EasyUI实现购物车、菜单和窗口栏等最常用的用户界面功能
一、EasyUI
jQuery EasyUI 是一个基于 jQuery 的框架,集成了各种用户界面插件。
- easyui 提供建立现代化的具有交互性的 javascript 应用的必要的功能。
- 使用 easyui,您不需要写太多 javascript 代码,一般情况下您只需要使用一些 html 标记来定义用户界面。
- HTML 网页的完整框架。
- easyui 节省了开发产品的时间和规模。
- easyui 非常简单,但是功能非常强大。
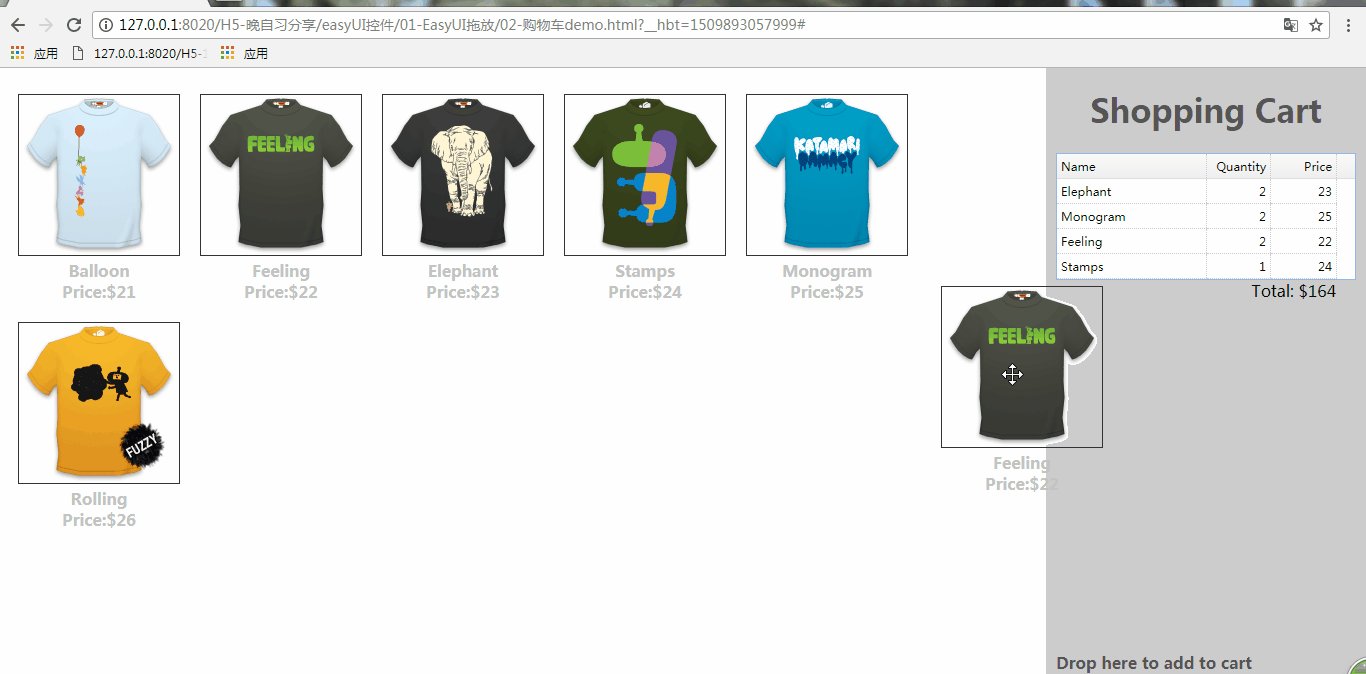
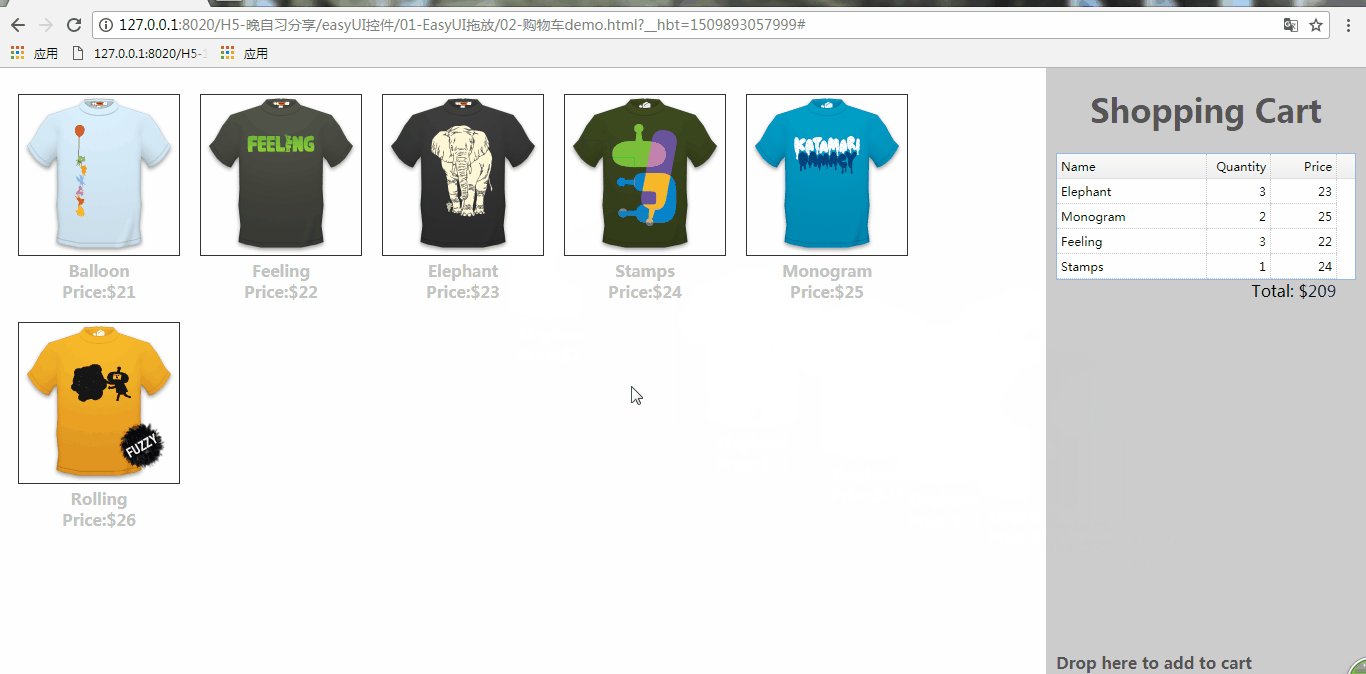
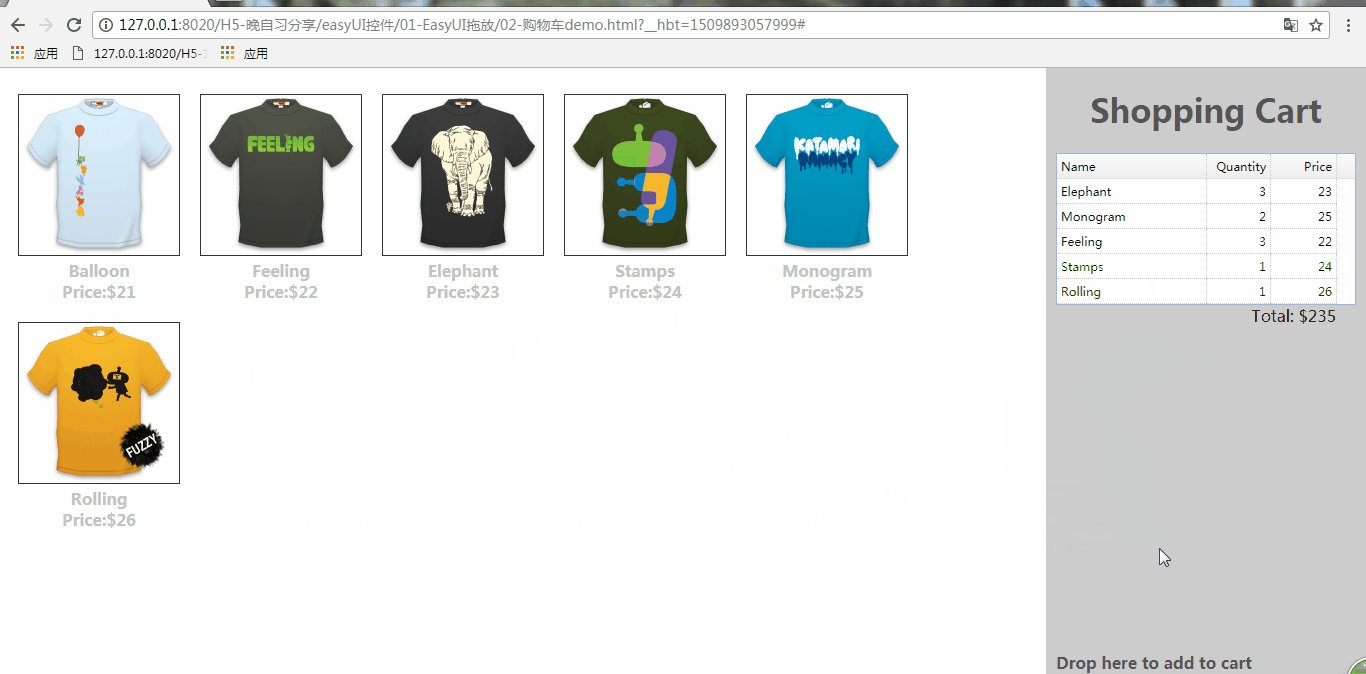
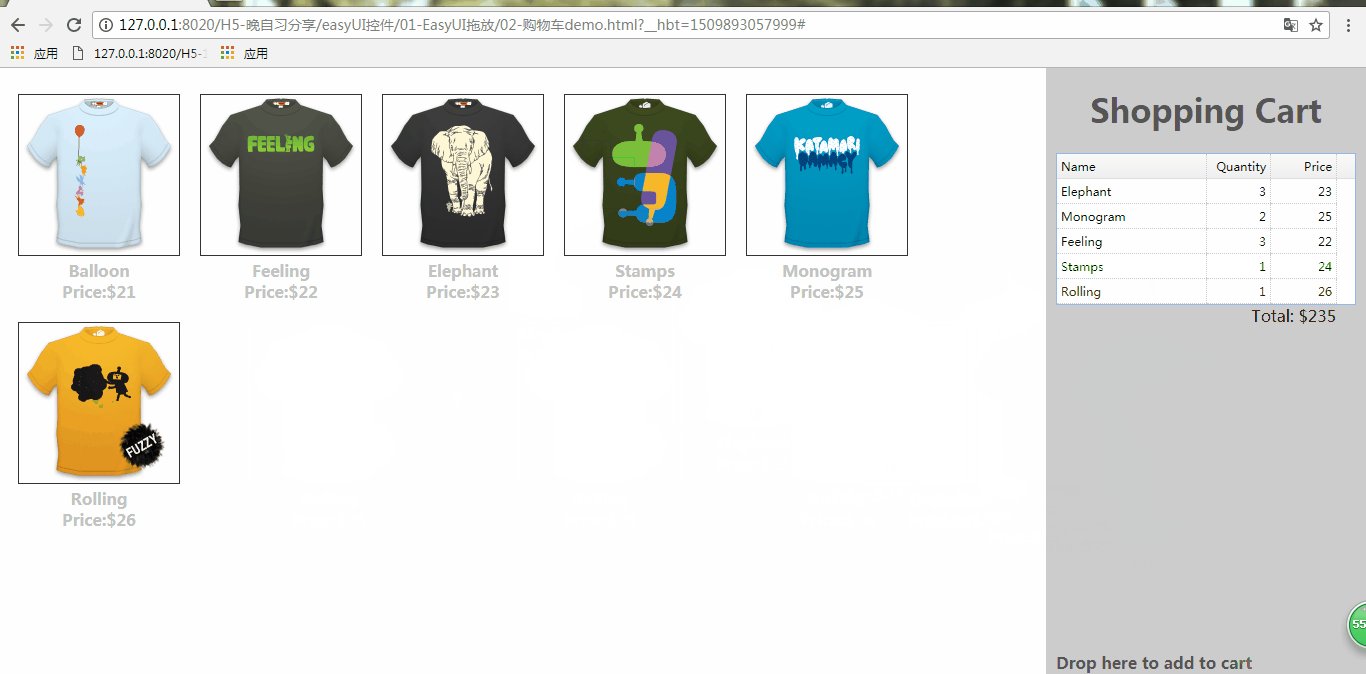
二、EasyUI 实现购物车效果

完整代码如下,图拍你可以自行更换:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<link rel="stylesheet" type="text/css" href="css/easyui.css">
<script type="text/javascript" src="js/jquery-3.1.1.js"></script>
<script type="text/javascript" src="js/jquery.easyui.min.js"></script>
<style type="text/css">
.products{
list-style:none;
margin-right:300px;
padding:0px;
height:100%;
}
.products li{
display:inline;
float:left;
margin:10px;
}
.item{
display:block;
text-decoration:none;
}
.item img{
border:1px solid #333;
}
.item p{
margin:0;
font-weight:bold;
text-align:center;
color:#c3c3c3;
}
.cart{
position:fixed;
right:0;
top:0;
width:300px;
height:100%;
background:#ccc;
padding:0px 10px;
}
h1{
text-align:center;
color:#555;
}
h2{
position:absolute;
font-size:16px;
left:10px;
bottom:20px;
color:#555;
}
.total{
margin:0;
text-align:right;
padding-right:20px;
}
</style>
<script>
var data = {"total":0,"rows":[]};
var totalCost = 0;
$(function(){
//是否能拖入
$('#cartcontent').datagrid({
singleSelect:true
});
$('.item').draggable({
//设置拖动后是否返回
revert:true,
proxy:'clone',
onStartDrag:function(){
//
//(this).draggable('options').cursor = 'not-allowed';
//设置移动是图片的高度
$(this).draggable('proxy').css('z-index',10);
},
onStopDrag:function(){
//$(this).draggable('options').cursor='move';
}
});
$('.cart').droppable({
onDragEnter:function(e,source){
//$(source).draggable('options').cursor='auto';
},
onDragLeave:function(e,source){
//$(source).draggable('options').cursor='not-allowed';
},
onDrop:function(e,source){
var name = $(source).find('p:eq(0)').html();
var price = $(source).find('p:eq(1)').html();
//split(“char”); 将字符串通过指定字符分割为数组;如果传入””,则将所有字符放入数组
addProduct(name, parseFloat(price.split('$')[1]));
}
});
});
function addProduct(name,price){
function add(){
for(var i=0; i<data.total; i++){
var row = data.rows[i];
if (row.name == name){
row.quantity += 1;
return;
}
}
data.total += 1;
data.rows.push({
name:name,
quantity:1,
price:price
});
}
add();
totalCost += price;
$('#cartcontent').datagrid('loadData', data);
$('div.cart .total').html('Total: $'+totalCost);
}
</script>
</head>
<body>
<ul class="products">
<li>
<a href="#" class="item">
<img src="img/shirt1.gif"/>
<div>
<p>Balloon</p>
<p>Price:$21</p>
</div>
</a>
</li>
<li>
<a href="#" class="item">
<img src="img/shirt2.gif"/>
<div>
<p>Feeling</p>
<p>Price:$22</p>
</div>
</a>
</li>
<li>
<a href="#" class="item">
<img src="img/shirt3.gif"/>
<div>
<p>Elephant</p>
<p>Price:$23</p>
</div>
</a>
</li>
<li>
<a href="#" class="item">
<img src="img/shirt4.gif"/>
<div>
<p>Stamps</p>
<p>Price:$24</p>
</div>
</a>
</li>
<li>
<a href="#" class="item">
<img src="img/shirt5.gif"/>
<div>
<p>Monogram</p>
<p>Price:$25</p>
</div>
</a>
</li>
<li>
<a href="#" class="item">
<img src="img/shirt6.gif"/>
<div>
<p>Rolling</p>
<p>Price:$26</p>
</div>
</a>
</li>
</ul>
<div class="cart">
<h1>Shopping Cart</h1>
<div style="background:#fff">
<table id="cartcontent" fitColumns="true" style="width:300px;height:auto;">
<thead>
<tr>
<th field="name" width=140>Name</th>
<th field="quantity" width=60 align="right">Quantity</th>
<th field="price" width=60 align="right">Price</th>
</tr>
</thead>
</table>
</div>
<p class="total">Total: $0</p>
<h2>Drop here to add to cart</h2>
</div>
</body>
</html>
三、EasyUI实现菜单自动播放

完整代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<link rel="stylesheet" type="text/css" href="css/easyui.css">
<link rel="stylesheet" type="text/css" href="css/icon.css ">
</head>
<body>
<div id="tt" class="easyui-tabs" style="width:330px;height:270px;">
<div title="Shirt1" style="padding:20px;">
<img src="data:images/shirt1.gif">
</div>
<div title="Shirt2" style="padding:20px;">
<img src="data:images/shirt2.gif">
</div>
<div title="Shirt3" style="padding:20px;">
<img src="data:images/shirt3.gif">
</div>
<div title="Shirt4" style="padding:20px;" >
<img src="data:images/shirt4.gif">
</div>
<div title="Shirt5" style="padding:20px;">
<img src="data:images/shirt5.gif">
</div>
</div>
<script type="text/javascript" src="js/jquery-3.1.1.js"></script>
<script type="text/javascript" src="js/jquery.easyui.min.js"></script>
<script type="text/javascript">
$(function(){
var index = 0;
var t = $('#tt');
var tabs = t.tabs('tabs');
console.log(tabs[index].panel('options').title);
// .tabs("select",title);选中title名的tabs
// t.tabs("select","Shirt"+4);
setInterval(function(){
t.tabs('select', tabs[index].panel('options').title);
index++;
if (index >= tabs.length){
index = 0;
}
}, 1000);
});
</script>
</body>
</html>
四、EasyUI实现左侧面板折叠功能

完整代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<link rel="stylesheet" type="text/css" href="css/easyui.css">
<link rel="stylesheet" type="text/css" href="css/icon.css ">
<script type="text/javascript" src="js/jquery-3.1.1.js"></script>
<script type="text/javascript" src="js/jquery.easyui.min.js"></script>
</head>
<body>
<!--collapsible:是否可折叠
collapsed:加载时候是否折叠
-->
<div style="width:200px;height:auto;background:#7190E0;padding:5px;">
<div class="easyui-panel" title="Picture Tasks" collapsible="true" style="width:200px;height:auto;padding:10px;">
View as a slide show<br/> Order prints online<br/> Print pictures
</div>
<br/>
<div class="easyui-panel" title="File and Folder Tasks" collapsible="true" style="width:200px;height:auto;padding:10px;">
Make a new folder<br/> Publish this folder to the Web<br/> Share this folder
</div>
<br/>
<div class="easyui-panel" title="Other Places" collapsible="true" collapsed="true" style="width:200px;height:auto;padding:10px;">
New York<br/> My Pictures<br/> My Computer<br/> My Network Places
</div>
<br/>
<div class="easyui-panel" title="Details" collapsible="true" style="width:200px;height:auto;padding:10px;">
My documents<br/> File folder<br/><br/> Date modified: Oct.3rd 2010
</div>
</div>
<script type="text/javascript">
.panel - body {
background: #f0f0f0;
}
.panel - header {
background: #fff url('images/panel_header_bg.gif') no - repeat top right;
}
.panel - tool - collapse {
background: url('images/arrow_up.gif') no - repeat 0 px - 3 px;
}
.panel - tool - expand {
background: url('images/arrow_down.gif') no - repeat 0 px - 3 px;
}
</script>
</body>
</html>
五、EasyUI实现对话框

完整代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<link rel="stylesheet" type="text/css" href="css/easyui.css">
<link rel="stylesheet" type="text/css" href="css/icon.css ">
<script type="text/javascript" src="js/jquery-3.1.1.js"></script>
<script type="text/javascript" src="js/jquery.easyui.min.js"></script>
</head>
<body>
<div id="dd" class="easyui-dialog" style="padding:5px;width:400px;height:200px;" title="My Dialog" iconCls="icon-ok" toolbar="#dlg-toolbar" buttons="#dlg-buttons">
Dialog Content.
</div>
<div id="dlg-toolbar">
<a href="#" class="easyui-linkbutton" iconCls="icon-add" plain="true" onclick="javascript:alert('Add')">Add</a>
<a href="#" class="easyui-linkbutton" iconCls="icon-save" plain="true" onclick="javascript:alert('Save')">Save</a>
</div>
<div id="dlg-buttons">
<a href="#" class="easyui-linkbutton" iconCls="icon-ok" onclick="javascript:alert('Ok')">Ok</a>
<a href="#" class="easyui-linkbutton" iconCls="icon-cancel" onclick="javascript:$('#dd').dialog('close')">Cancel</a>
</div>
</body>
</html>
六、结束语
博主为了直观简洁,便没有对项目进行过多的解释,希望对大家能够有所帮助!
EasyUI实现购物车、菜单和窗口栏等最常用的用户界面功能的更多相关文章
- [转] 利用shell创建文本菜单与窗口部件的方法
[From] http://www.jb51.net/article/129460.htm 前言 创建交互式shell脚本最常用的方法是使用菜单.提供各种选项可以帮助脚本用户了解脚本能做什么,不能做什 ...
- Windows“储存并显示最近在开始菜单和任务栏中打开的项目”显示灰色问题解决
问题截图如下: 解决方法 打开"组策略",依次选择"用户配置"--"管理模板"--"开始菜单和任务栏"--"不 ...
- 第二百零七节,jQuery EasyUI,MenuButton(菜单按钮)组件
jQuery EasyUI,MenuButton(菜单按钮)组件 学习要点: 1.加载方式 2.属性列表 3.方法列表 本节课重点了解 EasyUI 中 MenuButton(菜单按钮)组件的使用方法 ...
- 第二百零六节,jQuery EasyUI,Menu(菜单)组件
jQuery EasyUI,Menu(菜单)组件 学习要点: 1.加载方式 2.菜单项属性 3.菜单属性 4.菜单事件 5.菜单方法 本节课重点了解 EasyUI 中 Menu(菜单)组件的使用方法, ...
- Flutter实战视频-移动电商-55.购物车_底部结算栏UI制作
55.购物车_底部结算栏UI制作 主要做下面结算这一栏目 cart_bottom.dart页面 先设置下内边距 拆分成三个子元素 全选 因为有一个文本框和一个全选的text文本,所以这里也用了Row布 ...
- EasyUI动态生成菜单
业务需求:不同角色有不同的权限,我们根据角色加载页面时展示不同的菜单.在easyUI中,菜单一般采用手风琴accordion组件进行展示,一级菜单下可以加载二级菜单,效果如下: 普通用户看到的菜: 管 ...
- easyui实现树形菜单Tab功能、layout布局
一:常见三种前端ui框架 在初学者入门的状态下,我们常见的前端框架有三种且都有自己的官方网站: 1.easyui:官方网站(http://www.jeasyui.net/) 基于jquery的用户页面 ...
- JQuery Easyui/TopJUI 用JS创建数据表格并实现增删改查功能
JQuery Easyui/TopJUI 用JS创建数据表格并实现增删改查功能 html <table id="productDg"></table> &l ...
- AndroidStudio制作底部导航栏以及用Fragment实现切换功能
前言 大家好,给大家带来AndroidStudio制作底部导航栏以及用Fragment实现切换功能的概述,希望你们喜欢 学习目标 AndroidStudio制作底部导航栏以及用Fragment实现切换 ...
随机推荐
- ios小型服务器环境配置
之前买的一台二手iphone4退役了,上闲鱼上一看,就值200,而且耳机声音也有点轻,估计买不了什么钱 于是网上看看能不能有什么废物利用的法子,看到说做行车记录仪的,有说做git服务器的,感觉挺有兴趣 ...
- [Java语言] 《struts2和spring MVC》的区别_动力节点
1.Struts2是类级别的拦截, 一个类对应一个request上下文,SpringMVC是方法级别的拦截,一个方法对应一个request上下文,而方法同时又跟一个url对应,所以说从架构本身上Spr ...
- SSM之整合Redis
Redis安装与使用 第一步当然是安装Redis,这里以Windows上的安装为例. 首先下载Redis,可以选择msi或zip包安装方式 zip方式需打开cmd窗口,在解压后的目录下运行redis- ...
- PLSQL Developer 连接oracle(64)(instantclient_32)
下载instantclient-basic-nt-11.2.0.2.0位客户端,加压后存放,如F:\instantclient_11_2 拷贝Oracle 11.2G的msvcr80.dll和tnsn ...
- bzoj3997组合数学(求最长反链的dp)
组合数学 给出一个网格图,其中某些格子有财宝,每次从左上角出发,只能向下或右走.问至少走多少次才能将财宝捡完.此对此问题变形,假设每个格子中有好多财宝,而每一次经过一个格子至多只能捡走一块财宝,至少走 ...
- http://codeforces.com/problemset/problem/712/D
D. Memory and Scores time limit per test 2 seconds memory limit per test 512 megabytes input standar ...
- Python s12 Day1 笔记及作业
作业一: 输入用户名密码 认证成功后显示欢迎信息 输错三次后锁定 python3代码 : # -*- coding:utf-8 -*- input_name = input("Please ...
- 前端基础之初识 HTML
HTML HTML(Hypertext Markup Language)即超文本标记语言,是WWW的描述语言.设计HTML语言的目的是为了能把存放在一台电脑中的文本或图形与另一台电脑中的文本或图形方便 ...
- js生成json数据
<script src="~/static/js/jquery.min.js"></script><script type="text/ja ...
- Python实战之Selenium自动化测试web登录(2)
#!/usr/bin/env python3 # -*- coding:utf-8 -*- from selenium import webdriver from selenium.webdriver ...
