Angular 小试牛刀[2]:CI(travie+firebase)
持续集成(Continuous Integration)是一种软件开发实践,即团队开发成员经常集成它们的工作,通过每个成员每天至少集成一次,也就意味着每天可能会发生多次集成。每次集成都通过自动化的构建(包括编译,发布,自动化测试)来验证,从而尽早地发现集成错误,减少一些反复的工作等等,使团队更加有效的开发协作。
持续集成相当于将传统工业的流水线作业的思想应用到现代的软件工业中来。不同之处在于,工业流水线最终出来的是一个一个的产品复制体,但是软件流水线最终出来的是一代一代更新迭代的版本,但是共同点在于:整体产出的效率将极大地增加。
CI解决的问题:
- 小步伐的产品迭代
- 高频率的版本发布
- 随时随地的系统集成
- 稳定的系统演进线路图
前言
在本篇文章中,我们将介绍如何将使用 Angular CLI 构建的 Angular 项目,通过 Travis CI 持续集成以及部署到 Firebase 上面。
它的工作流程大致是这样的:
- 提交代码到 Github。
- 喝一杯咖啡。
- TravisCI 开始拉取你的代码,并安装所有的依赖。
- 执行 Angular CLI 的 Build 命令,生成发布包。
- 将发布包部署到 Firebase 上面。
关于项目的创建,就不再多说,可以参考 Angular 初窥门径[1]:Getting started。
Firebase
Firebase是一家实时后端数据库创业公司,它能帮助开发者很快的写出Web端和移动端的应用。自2014年10月Google收购Firebase以来,用户可以在更方便地使用Firebase的同时,结合Google的云服务。Firebase能让你的App从零到一。也就是说它可以帮助手机以及网页应用的开发者轻松构建App。通过Firebase背后负载的框架就可以简单地开发一个App,无需服务器以及基础设施。
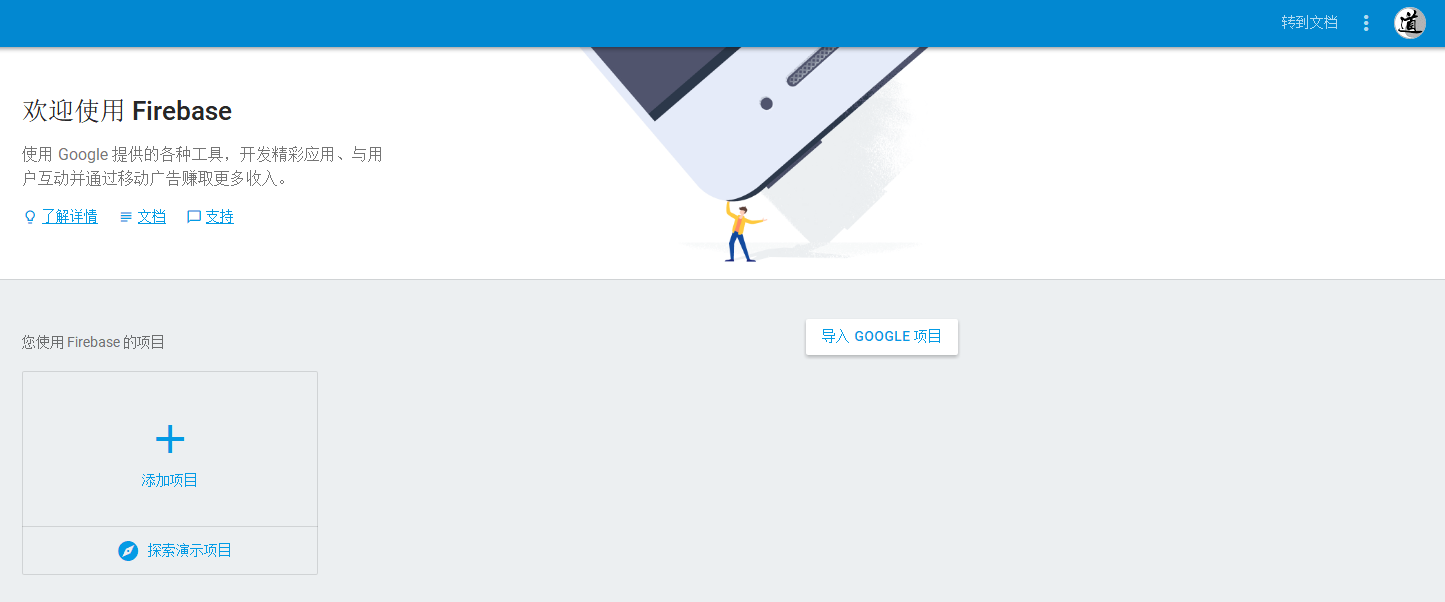
1.登陆 Firebase 控制台,如图:

2.添加项目
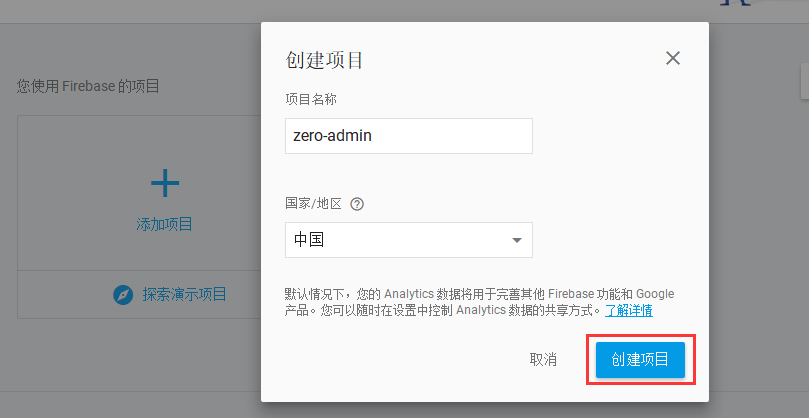
点击添加项目按钮,如图:

点击创建项目按钮
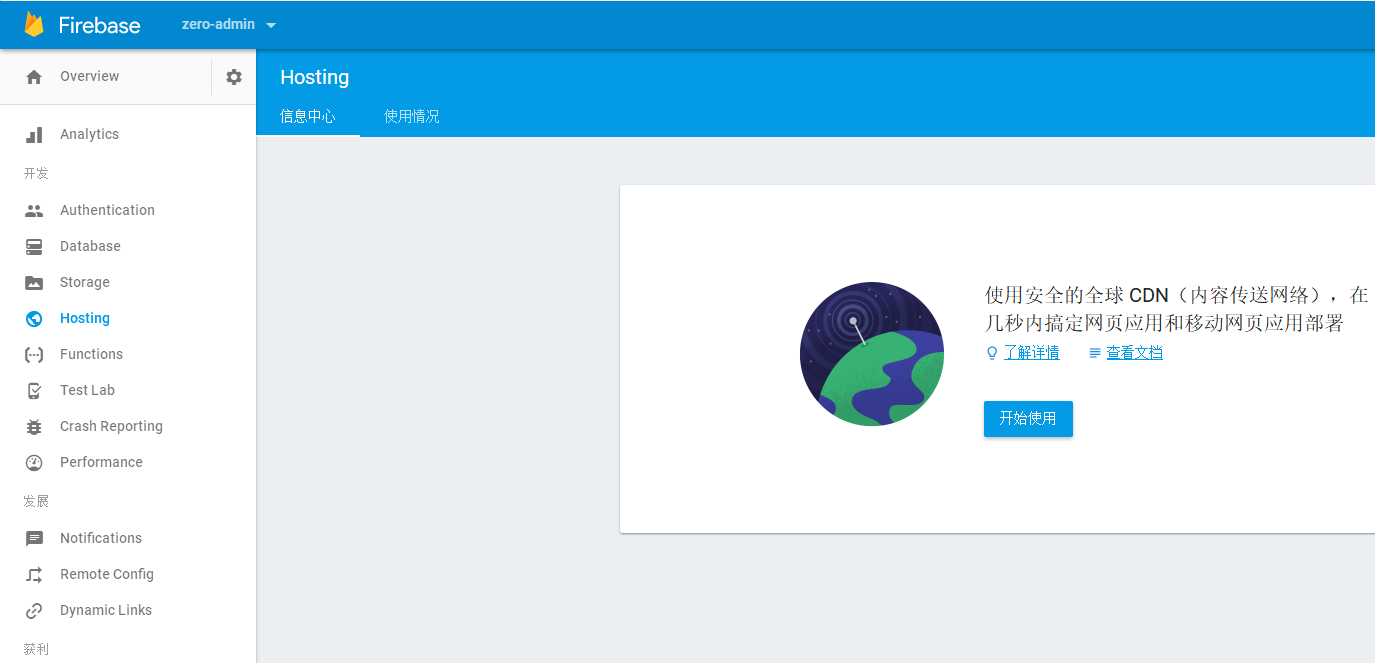
3.查看Hosting

到此,部署环境已创建完成。
发布项目
firebase-tools 是一个npm包,用来使用命令行的方式发布项目的工具
安装firebase-tools
npm install -g firebase-tools
登录
firebase login
执行完之后,会自动打开浏览器,并跳转到 google 的登录页,然后授权给 firebase,如图:

注:推荐使用Proxifier全局代理,只使用浏览器代理模式是不行的。
初始化
登录成功之后,切换到你的项目根目录,执行以下命令:
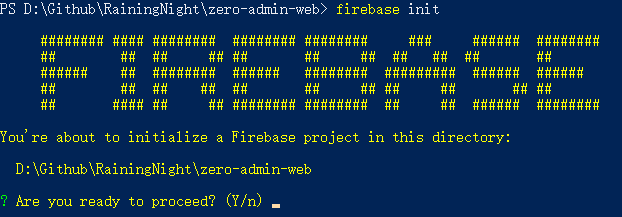
firebase init

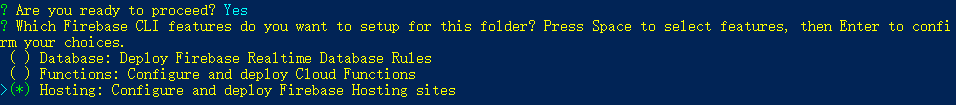
输入 y 继续,然后是选择要初始化的功能,在这里选择 3-Hosting 就行了:

然后还有以下几个选项:
? Select a default Firebase project for this directory- 选择你的项目目录? What do you want to use as your public directory? (public)- 输入dist,与 Angular-CLI 工具生成的目录一致。? Configure as a single-page app (rewrite all urls to /index.html)? (y/N)- 输入y,因为我们是 SPA 应用。
初始化完成,我们的项目里多了 .firebaserc 和 firebase.json 两个文件。
部署
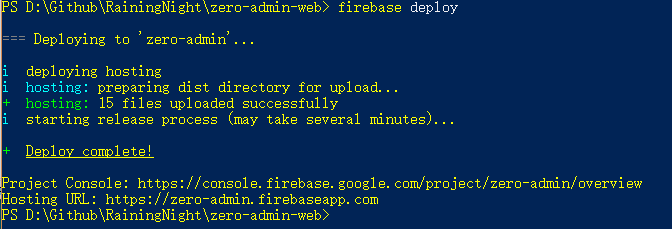
首先使用 Angular-CLI 的 ng build --prod 命令,生成发布文件,然后再执行以下命令:
firebase deploy

然后在浏览器器中打开 Firebase Hosting 的URL,https://zero-admin.firebaseapp.com/dashboard,访问成功!
获取部署秘钥
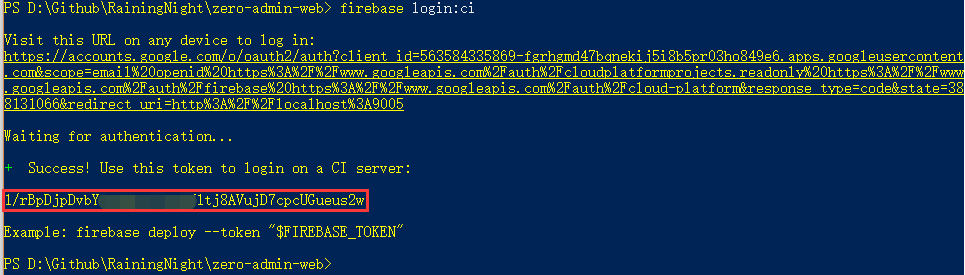
在部署成功后,我们需要获取它的秘钥,用于在 CI 中来自动部署:
firebase login:ci

Travis CI
Travis CI 是目前新兴的开源持续集成构建项目,它与jenkins,GO的很明显的特别在于采用yaml格式,简洁清新独树一帜,目前已经支持大部分主流语言了,如:.NET、C、PHP、Ruby、Python、Nodejs、Java、Objective-C等等,Travis CI 与 Github 集成非常紧密,官方的集成测试托管只支持Github项目,不过你也可以通过 Travis CI 开源项目搭建一套你自己的方案。
登录 Travis CI
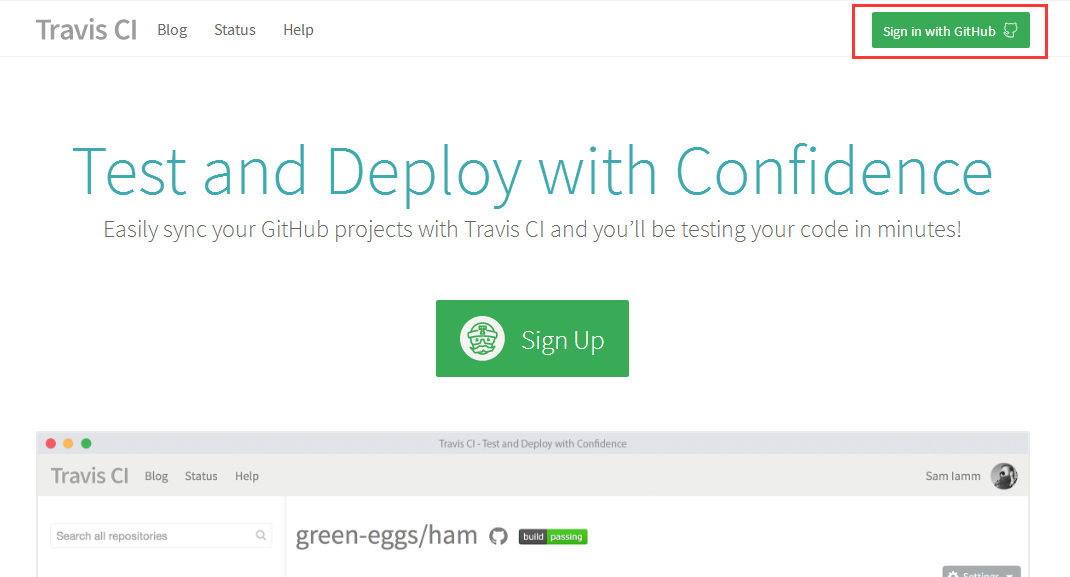
首先我们要有一个 Github 账号,接下来就打开 Travis CI 的 官网 ,然后使用Github进行授权登录。

创建项目
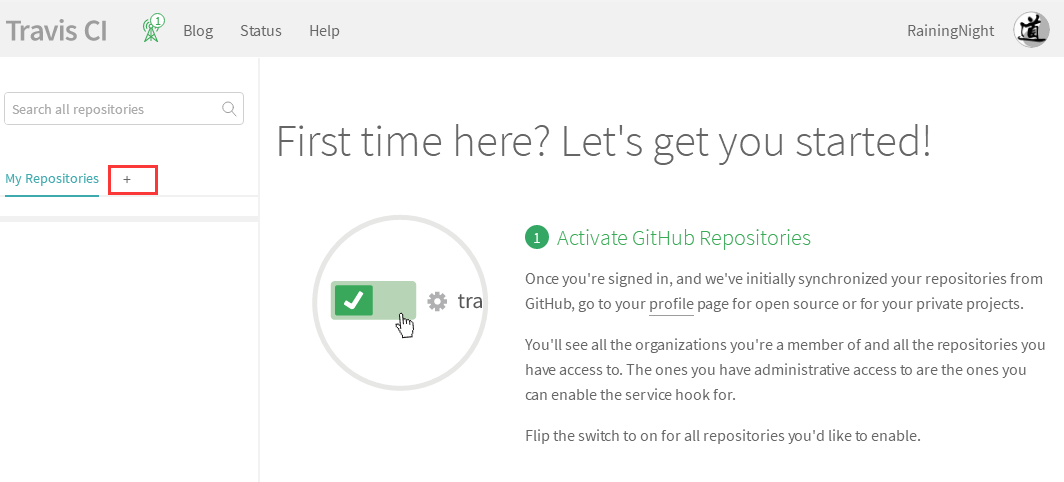
登录成功后显示如下:

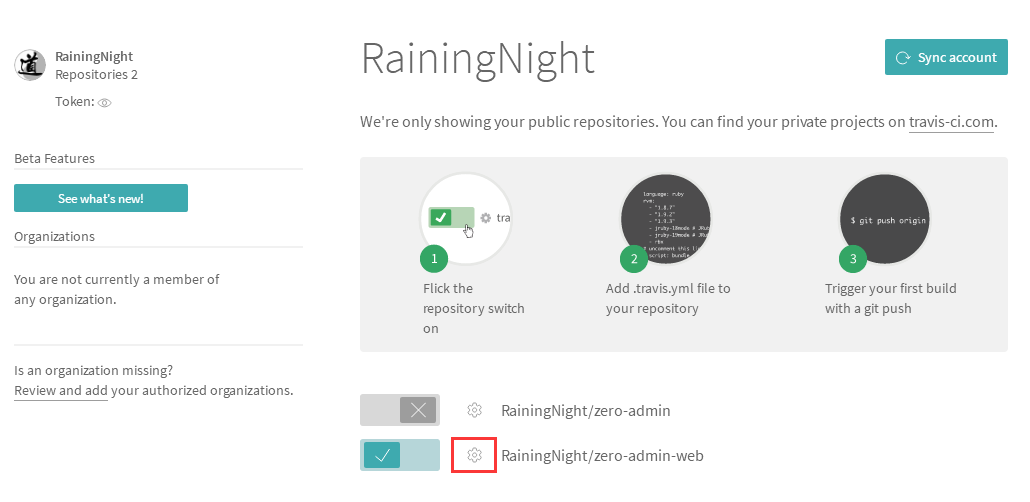
点击上图中的 + 号,选择我们想要创建持续集成的项目,点击设置图标:

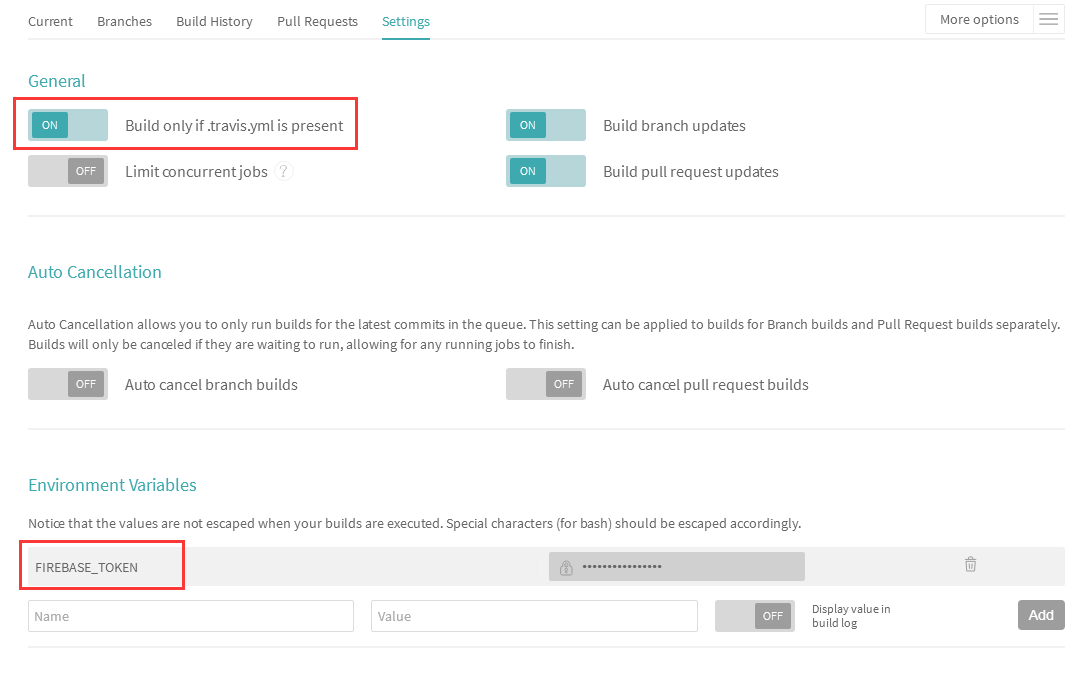
然后跳转到设置页面:

我们勾选 Build only if .travis.yml is present, 并且可以看到 Build Pushes 和 Build Pull Requests 默认是勾选的,意味着将我们推送或者合并一个 Pull Requests 的时候,将出发 Travis CI 的构建任务。最后,我们添加了一个环境变量,Key 为 FIREBASE_TOKEN,Value 是我们之前从 Firebase 中获取到的,用来在构建成功后部署到 Firebase 中去。
创建 .travis.yml 文件
接下来,在我们的项目中创建一个 .travis.yml 文件,用来配置 Travis CI 的构建步骤:
language: node_js
node_js:
- "8.1.3"
branches:
only:
- master
before_script:
- npm install -g firebase-tools
- npm install -g @angular/cli
script:
- ng build --prod
after_success:
- firebase deploy --token $FIREBASE_TOKEN
cache:
directories:
- $HOME/.npm
notifications:
email:
on_failure: change
on_success: change
before_script:构建之前要运行的脚本,在这里,我们使用 npm 安装 firebase-tools 和 @angular/cli。
script:表示构建的脚本,使用 Angular CLI 的 build 命令,来生成部署文件。
cache:表示要缓存的文件,在这里,我们缓存 npm 的资源包。
after_success:构建成功后要执行的脚本,我们是要发布到 Firebase 上面。
notifications:用来配置构建成功或失败时的通知方式。
更加详细的配置可以查看 Travis CI 的 官方文档。
开始持续集成
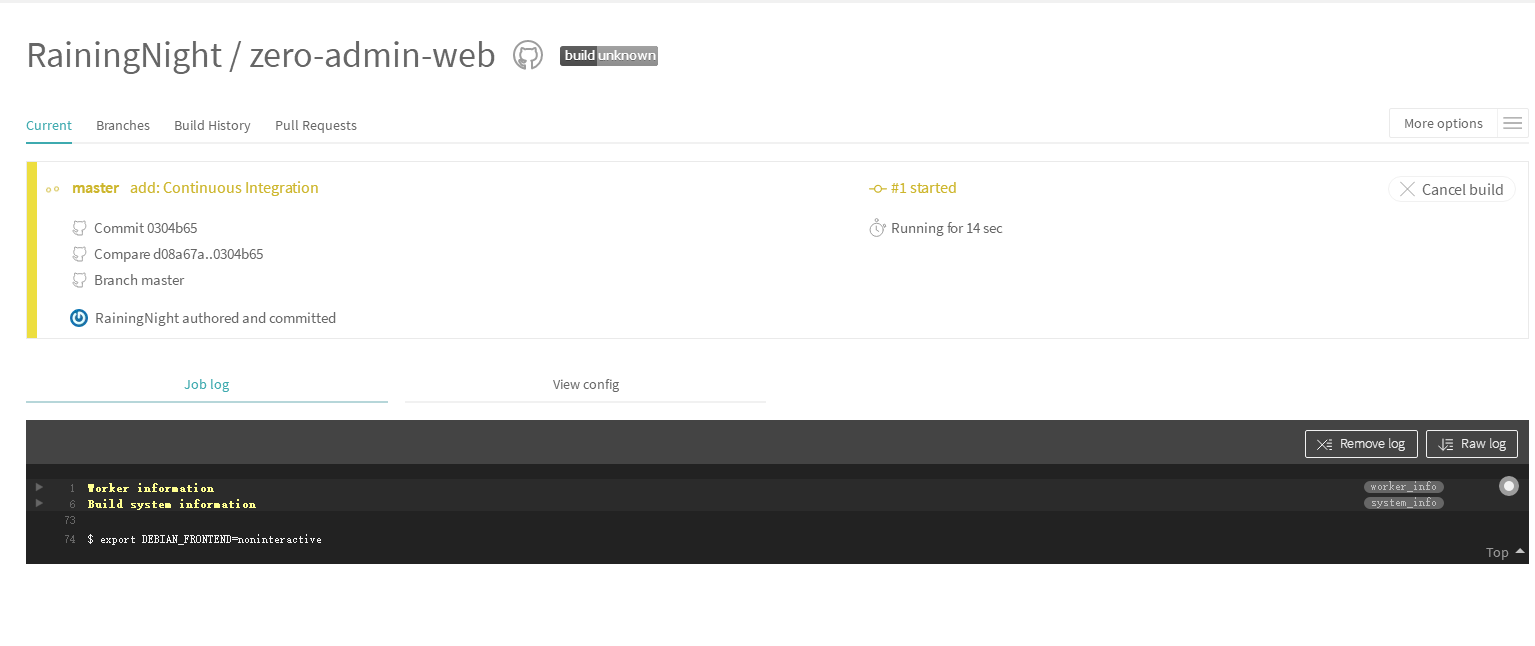
经过上面对 Firebase 和 Travis CI 的配置,可以开始我们的持续集成了,首先提交代码到 Github。由于我是在 dev 分支开发,而 Travis CI 中配置的是 master 分支,所以需要合并到 master 分支,才会触发构建。当我们合并到主分支之后,便可以看到 Travis CI 中的构建日志:

等待构建完成,在浏览器中打开我们在 Firebase 中部署的域名 zero-admin,可以看到,已更新为我们刚刚提交的版本,大功告成。
总结
本文详细介绍了 Angular 项目使用 Travis CI 持续集成并部署到 Firebase 的步骤,而 Firebase 需要 VPN 才能访问,在国内还是多有不便,下次再介绍一下其它的部署方式。
附源码地址:zero-admin-web。
Angular 小试牛刀[2]:CI(travie+firebase)的更多相关文章
- [Angular 2] Get start with Firebase
Create a Firebase Servcie: import {Injectable} from 'angular2/core'; import {Http, Response} from 'a ...
- Angular 小试牛刀[1]:Getting Started
首先,Angular2 与 Angular1.x 版本没有多大关系,甚至可以说是两个完全不一样的框架,故 Angular 指的是 Angular2 及以上的版本.而 Angular 与 TypeScr ...
- [Firebase] 4. Firebase Object related Database
The idea: This post we are going to learn how to build a Firebase Forage with object related databas ...
- [Firebase] 3. Firebase Simple Login Form
Using $firebaseSimpleLogin service. Here we use three methods for login, logout, register and getCur ...
- 二识angularJS
前言:记得三月份时下定决心说每天要更新一篇博客,学习点新东西,实践下来发现太不现实,生活中的事情很多,再喜欢也不能让它一件占据生活的全部吧,所以呢,以后顺其自然吧.之前有一篇'初识angular'因为 ...
- [Angular] Setup automated deployment with Angular, Travis and Firebase
Automate all the things!! Automation is crucial for increasing the quality and productivity. In this ...
- [AngularFire] Angular File Uploads to Firebase Storage with Angular control value accessor
The upload class will be used in the service layer. Notice it has a constructor for file attribute, ...
- MyEclipse 2016 CI 4新增BootStrap模板
Live Preview with CodeLive 目前CodeLive还只有Live Preview这一个功能,在后续的版本中会陆续添加新功能. 新增Bootstrap模板 在模板面板中选择相应的 ...
- [转]Angular, Backbone, or Ember: Which is Best for your Build?
In order to choose which framework is right for your build, we've asked four important questions of ...
随机推荐
- 浙江省新高中信息技术教材,将围绕Python进行并增加编程相关知识点
2017年初消息: 浙江省信息技术新教材,即将在2017级(2017年9月入学)高中新生中开始使用. 据了解,与目前的选考(可以理解为高考科目)要求的信息技术教材由3本<信息技术基础>.& ...
- 利用libcurl进行post
逛百度知道看到有个人提问:http://zhidao.baidu.com/question/1447092283140740700 C写HTTP应用只有疯子才会老老实实的SOCKET编程吧?我后来还是 ...
- Spark认识&环境搭建&运行第一个Spark程序
摘要:Spark作为新一代大数据计算引擎,因为内存计算的特性,具有比hadoop更快的计算速度.这里总结下对Spark的认识.虚拟机Spark安装.Spark开发环境搭建及编写第一个scala程序.运 ...
- God 1.1.1 多线程之内存可见性
共享变量在线程间的可见性 synchronize实现可见性 volatile实现可见性 指令重排序 as-if-serial语义 volatile使用注意事项 synchronized和volatil ...
- 详解连接SQL Server数据库的方法,并使用Statement接口实现对数据库的增删改操作
总结一下,连接SQL Server数据库需要以下几个步骤: 1. 导入驱动Jar包:sqljdbc.jar 2. 加载并注册驱动程序 3. 设置连接路径 4. 加载并注册驱动 5. 连接数据库 6. ...
- 剖析Elasticsearch集群系列第一篇 Elasticsearch的存储模型和读写操作
剖析Elasticsearch集群系列涵盖了当今最流行的分布式搜索引擎Elasticsearch的底层架构和原型实例. 本文是这个系列的第一篇,在本文中,我们将讨论的Elasticsearch的底层存 ...
- JavaScript一个集合的运算类
输出都在控制台中: <script type="text/javascript"> function Set() { //这是一个构造函数 this.values = ...
- Javsssist用InsertAt()方法对语句插桩
基于上一篇的方法插桩,这一篇则是进一步的对每行的语句进行插桩. 对于存在分支的方法(例如if(){}else{}),对方法插桩的方法是不能够全部涉及到的.所以要对程序的每条语句进行插桩. 插入什么语句 ...
- 关于ubuntu服务器上部署postgresql 以及安装pgadmin4管理工具(web版)
进入目录:cd pgadmin4 source bin/activate cd pgadmin4-1.6/ 启动pgadmin4:python web/pgAdmin4.py pgadmi ...
- LVS服务原理以及搭建(理论+干货)
LVS服务原理以及搭建(理论+干货) 版权声明:本文为yunshuxueyuan原创文章 如需转载请标明出处: https://my.oschina.net/yunshuxueyuan/blog QQ ...
