JS+PHP实现用户输入数字后取得最大的值并显示为第几个
目的:分清JS PHP的区别,拓宽思维
分析
1.利用JS的prompt输入用户想要输入的值.
2.利用HTML表单的text标签将输入的值传递给PHP处理文件
3.PHP进行数值判定,选出最大值和位置.
由浅入深:
1.在JS实现获取数组的最大值.
var a=[10,20,40,30];
// var max=0;
var max=a[0];
for(var i=0;i<a.length;i++){
if(max<a[i]){
max=a[i];
}
}
alert("最大数为"+max);
这里值得注意的是:不可以直接设置一个变量max=0,因为你不确定以后输入的数字是小于0的还是大于0的[案列是大于0的],所以应该选择数组里面的一个数,就数组的第一个好了max=a[0].
因为JS语言是基于对象面向过程的,JS里面所有的事物都可以是对象,所以它的数组有属性,length就是JS数组的一个获得数组长度的属性,有了这个属性就可以遍历数组,然后进行一一比较.
2.在JS实现获得数组的最大值最小值和他们的位置(即在数组中第几个)[注:本案例位置+1是为了方便查看,JS数组开始也是0]
var a=[10,20,40,30];
var max=a[0];//不能指定一个数为最大值[var max=0](除非是确定的情况下),应该用数组里面的值,a[0]即让数组第一个值作为比较的最大值.
var maxaddress=0;
var min=a[0];
var minaddress=0;
for(var i=0;i<a.length;i++){
if(max<a[i]){
max=a[i];
maxaddress=i
}
if(min>a[i]){
min=a[i];
minaddress=i
}
}
alert("最大数为"+max+"位置为第"+(maxaddress+1)+"个");
alert("最小数为"+min+"位置为第"+(minaddress+1)+"个");
3.现在改成用prompt来进行用户输入获得值来求最大值等等.
难点:
1.如何输入,用prompt
2.如何将一个字符串转为数组,并且要转换格式呢?
前提知识:
1.将字符串分割 用到的是JS的string对象的spilt方法(注意,JS一切皆是对象,因此叫方法,不叫函数)
2.让一个"abc"字符串转为number类型,怎么转.
字符串转数字类型
◆Number
★数字类型的字符串,转换之后得到的数字。var n1="123"; var n2=Number(n1);//123
★★非数字字符串,转换之后得到是NaN。var n1="123abc"; var n2=Number(n1);//Nan
★小数类型的字符串,转换之后得到的是原数字。var n1="123.23"; var n2=Number(n1);//123.23 ◆parseInt
★整数数字类型的字符串,转换之后得到的整数数字。var n1="123"; var n2=parseInt(n1);//123
★数字开头的字符串,转换之后得到的是前边的数字。var n1="123abc"; var n2=parseInt(n1);//123
★非数字开头的字符串,转换之后得到的是NaN。。var n1="abc123"; var n2=parseInt(n1);//NaN
★★小数类型的字符串,转换之后取整(小数点直接省略)。var n1="123.53"; var n2=parseInt(n1);//123 var n1="-5.93"; var n2=parseInt(n1);//-5 ◆parseFloat
★整数数字类型的字符串,转换之后得到的整数数字。var n1="123"; var n2=parseFloat(n1);//123
★数字开头的字符串,转换之后得到的是前边的数字。var n1="123abc"; var n2=parseFloat(n1);//123
★非数字开头的字符串,转换之后得到的是NaN。var n1="abc123"; var n2=parseFloat(n1);//NaN
★★小数类型的字符串,转换之后得到的是原数字。var n1="123.23"; var n2=parseFloat(n1);//123.23 转布尔类型
★数字和字符串转完之后为true。
★undefined、null、0转完之后为false.
var n1=123; var n2=Boolean(n1);//true
var n1="123"; var n2=Boolean(n1);//true
var n1="0"; var n2=Boolean(n1);alert(n2);//true
var n1; var n2=Boolean(n1);//false
var n1=null; var n2=Boolean(n1);//false
var n1=0; var n2=Boolean(n1);//false
以上分析完毕,开始书写代码
<script>
//var a=new Array(-12,34,56,88,32,"aa","-34.33","-34.34",12.23);
/*var a=new Array(prompt("请输入数字"));
document.write(a);*/
var b=prompt("请输入要比较的数,用\",\"号隔开");
var a=new Array();
a=b.split(",");
// for(var j=0;j<a.length;j++){
// document.write(a[j]);
// }
alert(typeof(a)+" JS数组本质是对象啊!!");//本质是对象 PHP数组就是数组,没有属性(比如length)
document.write(a+"<br>");
console.log(a+"<br>");
var max=parseFloat(a[0]);
//document.write(max);
var maxaddress=0;
var min=parseFloat(a[0]);
var minaddress=0; for(var i=0;i<=a.length;i++){
var shu=parseFloat(a[i]);
if(shu>max){
max=shu;
maxaddress=i;
}
if(shu<min){
min=a[i];
minaddress=i;
}
}
document.write("最大数为"+max+"位置为第"+(maxaddress+1)+"个"+"<br>");
document.write("最小数为"+min+"位置为第"+(minaddress+1)+"个");
</script>
4.以上是JS做处理,我的目的是让JS+PHP+HTML联动起来.
PHP是无法直接前端交互的,即他不能直接获取用户输入的值,而要通过html 的form表单
JS数据传给PHP,你可以用AJAX,但我以后再讲,今天看看有什么方法.
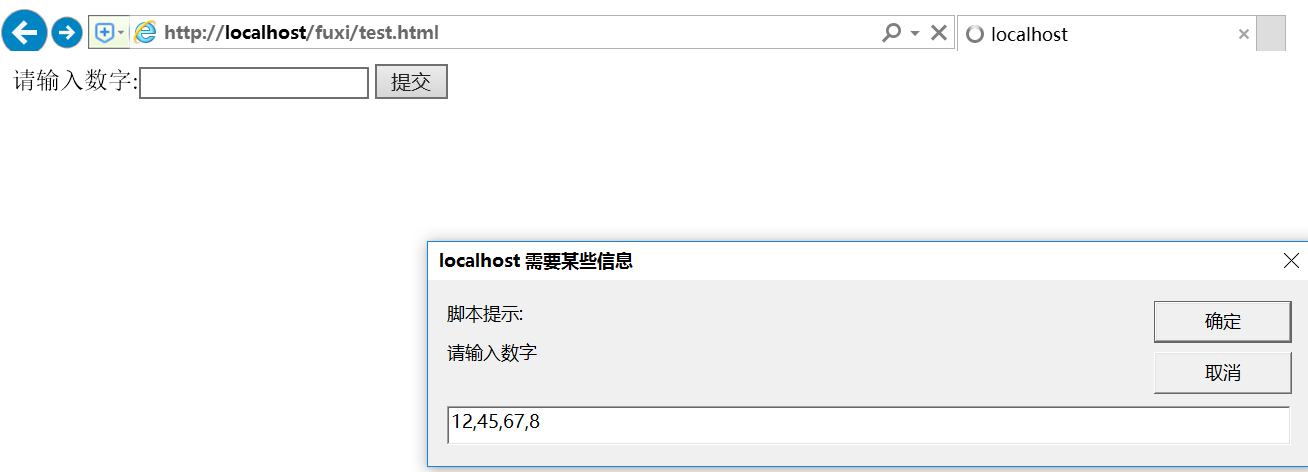
1.制作HTML表单:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title> </head>
<body>
<form action="deal.php" method="post">
请输入数字:<input type="text" id="shu" name="shuzi" value="">
<input type="submit" value="提交">
</form> </body>
</html>
2.JS传值给HTML:
<script type="text/javascript">
var a=prompt("请输入数字");
document.getElementById("shu").value=a;
</script>
这里有个坑,如果将JS代码写在HTML的header处,会报错,说Uncaught TypeError: Cannot set property 'value' of null
因为浏览器解析顺序,在浏览器解析JS的时候(输入数字完成的时候),浏览器开始解析HTML,虽然JS赋值了text的value,但被后面HTML的解析成了text的value为NULL,这是自相矛盾的.
所以尽可能的让JS代码写在后面,你先解析HTML,然后我再给你值.(具体情况具体分析,不一定JS代码都在头部)
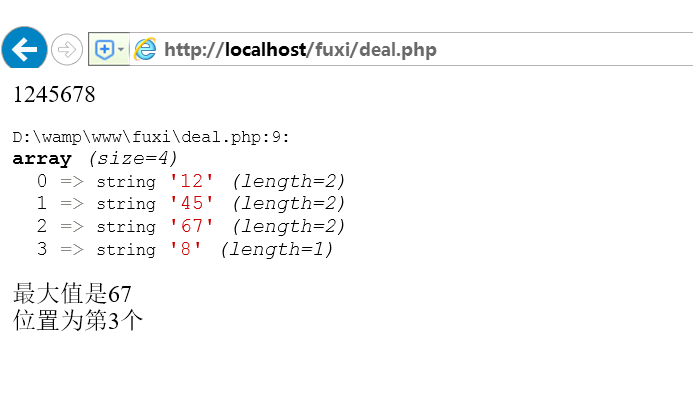
5.好了,HTML传值了,现在看PHP
<?php
header("Content-type:text/html;charset=utf-8");
$a=$_POST['shuzi'];
//var_dump($a);
$b=explode(',',$a);
for($i=0;$i<count($b);$i++){
echo $b[$i];
}
var_dump($b); $max=$b[0];
$maxaddress=0;
for($j=0;$j<count($b);$j++){
if($b[$j]>$max){
$max=$b[$j];
$maxaddress=$j;
} }
echo "最大值是".$max."<br>";
echo "位置为第".($maxaddress+1)."个"; ?>
这里主要是看explode(将字符串拆分成数组) count(获得数组的个数)
还有注意类型转换问题,以后补充或者你自己写写吧.
最后上图:



JS+PHP实现用户输入数字后取得最大的值并显示为第几个的更多相关文章
- js正则实现用户输入银行卡号的控制及格式化
//js正则实现用户输入银行卡号的控制及格式化 <script language="javascript" type="text/javascript"& ...
- js—input框中输入数字,动态生成内容的方法
项目中需要在前端实现: 用户输入数字n,动态生成n个元素,删除n,自动清空n个元素(如图一): 用户输入数字n,失焦生成n个元素,再聚焦修改n,自动清空n个元素(如图二): 图一: 图二: 需求一实现 ...
- excel如何设置输入数字后单元格自动填充颜色
在使用excel的过程中,有时需要在输入数字时,突出显示这些单元格,突出显示可以用有填充颜色的单元格来表示.为了实现这样的效果,需要借助excel的条件格式. 工具/原料 电脑 Excel 2010 ...
- js限制输入框只能输入数字
分享下js限制输入框中只能输入数字的方法,包括整数与小数,分享几个例子,有需要的朋友参考下. 1.使用正则表达式限制输入框只能输入数字: <input type="text" ...
- 用户输入URL后发生了什么,以及优化问题
用户角度:1.打开浏览器2.输入URL3.按下回车4.浏览器呈现画面 当用户输入页面地址后,浏览器获得用户希望访问的地址,便向该站点服务器发起一系列的请求,这些请求不光包括对页面的请求,还包括对页面中 ...
- 【web性能优化】当用户输入网址后发生了什么?
简单叙述 这个过程可以大致分为两个部分:网络通信和页面渲染. 一.网络通信 互联网内各网络设备间的通信都遵循TCP/IP协议,利用TCP/IP协议族进行网络通信时,会通过分层顺序与对方进行通信.分层由 ...
- js实例:验证只能输入数字和一个小数点
分享一个javascript脚本代码,用于验证只能输入数字和一个小数点,检测数字输入是否符合要求,效果不错,有用到的朋友拿去吧. 原文地址:http://www.jbxue.com/article/1 ...
- Js验证 :只能输入数字和小数点 验证是否是数字 js取float型小数点后两位
JS判断只能是数字和小数点 1.文本框只能输入数字代码(小数点也不能输入)<input onkeyup="this.value=this.value.replace(/\D/g,'') ...
- js打印保存用户输入的内容
在用js打印局部页面时,遇到用户新输入的内容没能打印出来,经过观察,发现我采用的js打印方法是读取页面源代码,而用户输入的内容如果不将其写入到页面源代码中去,是打印不出来的,下面是我的解决方法: // ...
随机推荐
- [进程管理]linux 下 进程和线程的区别(baidu 面试)
进程是程序执行时的一个实例,即它是程序已经执行到课中程度的数据结构的汇集.从内核的观点看,进程的目的就是担当分配系统资源(CPU时间.内存等)的基本单位. 线程是进程的一个执行流,是CPU调度和分派的 ...
- BZOJ 1266: [AHOI2006]上学路线route
题目描述 可可和卡卡家住合肥市的东郊,每天上学他们都要转车多次才能到达市区西端的学校.直到有一天他们两人参加了学校的信息学奥林匹克竞赛小组才发现每天上学的乘车路线不一定是最优的. 可可:"很 ...
- 一天精通MongoDB数据库
什么是MongoDB ? MongoDB 是由C++语言编写的,是一个基于分布式文件存储的开源数据库系统. 在高负载的情况下,添加更多的节点,可以保证服务器性能. MongoDB 旨在为WEB应用提供 ...
- IIS7.5 用 IIS AppPool\应用程序池名 做账号 将各站点权限分开
IIS6里面,要把服务器上的各站点权限分开,要建一堆帐号,再一个一个站点绑定.IIS7.5就不用了. 选择 "应用程序用户" 选择 "应用程序用户",启动应用程 ...
- window配置临时环境变量
使用背景: 使用A电脑开发java程序或者运行java程序,但是A电脑上没有装JDK OR JRE.又不能污染A系统. 解决技巧:在windows系统中可以使用set命令配置临时环境变量.注:临时环境 ...
- PHP 类的封装和使用
类:相似的数据和数据操作的封装 class 成员量:普通的量加上一定的修饰就变成了成员量 public,protected,private 成员方法:普通的函数,加上一定的修饰,放入到类中就变成了成 ...
- NancyFx 2.0的开源框架的使用-CustomModule(自定义模块)
NancyFx框架的自定义模块 新建一个空的Web项目 然后通过NuGet库安装下面的包 Nancy Nancy.Hosting.Aspnet 然后添加Models,Module,Views三个文件夹 ...
- MyBatis之级联——鉴别器
鉴别器(discriminator)是MyBatis为我们提供的第三个级联也是最后一个.基于之前两篇级联中的场景,现增加学生们去体检,但男女体检项目不一样,我们把男女体检表做成两张表,当然我想也可以设 ...
- 【WPF】三维模型中的“照相机”
WPF 部分支持三维模型,为啥说是部分支持?毕竟 WPF 的侧重点还是在应用开发上,虽然也有些游戏是用 WPF 开发的,不过,老周想啊,如果真要开发游戏,最好用专门的框架,WPF 应当用于开发应用功能 ...
- MyBatis起步
作用:封装了JDBC操作,简化数据库访问代码.封装的功能:1.获取连接,执行SQL,释放连接2.SQL参数设置(可以直接传入对象,Mybtis会将对象的属性传入SQL语句) #{属性值}取代JDBC的 ...
