Angular4 - Can't bind to 'ngModel' since it isn't a known property of 'input'.
用[(ngModel)]="xxx"双向绑定,如: 控制台报错:Can't bind to 'ngModel' since it isn't a known property of 'input'.
控制台报错:Can't bind to 'ngModel' since it isn't a known property of 'input'.
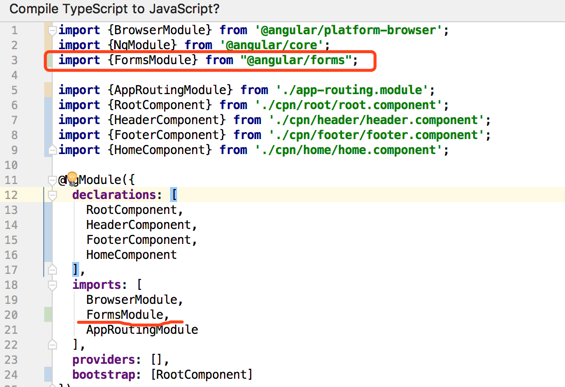
解决办法:在app.module.ts文件中导入FormsModule

Angular4 - Can't bind to 'ngModel' since it isn't a known property of 'input'.的更多相关文章
- Angular: Can't bind to 'ngModel' since it isn't a known property of 'input'问题解决
https://blog.csdn.net/h363659487/article/details/78619225 最初使用 [(ngModel)] 做双向绑定时,如果遇见Angular: Can't ...
- Angular - Can't bind to 'ngModel' since it isn't a known property of 'input'.
用[(ngModel)]="xxx"双向绑定,如:控制台报错:Can't bind to 'ngModel' since it isn't a known property of ...
- Can't bind to 'ngModel' since it isn't a known property of 'input'.
angular项目启动报错 Can't bind to 'ngModel' since it isn't a known property of 'input'. 原因:当前module模块未引入 ' ...
- Angular 报错 Can't bind to 'formGroup' since it isn't a known property of 'form'
错误描述 当form表单加FormGroup属性时报错 Can't bind to 'formGroup' since it isn't a known property of 'form' < ...
- angular6 Can't bind to 'zzst' since it isn't a known property of
文档: https://angular.io/guide/template-syntax#event-binding The Angular compiler may reject these bin ...
- 在懒加载的Ionic工程中使用 ionic2-auto-complete 组件:Can't bind to 'dataProvider' since it isn't a known property of 'ion-auto-complete'
问题描述: 在基于懒加载的Ionic工程中,使用ionic2-auto-complete组件(GitHub地址:https://github.com/kadoshms/ionic2-autocompl ...
- Can't bind to 'formGroup' since it isn't a known property of 'form'
在APP.module.ts中引入FormsModule, ReactiveFormsModule. import { BrowserModule } from '@angular/platform- ...
- angular2在双向数据绑定时[(ngModel)]无法使用的问题
angular2在双向数据绑定时[(ngModel)]无法使用,出现的错误是: Can't bind to 'ngModel' since it isn't a known property of ' ...
- angular4开发过程中遇到的问题和知识点记录
1. angular2中的属性有什么区别,为什么会报错呢? 元素上有两种属性:property和attribute,attribute是通过getAttribute()和setAttribute()方 ...
随机推荐
- Linux常用命令说明(记录自己Linux命令使用情况,后续会持续更新)
首次记录时间--20170602 感觉自己Linux命令使用掌握的情况非常差,今天先记录当前会的几个. 1#cd(change directory) 切换工作目录(或者叫修改当前目录) eg. cd ...
- Wampserver红色橙色解决思路----端口冲突是关键
Wampserver不是绿色:wampserver下载安装不需要配置环境,在这之前需要下载tomcat,并确保启动,不然会是红色.安装好wampserver(就是在安装过程不会弹出缺少什么文件,我的就 ...
- C. Friends
C. Friends 题意 对于任一点,求到此点距离不超过6的节点数. 分析 第一次dfs,形成一个以 1 为根的有向树,设 down[i][j] 为以i为根节点,距离 i 点距离不超过 j 的节点数 ...
- socket聊天室(服务端)(多线程)(TCP)
#include<string.h> #include<signal.h> #include<stdio.h> #include<sys/socket.h&g ...
- Node.js爬虫-爬取慕课网课程信息
第一次学习Node.js爬虫,所以这时一个简单的爬虫,Node.js的好处就是可以并发的执行 这个爬虫主要就是获取慕课网的课程信息,并把获得的信息存储到一个文件中,其中要用到cheerio库,它可以让 ...
- 从deque到std::stack,std::queue,再到iOS 中NSArray(CFArray)
从deque到std::stack,std::queue,再到iOS 中NSArray(CFArray) deque deque双端队列,分段连续空间数据结构,由中控的map(与其说map,不如说是数 ...
- JS学习笔记——JavaScript继承的6种方法(原型链、借用构造函数、组合、原型式、寄生式、寄生组合式)
JavaScript继承的6种方法 1,原型链继承 2,借用构造函数继承 3,组合继承(原型+借用构造) 4,原型式继承 5,寄生式继承 6,寄生组合式继承 1.原型链继承. <script t ...
- IIS虚拟目录与UNC路径权限初探
最近在一个项目中涉及到了虚拟目录与UNC路径的问题,总结出来分享给大家. 问题描述 某客户定制化项目(官网),有一个图片上传的功能.客户的Web机器有10台,通过F5负载均衡分摊请求. 假设这10台机 ...
- Java IO学习笔记八
BufferedReader和BufferedWriter 这两个类是高效率的提高文件的读取速度,它们为字符输入和输出提供了一个缓冲区,可以显著的调高写入和读取的速度,特别针对大量的磁盘文件读取的时候 ...
- Java IO学习笔记四
内存操作流 之前的所有的流操作都是针对文件的,但是有时候只是想要实现数据间转换,此时如果我们想要创建一个文件然后再删除文件,那样显得有点麻烦,因此此时的内存操作流就显得很适合这类的操作,因为它只是在内 ...
