javascript基础数据类型与引用类型
javascript一共有6种数据类型
有5种基本类型:Null,String Number,Boolean,Undefined
和一种引用类型Object
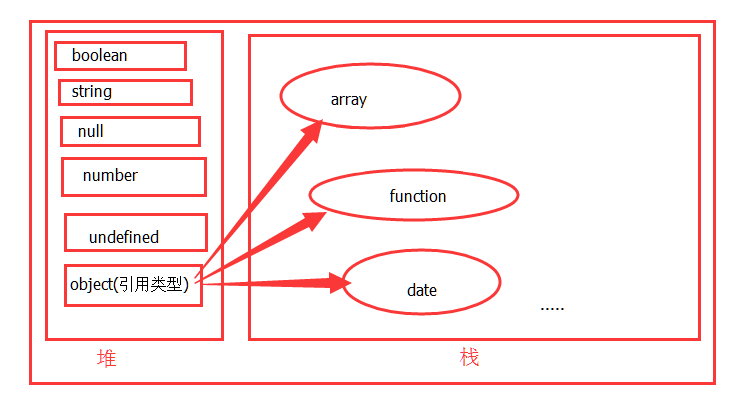
基础类型在内存中存在于栈空间中,例如 var a=20;则在栈空间中开辟了一个a=20的空间
而Object类型在栈中保存的只是一个内存地址,通过这个地址可以找到堆空间中new出来的对象
具体如下图:

其中数组对象,函数(js中函数也是对象)日期,正则等等都是通过Object对象衍生出来的。
如何检测一个对象的类型呢?
对于基础类型来说,我们使用typeof关键字来检验
var a="junjun";
console.log(a typeof String)//true
对于引用类型来说使用typeof就不满意了,例如数组是引用类型,正则也是引用类型,我们要知道一个对象是不是数组对象,我们需要使用instanceof来检测
var b=[1,2,3];
b instanceof Array 返回true
关于引用类型必须强调的是引用类型在栈内存中保存的只是一个地址,下面实例说明:
var a={};
a.age=12;
var b=a;
b.age=13;
console.log(a.age)
答案是多少呢?答案是13
我们画内存图来分析

var a={}后在堆内存中开辟了一块空间,保存age=12
var b=a a实际上保存的只是一个地址,把这个地址赋值给b,因为b和a指向的是同一个地址,所以b也能访问堆里面的值;b.age=13则重新更改了里面属性,所以a再来访问则是访问修改后的属性。
这个题是一个比较经典的易错题
javascript基础数据类型与引用类型的更多相关文章
- js 基础数据类型和引用类型 ,深浅拷贝问题,以及内存分配问题
js 深浅拷贝问题 浅拷贝一般指的是基本类型的复制 深拷贝一般指引用类型的拷贝,把引用类型的值也拷贝出来 举例 h5的sessionStorage只能存放字符串,所以要存储json时就要把json使用 ...
- JavaScript基础——数据类型
JavaScript使用数据类型来确定如何处理被分配给一个变量的数据.变量的类型决定了你可以对变量进行什么操作,如循环或者执行.下面描述了最常用的变量类型. 字符串(String):此数据类型将字符数 ...
- JavaScript 基本数据类型和引用类型的区别详解
js基本数据类型: js基本数据类型包括:undefined,null,number,boolean,string.基本数据类型是按值访问的,就是说我们可以操作保存在变量中的实际的值 1. 基本数据类 ...
- JavaScript基础数据类型(一)
动态类型 JavaScript 是一种弱类型或者说动态语言.这意味着你不用提前声明变量的类型,在程序运行过程中,类型会被自动确定.这也意味着你可以使用同一个变量保存不同类型的数据: var foo = ...
- Javascript基础--数据类型
一.基本数据类型 1.字符类型:表示字符的类型,例:'aaa',"aaaa",'123456',''(空字符) 2.数字类型:表示数字的类型,例:0,1,3.1415936等 特殊 ...
- JavaScript基础数据类型
一.数值 1.JavaScript不区分整型和浮点型,就只有一种数字类型 2.还有一种NaN,表示不是一个数字(Not a Number) eg: parseInt("ABC") ...
- JavaScript基础入门 - 01
JavaScript入门 - 01 准备工作 在正式的学习JavaScript之前,我们先来学习一些小工具,帮助我们更好的学习和理解后面的内容. js代码位置 首先是如何编写JavaScript代码, ...
- 新手怎么学JS?JavaScript基础入门
新手应该怎么学习JS?JavaScript入门 - 01 准备工作 在正式的学习JavaScript之前,我们先来学习一些小工具,帮助我们更好的学习和理解后面的内容. js代码位置 首先是如何编写Ja ...
- JavaScript基础入门01
JavaScript能用来做什么? 页面分为:结构.样式.行为. JavaScript的组成: ECMAScript.BOM.DOM ECMAScript是一个标准,它 ...
随机推荐
- 记录下一个C++初始化的方式(很少有人这么用,但是却是一个使代码更加简洁的方式)
很多时候,在一个类创建的时候给它初始化,一般呢,99%的人都会这么用: //A.h Class CA { int a; char* p; int getValue(); }; //A.cpp CA:: ...
- TP5学习基础二:目录结构、URL路由、数据操作
一.安装1.使用git或者composer(composer update)进行实时更新,区别在于git不会清空核心框架目录而composer会清空.2.使用官网打包好的TP压缩包(解压即可用)-&g ...
- Linux之定时任务
定时任务Crond介绍 Crond是linux系统中用来定期执行命令/脚本或指定程序任务的一种服务或软件,一般情况下,我们安装完Centos5/6 linux操作系统之后,默认便会启动Crond任务调 ...
- Mirantis MCP 1.0:OpenStack 和 Kubernetes 整合的第一步
1.前言 Mirantis 公司在2014年9月14日宣布收购 TCPCloud,然后宣布在2017年第一季度会推出全新的私有云产品.从那时候开始,我就一直满怀期待.终于,今年4月19日,Mirant ...
- 关于cisco ccp 或sdm管理gns3中思科路由器的成功分享
本来工作环境中有一台c1841,闲来无事,升级了最新的IOS=c1841-adventerprisek9-mz.151-4.M6.bin,在xp虚拟机中安装sdm(新windows系统不支持)和在wi ...
- linux上安装tcl
1. 首先下载安装包,推荐下载activetcl(对tcl源码进行了预编译,安装步骤简单).打开网址http://activestate.com找到activetcl的社区版(社区版是免费的,找到li ...
- 细看JS中的BOM、DOM对象
DOM对象模型 DOM(Document Object Model),是指文档对象模型,是W3C组织推荐的处理可扩展标志语言的 ...
- Mybatis中的like查询
今天要做一个模糊查询 用的Mybatis 开始写的是: select id,bookName,author,publisher,donor,status,createDate,lastUpdate f ...
- 基于OWIN+DotNetOpenOAuth实现OAuth2.0
这几天时间一直在研究怎么实现自己的OAuth2服务器,对于太了解OAuth原理以及想自己从零开始实现的,我建议可以参考<Apress.Pro ASP.NET Web API Security&g ...
- VUE依赖webpack分别给开发环境和生产环境配置不同的常量值并在项目中动态引用
当在开发和产品上线的时候,我们经常会遇到在同一个地方由于环境的不同而地址也不同的情况,这时候如果在代码中将该地址写死,那势必会造成上线时手动改动,多人开发及多处使用该地址难以维护等一系列问题,为避免这 ...
