javascript基础-正则表达式
概述
正则表达式被用来检索、替换那些符合某个模式的文本
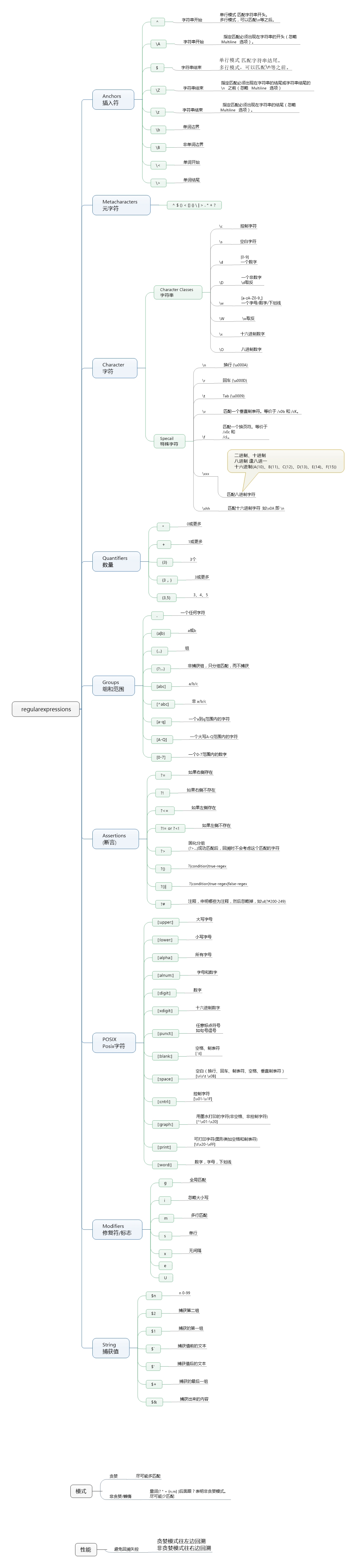
标准正则表达式语法

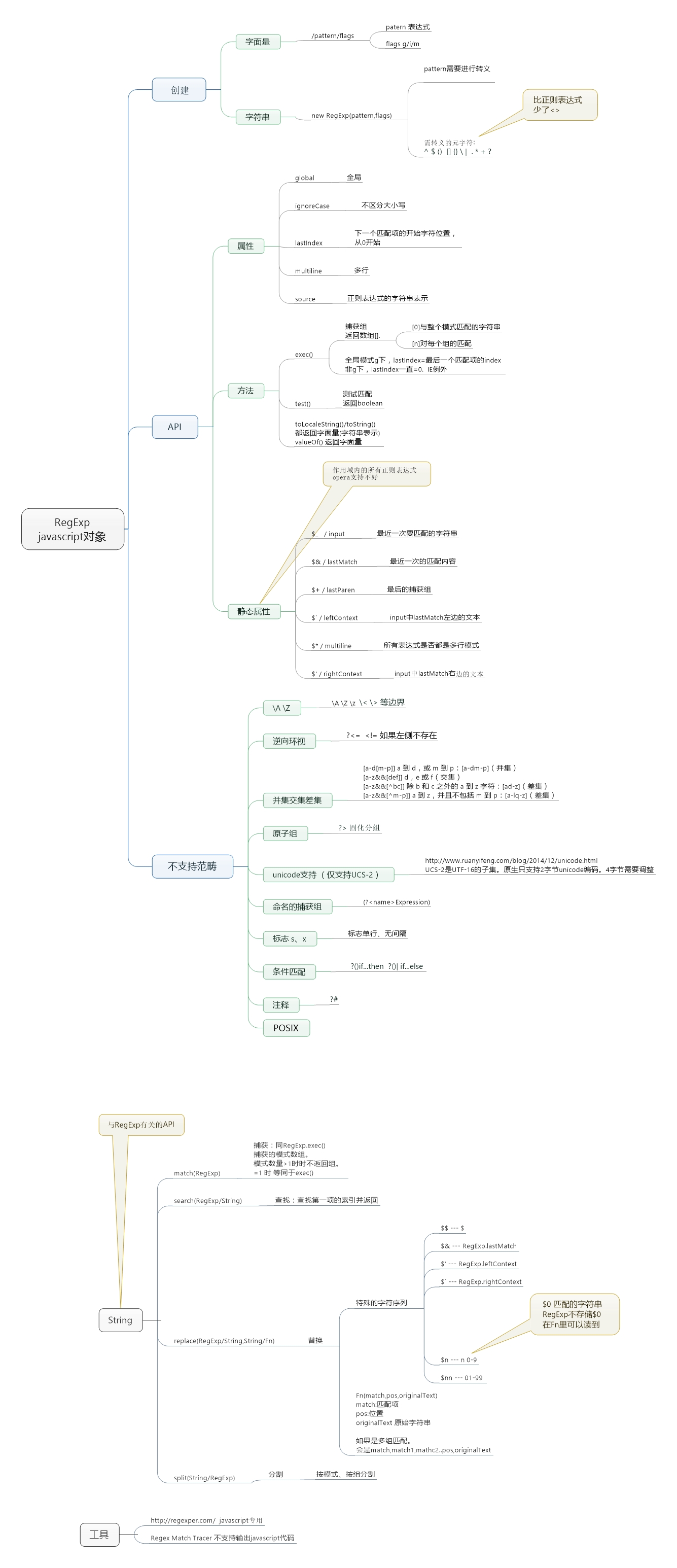
javascript对正则表达式的支持

替代写法
逆向环视
//需求:替换mpre.cnsuning.com为${pre}, res.mpre.cnsuning.com不替换
//实现:JS不支持逆向环序,采用多次匹配
"http://mpre.cnsuning.com/REShttp://res.mpre.cnsuning.com".replace(/[^\.]mpre\.cnsuning/g,function($){
return $.replace('mpre.cnsuning','${pre}')
})
命名捕获
采用索引捕获规避
交集并集差集
// JS不支持交集并集差集,仍只能采用多次匹配
//并集:/[a-d[m-p]]/ 可以用‘|'替代
var reg = /[a-d]|[m-p]/;
//交集:[a-z&&[def]],差集也一样
var reg1 = /([a-z])/,reg2 = /([def])/;
var str = 'd';
reg1.test(str) && reg2.test(str);
条件匹配
同上,采用多次匹配
javascript基础-正则表达式的更多相关文章
- JavaScript基础正则表达式的字面声明(012)
不出所料,正则表达式也是JavaScript的一种对象.构造正则表达式也有两种,一种是使用JavaScript内置的 new RegExp() 构造函数,另一种是我们推荐的字面声明方式: // reg ...
- JavaScript基础系列目录(2014.06.01~2014.06.08)
下列文章,转载请亲注明链接出处,谢谢! 链接地址: http://www.cnblogs.com/ttcc/tag/JavaScript%20%E5%9F%BA%E7%A1%80%E7%9F%A5%E ...
- javascript中正则表达式的基础语法
× 目录 [1]定义 [2]特点 [3]元字符[4]转义字符[5]字符组[6]量词[7]括号[8]选择[9]断言[10]模式[11]优先级[12]局限性 前面的话 正则表达式在人们的印象中可能是一堆无 ...
- JavaScript基础插曲—元素样式,正则表达式,全局模式,提取数组
JavaScript基础学习 学习js的基础很重要,可以让自己有更多的技能.我相信这个以后就会用到. Eg:点击选择框,在div中显示出选择的数量 window.onload = function() ...
- javascript之正则表达式基础知识小结
javascript之正则表达式基础知识小结,对于学习正则表达式的朋友是个不错的基础入门资料. 元字符 ^ $ . * + ? = ! : | \ / ( ) [ ] { } 在使用这些符号时需要 ...
- JS获取url中query_str JavaScript RegExp 正则表达式基础详谈
面我们举例一个URL,然后获得它的各个组成部分:http://i.cnblogs.com/EditPosts.aspx?opt=1 1.window.location.href(设置或获取整个 URL ...
- JavaScript基础知识(正则表达式、字符串)
23.正则表达式 作用:定义一个特定的验证字符串内容规则的表达式 注:正则表达式并不是JavaScript独有的:JavaScript支持正则表达式 var a = { }; // 定义一个空对象 ...
- JavaScript基础知识-正则表达式
正则表达式 作用:定义一个特定的验证字符串内容规则的表达式 注:正则表达式并不是JavaScript独有的:JavaScript支持正则表达式 var a = { }; // 定义一个空对象 ...
- JavaScript基础
JavaScript基础 JavaScript是一门编程语言,浏览器内置了JavaScript语言的解释器,所以在浏览器上按照JavaScript语言的规则编写相应代码之,浏览器可以解释并做出相应的处 ...
随机推荐
- java集合基础
集合概念与作用 1现实生活中把很多事物凑在一起就是集合.java中的集合类:是一种工具,就像是容器,存储任意数量的有共同属性的对象. 2在类的内部,对数据进行组织: 简单而快速的搜索大数量的条目 有的 ...
- Mac OS平台下应用程序安装包制作工具Packages的使用介绍(补充)
上一篇:Mac OS平台下应用程序安装包制作工具Packages的使用介绍 补充说明 上一篇文章中介绍了如何使用Packages如何创建mac下的安装包.但是这样制作出来的安装包只能安装到系统的文件路 ...
- Aggregate累加器
今天看东西的时候看见这么个扩展方法Aggregate(累加器)很是陌生,于是乎查了查,随手记录一下.直接看一个最简答的版本,其他版本基本没什么区别,需要的时候可看一下 public static TS ...
- 任务十二:学习CSS 3的新特性
任务目的 学习了解 CSS 3 都有哪些新特性,并选取其中一些进行实战小练习 任务描述 实现 示例图(点击查看) 中的几个例子 实现单双行列不同颜色,且前三行特殊表示的表格 实现正常状态和focus状 ...
- 根据GPS经纬度判断当前所属的市区
这个事情分两步走 1. 拿到行政区划的地理围栏数据 2. 根据GPS定位判断一个点是否落在地理围栏的多边形区域里. 1. 获取行政区划的地理围栏数据可以利用百度API.打开以前我的一个例子在chrom ...
- 开始奇妙的DP之旅
铭记各位大佬教导,开始看一些很迷的动态规划,那就从比较典型的01背包开始吧,想想还是从比较简单的导弹拦截开始吧,说简单都是骗人的,还是看采药吧. 一.动态规划 刚听到动态规划这个东西,据HLT大佬所言 ...
- 远程SSH连接服务与基本排错
为什么要远程连接Linux系统?? 在实际的工作场景中,虚拟机界面或物理服务器本地的窗口都是很少能够接触到的,因为服务器装完系统后,都要拉到IDC机房托管,如果是购买了云主机,更碰不到服务器本地显示器 ...
- JQuery Ajax使用及注意事项
定义和用法 ajax() 方法通过 HTTP 请求加载远程数据. 该方法是 jQuery 底层 AJAX 实现.简单易用的高层实现见 $.get, $.post 等.$.ajax() 返回其创建的 X ...
- 基于django做HTTP代理服务器
计算机网络的一次小实验,最后一共用了不到100行 实现了: a) 网站过滤:允许/不允许访问某些网站: b) 用户过滤:支持/不支持某些用户访问外部网站: c) 网站引导:将用户对某个网站的访问引导至 ...
- iOS刨根问底-深入理解RunLoop
开源的RunloopRef 通常所说的RunLoop指的是NSRunloop或者CFRunloopRef,CFRunloopRef是纯C的函数,而NSRunloop仅仅是CFRunloopRef的OC ...
