在没有DOM操作的日子里,我是怎么熬过来的(终结篇)

前言
在我写终结篇的日子里,Vue版本稳定在2.9.1。当我摸清Vue的脉络之后,以一个爬坑无数的亲历者的身份,谈谈我在MVVM时代里遇到的那些事儿。
接下来,正文从这开始~
好多童鞋学习Vue都有灯下黑的误区,比如,观看各种Vue入门的视频教程,翻阅各种Vue学习笔记的技术博客,闲逛各种号称Vue技术交流的大群。。。殊不知你们都在骑驴找马绕远路。其实通向MVVM时代最笔直的一条大路,就是看官方文档,简单粗暴有疗效。如果看一遍还不明白,那就多看几遍。书读百遍其义自见,就是这个理儿。你跟着官方文档走一遍,然后用vue-cli脚手架搭一个环境,找个iview之类的UI组件库直接开撸,多练手自然而然就会了。
如果你在公司项目中遇到难以逾越的Question,请直接请你们公司的前端大佬吃顿火锅,三杯酒下肚,面对如此“美人娇,人如遥。面色微醺自娇俏”的大佬,然后顺势请教下工作上的事情,那么你的Question还是Question吗?噗嗤~
接下来我要分几个小节来梳理一下我的vue进阶之路:
关于Vue Devtools
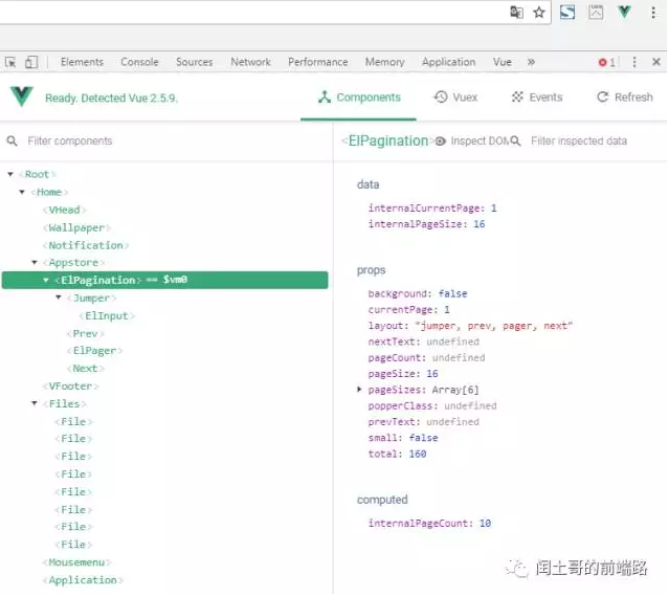
老话说的好,“工欲善其事,必先利其器”。当我们在开发一个Vue项目时,强烈推荐在你的Chrome上安装Vue Devtools,这是一个调试审查Vue应用的上古神器。别问我怎么FQ安装这个插件,我也是借了Lantern蓝灯的梯子,在Chrome网上商店里搜索对应的扩展程序即可。如果你是伸手党,欢迎加入我的前端圈子,那里有你想要的installer。

从上图我们可以看到组件的prop属性、计算属性、vue getter属性等,以及Vuex中的触发的mutation、state 当前的值等我们可能关注的内容都直观地展示了出来。
为什么在 HTML 中监听事件
你可能注意到这种事件监听的方式违背了关注点分离这个长期以来的优良传统。但不必担心,因为所有的 Vue.js 事件处理方法和表达式都严格绑定在当前视图的 ViewModel 上,它不会导致任何维护上的困难。实际上,使用 v-on 有几个好处:
扫一眼 HTML 模板便能轻松定位在 JavaScript 代码里对应的方法。
因为你无须在 JavaScript 里手动绑定事件,你的 ViewModel 代码可以是非常纯粹的逻辑,和 DOM 完全解耦,更易于测试。
当一个 ViewModel 被销毁时,所有的事件处理器都会自动被删除。你无须担心如何自己清理它们。
怎么理解组件插槽 slot
对于一个灵活的组件来说,可替换的组件非常重要。Vue中提供了一个叫slot的概念,使用slot标签作为内容插槽的占位符。
俗话说,Talk is cheap show your code。赶紧贴上我的代码~
定义代码:
<template>
<div class="modal">
<div class="modal-header">
<slot name="header"></slot>
</div>
<div class="modal-content">
<slot name="content"></slot>
</div>
<div class="modal-footer">
<slot name="footer"></slot>
</div>
</div>
</template>
使用代码:
<modal>
<template slot="header"><!-- 声明替换 template 中的 header 槽 -->
<h2>This is header</h2>
</template>
<div slot="body"><!-- template 标签不是必须的,可以指定槽元素 -->
<p>Content body.</p>
</div>
<template slot="footer">
<div>Footer</div>
</template>
</modal>
抛弃vue-resource拥抱axios
前端开发不可避免的就是前后端交互。在Vue2.0出来之后,尤教主登台振臂高呼,宣告停止了对vue-resource的更新,推荐大家拥抱新出来的axios。说是api更迭,其实两者都是对ES6的promise对象的实现。说白了,就是变相地抛弃了vue-resource,更恰当的说法是,物竞天择,轻量小巧。为了响应教主的号召,我果断入了axios的坑。
问把大象装冰箱,总共分几步?
第一步,安装:
npm install axios --save-dev
第二步,引入:
import Vue from 'vue' import axios from 'axios' // 引入axios之后,修改原型链,解决axios不能use的问题 Vue.prototype.$axios = axios;
第三步,使用:
俗话说,不会交互的前端不是好全栈。我还是直接上代码吧~
<template>
<div>{{myData}}</div>
</template>
<script>
export default {
data() {
return {
myData: {}
}
},
created() {
this.$axios.get(url).then((response) => {
// success
this.myData = response.data.data;
}, (error) => {
// error
console.log(error)
});
}
}
</script>
说axios撩妹(请求数据)技术一流应该没人反对吧,你看我既可以get()请求,又可以post()请求,还可以用类ajax的形式发送请求,当请求成功后,会执行.then,否则执行.catch。
紧接着是webpack编译,跑个示例,F12打开Devtools里的Network,然后勾选XHR,发现请求状态码Status Code:200 OK (兴奋状![]()
当然,如果你在公司里看到有个人对着电脑屏幕上的Network傻乐的时候,你应该能猜到,他刚刚完成了一次完美的请求,从他猥琐的笑容中,你能隐隐察觉到,此人正YY在进阶全栈的路上不可自拔,哈哈~![]()

尊敬的尤教主,你总是套路得人心呐~
Vue组件化实践带来的思考
这两年前端圈子里盛行组件化,给开发者带来的好处显而易见,用户界面完全可以用嵌套的组件树来描述,提高了代码的复用性,再也不用拷贝重复DOM结构,前端原来可以如此美好。
在Vue里面,每个封装好的组件可以看成一个个的ViewModel。如果在简单的 SPA 项目中,可以直接用 Vue.component 去定义一个全局组件。而现在公司级的项目,大多数都会引入工程化的管理,用包管理工具去管理,npm 或者 yarn。所以 Vue 在复杂的项目中用 Vue.component 去定义一个组件的方式就不适合了。这里就需要用到单文件组件,还可以使用 Webpack 或 Browserify 等构建工具。
组件的划分一般分为两部分:
页面区域: header、footer、sidebar…… 功能模块: select、pagination……
vue 虽然为组件style实现了scoped,但这也存在局限, 如果 A 组件包含了 B 组件,A 的 scoped css 就不应该试图定义 B 组件内部的元素样式,这是很糟糕的体验。如此,解决 css 命名污染,CSS Modules看起来倒是一个挺不错的解决方案。
之前项目中引用lodash,十分便于处理数据,而在这次新组件开发中并没引入,因此开发过程中遇到数据处理时总想到lodash方法。其实js原生已支持很多诸如forEach、map便捷的方法,及使用for in 遍历对象,lodash只是封装的语法糖,对于lodash中较常用好用的方法如_.find()等也用原生实现了个util。因此推荐使用原生操作,尽量避免三方库的引用,也能最大化加深基础知识。
还有一点我想分享的是,动态模版添加方法。先来看看需求:
服务端返回 '<p><img src=".." /></p>'html串,需要实现页面点击图片时弹出预览框。
我最初的想法是通过对html串拼接click方法,即可通过点击事件调用弹窗组件并获取其src预览。结果做不到对拼接的html再编译以使点击事件生效。
来看看我最后解决的思路:通过事件代理实现。对动态模版的父元素绑定方法@click="imageProxy($event)"
imageProxyy(evt){
if (evt.target.nodeName === 'IMG') {
evt.stopPropagation();
this.showPicView = true;
//evt.target.currentSrc 后续处理
}
}
后记
马上到年终了,好多人的小心脏又开始不安分了,类似加薪、跳槽、晋升等各种躁动的小因子,似蠕虫一般刺挠着你的脑浆。
借用吐槽大佬的话,如果你是工作经验小于2年的朋友,我希望能够说几句。
1、尽量呆在各个领域的Top公司,公司业务成长会带着你一起成长起飞,你能享受到这个溢价;
2、如果你已经在Top公司尽量不要太早出来,至少三年以上,要抵制住诱惑;
3、尽量在细分领域或专职岗位做到一定的深度和知名度。

最后,还是那句话,前三年靠技术吃饭,往后靠综合能力吃饭。
此系列文章,The End(终)。
在没有DOM操作的日子里,我是怎么熬过来的(终结篇)的更多相关文章
- 在没有DOM操作的日子里,我是怎么熬过来的(上)
前言 在我动笔写这篇文章的时候,我刚刚从我的项目中删除了最后一行JQuery代码.至于我为何要这么做,请听闰土娓娓道来.前几年我还在想,假如有一天,前端世界里不能再直接操作dom了,我该怎么办?没想到 ...
- 在没有DOM操作的日子里,我是怎么熬过来的(中)
前言 继上篇推送之后,在掘金.segmentfault.简书.博客园等平台上迅速收到了不俗的反馈,大部分网友都留言说感同身受,还有不少网友追问中篇何时更新.于是,闰土顺应呼声,在这个凛冽的寒冬早晨,将 ...
- JQuery中的DOM操作
JQuery中有很多DOM操作,但是因为之前没有总结过,所以用来用去都是那几个,一写html中的表单交互,尤其是那些复杂的表单交互,就是一大坨的js,我自己看着都费劲. 所以我感觉有必要总结一下 &l ...
- 第3章 jQuery的DOM操作
一. DOM 分为DOM核心,HTML-DOM和CSS-DOM 1.DOM核心 不专属与javascript. 获取对象:document.getElementsByTagName('div') 获 ...
- jquery学习笔记---Dom操作
一.DOM操作的分类 DOM(document object model)是一种与浏览器.平台.语言无关的接口,使用该接口可以访问页面中的·所有组件.DOM的操作可以分为DOM Core.HTML-D ...
- DOM操作 append prependTo after before
通过JavaScript可以很方便的获取DOM节点,从而进行一系列的DOM操作.但实际上一般开发者都习惯性的先定义好HTML结构,但这样就非常不灵活了. 试想下这样的情况:如果我们通过AJAX获取到数 ...
- js,jQuery和DOM操作的总结(一)
废话不说,直接上图 一 js的基本操作 (1)js 的六种数据类型 var n4;//六种数据类型用typeof来确定类型,Null类型的用typeof是不行的,这个是特殊 alert(typeof ...
- DOM 操作成本究竟有多高,HTML、CSS构建过程 ,从什么方向出发避免重绘重排)
前言: 2019年!我准备好了 正文:从我接触前端到现在,一直听到的一句话:操作DOM的成本很高,不要轻易去操作DOM.尤其是React.vue等MV*框架的出现,数据驱动视图的模式越发深入人心,jQ ...
- JQuery DOM操作(属性操作/样式操作/文档过滤)
jQuery——入门(三)JQuery DOM操作(属性操作/样式操作/文档过滤) 一.DOM属性操作 1.属性 (1).attr() 方法 语法:$(selector).attr(name|prop ...
随机推荐
- python内置方法总结
abs() #求绝对值 >>> abs(-19) 19 all() #里面的元素全部为真才是真 >>> all([1,2,3,'',2]) False any #只 ...
- Mybatis通用Mapper
极其方便的使用Mybatis单表的增删改查 项目地址:http://git.oschina.net/free/Mapper 优点? 不客气的说,使用这个通用Mapper甚至能改变你对Mybatis单表 ...
- EF框架搭建小总结--CodeFirst模型优先
前言:之前在下总结编写了一篇 EF框架搭建小总结--ModelFirst模型优先 博文,看到一段时间内该博文的访问量蹭.蹭蹭.蹭蹭蹭...往上涨(实际也不是很多,嘿嘿),但是还是按捺不住内心的喜悦(蛮 ...
- C#中的异常处理(try-catch的使用)——使程序更加稳定
使用try-catch来对代码中容易出现异常的语句进行异常捕获. try { 可能出现异常的代码: } catch { 出现异常后需要执行的代码: } 注:1.在执行过程中,如果try中的代码没有出现 ...
- 读《你不知道的JavaScript(上卷)》后感-作用域闭包(二)
github原文 一. 序言 最近我在读一本书:<你不知道的JavaScript>,这书分为上中卷,内容非常丰富,认真细读,能学到非常多JavaScript的知识点,希望广大的前端同胞们, ...
- 简单类型对象 String
简单值不是对象,因此也没有属性方法,因此运行下面代码时 var s1 = “some text”; var s2 = s1.substring(2); 实际上是运行在read模式,字符串的值会 ...
- HTML学习笔记 基础表格案例 第二节 (原创) 参考使用表
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- 问题:编译eshoponcontainers失败,提示error:invalid reference format
环境: visual studio 2017 v15.4.2,docker ce Version 17.06.0-ce-win19 (12801) 参考问题页: https://github.com/ ...
- kafka学习笔记2:生产者
这次的笔记主要记录一下kafka的生产者的使用和一些重要的参数. 文中主要截图均来自kafka权威指南 主要涉及到两个类KafkaProducer和ProducerRecord. 总览 生产者的主要架 ...
- 直接调用VS.net2005中的配置界面
以前做Winform程序,居然专门做一个界面来配置连接字符串.今天无意中发现:竟然可以直接调用VS.net2005中的配置界面来处理. 使用方法也非常简单: 引用C:\Program Files\Mi ...
