Ajax之路
第一部分:
Ajax全称Asynchronous Javascript and XML,中文意思为“异步的Javascript 和XML”。
Ajax这组技术是web2.0的核心之一。
Ajax不是一项技术,它是多种技术组合而成:
- 运用XHTML和CSS实现基于各种标准的展示。
- 运用文档对象模型(Document Object Model,DOM)实现动态显示和交互。
- 运用XML和XSLT实现数据交换和操作
- 运用XMLHttpRequest(Ajax核心,简称XHR对象)实现异步数据检索
- JavaScript将所有这些绑定到一起。
Ajax:使用ajax技术不用刷新整个页面,只需对局部页面进行刷新。也就是说用XHR对象取得新数据,然后通过DOM方式将新数据插入到页面中,达到局部更新的效果。
Ajax优点:
减少冗余请求,节省网络带宽,提高网页加载效率,从而缩短用户等待时间,促进页面与数据分离,提高用户体验
Ajax缺点:
- Ajax干掉了浏览器后退机制(back按钮);
- 特定页面很难加入收藏夹;
- Ajax采用javascript和XHR,这些取决于浏览器的支持,同时存在兼容性问题;
- 一些流媒体和手机设备支持的不太良好
第二部分:
1.创建XMLHttpRequest对象:
var xhr=null;
if (window.XMLHttpRequest) {
//IE7+,Firefox,chrome,Opera,Safari等现代浏览器执行代码
xhr=new XMLHttpRequest();
}else{
//IE6,IE5浏览器执行代码
xhr=new ActiveXObject("Microsoft.XMlHTTP");
} /* 第二种方法
xhr=window.XMLHttpRequest ? new XMLHttpRequest() :new ActiveXObject("Microsoft.XMLHTTP");
*/ /* 第三种方法:
try{
xhr=XMLHttpRequest();
}catch(e){
xhr=ActiveXObject("Microsoft.XMLHTTP");
}
*/
2.向服务器发送请求:
xhr.open(method,url,async);
规定请求的类型、url、是否是异步处理请求;
method:GET或者POST,url:文件在服务器上位置,async:true为异步(默认),false为同步
同步和异步
同步:发送方发出数据后,等接收方发回响应以后才发下一个数据包的通讯方式。
异步:发送方发出数据后,不等接收方发回响应,接着发送下个数据包的通讯方式
ps:不推荐使用async=false,因为这样JavaScript会等到服务器响应就绪才继续进行,如果服务器繁忙或缓慢,那么应用程序会挂起或停止。
xhr.send(string)
将请求发送到服务器;string:仅用于POST请求
GET还是POST?
大部分情况下,都能使用GET,并且相比POST更快更简单。
但是,POST运用在以下场景:
- 使用缓存文件(更新服务器上文件或数据库)
- 向服务器发送大量数据(POST没有数据限制,GET请求URL限制长度为2048字符)
- 安全性操作
如果要通过GET方法来发送信息,需在URL中添加信息:
xhr.open("GET","index.php?name=a&age=b",true);
xhr.send();
如果要像html表单那样POST数据,需使用setRequestHeader(Header,value)来添加HTTP头进行模拟。然后在send()发送你想要发送的数据:
xhr.open("POST","index.php",true);
xhr.setRequestHeader("Content-type","application/x-www-form-urlencoded");
xhr.send("name=a&age=b");
3.服务器(XHR)响应:
XMLHttpReques对象有responseText和responseXML属性。
服务器响应不是XML,使用responseText属性,以字符串形式返回:
document.getElementById("test").innerHtml=xhr.responseText;
服务器响应是XML,使用responseXML属性:
xmlDoc=xhr.responseXML;
txt="";
x=xmlDoc.getElementsByTagName("test1");
for (i=0;i<x.length;i++)
{
txt=txt + x[i].childNodes[0].nodeValue + "<br>";
}
document.getElementById("myDiv").innerHTML=txt;
XMLHttpRequest对象还有readyState和status属性:
每当readyState属性改变时,就会触发onreadyStateChange事件。
readyState:表示XMLHttpRequest的状态(0,1,2,3,4):
- 0:请求未初始化;
- 1:服务器连接已建立;
- 2:请求已接收;
- 3:请求处理中;
- 4:请求已完成,响应已就绪
status: 常见200(“OK”),404(未找到页面)
xhr.onreadystatechange=function(){
if (xhr.readyState==4 && status==200) {
document.getElementById("test").innerHtml=xhr.responseText;
}
}
示例:
<!DOCTYPE html>
<html>
<head>
<title>hello</title>
<meta charset="utf-8">
</head>
<body>
<script type="text/javascript">
function fix(){
var xhr=null;
if (window.XMLHttpRequest) {
xhr=new XMLHttpRequest();
}else{
xhr= new ActiveXObject("Microsoft.XMLHTTP");
}
xhr.onreadystatechange=function(){
if(xhr.readyState==4 && xhr.status==200){
document.getElementById('test').innerHTML=xhr.responseText;
}
}
xhr.open("GET",'test.txt',true);
xhr.send();
} </script>
<div id="test">修改内容</div>
<button type="button" onclick="javascript:fix()">点击进行修改</button>
</body>
</html>
ps:这里我将文件1.html和test.txt放置在Xampp下的htdocs目录下,运行xampp control-》开启服务器。
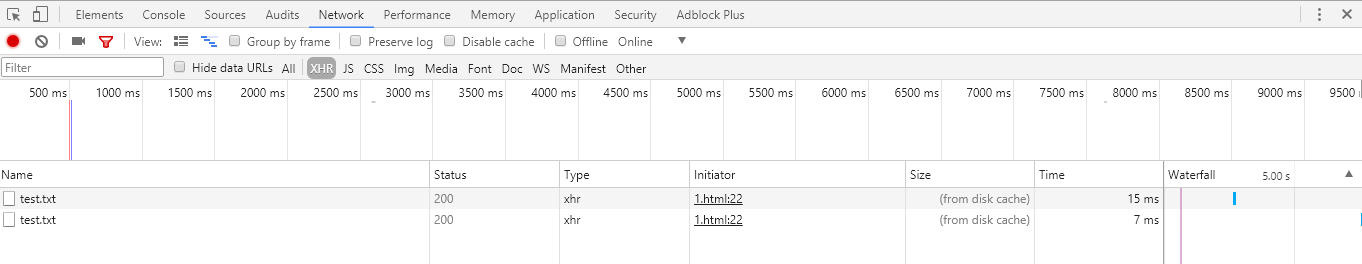
http://localhost/1.html运行代码,得到以下结果:(Status:200;Type:xhr):

Ajax之路的更多相关文章
- 异步请求(ajax,http) 之 逐渐完善的大全
异步请求在我们的开发之中是经常需要学习和理解的内容,我们将会在这一篇文章中依据不同的语言和环境内容进行归类讲解. JS: ajax是我们最为常用的页面异步请求,在只需要修改部分页面内容而不需要更换全部 ...
- 》》Jqurey html
第1部分:jQuery HTML 1.获取内容和属性 -- 获取内容: text():设置或获取所选元素的文本内容 html():设置或获取所选元素的内容(包括HTML标记) val():设置或获取表 ...
- 解决!同一ajax请求获取的图片路劲,在谷歌浏览器能正确展示图片,在火狐浏览器则显示路径undefined
今天的工作学习之路是解决了昨天的问题,可看我昨天的随笔了解问题. 非常感谢昨天各位积极地解答,在此我引用 @不带汽的可乐 的方法进行解决,问题其实挺简单就解决了,先说说原因,在火狐浏览器中,当我在js ...
- [js高手之路]Node.js+jade+mongoose实战todolist(分页,ajax编辑,删除)
该系列文章索引: [js高手之路]node js系列课程-创建简易web服务器与文件读写 [js高手之路]node js系列课程-图解express+supervisor+ejs用法 [js高手之路] ...
- Python之路Day20-Django一对一(多)以及Ajax
上节内容回顾 问题一:Django请求生命周期 -> URL对应关系(匹配) -> 视图函数 -> 返回用户字符串-> URL对应关系(匹配) -> 视图函数 -> ...
- [ASP.NET MVC 小牛之路]14 - Unobtrusive Ajax
Ajax (Asynchronous JavaScript and XML 的缩写),如我们所见,这个概念的重点已经不再是XML部分,而是 Asynchronous 部分,它是在后台从服务器请求数据的 ...
- tornado框架之路三之ajax
一.ajax 1.传统的Web应用 一个简单操作需要重新加载全局数据 2.AJAX AJAX即“Asynchronous Javascript And XML”(异步JavaScript和XML),是 ...
- 提问!同一ajax请求获取的图片路劲,在谷歌浏览器能正确展示图片,在火狐浏览器则显示路径undefined
今天的工作学习之路遇见一个奇葩的问题,作为初级攻城狮的小生实在不知如何解决,都已经壁咚度娘一整天了,都未能解决问题,实属无奈,一开始认为是浏览器兼容的问题,但左看右看,也不是,也尝试过是不是页面加载与 ...
- Python全栈开发之路 【第十八篇】:Ajax技术
Ajax技术 Ajax = 异步 JavaScript 和 XML. Ajax 是一种在无需重新加载整个网页的情况下,能够更新部分网页的技术. 1.jQuery的load()方法 jQuery loa ...
随机推荐
- LCM Cardinality 暴力
LCM Cardinality Time Limit:3000MS Memory Limit:0KB 64bit IO Format:%lld & %llu Submit St ...
- Conscription poj3723(最大生成树)
Conscription Time Limit: 1000MS Memory Limit: 65536K Total Submissions: 6870 Accepted: 2361 Desc ...
- Day2 python基础学习
http://www.pythondoc.com/ Python中文学习大本营 本节内容: 一.字符串操作 二.列表操作 三.元组操作 四.字典操作 五.集合操作 六.字符编码操作 一.字符串操作 1 ...
- MVC3/4/5/6 布局页及Razor语法及Route路由配置
一.目录结构 二.Razor语法 代码块:@{},如:@{Html.Raw(“”);} @if(){} @switch(){} @for(){} @foreach(){} @while(){} @do ...
- Mac上搭建基于Github的Hexo博客
Mac 上搭建基于Github的hexo博客 博客地址:往事亦如风的博客 hexo官方文档 本来想搭一个自己的博客,但是因为服务器真心买不起,所以就使用gitpages搭建一个免费的博客. 环境配置 ...
- Tensorflow卷积神经网络
卷积神经网络(Convolutional Neural Network, CNN)是一种前馈神经网络, 在计算机视觉等领域被广泛应用. 本文将简单介绍其原理并分析Tensorflow官方提供的示例. ...
- SQL SERVER 根据地图经纬度计算距离函数
前些天客户提出一个这样的要求:一个手机订餐网,查询当前所在位置的5公里范围的酒店,然后客户好去吃饭. 拿到这个请求后,不知道如何下手,静静地想了一下,在酒店的表中增加两个字段,用来存储酒店所在的经度和 ...
- 使用beanstalkd实现定制化持续集成过程中pipeline
持续集成是一种项目管理和流程模型,依赖于团队中各个角色的配合.各个角色的意识和配合不是一朝一夕能练就的,我们的工作只是提供一种方案和能力,这就是持续集成能力的服务化.而在做持续集成能力服务化的过程中, ...
- firewalld 操作实践
1.firewalld 从名称上看,模仿的是硬件防火墙的概念,zone. 所有的接口都必须属于某个zone . 在zone内配置规则. 2. 常用的方法是 增加对一个tcp或者udp端口号的允许通过 ...
- JavaScript实现常见算法面试题
算法题目部分参照了<进军硅谷>这本书. github:https://github.com/qcer/Algo-Practice (如果你觉得有帮助,记得给个star,THS) 一.排序 ...
