css元素水平垂直居中的十种方法
前端时间在面试过程中问到了父元素中子元素水平和垂直居中的实现方法,因为平时疏于整理,只想到两种,现在回想到这个问题,所以针对各种情况集中整理一下。
首先看页面结构和元素的基本样式:
<div class="parent" style="width: 400px;height: 200px;background: #797099;">
<div class="child" style="width: 200px;height: 100px;background: #eee;"></div>
</div>
注:为了便于演示,这里给父元素和子元素都设置了宽高,但是实际情况下,这两者的宽高经常都是未知的。
要实现的效果如下:

1、父元素设置高度等于行高
只在父元素高度已知,并且子元素是文本的情况下适用。

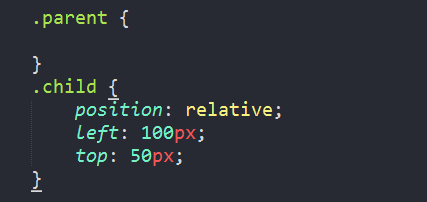
2、子元素相对定位
这种方法只在子元素宽高已知的情况下适用。

3、子元素相对于父元素绝对定位,并配合使用负值的 margin
最常见的方法,这种方法只能在子元素宽高已知的情况下使用。

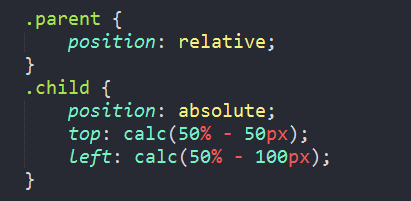
4、子元素相对父元素绝对定位,并使用 calc() 计算属性
思想同上一种方法,只不过用计算属性替代了偏移量和 margin

5、子元素相对于父元素绝对定位(偏移量都为0),子元素设置margin:auto;
这种方式同样只在子元素高宽已知的情况下使用。

6、父元素设置 display:table-cell 和 vertical-align:middle; 子元素设置 margin: auto;(低版本IE会有问题)

7、父元素设置 display:table-cell 以及内容的水平和垂直居中,子元素设置为行内块(低版本IE没有问题)

8、父元素 display:flex; 子元素 margin:auto;
最简单的方式,子元素宽高已知未知的情况都适用。

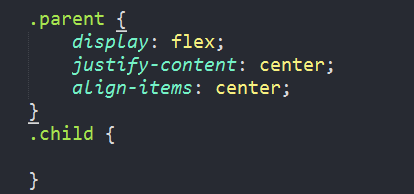
9、父元素设置 display:flex; 以及内容的水平和垂直居中(有兼容问题)

10、子元素相对父元素决定定位,并使用 transform 属性
这种方式和第三、四种方法类似,只不过是用了 translate 偏移量实现了负值 margin 的效果。
不过不同的地方在于,使用 translate 对子元素的宽高没有要求,在未知宽高的情况下依然适用。
这种方式在子元素是单行或多行文本的时候要求垂直居中的情况下十分适用。

css元素水平垂直居中的十种方法的更多相关文章
- CSS元素水平垂直居中方法总结(主要对大漠以及张鑫旭博客所述方法进行了归纳)
本文主要是对主流居中方法进行了归纳,有些地方甚至就是把别人的代码直接复制过来的,没有什么自己的东西,除了大漠以及张鑫旭的方法外,还有来自司徒正美.怿飞博客的几个方法 以下方法,由于测试环境的原因,IE ...
- css中元素水平垂直居中4种方法介绍
table-cell轻松设置文本图片水平垂直居中 让一个元素垂直居中的思路:把这个元素的容器设置为table-cell,也就是具有表格单元格的特性,再使用vertical-align(这个属性对blo ...
- CSS元素水平垂直居中的方法
1. 元素水平居中 1.1 设置父元素的属性 text-align: center; 说明:此属性只针对父元素的子元素为内联元素时有效,比如:img,input,select,button等(行内 ...
- css元素水平垂直居中
温习一下元素水平垂直居中的几种方法 元素有具体宽度 1.absolute+负边距 .LV_center{ border: 1px solid red; position: absolute; widt ...
- CSS实现水平垂直居中的数种方法整合
CSS实现水平垂直居中可以说是前端老生常谈的问题了,一般面试官问的时候面试者都会回答出来,但是继续追问还有没有其他方法的时候有可能就说不出来了. 本着学习知识的目的,特在此纪录CSS实现水平垂直居中的 ...
- css 实现元素水平垂直居中总结5中方法
个人总结,如有错误请指出,有好的建议请留言.o(^▽^)o 一.margin:0 auto:text-align:center:line-height方法 <div id="divAu ...
- CSS布局:元素水平垂直居中
CSS布局:元素水平垂直居中 本文将依次介绍在不同条件下实现水平垂直居中的多种方法 水平垂直居中是在写网页时经常会用到的需求,在上两篇博客中,分别介绍了水平居中和垂直居中的方法.本文的水平垂直居中就是 ...
- css进阶 04-如何让一个元素水平垂直居中?
04-如何让一个元素水平垂直居中? #前言 老板的手机收到一个红包,为什么红包没居中? 如何让一个子元素在父容器里水平垂直居中?这个问题必考,在实战开发中,也应用得非常多. 你也许能顺手写出好几种实现 ...
- 【Web】CSS实现绝对定位元素水平垂直居中
网页中常常需用让绝对定位元素水平垂直居中,下面介绍2种方法: 一 元素宽度未知 <!DOCTYPE html> <html lang="en"> <h ...
随机推荐
- Linux下快速搭建php开发环境
php开发环境快速搭建 一.Linux下快速搭建php开发环境 1.安装XAMPP for Linux XAMPP(Apache+MySQL+PHP+PERL)是一个功能强大的建站集成软件包,使用XA ...
- Docker建立本地Registry
从容器运行一个Registry # docker run -p : registry 查看yelinyuntest/static_web镜像 # docker images yelinyuntest/ ...
- Jmeter-添加检查点
JMeter里面的检查点通过添加断言来完成. 检查用户名和密码参数化的文件user.dat有没有正确调用,添加断言,可以在结果树中查看结果. 1.添加响应断言,右键点击HTTP请求"ts1后 ...
- C语言 动态数组实现
一.概述 C语言是不能直接定义动态数组的,数组必须在初始化时确定长度. 如果要在程序运行时才确定数组的长度,就需要在运行的时候,自己去向系统申请一块内存用动态内存分配实现动态数组. 二.动态内存分配函 ...
- 将ROS中的/sensor_msgs/NavSatFix数据导入google earth显示轨迹
将ros中的gps_msg数据导入google earth显示轨迹 [TOC] 1. 获取GPS数据 将ros中发布的gps topic输出到文本中 rostopic echo -p /gpsData ...
- Android实现网络多线程断点续传下载
本示例介绍在Android平台下通过HTTP协议实现断点续传下载. 我们编写的是Andorid的HTTP协议多线程断点下载应用程序.直接使用单线程下载HTTP文件对我们来说是一件非常简单的事.那么,多 ...
- UNION ALL合表查询
有时候需要连表查询数据,可以使用union all来做合表. 语法: SELECT column_name FROM table1UNION ALLSELECT column_name FROM ta ...
- 高吞吐koa日志中间件
Midlog中间件 node服务端开发中少不了日志打点,而在koa框架下的日志打点在多进程环境中日志信息往往无法对应上下文,而且在高并发下直接进行写buffer操作(内核调用writev)也会造成内存 ...
- C#遍历指定文件夹中的所有文件(转)
原文链接:http://www.cnblogs.com/qianqianfy/archive/2009/07/08/1518974.html 1. C#遍历指定文件夹中的所有文件 DirectoryI ...
- 【算法功底】LeetCode 292 Nim Game
You are playing the following Nim Game with your friend: There is a heap of stones on the table, eac ...
