Angular+ionic2 web端 启动程序出现短暂 白屏或黑屏 的处理小妙招
在ionic2项目启动是会出现短暂的白屏或者黑屏,虽然很短,但是用户体验不太好。上网查了相关的资料,都是针对打包APP的解决办法,针对浏览器端使用的项目没有效果,所以自己写了样式,巧妙的避开这个问题,与大家一起分享。如果路过的你有更好的处理方法,期待您的分享。
step1:针对白屏,主要是index.html页面没有相关的展示数据。我们可以在该页面添加自己需要的显示数据以及样式;
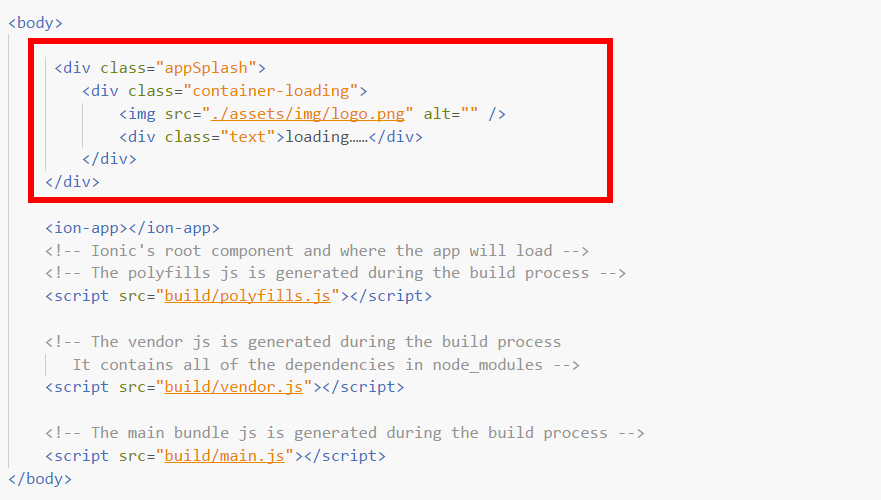
①在body标签内添加元素

<div class="appSplash">
<div class="container-loading">
<img src="./assets/img/logo.png" alt="" />
<div class="text">loading……</div>
</div>
</div>
②在index.html的head元素内添加css样式。
<style type="text/css">
.appSplash {
width: 100%;
height: 100%;
background: #e8e8e8;
} .appSplash .container-loading {
width: 100%;
height: 120px;
text-align: center;
position: fixed;
top: 50%;
margin-top: -60px;
} .appSplash .container-loading .text {
width: 100%;
font-size: 14px;
text-align: center;
margin-top: 10px;
}
</style>
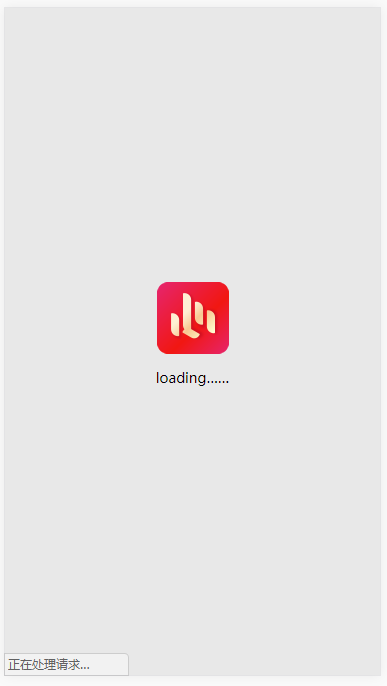
效果如下:


step2:处理黑屏页面,主要是tabs.html.处理方法同上。
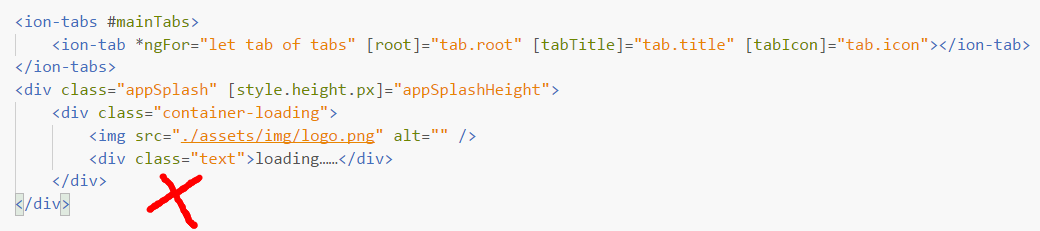
①不要将元素添加到<ion-tabs>内,不然页面加载完成之后会显示在页面的上层,如下:


②正确的添加方式如下:
<ion-tabs #mainTabs>
<div class="appSplash" [style.height.px]="appSplashHeight">
<div class="container-loading">
<img src="./assets/img/logo.png" alt="" />
<div class="text">loading……</div>
</div>
</div>
<ion-tab *ngFor="let tab of tabs" [root]="tab.root" [tabTitle]="tab.title" [tabIcon]="tab.icon"></ion-tab>
</ion-tabs>



黑屏的样式处理与白屏页面的处理方式一样,这样从视觉效果上来看就是一致的,整个过渡效果会缓和一些。
欢迎大家提出建议和指正。
Angular+ionic2 web端 启动程序出现短暂 白屏或黑屏 的处理小妙招的更多相关文章
- Android项目实战(四十二):启动页优化,去除短暂白屏或黑屏
大家会发现一个空项目,从手机桌面打开app是秒启动.但是对于自己开发的项目,有时会发现打开app的时候,会有短暂的1秒--2秒的白屏或者黑屏,然后才进入到程序界面. 个人理解为我们自己实现的Appli ...
- Android app启动是出现白屏或者黑屏如何解决?
1.为什么 APP 启动时会出现白屏或者黑屏? 当打开一个 Activity 时,如果这个 Activity 所属的应用还没有在运行,系统会为这个 Activity 所属的应用创建一个进程,但进程的创 ...
- Android开发之解决APP启动白屏或者黑屏闪现的问题
在做搜芽的过程中,发现那个外包人缘做的不行,由于启动的时候会停顿,然后白屏一会,联想到几个月前我在我的三僚企业通信软件里面拉起9K-Mail的时候也会黑屏,所以决定学习一下.解决一下.这不,万能的网络 ...
- Android 启动白屏或者黑屏闪现解决
1.设置Style //1.设置背景图Theme <style name="Theme.AppStartLoad" parent="android:Theme&qu ...
- Android------第一次启动出现白屏或者黑屏
APP开发中,第一次运行启动app时,会出现一会儿的黑屏或者白屏才进入Activity的界面显示. 当打开一个Activity时,如果这个Activity所属Application还没有在运行, 系统 ...
- Android 解决启动页白屏或者黑屏的问题
欢迎页启动的线程由于请求和处理的数据量过大而,导致欢迎页在出现之前界面上会有一个短暂的白色闪屏停留,当然白色闪屏的停留是因为 application 的主题样式android:theme=@style ...
- 消除 activity 启动时白屏、黑屏问题
默认情况下 activity 启动的时候先把屏幕刷成白色,再绘制界面,绘制界面或多或少有点延迟,这段时间中你看到的就是白屏,显然影响用户体验,怎么消除呢? 在 Activity theme 设置sty ...
- Angular 开发小妙招1:提交表单数据验证不通过,更改输入组件的样式
开发表单时,客户端数据完整性校验是必不可少的,在jquery 时代出现了无数的数据验证插件也很好用,开发Angular 应用时,angular 内置了一些常用的数据验证指令.今天要讲的不是这些指令如何 ...
- Web开发小妙招:巧用ThreadLocal规避层层传值
摘要:我们可以在处理每次请求的过程中,无需从Controller以及Service中的方法层层传值,只需要直接通过该局部变量取值即可. 本文分享自华为云社区<拦截器中巧用ThreadLocal规 ...
随机推荐
- Linux(4)系统管理
系统管理 cal :查看当前月份和日历, 加-y查看整年日历 date :显示或设置时间 设置时间格式(需要管理员权限) date [MMDDhhmm[[CC]YY][.ss]]+format CC为 ...
- [js高手之路] es6系列教程 - 函数的默认参数详解
在ES6之前,我们一般用短路表达式处理默认参数 function show( a, b ){ var a = a || 10; var b = b || 20; console.log( a, b ) ...
- 全面理解Javascript中Promise
全面理解Javascript中Promise 最近在学习Promise的时候,在网上收集了一些资料,发现很多的知识点不够系统,所以小编特意为大家整理了一些自认为 比较好的文章,供大家更好地学习js中非 ...
- CPUImageRGBFilter 实现
参考自: https://github.com/BradLarson/GPUImage GPUImageRGBFilter: Adjusts the individual RGB channels o ...
- 阿里消息队列中间件 RocketMQ 源码分析 —— Message 拉取与消费(上)
- 序列化之protobuf与avro对比(Java)
最近在做socket通信中用到了关于序列化工具选型的问题,在调研过程中开始趋向于用protobuf,可以省去了编解码的过程.能够实现快速开发,且只需要维护一份协议文件即可. 但是调研过程中发现了pro ...
- mysql 报错 session halted的解决办法,实际工作中的结论。
写后台程序,发现执行到sql语句时就报错session halted,如下图: 也上网搜过蛮多方法,都不能解决我的问题.后来自己发现了症结所在,其实很简单:执行insert的语句没有包含not nul ...
- android 适配器 BaseAdapter 的学习
昨天晚上看了下ArrayAdapter,和SimpleAdapter,今天早上起来看完了球赛,又继续要开始学习了,适配器除了前面的两种,还有一种常用的就是BaseAdapter,他是一个抽象类.事实上 ...
- Angular2.0的项目架构
Angular2.0的项目架构 一.项目服务端app a) Controller控制器 b) Router路由 c) Service服务 d) Public公共样式及脚本和图片等静态资源 e) Vie ...
- 安装完iis后本机用IP可以访问,别的电脑不能访问
局域网IIS无法访问的解决方法 无法访问局域网内其它电脑中的IIS,自己可以访问,但别的电脑不行一般发生这种情况时操作系统是XP第二版. 具体操作如下:1.打开控制面版2.打开Windows防火墙 5 ...
