04面向对象编程-02-原型继承 和 ES6的class继承
1、原型继承
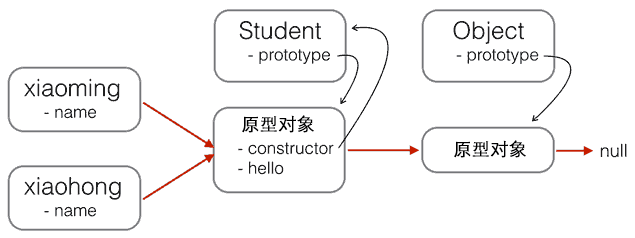
在上一篇中,我们提到,JS中原型继承的本质,实际上就是 “将构造函数的原型对象,指向由另一个构造函数创建的实例”。
function Student(props) {
this.name = props.name || 'Unnamed';
}
Student.prototype.hello = function () {
alert('Hello, ' + this.name + '!');
}function Student(props) {
this.name = props.name || 'Unnamed';
}
Student.prototype.hello = function () {
alert('Hello, ' + this.name + '!');
}

function PrimaryStudent(props) {
// 调用Student构造函数,绑定this变量
Student.call(this, props);
this.grade = props.grade || 1;
}function PrimaryStudent(props) {
// 调用Student构造函数,绑定this变量
Student.call(this, props);
this.grade = props.grade || 1;
}
new PrimaryStudent() ----> PrimaryStudent.prototype ----> Object.prototype ----> nullnew PrimaryStudent() ----> PrimaryStudent.prototype ----> Object.prototype ----> null
new PrimaryStudent() ----> PrimaryStudent.prototype ----> Student.prototype ----> Object.prototype ----> nullnew PrimaryStudent() ----> PrimaryStudent.prototype ----> Student.prototype ----> Object.prototype ----> null
new PrimaryStudent() ----> Student.prototype ----> Object.prototype ----> nullnew PrimaryStudent() ----> Student.prototype ----> Object.prototype ----> null
var bridge = {}; //创建一个没有内容的对象
bridge.__proto__ = Student.prototype; //让这个对象的原型对象是Student.prototype
bridge.constructor = PrimaryStudent; //让这个对象的构造函数为PrimaryStudent
PrimaryStudent.prototype = bridge; //让PrimaryStudent的原型对象指向bridge
这样一来,原型链就变成了:
new PrimaryStudent() ----> PrimaryStudent.prototype(bridge) ----> Student.prototype ----> Object.prototype ----> null
按照我们比喻的说法,就是:
- 让Student有个儿子bridge(bridge.__proto__ = Student.prototype;)
- 然后这个娃和PrimaryStudent结婚了(bridge.constructor = PrimaryStudent; PrimaryStudent.prototype = bridge;)
- 那么自然PrimaryStudent的子女(通过PrimaryStudent创建的对象),既会老爹bridge的技能,也会爷爷Student的技能”
//验证一下
bridge.do = function(){alert("hahaha")};
var xiaoming = new PrimaryStudent({name:'xiaoming', grade:2});
xiaoming.do(); // 弹框alert("hahaha");
//验证原型
xiaoming.__proto__ === PrimaryStudent.prototype; //true
xiaoming.__proto__.__proto__ === Student.prototype; //true
//验证继承关系
xiaoming instanceof PrimaryStudent; //true
xiaoming instanceof Student; //truevar bridge = {}; //创建一个没有内容的对象
bridge.__proto__ = Student.prototype; //让这个对象的原型对象是Student.prototype
bridge.constructor = PrimaryStudent; //让这个对象的构造函数为PrimaryStudent
PrimaryStudent.prototype = bridge; //让PrimaryStudent的原型对象指向bridge
这样一来,原型链就变成了:
new PrimaryStudent() ----> PrimaryStudent.prototype(bridge) ----> Student.prototype ----> Object.prototype ----> null
按照我们比喻的说法,就是:
- 让Student有个儿子bridge(bridge.__proto__ = Student.prototype;)
- 然后这个娃和PrimaryStudent结婚了(bridge.constructor = PrimaryStudent; PrimaryStudent.prototype = bridge;)
- 那么自然PrimaryStudent的子女(通过PrimaryStudent创建的对象),既会老爹bridge的技能,也会爷爷Student的技能”
//验证一下
bridge.do = function(){alert("hahaha")};
var xiaoming = new PrimaryStudent({name:'xiaoming', grade:2});
xiaoming.do(); // 弹框alert("hahaha");
//验证原型
xiaoming.__proto__ === PrimaryStudent.prototype; //true
xiaoming.__proto__.__proto__ === Student.prototype; //true
//验证继承关系
xiaoming instanceof PrimaryStudent; //true
xiaoming instanceof Student; //true
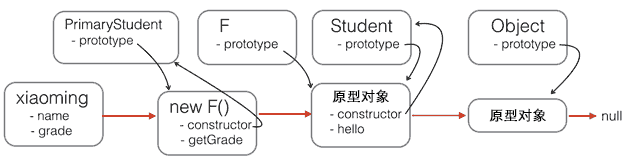
// PrimaryStudent构造函数:
function PrimaryStudent(props) {
Student.call(this, props);
this.grade = props.grade || 1;
}
// 空函数F,用于后面起桥接作用
function F() {
}
// 把F的原型指向Student.prototype,这样通过F创建的对象,其__proto__属性就是Student.prototype
F.prototype = Student.prototype;
// 把PrimaryStudent的原型指向一个新的F对象,F对象的原型正好指向Student.prototype
PrimaryStudent.prototype = new F();
// 把PrimaryStudent原型的构造函数修复为PrimaryStudent
PrimaryStudent.prototype.constructor = PrimaryStudent;
// 继续在PrimaryStudent原型(就是new F()对象)上定义方法
PrimaryStudent.prototype.getGrade = function () {
return this.grade;
};
// 创建xiaoming
var xiaoming = new PrimaryStudent({
name: '小明',
grade: 2
});
xiaoming.name; // '小明'
xiaoming.grade; // 2
// 验证原型
xiaoming.__proto__ === PrimaryStudent.prototype; // true
xiaoming.__proto__.__proto__ === Student.prototype; // true
// 验证继承关系
xiaoming instanceof PrimaryStudent; // true
xiaoming instanceof Student; // true// PrimaryStudent构造函数:
function PrimaryStudent(props) {
Student.call(this, props);
this.grade = props.grade || 1;
}
// 空函数F,用于后面起桥接作用
function F() {
}
// 把F的原型指向Student.prototype,这样通过F创建的对象,其__proto__属性就是Student.prototype
F.prototype = Student.prototype;
// 把PrimaryStudent的原型指向一个新的F对象,F对象的原型正好指向Student.prototype
PrimaryStudent.prototype = new F();
// 把PrimaryStudent原型的构造函数修复为PrimaryStudent
PrimaryStudent.prototype.constructor = PrimaryStudent;
// 继续在PrimaryStudent原型(就是new F()对象)上定义方法
PrimaryStudent.prototype.getGrade = function () {
return this.grade;
};
// 创建xiaoming
var xiaoming = new PrimaryStudent({
name: '小明',
grade: 2
});
xiaoming.name; // '小明'
xiaoming.grade; // 2
// 验证原型
xiaoming.__proto__ === PrimaryStudent.prototype; // true
xiaoming.__proto__.__proto__ === Student.prototype; // true
// 验证继承关系
xiaoming instanceof PrimaryStudent; // true
xiaoming instanceof Student; // true

function inherits(Child, Parent) {
var F = function () {};
F.prototype = Parent.prototype;
Child.prototype = new F();
Child.prototype.constructor = Child;
}function inherits(Child, Parent) {
var F = function () {};
F.prototype = Parent.prototype;
Child.prototype = new F();
Child.prototype.constructor = Child;
}
function Student(props) {
this.name = props.name || 'Unnamed';
}
Student.prototype.hello = function () {
alert('Hello, ' + this.name + '!');
}
function PrimaryStudent(props) {
Student.call(this, props);
this.grade = props.grade || 1;
}
// 实现原型继承链:
inherits(PrimaryStudent, Student);
// 绑定其他方法到PrimaryStudent原型:
PrimaryStudent.prototype.getGrade = function () {
return this.grade;
};function Student(props) {
this.name = props.name || 'Unnamed';
}
Student.prototype.hello = function () {
alert('Hello, ' + this.name + '!');
}
function PrimaryStudent(props) {
Student.call(this, props);
this.grade = props.grade || 1;
}
// 实现原型继承链:
inherits(PrimaryStudent, Student);
// 绑定其他方法到PrimaryStudent原型:
PrimaryStudent.prototype.getGrade = function () {
return this.grade;
};
- 定义新的构造函数,并在内部用call()调用希望“继承”的构造函数,并绑定this
- 借助中间函数F实现原型链继承,最好通过封装的inherits函数完成
- 继续在新的构造函数的原型上定义新方法
2、class继承(ES6)
class Student {
// 定义构造函数
constructor(name) {
this.name = name;
}
//定义在原型上的函数,没有function关键字,相当于 Student.prototype.hello = function(){...}
hello() {
alert('Hello, ' + this.name + '!');
}
}class Student {
// 定义构造函数
constructor(name) {
this.name = name;
}
//定义在原型上的函数,没有function关键字,相当于 Student.prototype.hello = function(){...}
hello() {
alert('Hello, ' + this.name + '!');
}
}
var xiaoming = new Student('小明');
xiaoming.hello();var xiaoming = new Student('小明');
xiaoming.hello();
class PrimaryStudent extends Student {
constructor(name, grade) {
super(name); // 记得用super调用父类的构造方法!
this.grade = grade;
}
myGrade() {
alert('I am at grade ' + this.grade);
}
}class PrimaryStudent extends Student {
constructor(name, grade) {
super(name); // 记得用super调用父类的构造方法!
this.grade = grade;
}
myGrade() {
alert('I am at grade ' + this.grade);
}
}
04面向对象编程-02-原型继承 和 ES6的class继承的更多相关文章
- 04面向对象编程-01-创建对象 和 原型理解(prototype、__proto__)
1.JS中对象的"不同":原型概念 从Java中我们可以很好地去理解 "类" 和 "实例" 两个概念,可是在JavaScript中,这个概念 ...
- Javascript面向对象编程(三):非构造函数的继承(对象的深拷贝与浅拷贝)
Javascript面向对象编程(三):非构造函数的继承 作者: 阮一峰 日期: 2010年5月24日 这个系列的第一部分介绍了"封装",第二部分介绍了使用构造函数实现&quo ...
- 使用类进行面向对象编程 Class 实例化 和 ES5实例化 对比,继承
ES5 写法 function Book(title, pages, isbn) { this.title = title; this.pages = pages; this.isbn = isbn; ...
- es5继承和es6类和继承
es6新增关键字class,代表类,其实相当于代替了es5的构造函数 通过构造函数可以创建一个对象实例,那么通过class也可以创建一个对象实列 /* es5 创建一个person 构造函数 */ f ...
- python04 面向对象编程02
为啥要用类而不用函数呢 记住两个原则: 减少重复代码 代码会经常变更 2 会对变量或字符串的合法性检测(在实例初始化的时候能够统一初始化各个实例的变量,换做函数来说,要弄出同样的变量那么在初始化 ...
- Javascript面向对象编程(三):非构造函数的继承 by 阮一峰
今天是最后一个部分,介绍不使用构造函数实现"继承". 一.什么是"非构造函数"的继承? 比如,现在有一个对象,叫做"中国人". var Ch ...
- (转)Javascript面向对象编程(三):非构造函数的继承(作者:阮一峰)
不使用构造函数实现"继承". 一.什么是"非构造函数"的继承? 比如,现在有一个对象,叫做"中国人". var Chinese = { na ...
- Javascript面向对象编程(三):非构造函数的继承
转载自:http://www.ruanyifeng.com/blog/2010/05/object-oriented_javascript_inheritance_continued.html 一.什 ...
- JS面向对象编程(三):非构造函数的继承
一.什么是"非构造函数"的继承? 现在有一个对象,叫"中国人". var Chinese = { ...
随机推荐
- spring boot / cloud (八) 使用RestTemplate来构建远程调用服务
spring boot / cloud (八) 使用RestTemplate来构建远程调用服务 前言 上周因家里突发急事,请假一周,故博客没有正常更新 RestTemplate介绍: RestTemp ...
- python基础教程(五)
字符串基本操作 所有标准的序列操作(索引.分片.乘法.判断成员资格.求长度.取最小值和最大值)对字符串同样适用,前面已经讲述的这些操作.但是,请注意字符串都是不可变的. 字符串的方法: 字符串从str ...
- ThinkPHP自定义分页模板
TpPageHelper.php <?php namespace tool; use think\Paginator; class TpPageHelper extends Paginator ...
- maven 随笔
<build> <plugins> <!--打包源代码--> <plugin> <artifactId>maven-source-plugi ...
- mysql转ElasticSearch的案例分析
前言 最近工作中在进行一些技术优化,为了减少对数据库的压力,对于只读操作,在程序与db之间加了一层-ElasticSearch.具体实现是db与es通过bin-log进行同步,保证数据一致性,代码调用 ...
- 如何修改int的打印内容——史上最难的JAVA面试题
序 今天看到了一个比较特别的面试题,考察的是如何改变int的System.out.print的结果.题目如下: 下面的一句话"这是初级java实习生面试题"非常挑衅的激起了大家做题 ...
- C++三种野指针及应对/内存泄露
野指针,也就是指向不可用内存区域的指针.如果对野指针进行操作,将会使程序发生不可预知的错误,甚至可能直接引起崩溃. 野指针不是NULL指针,是指向"垃圾"内存的指 ...
- java枚举类型构造方法为什么是private的
枚举类型是单例模式的.你需要实例化一次,然后再整个程序之中就可以调用他的方法和成员变量了.枚举类型使用单例模式是因为他的值是固定的,不需要发生改变.更多知识见 http://blog.yemou.ne ...
- 图像处理:卷积模块FPGA 硬件加速
本文记录了利用FPGA加速图像处理中的卷积计算的设计与实现.实现环境为Altera公司的Cyclone IV型芯片,NIOS II软核+FPGA架构. 由于这是第一次设计硬件加速模块,设计中的瑕疵以及 ...
- 团队作业八——第二次团队冲刺(Beta版本)第4天
团队作业八--第二次团队冲刺(Beta版本)第4天 一.每个人的工作 (1) 昨天已完成的工作 做一下用户注册的功能和登录功能. (2) 今天计划完成的工作 完成界面跳转 (3) 工作中遇到的困难 界 ...
