关于阿里图标库Iconfont生成图标的三种使用方式(fontclass/unicode/symbol)
1.附阿里图标库链接:http://www.iconfont.cn/
2.登录阿里图标库以后,搜索我们需要的图标,将其加入购物车,如图
3.将我们需要的图标全部挑选完毕以后,点击购物车图标
4.这时候右侧会出现一个预览窗口,显示我们前面加入购物车的那些图标,我们选择页面中的下载代码

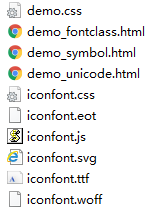
5.查看一下我们的下载包里面都有什么文件
6.使用fontclass方式
其实在下载的文件里面demo_fontclass里面说的已经很详细了,我们在此基础上,再说明一下。
6.1font-class是unicode使用方式的一种变种,主要是解决unicode书写不直观,语意不明确的问题。与unicode使用方式相比,具有如下特点:
- 兼容性良好,支持ie8+,及所有现代浏览器。
- 相比于unicode语意明确,书写更直观。可以很容易分辨这个icon是什么。
- 因为使用class来定义图标,所以当要替换图标时,只需要修改class里面的unicode引用。
- 不过因为本质上还是使用的字体,所以多色图标还是不支持的。
6.2使用步骤如下:
第一步:引入项目下面生成的fontclass代码:
<link rel="stylesheet" type="text/css" href="./iconfont.css">第二步:挑选相应图标并获取类名,应用于页面:
<i class="iconfont icon-xxx"></i>
6.3使用fontclass
6.3.1将生成目录下面的iconfont.css复制一份放到我们的项目下面,我们可以看一下里面的代码
@font-face {font-family: "iconfont";
src: url('iconfont.eot?t=1491962079836'); /* IE9*/
src: url('iconfont.eot?t=1491962079836#iefix') format('embedded-opentype'), /* IE6-IE8 */
url('iconfont.woff?t=1491962079836') format('woff'), /* chrome, firefox */
url('iconfont.ttf?t=1491962079836') format('truetype'), /* chrome, firefox, opera, Safari, Android, iOS 4.2+*/
url('iconfont.svg?t=1491962079836#iconfont') format('svg'); /* iOS 4.1- */
}
.iconfont {
font-family:"iconfont" !important;
font-size:16px;
font-style:normal;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
.icon-fanhuidingbu:before { content: "\e60f"; }
.icon-xinfeng:before { content: "\e600"; }
这个文件可以单独的放置可以直接放到我们自己的css文件里面。看代码,他还需要四个依赖文件,我们也复制过来。
6.3.2html文件中使用我们的图标
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="iconfont.css">
<title></title>
</head>
<body>
<div><i class="iconfont icon-xinfeng"></i>哈哈哈</div>
</body>
</html>
注意标签i元素的class类,具体的图标对应过去的类,可以在下载包里面的demo_fontclass里面找到。
7.使用unicode
注意查看下载目录里面的demo_unicode.html
7.1引用
unicode是字体在网页端最原始的应用方式,特点是:
- 兼容性最好,支持ie6+,及所有现代浏览器。
- 支持按字体的方式去动态调整图标大小,颜色等等。
- 但是因为是字体,所以不支持多色。只能使用平台里单色的图标,就算项目里有多色图标也会自动去色。
注意:新版iconfont支持多色图标,这些多色图标在unicode模式下将不能使用,如果有需求建议使用symbol的引用方式
7.2unicode使用步骤如下:
第一步:拷贝项目下面生成的font-face
@font-face {
font-family: 'iconfont';
src: url('iconfont.eot');
src: url('iconfont.eot?#iefix') format('embedded-opentype'),
url('iconfont.woff') format('woff'),
url('iconfont.ttf') format('truetype'),
url('iconfont.svg#iconfont') format('svg');
}
第二步:定义使用iconfont的样式
.iconfont{
font-family:"iconfont" !important;
font-size:16px;font-style:normal;
-webkit-font-smoothing: antialiased;
-webkit-text-stroke-width: 0.2px;
-moz-osx-font-smoothing: grayscale;
}
第三步:挑选相应图标并获取字体编码,应用于页面
<i class="iconfont">3</i>7.3实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<style type="text/css" media="screen">
@font-face {font-family: "iconfont";
src: url('iconfont.eot?t=1491962079836'); /* IE9*/
src: url('iconfont.eot?t=1491962079836#iefix') format('embedded-opentype'), /* IE6-IE8 */
url('iconfont.woff?t=1491962079836') format('woff'), /* chrome, firefox */
url('iconfont.ttf?t=1491962079836') format('truetype'), /* chrome, firefox, opera, Safari, Android, iOS 4.2+*/
url('iconfont.svg?t=1491962079836#iconfont') format('svg'); /* iOS 4.1- */
}
.iconfont{
font-family:"iconfont" !important;
font-size:16px;font-style:normal;
-webkit-font-smoothing: antialiased;
-webkit-text-stroke-width: 0.2px;
-moz-osx-font-smoothing: grayscale;
}
</style>
<title></title>
</head>
<body>
<div><i class="iconfont"></i>哈哈哈</div>
</body>
</html>
图标对应的Unicode编码,在demo_unicode.html文件里面查看。
8.symbol方法
详细在demo_symbol.html文件里面
8.1引用
这是一种全新的使用方式,应该说这才是未来的主流,也是平台目前推荐的用法。相关介绍可以百度,这种用法其实是做了一个svg的集合,与另外两种相比具有如下特点:
- 支持多色图标了,不再受单色限制。
- 通过一些技巧,支持像字体那样,通过
font-size,color来调整样式。 - 兼容性较差,支持 ie9+,及现代浏览器。
- 浏览器渲染svg的性能一般,还不如png。
使用步骤如下:
第一步:引入项目下面生成的symbol代码:
<script src="./iconfont.js"></script>第二步:加入通用css代码(引入一次就行):
<style type="text/css">
.icon {
width: 1em; height: 1em;
vertical-align: -0.15em;
fill: currentColor;
overflow: hidden;
}
</style>第三步:挑选相应图标并获取类名,应用于页面:
<svg class="icon" aria-hidden="true">
<use xlink:href="#icon-xxx"></use>
</svg>
8.3实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<script type="text/javascript" src="iconfont.js"></script>
<style type="text/css">
.icon {
width: 1em; height: 1em;
vertical-align: -0.15em;
fill: currentColor;
overflow: hidden;
}
</style>
<title></title>
</head>
<body>
<div>
<svg class="icon" aria-hidden="true">
<use xlink:href="#icon-xinfeng"></use>
</svg>
哈哈哈哈
</div>
</body>
</body>
</html>
关于阿里图标库Iconfont生成图标的三种使用方式(fontclass/unicode/symbol)的更多相关文章
- 小程序中使用阿里图标库iconfont
小程序中使用阿里图标库iconfont 项目中常常需要使用到字体图标,微信小程序中使用字体图标与在平常的web前端中类似但是又有区别.下面以使用阿里图标为例子讲解如何在微信小程序中使用字体图标. 第一 ...
- 字体图标库 iconfont、iconmoon 的维护管理与使用探索
字体图标库的使用 这是之前留下的博客,由于一堆博客没写完,本周周末做了个补充,可能内容上会有点不太斜街,请见谅... 本文大部分内容是自己结合过往经验探索总结的字体图标维护方式 iconfont-阿里 ...
- [RN] React Native 使用 阿里巴巴 矢量图标库 iconfont
React Native 使用 阿里巴巴 矢量图标库 iconfont 文接上文: React Native 使用精美图标库react-native-vector-icons 本文主要讲述 如何 使用 ...
- [RN] React Native 解决 使用 阿里巴巴 矢量图标库 iconfont 图标不垂直居中问题
React Native 解决 使用 阿里巴巴 矢量图标库 iconfont 图标不垂直居中问题 解决方法: 添加 size, line-height ,值为和 height 一样的高度. 例如: ...
- iconfont的三种使用方式
这篇文章主要介绍了iconfont的三种使用方式,需要的朋友可以参考下 在我们项目中经常要使用到iconfont,在此我们使用阿里巴巴矢量库提供的icon图标,此图标库足够为我们提供大量的图标,我 ...
- php 生成word的三种方式
原文地址 http://www.jb51.net/article/97253.htm 最近工作遇到关于生成word的问题 现在总结一下生成word的三种方法. btw:好像只要是标题带PHP的貌似点击 ...
- javascript生成对象的三种方法
/** js生成对象的三种方法*/ // 1.通过new Object,然后添加属性 示例如下: var people1 = new Object(); people1.name = 'xiaohai ...
- php生成随机数的三种方法
php生成随机数的三种方法 如何用php生成1-10之间的不重复随机数? 例1,使用shuffle函数生成随机数. <?php$arr=range(1,10);shuffle($arr);for ...
- PHP生成word的三种方式
摘要: 最近工作遇到关于生成word的问题 现在总结一下生成word的三种方法. btw:好像在博客园发表博客只要是标题带PHP的貌似点击量都不是很高(哥哥我标题还是带上PHP了),不知道为什么,估计 ...
随机推荐
- jsp的九大内置对象和四个作用域
request 请求对象 类型 javax.servlet.ServletRequest 作用域 Request response ...
- javascipt : filter
过滤 var List = sizes.filter(function (size) { return size.id == 12; }); sizes = [ {id : 10,,stock:130 ...
- C#基础 运算符
运算符分为5类-- 1.算数运算符[加加(++) 减减(--) 加(+) 减(-) 乘(*) 除(/) 取余(%)] (1)前++和后++的区别 using System; using ...
- JMessage是让App 同时集成 Push 功能与 IM 功能最完美的方案
历经几个月的沉寂,以及兄弟们的奋战,极光推送的兄弟产品诞生了:极光IM,英文名 JMessage. 极光IM 是我们团队基于大量客户的需求反馈,在很多客户的殷切期盼下所开发的.团队成员一方面要支撑极光 ...
- smarty模板调数据库并做添加删除修改和分页
smarty模板只要就是实现分离效果所以每个功能都需要两个页面一个是HTML 和 PHP 两部分组成 使用smarty模板要在main文件夹下面创建login.php文本,要用smarty模板首先 ...
- 【翻译】LPeg编程指南
原文:http://www.inf.puc-rio.br/~roberto/lpeg/lpeg.html 译者序: 这个是官方的LPeg的文档.这段时间学习LPeg的时候发现国内关于LPeg的文章 ...
- Jquery 客户端生成验证码
验证码的作用: 1.有效防止这种问题对某一个特定注册用户用特定程序暴力破解方式进行不断的登陆尝试,实际上是用验证码是现在很多网站通行的方式(比如招商银行的网上个人银行,腾讯的QQ社区),我们利用比较简 ...
- 网络信息安全攻防学习平台 上传,解密通关writeup
上传关 [1]查看源代码,发现JS代码.提交时onclick进行过验证.ctrl+shift+i 打开开发者工具,将conclick修改为 return True,即可以上传上传php文件,拿到KEY ...
- 2429: [HAOI2006]聪明的猴子
2429: [HAOI2006]聪明的猴子 Time Limit: 10 Sec Memory Limit: 128 MBSubmit: 448 Solved: 309[Submit][Statu ...
- java异常详解
java异常需要弄清楚如下几个问题: 1.java异常的层次结构 2.搞清楚问题:java中异常抛出后代码还会继续执行吗? 答:该问题可以参考该博文,完美的回答了我的疑惑:http://www.cnb ...
