Google 视频编码格式 VP9 究竟厉害在哪里
近期 Google 已经开始研究 VP10 了,VP10 是一个由 WebM 和 Motroska 包含的开放、免费视频编解码器。Google 也已利用 VP10 来处理 YouTube 4K 视频。
目前互联网上使用最多的视频编码标准是 Google 研发、无版权费的 VP9。VP9 作为 VP8 的后继产品,主要竞争对手是 MPEG 的高效视频编码标准 HEVC。和 HEVC 相比,VP9 在网络浏览器中有更良好的支持性。它也以其优秀的视频编码质量和压缩效率而被广泛应用于互联网视频网站中。

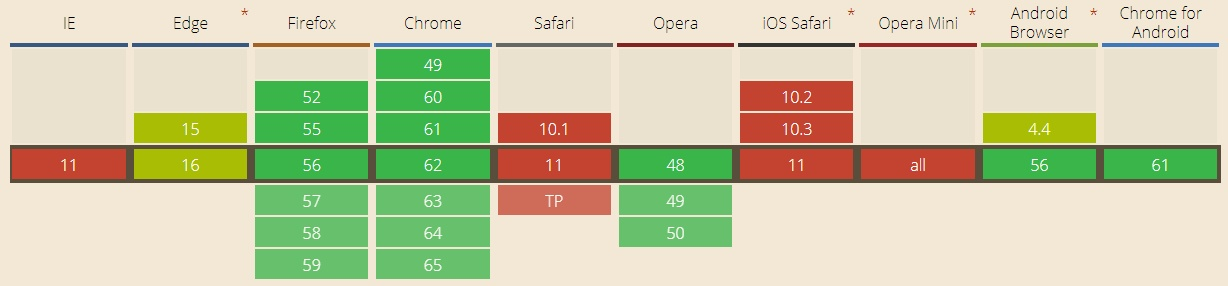
从上图可以看出 Firefox、Chrome、Opera 等主流浏览器都支持。据统计,截止到 2017 年初,大约有 75% 的浏览器已经支持 VP9。
那么 VP9 是如何在原有的视频编码标准的基础上,提升视频编码质量和压缩效率的呢?
VP9 编码效率提高 50% 以上
VP9 是一种基于宏块的变换编码格式,与 HEVC 等视频编码标准相比,VP9 等比特流格式的视频编码标准相对简单。
与 VP8 相比,VP9 视频编码标准在技术上有许多优化:
- 支持使用 64×64 像素的编码单元,这在高分辨率视频中效果最为明显;
- 改善运动矢量的预测,除了 VP8 的四种模式(average/"DC"、 "true motion"、horizontal、vertical),VP9 还支持像素的线性外推的 6 个倾斜方向的帧内预测;
- 支持将帧分割为具有特定相似性的区域;
- 对运动矢量的第 8 像素精度、三种可切换的子像素插值滤波器、参考运动矢量、熵编码、环路滤波、ADST、DCT 等进行优化。
图片分区优化
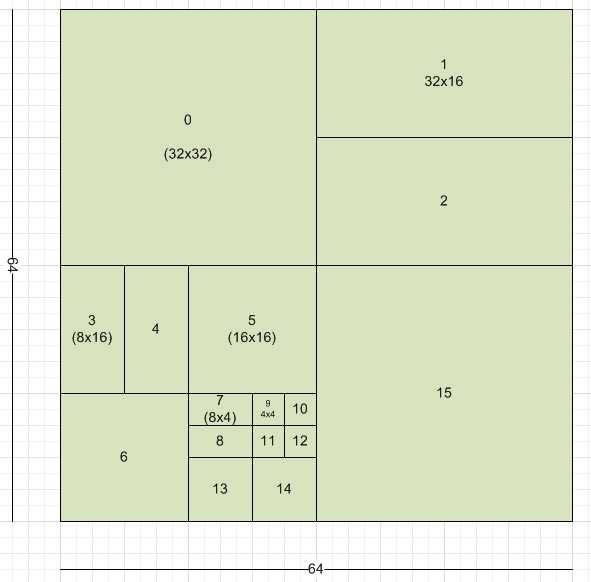
VP9 将图片分成 64x64 大小的宏块 —— super blocks。super blocks 按照从左到右,从上到下的光栅顺序处理。同时与其他编解码器相同,super blocks 最小可以细分到 4x4 。细分宏块方式与 HEVC 一样通过递归四叉树编码结构完成,但是 VP9 支持水平或垂直细分。

此外,VP9 也支持拼贴,图片会被分解成沿着 super blocks 边界拼贴成网格。与 HEVC 不同的是,这些网格能均匀地分布,并且有两个幂数。网格的宽度 256 像素与 4096 像素之间。
比特流编码
VP9 使用 8 位算术编码引擎 bool-coder 压缩比特流。概率模型对整个帧是固定的,所有概率模型在帧数据开始解码之前都是已知的。这些概率模型存储在帧的上下文中,解码器维护在上下文中的四个概率模型。
每一帧编码组成:
- 未压缩的标题:十几个字节,包含像图片大小,循环过滤器强度等;
- 压缩标头:传输用于帧的 Bool 编码部分;
- 压缩帧数据(布尔编码数据):重建帧所需的数据,包含宏块分区大小,运动矢量,帧内模式和变换系数。
VP9 与 VP8 不同的是,不存在数据分区,所有数据类型以 super blocks 编码顺序交织。
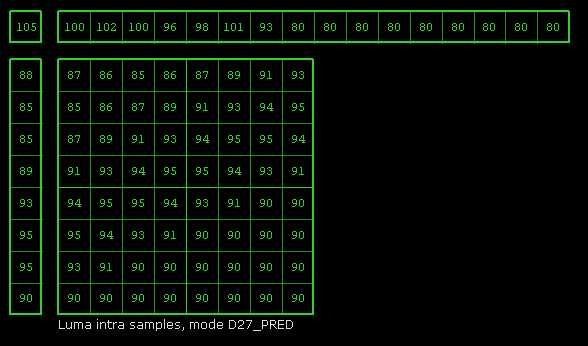
帧内预测
VP9 中的帧内预测类似于 AVC / HEVC 的帧内预测,遵循变换宏块分区。因此帧内预测操作总是正方形的。比如说,具有 8×8 变换的 16×8 块会导致两次 8×8 亮度预测操作。
VP9 有 10 种不同的预测模式,其中 8 个预测模式是定向的。像其他编解码器一样,帧内预测需要两个 1D 阵列,其中包含相邻像素块重构的左侧像素和上侧像素。左侧数组的高度与当前块的高度相同,上侧数组宽度是当前像素块的两倍。

帧间预测
VP9 帧间预测使用 ⅛ 像素进行运动补偿。一般情况下,运动补偿是单向的,每个块一个运动矢量,没有双向预测。不过,VP9 也支持“复合预测”(双向预测),其中每个块有两个运动矢量并且两个结果预测样本被平均。为了避免双向预测的专利限制, Google 仅在标记为不可显示的帧中才启用“复合预测”(双向预测)。
此外,VP9 提供了一个新功能,每块可以选择三种不同的子像素插值滤波器:
- 正常的第 8 像素;
- 平滑的第 8 像素,可以进行平滑或模糊预测;
- 锐利的第 8 像素, 可以进行锐利预测。
残差信号编码
VP9 支持四种变换大小:32x32、16x16、8x8 和 4x4。这些变换与其他大多数编码一样,是 DCT 的近似整数。在帧内编码宏块中,垂直和水平变换路径中的一者或两者会是 DST(离散正弦变换)。
虽然 Google 已经在研究 VP10,但是距离 VP10 的全面应用还有较长的时间。VP9 才是目前最具有普及意义的视频编码标准。
快速启用 VP9
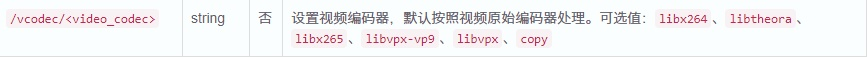
目前,又拍云多媒体处理已支持 VP9 视频编码标准。客户在在进行音视频处理时,只需把视频编码格式设置成 libvpx-vp9,即可自动实现 VP9 视频编码标准,为终端用户推送VP9 格式。

推荐阅读:
Google 视频编码格式 VP9 究竟厉害在哪里的更多相关文章
- 都说 WebP 厉害,究竟厉害在哪里?
之前在< WebP 的前世今生 >一文中,介绍了 WebP 图片格式是由 Google 基于 VP8 视频编码格式研发的,同时提供有损压缩和无损压缩两种格式,那么今天就来看看 WebP 有 ...
- Google视频搜索
本博文的主要内容有 .Google视频搜索的介绍 .Google视频搜索之一:普通搜索 .Google视频搜索之二:高级搜索 1.Google视频搜索的介绍 https://zh.wiki ...
- 视频编码格式转换 MP4
视频工具有很多,如专业的premiere,但是我们只要涉及后期转换,不涉及制作,所以用不到这末专业的工具. 一般来说,使用暴风转码或者qq影音工具就足以应付我们的日常转换需求,下面以qq影音软件做说明 ...
- ffmpeg 版本升级到 4.0 增加 libaom 库 [AOMedia 的 AV1 视频编码格式]
win10 中交叉编译 libaom 时 注意事项 libaom 源代码 下载 git -c "http.proxy=ip:port" clone https://aomedia. ...
- 用ffmpeg把视频编码格式转为h.264
command: ffmpeg -i infile.mp4 -an -vcodec libx264 -crf 23 outfile.h264
- VP9 vs H.265——下一代视频编码标准的王道之争
目前下一代主流的视频编码标准有 ITU-T VCEG 推出来的 H.265 和 Google 推出 VP9 . H.265 在 H.264 的基础上保留其中的部分技术,并对相关技术加以改进研发而成.新 ...
- 聊聊视频中的编解码器,你所不知道的h264、h265、vp8、vp9和av1编解码库
你知道FFmpeg吗?了解过h264/h265/vp8/vp9编解码库吗? 我们日常生活中使用最广泛的五种视频编码:H264(AVC).H265(HEVC).vp8.vp9.av1都分别是什么?由哪些 ...
- 阿里云视频云正式支持AV1编码格式 为视频编码服务降本提效
今天我们要说的 AV1 可不是我们平时说的 .AVI 文件格式,它是由AOM(Alliance for Open Media,开放媒体联盟)制定的一个开源.免版权费的视频编码格式,可以解决H.265昂 ...
- Chrome使用video无法正常播放MP4视频的解决方案
H5的video标签让前端开发者用一行代码就可以实现视频和音频的播放,然而,有时候我们会突然发现,某些Mp4格式的视频在Chrome下居然无法正常播放?这究竟是什么原因呢?这篇文章主要分析了部分Mp4 ...
随机推荐
- RobotFrameWork安装笔记
1. RobotFrameWork安装配置笔记 1.1. 安装环境 64位win10家庭中文版 网上很多这方面的教程,但是比较零散,这里是自己安装配置的一个简单的笔记. 1.2. 安装说明 由于R ...
- swift 之SnapKit 动画
这个问题纠结了我挺长时间的.一直以为把约束直接添加到动画里面就可以了.但是并没那么简单.-.-其实还是挺简 class ViewController: UIViewController { @IBOu ...
- Supervised Learning and Unsupervised Learning
Supervised Learning In supervised learning, we are given a data set and already know what our correc ...
- linux虚拟机局域网网卡配置
1:配置虚拟机 1-1:打开:虚拟机下编辑->虚拟网络编辑器 选择VMnet信息下的桥接模式,在“桥接到”下拉列表里选择自己的网卡. ...
- Windows环境下多线程编程原理与应用读书笔记(7)————事件及其应用
<一>事件 事件主要用于线程间传递消息,通过事件来控制一个线程是处于执行状态还是处于挂起状态. 事件和互斥量之间的差别: 事件主要用于协调两个或者多个线程之间的动作,使其协调一致,符合逻辑 ...
- 多项式求和,素数判定 HDU2011.2012
HDU 2011:多项式求和 Description 多项式的描述如下: 1 - 1/2 + 1/3 - 1/4 + 1/5 - 1/6 + ... 现在请你求出该多项式的前n项的和. Input ...
- AngularJS学习篇(十五)
AngularJS 模块 模块定义了一个应用程序. 模块是应用程序中不同部分的容器. 模块是应用控制器的容器. 控制器通常属于一个模块. 创建模块 你可以通过 AngularJS 的 angular. ...
- html的块级元素和内联元素
常用的块级元素: address , center , div , dl ,, form , h1 , h2 , h3 , h4 , h5 , h6 , menu , ol , p , table , ...
- ①bootstrap引入
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- Problem E: 分数类的输出
Problem E: 分数类的输出 Time Limit: 3 Sec Memory Limit: 128 MBSubmit: 2699 Solved: 1227[Submit][Status][ ...
