display:box和display:flex填坑之路
背景分析:最近做移动端项目时,遇到一个常见的需求:
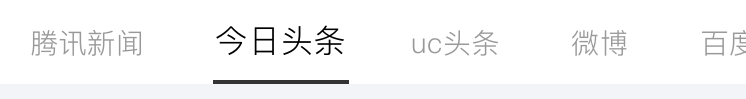
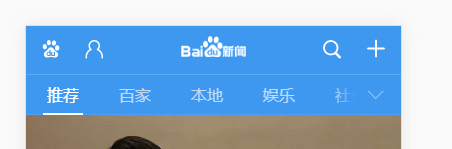
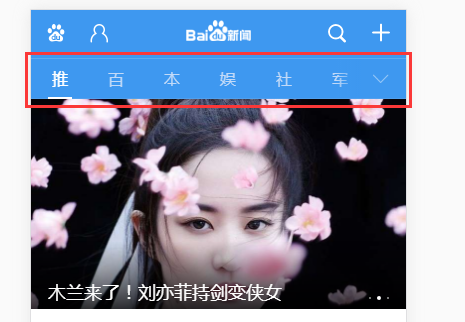
可以滑动的导航,如下图

虽然是很常见的一个布局,但在移动端没有做过,想当然的写下以下的样式,简单描述下:
父元素
width:100%;
overflow: hidden;
overflow-x: scroll;
子元素
float:left
浏览器刷新后,我擦,并不好使,折行了···
停下来想想,看看那手百是怎么实现的:

overflow: hidden;
overflow-x: auto;
-webkit-overflow-scrolling: touch;
display: -webkit-box;
display: box;
使用的是display:box,将手百的样式复制粘贴,嗯,项目好使了。但干活的时候不能只考虑实现业务逻辑,要把背后的原理搞明白。
网上对display:box的描述大多数是:display: box是一种古老的写法,现在基本废弃,使用flex布局。
尝试用flex代替手百写的box布局;
父元素样式:
overflow: hidden;
overflow-x: auto;
-webkit-overflow-scrolling: touch;
display: flex;

结果发现子元素都挤一起了,本能反应的给子元素加了个宽,然并软。
意识到flex布局的默认值,子元素有flex-shrink:1,在这个默认值下,子元素的宽是不管用的。将子元素加上flex-shrink:0;搞定了。
完美解决,赶紧用到自己的项目里!
美滋滋的让qa一测,发现问题了:
在低版本安卓中,并不能正常显示。
最后排查发现:
安卓和iOS浏览器都是webkit内核,包括变态UC浏览器,对flex支持并不好,但却都支持古老的display:webkit-box;所以在这种情况下,要使用box布局。所以移动端的一定要加浏览器前缀!!
box布局和flex布局并不能简单替换,他俩就不是一个玩意,亲测。最直观的区别就是布局之后,子元素是否会缩水。
关于二者的详细属性,不赘述,网上太多。最后说说常见的面试题,用两种新属性的写法。
子元素上下左右居中显示:
使用display:box
只需要父元素添加以下样式:
display: -webkit-box;
-webkit-box-align: center;
-webkit-box-pack: center;
使用display:flex
需要父元素添加以下样式:
display: flex;
justify-content: center;
align-items: center;
最后总结:
网上得来终觉浅,绝知此事要编程!
display:box和display:flex填坑之路的更多相关文章
- display:box;display:flex;弹性盒模型
display:box:display:flex:弹性盒模型 非常适用于移动端.PC端高级浏览器,效果也很好. display: -webkit-box; display: -moz-box; dis ...
- Android Studio 3.0正式版填坑之路
原文:https://www.jianshu.com/p/9b25087a5d7d Android Studio 3.0启动图 序言 总看别人的文章,今天尝试着自己来写一篇.在逛论坛时候,无意间发 ...
- 微信公众号支付备忘及填坑之路-java
一.背景 最近公司给第三方开发了一个公众号,其中最重要的功能是支付,由于是第一次开发,遇到的坑特别的多,截止我写博客时,支付已经完成,在这里我把遇到的坑记录一下(不涉及退款).不得不吐槽一下,腾讯这么 ...
- 基于环信SDK的IM即时通讯填坑之路(vue)
公司最近使用第三方环信SDK的进行通信聊天,基本已完成.记录下填坑之路 1.可以通过以下方式引用 WebSDK 1.安装 npm install easemob-websdk --save 2. 先 ...
- display:box和display:flex属性介绍
1.display:box 父容器里面的box属性有box-orient|box-dirextion|box-align|box-pack|box-lines box-orient:用来确定父容器里面 ...
- display:box和display:inline-box的区别
display:box我想大家很熟悉,那么display:inline-box呢,今天在项目中需要设置这样的属性box-align:center,那么就想到用 display:box;如果设置BOX, ...
- mint-ui 填坑之路
swipe组件 因为项目加载eslint的缘故也就没有像之前的项目一样引用swiper框架.这个轮播图的组件文档实在是不敢恭维(尽管其他的文档也好不到哪里去),官方给出的参数真是少的可怜,一些方法也并 ...
- Mybatis-Plus的填坑之路 - Lynwood/wunian7yulian
目录 Mybatis-Plus 我来填坑~ 目录 一.简单介绍 官方说明 : 成绩: 最新版本: 开发层面MyBatis-Plus特色 Mybatis-Plus中的Plus 二.MP的特性 三.MP框 ...
- 微信小程序填坑之路其一:wx.request发送与服务端接受
一.序言 应公司要求要求,要用小程序开发一个信息录入系统.没办法只能听话来填坑. 先介绍一下环境:客户端——小程序:服务端——java:数据库——mysql:服务器——centos7 需求:客户端输入 ...
随机推荐
- Django——模板层(template)(模板语法、自定义模板过滤器及标签、模板继承)
前言:当我们想在页面上给客户端返回一个当前时间,一些初学者可能会很自然的想到用占位符,字符串拼接来达到我们想要的效果,但是这样做会有一个问题,HTML被直接硬编码在 Python代码之中. 1 2 3 ...
- Tomcat 笔记-目录简介
bin:启动和关闭tomcat的bat文件 conf:配置文件 server.xml该文件用于配置server相关的信息,比如tomcat启动的端口号,配置主机(Host) web.xml文件配置与w ...
- LAMP 实现全过程及wordpress的搭建
一.介绍 1. LAM(M)P: L:linux A:apache (httpd) M:mysql, mariadb M:memcached 缓存 P:php, perl, python WEB 资源 ...
- GCC(警告.优化以及调试选项)
GCC(警告.优化以及调试选项) [介绍] gcc and g++分别是gnu的c & c++编译器 gcc/g++在执行编译工作的时候,总共需要4步 1.预处理,生成.i的文件 预处 ...
- c++学习笔记---03---从一个小程序说起2
从一个小程序说起2 要求:编写一个程序,要求用户输入一串整数和任意数目的空格,这些整数必须位于同一行中,但允许出现在该行中的任何位置.当用户按下键盘上的"Enter"键时,数据输入 ...
- Android 开发笔记___AutoComplateTextView__自动完成文本框
原理:EdtText结合监听器TextWatcher与下拉框spinner,一旦监控到EditText的文本发生变化,就自动弹出适配好的文字下拉内容. 属性以及设置方法: XML中的属性 代码中 说明 ...
- 还原NuGet程序包
官网:https://msdn.microsoft.com/zh-cn/magazine/hh547106.aspx 在获取团队中的项目或者下载他人的项目Demo后,运行项目有时会提示某些dll找不到 ...
- DOM遍历 - 后代
jQuery children() 方法 children() 方法返回被选元素的所有直接子元素. 该方法只会向下一级对 DOM 树进行遍历. 您也可以使用可选参数来过滤对子元素的搜索. 下面的例子返 ...
- js判断对象还是数组
1.对于Javascript 1.8.5(ECMAScript 5),变量名字.isArray( )可以实现这个目的 var a=[]; var b={}; Array.isArray(a);//tr ...
- HTML学习笔记 iframe引用页面按列(针对target打开方式解释) 第九节 (原创)
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
