种数据结构,而不是像数组.集合之类的数据存储工具.它最大的特点就是后进先出. 那么后进先出是什么? 假设有一个数组,我们向里面添加一个数据,再 ...
- node.js之require
1.require.resolve('./testModeule.js')在REPL运行环境下输入,可以查询到当前目录下textModeule.js模块文件的完整文件名 2.require.cache ...
- 一个基于JRTPLIB的轻量级RTSP客户端(myRTSPClient)——解码篇:(二)用ffmpeg解码音频
其实这篇的内容和(一)用ffmpeg解码视频基本是一样的,重点还是给ffmpeg指定callback函数,而这个函数是从RTSP服务端那里获取音频数据的. 这里,解码音频的示例代码量之所以比解码视频的 ...
- 【javascript】您好, 您要的ECMAScript6速记套餐到了
[前言]本文“严重参考” 自阮一峰老师写的文档,在此我郑重感谢他沉默无声的帮助 总结一下ES6为 javascript中的 对象/数组/函数 这JS三巨头所提供的更简洁优雅的书写方式,以及扩展的API ...
- 【3D数学基础】三维空间折射向量计算
问题:在三维空间中,已知折射率 e .入射角 L 和法线 N. 要求:计算出折射向量 T. 其中: L. N 和 T 都为单位向量. 如图片所示,下面所有的公式都看着这张图片来求解的: 首先,我们必须 ...
- Wo Wei Shen Me Hui Zai cnblogs Xie Bo Ke
我为什么会在cnblogs上写博客.. CSDN上我上传过代码被很多网友下载过.CSDN我申请过博客.也写过几篇博客. 开源中国 我上传过代码.代码也被网友下载过.OSChina我申请过博客.也写过几 ...
- linux(一)之linux简介
其实在前几天我使用的是csdn来写博客,尝试了一下,发现真的太浪费时间了.可能是自己不太习惯的原因吧.所以最后还是换回使用博客园.接下来给大家带来的是linux,大家听到这里linux感觉很神秘的样子 ...
- Java线程池之ThreadPoolExecutor
前言 线程池可以提高程序的并发性能(当然是合适的情况下),因为对于没有线程的情况下,我们每一次提交任务都新建一个线程,这种方法存在不少缺陷: 1. 线程的创建和销毁的开销非常高,线程的创建需要时间, ...
