网页设计——7.css的入门
css的介绍

div+css的设计:

什么是div?

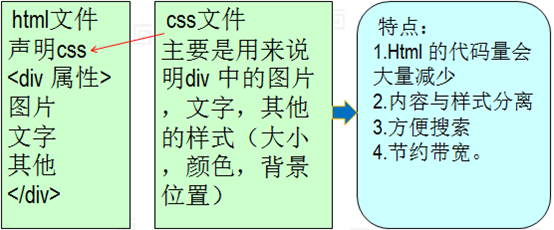
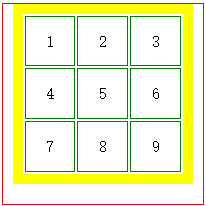
理解示意图:

实例操作:

这里就要用到div+css的布局操作
先写一个html文件,见下图:
<html>
<head>
<meta charset="utf-8">
<title>css的演示</title>
<!-- 引入案例八.css文件-->
<link href="案例八.css" type="text/css" rel="stylesheet" />
</head>
<body>
<div class="style1">
<table>
<tr><td>1</td><td>2</td><td>3</td></tr>
<tr><td>4</td><td>5</td><td>6</td></tr>
<tr><td>7</td><td>8</td><td>9</td></tr>
</table>
</div>
</body>
</html>
这里的代码非常的简洁易懂。
之后写css文件,取名叫案例八.css ,与html文件中的导入css文件名一致,
.style1
{
width:200px;
height:200px;
background-color:#ffffff;
border:1px solid red;
margin-left:100px;
}
.style1 table
{
border:10px solid yellow;
width:180px;
height:180px;
margin:0 auto;
}
.style1 table td
{
border:1px solid green;
text-align:center;
}
这里要特别说明一下:css有类选择器,id选择器,父子选择器
(1)类选择器
有“."开头的取名是类选择器,用的时候在div里面加入属性class="类选择器名",例如css中的".style1"
(2)父子选择器
通过依据元素在其位置的上下文关系来定义样式,例如css中的“.style1 table” ".style1 table td"
(3)id选择器
以 "#" 开头定义的选择器,这里没有用到,使用的时候要在div中添加属性 id="id选择器名"
网页设计——7.css的入门的更多相关文章
- 网页设计(CSS&JS)
实验一 简单静态网页设计 一. 实验目的: 复习使用记事本编辑网页的方法. 熟悉不同表单控件类型的应用. 练习使用记事本在网页中添加表单与表单元素. 二. 实验内容: 根据提供的素材设计在线调查问卷 ...
- HTML学习笔记——标准网页设计+使用CSS、Javascript
一.标准网页设计 1.标准网页概述: 标准网页设计要遵循,内容与表现相分离. 内容 + 表现 = 页面 --- 即 :XHTML + CSS = PAGE 内容与变现相分离,也就是内容使用HT ...
- 关于网页设计的css+html相对定位和决定定位的理解
css中有很多定位,其中最重要的是相对定位和绝对定位: 定位很重要,不搞好,网页就会很乱,显示的完全不是自己想要的效果,自己必须掌握: 首先说一个重要的结论:绝对定位,是不占位置的,总是相对离自己最近 ...
- 网页设计简史看设计&代码“隔膜”
本文来自网易云社区 作者:马宝 设计与代码之间隔膜所在?既然你诚心诚意地问了,我就大发慈悲地告诉你.为了防止地球被破坏,为了维护世界的和平,为了贯彻爱与真实的邪恶~,我是穿梭在前端与设计之间爱与美丽的 ...
- HTML&CSS精选笔记_HTML与CSS网页设计概述
HTML与CSS网页设计概述 Web基本概念 认识网页 网页主要由文字.图像和超链接等元素构成.当然,除了这些元素,网页中还可以包含音频.视频以及Flash等. 名词解释 Internet网络 就是通 ...
- 新编html网页设计从入门到精通 (龙马工作室) pdf扫描版
新编html网页设计从入门到精通共分为21章,全面系统地讲解了html的发展历史及4.0版的新特性.基本概念.设计原则.文件结构.文件属性标记.用格式标记进行页面排版.使用图像装饰页面.超链接的使用. ...
- HTML 5+CSS 3网页设计经典范例 (李俊民,黄盛奎) 随书光盘
<html 5+css 3网页设计经典范例(附cd光盘1张)>共分为18章,涵盖了html 5和css3中各方面的技术知识.主要内容包括html 5概述.html 5与html 4的区别. ...
- CSS+DIV网页样式布局实战从入门到精通 中文pdf扫描版
CSS+DIV网页样式布局实战从入门到精通通过精选案例引导读者深入学习,系统地介绍了利用CSS和DIV进行网页样式布局的相关知识和操作方法. 全书共21章.第1-5章主要介绍网页样式布局的基础知识,包 ...
- 网页设计与开发——HTML、CSS、JavaScript (王津涛) pdf扫描版
网页设计与开发——html.css.javascript从网页制作实际出发,除了详细地介绍html页面制作.css样式控制和javascript动态程序之外,还介绍了html 5.全书共分15章,各章 ...
随机推荐
- bug:逆向思维的延伸
哈哈,我又来了. 前段时间自己出了一个bug,说起来也属于比较常见的类型 A业务需要做一个活动,需要B业务判断,如果是通过A业务跳转至B业务的用户,则在B页面给这类用户展示一个对应的弹窗.(A是新增业 ...
- angular内置provider之$compileProvider
一.方法概览 directive(name, directiveFactory) component(name, options) aHrefSanitizationWhitelist([regexp ...
- Java中的类变量、实例变量、类方法、实例方法的区别
类变量:形如static int a; 顾名思义,类变量可以理解为类的变量,类变量在类加载的时候就已经给它分配了内存空间,不同于实例变量(int a; ),实例变量是在该类创建对象的时候分配内存的.并 ...
- 一个强大的封装好的pdo处理类
php5.5后就不支持mysql扩展了,也就是说这以后都不能使用msyql_conncet之类的函数了.不过没有关系,pdo比mysql有更多优势,写法也很简单,下面贴出一个来自互联网的pdo处理类. ...
- Python_Python遍历列表的四种方法
方式一: app_list = [1234, 5677, 8899] <!-- lang: python --> for app_id in app_list: <!-- lang: ...
- Log4.Net 在Winfrom、MVC、ashx程序里的使用,ashx程序里使用异步
最近做一个双11活动的,是一套相关的H5页面.本来以为难度不大,但是做下来几天还是遇到些问题.就总结一下吧,还是有收获的. 1.在H5页面中,有一个遮罩层,还是挺有意思的.直接用div+css控制遮罩 ...
- touchmove Bug 工作遇到
touchmove在安卓浏览器上只会触发一次,需要preventDefault() touchmove events in Android web browsers have a really ser ...
- PHP代码审计---基础
PHP伪协议 PHP伪协议事实上是其支持的协议与封装协议,支持的种类有以下12种. * file:// - 访问本地文件系统 * http:// - 访问 HTTP(s) 网址 * ftp:// - ...
- 疑似CPU或者内存故障导致进程崩溃
我们有一个服务跑在微软云的所有宿主机上.最近发现某一台机器上该服务进程持续崩溃.崩溃原因是访问了一个无效指针,对应的代码如下 serviceListIniBuffer.AppendF("Se ...
- Java线程面试题
1:什么是线程? 线程是操作系统能够进行运算调度的最小单位,它被包含在进程之中,是进程中的实际运作单位.程序员可以通过它进行多处理器编程,你可以使用多线程对运算密集型任务提速.比如,如果一个线 ...
