css3弹性盒模型flex快速入门与上手(align-content与align-items)
接着上文css3弹性盒模型flex快速入门与上手1继续,上文还剩下两个父容器的属性align-items和align-content.
一、align-content:多行的副轴对齐方式
| 含义 | 多行的副轴对齐方式 |
| 可选值 | stretch | flex-start | center | flex-end | space-between | space-around |
| 默认值 | stretch |
属性定义了多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用
即:此属性只在flex容器中有多行flex元素时才有作用.
<!DOCTYPE html>
<html lang="en"> <head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>flex布局 - by ghostwu</title>
<style>
#box {
display: flex;
flex-direction: row;
flex-wrap: wrap;
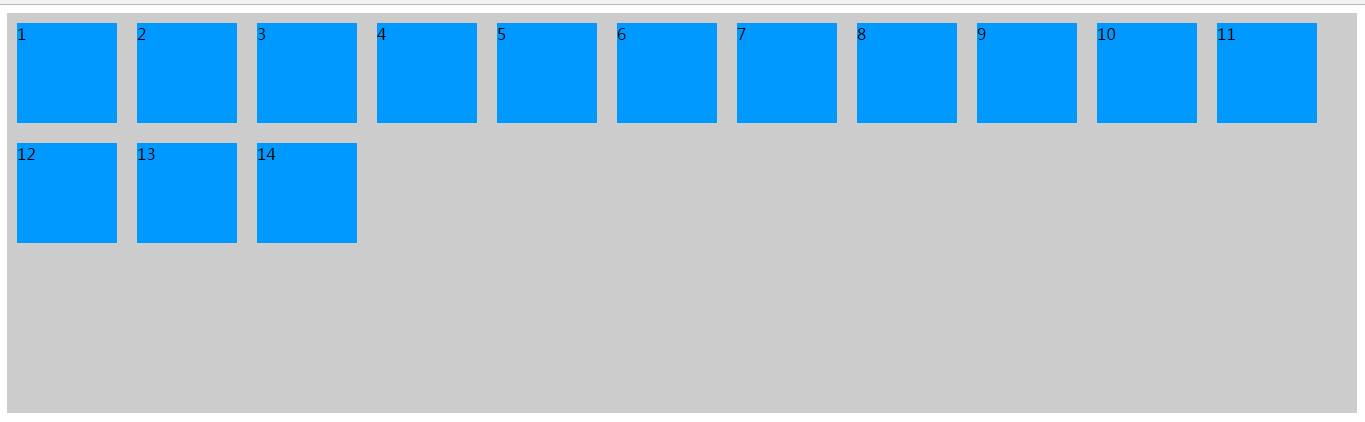
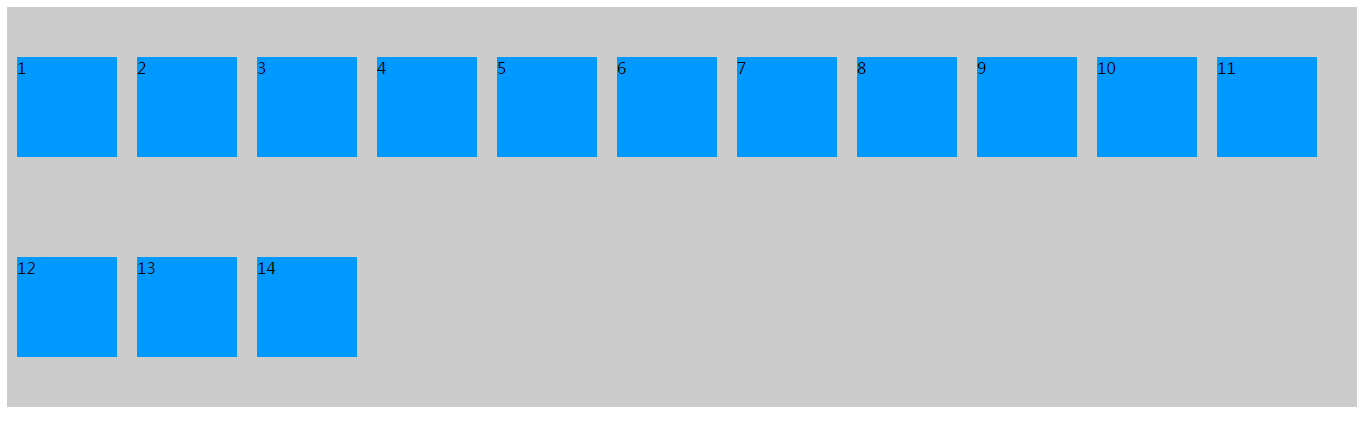
align-content: flex-start;
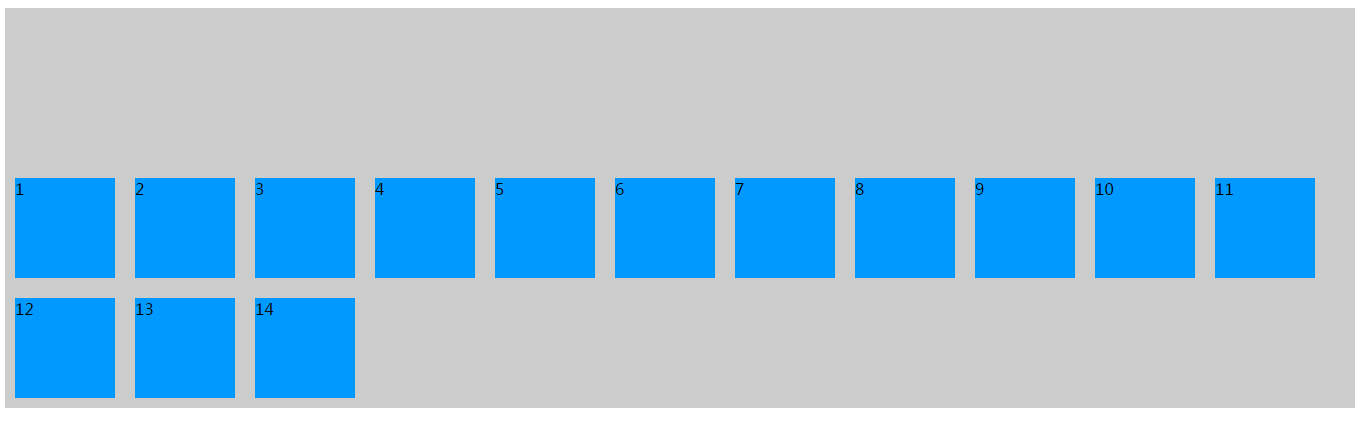
/* align-content: flex-end; */
/* align-content: center; */
/* align-content: stretch; */
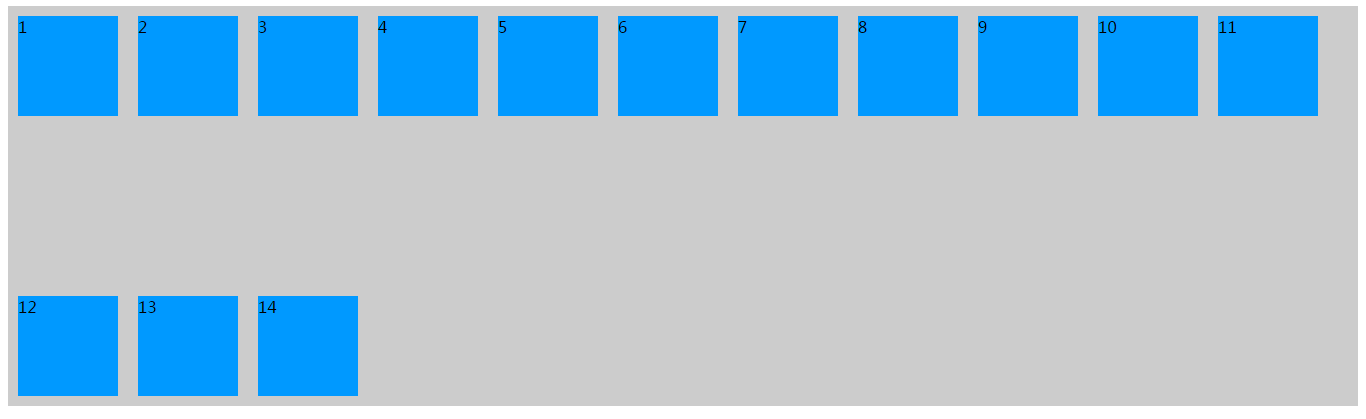
/* align-content: space-between; */
/* align-content: space-around; */
height: 400px;
background: #ccc;
} #box div {
width: 100px;
height: 100px;
background: #09f;
margin: 10px;
}
</style>
</head> <body>
<div id="box">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
<div>7</div>
<div>8</div>
<div>9</div>
<div>10</div>
<div>11</div>
<div>12</div>
<div>13</div>
<div>14</div>
</div>
</body> </html>






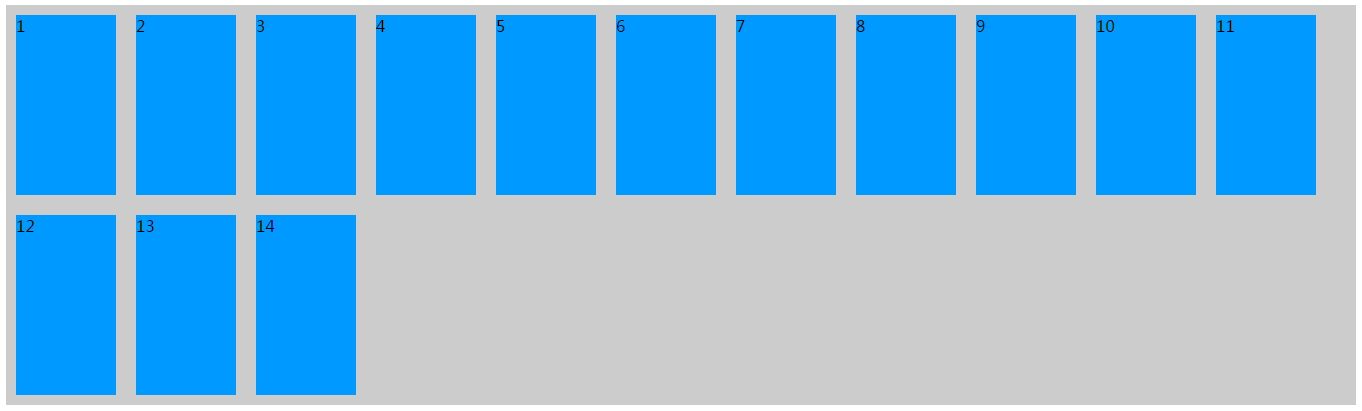
把flex-direction变成column方向.

小结:这个属性一定要有多行flex元素,否则看不到效果, 即配合flex-wrap: wrap;让flex元素换行 才能看见效果
align-items:单行的副轴对齐方式
| 含义 | 单行的副轴对齐方式 |
| 可选值 | flex-start | flex-end | center | stretch | baseline |
| 默认值 | stretch |
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>flex布局 - by ghostwu</title>
<style>
#box {
display: flex;
/* flex-direction: column; */
flex-direction: row;
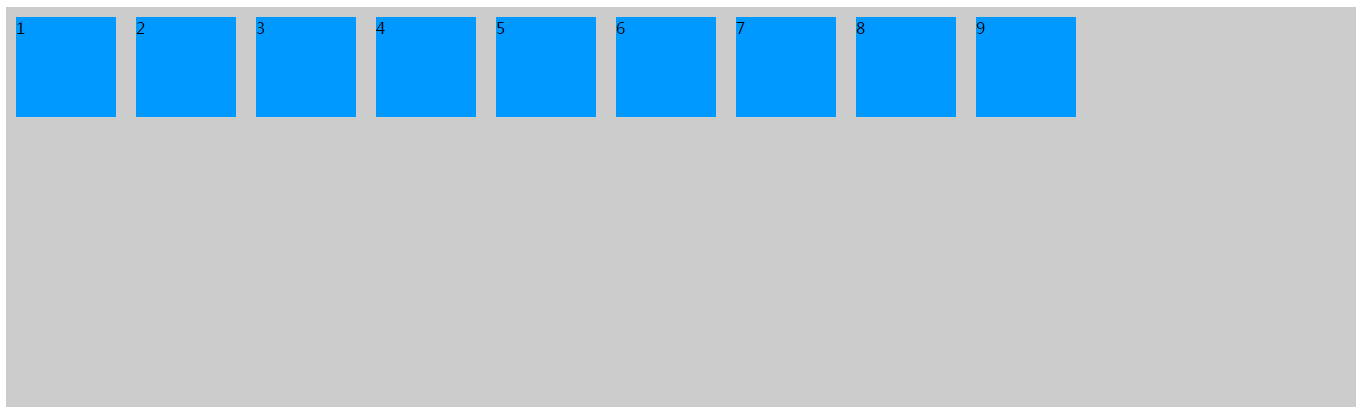
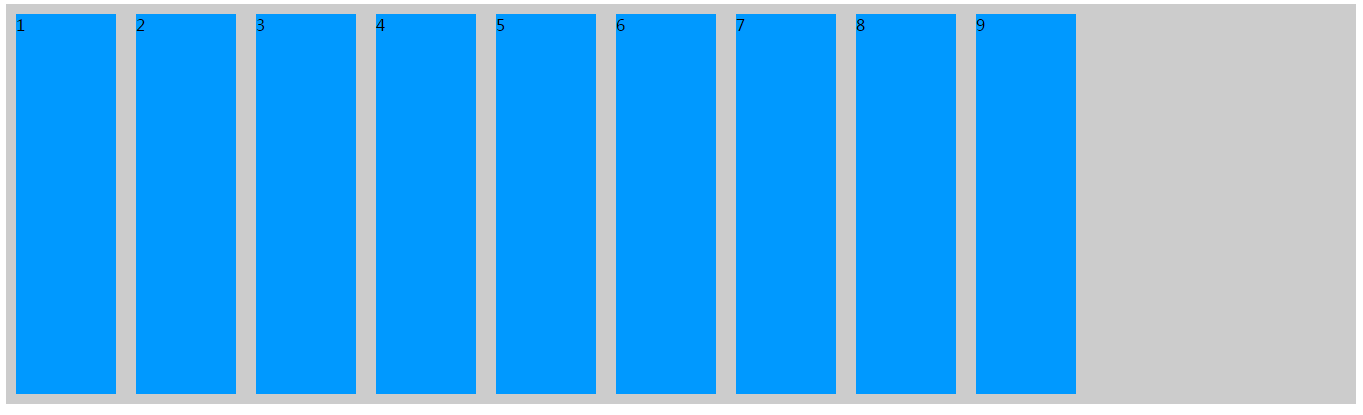
/* align-items: flex-start; */
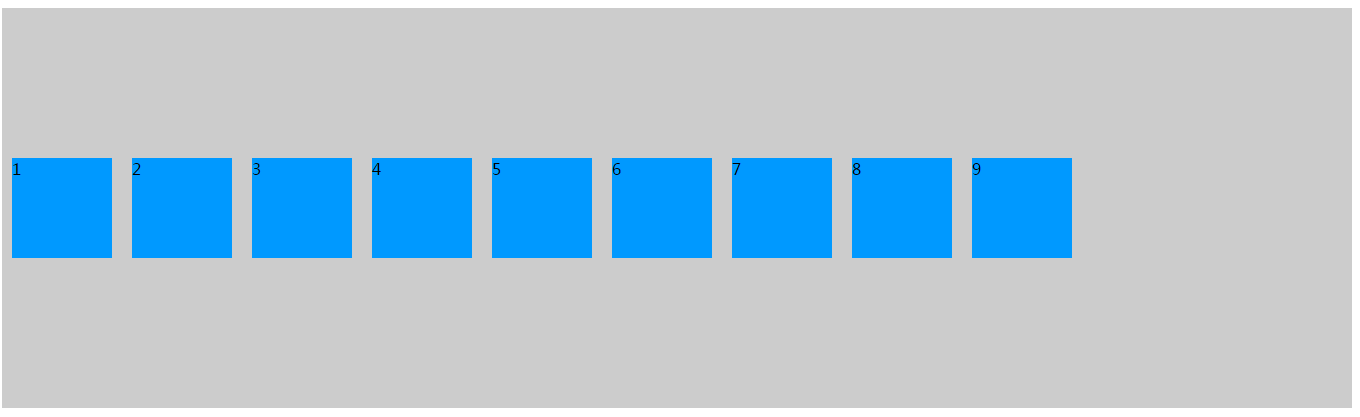
align-items: flex-end;
/* align-items: center; */
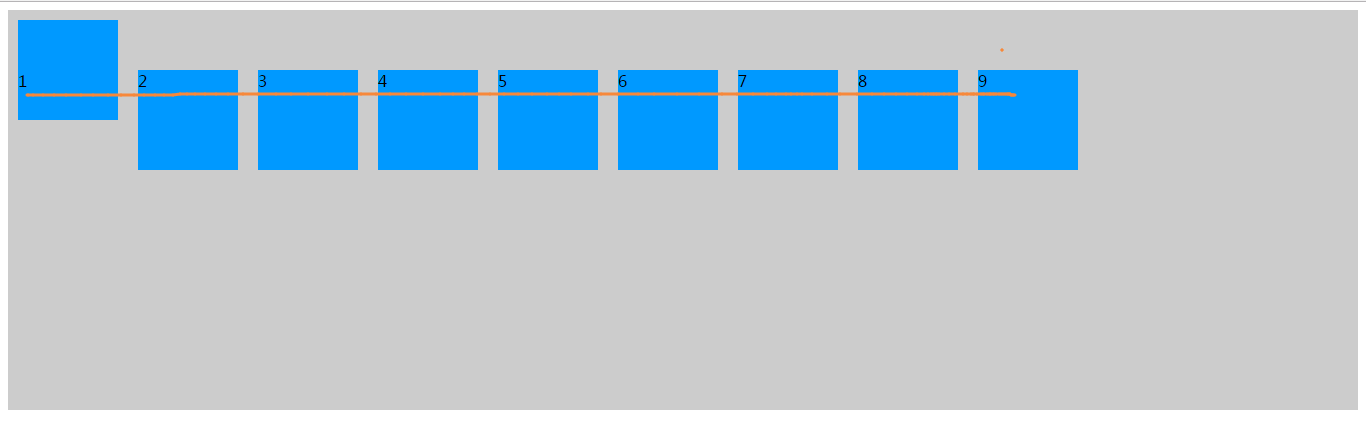
/* align-items: baseline; */ height:400px;
background:#ccc;
}
#box div {
width: 100px;
height: 100px;
background: #09f;
margin: 10px;
box-sizing: border-box;
}
</style>
</head>
<body>
<div id="box">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
<div>7</div>
<div>8</div>
<div>9</div>
</div>
</body>
</html>





css3弹性盒模型flex快速入门与上手(align-content与align-items)的更多相关文章
- css3弹性盒模型flex快速入门与上手1
一.什么是flex? flex是css3中引入的一种布局方式,可以非常灵活高效控制元素的排列与对齐方式,大多人称之为弹性布局. 二.怎么使用flex? 任何一个容器都可以指定为flex布局 #box ...
- CSS3弹性盒模型flex box快速入门 2016.03.16
@import url(http://i.cnblogs.com/Load.ashx?type=style&file=SyntaxHighlighter.css);@import url(/c ...
- CSS3弹性盒模型,Flex布局教程
布局的传统解决方案,基于盒状模型,依赖 display属性 + position属性 + float属性.它对于那些特殊布局非常不方便,比如,垂直居中就不容易实现. CSS3中引入flex的弹性盒模型 ...
- CSS3弹性盒模型flexbox布局基础版
原文链接:http://caibaojian.com/using-flexbox.html 最近看了社区上的一些关于flexbox的很多文章,感觉都没有我这篇文章实在,最重要的兼容性问题好多人都没有提 ...
- CSS3弹性盒模型布局模块介绍
来源:Robert’s talk原文:http://robertnyman.com/2010/12/02/css3-flexible-box-layout-module-aka-flex-box-in ...
- 弹性盒模型 flex box
弹性盒子模型 布局方案 传统的布局方案大多采用div+css+float+position+display来实现,但是随着css3中弹性盒子模型的推出,在前端布局方案中就又多出了一项彪悍的选项. 而因 ...
- css和css3弹性盒模型实现元素宽度(高度)自适应
一.css实现左侧宽度固定右侧宽度自适应 1.定位 <!DOCTYPE html> <html lang="en"> <head> <me ...
- css3基础教程:CSS3弹性盒模型
今天给大家分享一篇关于CSS3基础教程 文章,主要是讲CSS3弹性盒模型.弹性布局的主要思想是让容器有能力来改变项目的宽度和高度,以填满可用空间(主要是为了容纳所有类型的显示设备和屏幕尺寸)的能力. ...
- css3之弹性盒模型(Flex Box)
CSS3 弹性盒子(Flex Box) 弹性盒子是 CSS3 的一种新的布局模式. CSS3 弹性盒( Flexible Box 或 flexbox),是一种当页面需要适应不同的屏幕大小以及设备类型时 ...
随机推荐
- Scala入门系列(九):函数式编程
引言 Scala是一门既面向对象,又面向过程的语言,Scala的函数式编程,就是Scala面向过程最好的佐证.也真是因此让Scala具备了Java所不具备的更强大的功能和特性. 而之所以Scala一直 ...
- poj 2905 双向队列(待补充)
Parallel Computer Simulator Description Programs executed concurrently on a uniprocessor system ap ...
- Selenium_WebDriver登录模拟鼠标移动切换窗体等操作练习(cssSelector初练手)_Java
cssSelector 据说cssSelector比xpath快. 所以,有固定ID属性的页面元素用By.id或者By.cssSelector("#id属性值")来找,有class ...
- caffe在windows编译project及执行mnist数据集測试
caffe在windows上的配置和编译能够參考例如以下的博客: http://blog.csdn.net/joshua_1988/article/details/45036993 http://bl ...
- get和post提交数据的差别
form表单提交,默认method = "get",所以你在提交数据的时候,最好将此參数指定为method = "post",否则你在提交大数据的时候,可能会出 ...
- Android 编程之入门开发目录管理器开发文件事件操作-2
上一篇博客,我们已经得到了目录列表,我们须要对文件列表子项加入事件,比方我们点击的是文件.就运行 打开操作,点击的是目录运行打开目录操作,遍历文件清单.以此类推直到最后一个是文件位置,关于文件 与目录 ...
- C语言可变长參数实现原理
微博:http://weibo.com/u/2203007022 (1) C语言可变參数 我们能够从C语言的printf得出可变參数的作用.printf函数的原型例如 ...
- 浅谈MySQL中的查询优化
mysql的性能优化包罗甚广: 索引优化,查询优化,查询缓存,服务器设置优化,操作系统和硬件优化,应用层面优化(web服务器,缓存)等等.这里的记录的优化技巧更适用于开发人员,都是从网络上收集和自己整 ...
- 使用javascript正则表达式实现遍历html字符串
最近在尝试实现一个js模板引擎,其中涉及到使用js解析html字符串的功能.由于我实现的这个模板不止是要能替换参数输出html字符串,还要可以解析出每个dom元素的名称及参数啥的. 网上找到了一个叫做 ...
- ASP.NET Core WebApi 返回统一格式参数(Json 中 Null 替换为空字符串)
相关博文:ASP.NET Core WebApi 返回统一格式参数 业务场景: 统一返回格式参数中,如果包含 Null 值,调用方会不太好处理,需要替换为空字符串,示例: { "respon ...
