iOS CoreAnimation详解(一) 有关Layer的动画
以前由于项目需要 也写了一些动画 ,但是知识不系统,很散。这段时间趁着项目完成的空袭,来跟着大神的脚步系统的总结一下iOS中Core Animation的知识点。
原博客地址:http://blog.csdn.net/column/details/huangwenchen-ios-sdk.html
本文主要从CoreAnimation的Layer角度来讲解动画,我想从CALayer的角度更好理解,后续还会有第二篇从UIKIt的UIView角度来讲解动画,第三篇讲解UIDynamicAnimation,第三篇我会讲到UIViewController切换时候的动画。
本文主要涵盖四个部分
1.基础动画 会讲到时间函数和一些关键的属性
2.基于关键帧的动画 讲到沿着指定路径运行的动画
3.动画组 多个动画组合到一起形成复杂的动画
4.简单讲一讲有关动画的代理
一 为什么要设计动画
动画提供了一个渐变的方式来表达变化,使用动画可以避免各种动画突变,造成用户困惑。
iOS中,使用CoreAnimation只要指定始末状态或者关键帧状态,CoreAnimation会高效的为我们创建补间动画。
二 从CALayer的角度来看三种动画
首先不熟悉CALayer的同学看看前两篇的CALayer的内容,这是CoreAnimation的基础。这里我重复的介绍两种CALayer的Tree。
Presentation Tree-对应在动画的过程中,CALayer的属性
Model Tree-对应CALayer的实际属性。
通过使用 -[CALayer presentationLayer] 和 -[CALayer modelLayer]可以访问两种Tree
动画的过程实际上是修改Presentation Tree
2.1 基础的动画 CABasicAnimation
属性说明

动画过程说明
随着动画的进行,在长度为duration的持续时间内,keyPath相应属性的值从fromValue渐渐地变为toValue。
keyPath内容是CALayer的可动画Animatable属性。
如果fillMode = kCAFillModeForwards同时removedOnComletion = NO,那么在动画执行完毕后,图层会保持显示动画执行后的状态。但在实质上,图层的属性值还是动画执行前的初始值,并没有真正被改变。
CAKeyframeAnimation——关键帧动画
关键帧动画,也是CAPropertyAnimation的子类,与CABasicAnimation的区别是:
CABasicAnimation只能从一个数值(fromValue)变到另一个数值(toValue),而CAKeyframeAnimation会使用一个NSArray保存这些数值
CABasicAnimation可看做是只有2个关键帧的CAKeyframeAnimation
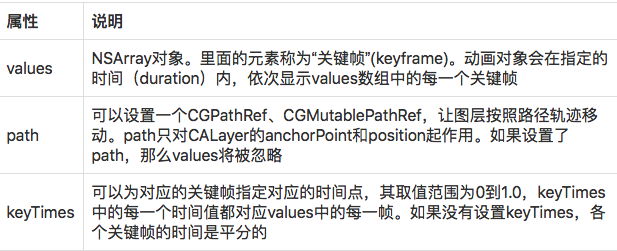
属性说明:

CAAnimationGroup——动画组
动画组,是CAAnimation的子类,可以保存一组动画对象,将CAAnimationGroup对象加入层后,组中所有动画对象可以同时并发运行。
默认情况下,一组动画对象是同时运行的,也可以通过设置动画对象的beginTime属性来更改动画的开始时间。
属性说明:

第一个简单的动画,我希望imageview向右移动100的距离,移动方式easeInOut(加速开始,减速结束)。
代码如下,通常有两种方式来影响动画
CABasicAnimation *animation = [CABasicAnimation animation];
animation.keyPath = @"position.x";//KVC的方式来访问属性
animation.fromValue = @(self.imageView.layer.position.x);//该属性开始的值
animation.toValue = @(self.imageView.layer.position.x + );//该属性的结束值
animation.duration = ;//完成一次动画需要的时间
//设置动画进行的方式
animation.timingFunction = [CAMediaTimingFunction functionWithName:kCAMediaTimingFunctionEaseOut];
[self.imageView.layer addAnimation:animation forKey:@"basic"];
通过fromValue和toValue是一种方式,当然也可以通过byValue的方式,byValue在初值上加上byValue的变化,通过以下代码也可以实现上述动画
CABasicAnimation *animation = [CABasicAnimation animation];
animation.keyPath = @"position.x";//KVC的方式来访问属性
// animation.fromValue = @(self.imageView.layer.position.x);//该属性开始的值
// animation.toValue = @(self.imageView.layer.position.x + 100);//该属性的结束值
animation.byValue = @();
animation.duration = ;//完成一次动画需要的时间
//设置动画进行的方式
animation.timingFunction = [CAMediaTimingFunction functionWithName:kCAMediaTimingFunctionEaseOut];
[self.imageView.layer addAnimation:animation forKey:@"basic"];
但是,结束后会发现,imageview又恢复到原处。这是因为在动画的过程中,我们修改的是Presentation Tree,并没有实际修改CALayer的属性。想要让动画停在结束的位置,通常有两种方式,
(1)修改属性
代码如下
CABasicAnimation * animation = [CABasicAnimation animation];
animation.keyPath = @"position.x";
animation.fromValue = @(self.imageview.layer.position.x);
animation.toValue = @(self.imageview.layer.position.x + );
animation.duration = ;
animation.timingFunction = [CAMediaTimingFunction functionWithName:kCAMediaTimingFunctionEaseInEaseOut];
[self.imageview.layer addAnimation:animation forKey:@"basic"];
self.imageview.layer.position = CGPointMake(self.imageview.layer.position.x+, self.imageview.layer.position.y);
(2)设置让动画停在结束的位置
CABasicAnimation * animation = [CABasicAnimation animation];
animation.keyPath = @"position.x";
animation.fromValue = @(self.imageview.layer.position.x);
animation.toValue = @(self.imageview.layer.position.x + );
animation.duration = ;
animation.timingFunction = [CAMediaTimingFunction functionWithName:kCAMediaTimingFunctionEaseInEaseOut];
animation.removedOnCompletion = NO;//动画结束了禁止删除
animation.fillMode = kCAFillModeForwards;//停在动画结束处
[self.imageview.layer addAnimation:animation forKey:@"basic"];
一般采用前者,因为动画往往的结束是实际的属性的改变。
这里再讲解下时间函数
时间函数决定了动画如何执行,时间函数决定了动画的数学模型,比如速度速度最好不要有突变, 系统提供的时间函数有以下几种
NSString *constkCAMediaTimingFunctionLinear;线性
NSString *constkCAMediaTimingFunctionEaseIn;加速进入
NSString *constkCAMediaTimingFunctionEaseOut;减速停止
NSString*constkCAMediaTimingFunctionEaseInEaseOut;加速进入减速停止,这个是常用的
NSString *constkCAMediaTimingFunctionDefault;默认
当然,时间函数支持自定义,用如下函数
functionWithControlPoints::::
这个函数的4个点决定了一个三维的贝塞尔曲线来决定时间函数。这里不深入讲解了。
最后,这一点尤为重要,就是在传递CAAnimation的对象或者子类给Layer的时候,传递的是copy
2.2 基于关键帧的动画
以下是一个基于关键帧创建的抖动的动画,采用在时间点对应的位置来创建动画
CAKeyframeAnimation * animation = [CAKeyframeAnimation animation];
animation.keyPath = @"position.x";
NSInteger initalPositionX = self.imageView.layer.position.x;
animation.values = @[@(initalPositionX),
@(initalPositionX + ),
@(initalPositionX - ),
@(initalPositionX + ),
@(initalPositionX)];
animation.keyTimes = @[
@(),
@(/6.0),
@(/6.0),
@(/6.0),
@()];
[self.imageView.layer addAnimation:animation forKey:@"keyFrame"];
当然,基于关键帧的动画支持沿着路径运动,可以设置时间函数来决定运动的方式
例如以下创建一个比较复杂的运动,首先移动到(200,200),然后沿着以该点为圆心,逆时针旋转半圈,最后停在结束的位置。
动画的过程中,imageview沿着路径转动
CAKeyframeAnimation * animation = [CAKeyframeAnimation animation];
animation.keyPath = @"position";
//Create Path
CGMutablePathRef mutablepath = CGPathCreateMutable();
CGPathMoveToPoint(mutablepath, nil,self.imageView.layer.position.x, self.imageView.layer.position.y);
CGPathAddLineToPoint(mutablepath,nil,,);
CGPathAddArc(mutablepath, nil,,,,,M_PI,YES);
//set path
animation.path = mutablepath;
animation.duration = 4.0;
animation.rotationMode = kCAAnimationRotateAuto;
animation.removedOnCompletion = NO;//动画结束了禁止删除
animation.fillMode = kCAFillModeForwards;//停在动画结束处
[self.imageView.layer addAnimation:animation forKey:@"PathAnimation"];
2.3 动画组
所谓,动画组就是把几个动画组合到一起,然后一起执行,通常复杂的动画都是由动画组来实现的。
举个例子:沿着上个例子的路径运动,运动的同时透明度渐变。
CAKeyframeAnimation * pathAnimation = [CAKeyframeAnimation animation];
pathAnimation.keyPath = @"position";
//Create Path
CGMutablePathRef mutablepath = CGPathCreateMutable();
CGPathMoveToPoint(mutablepath, nil,self.imageview.layer.position.x, self.imageview.layer.position.y);
CGPathAddLineToPoint(mutablepath,nil,,);
CGPathAddArc(mutablepath, nil,,,,,M_PI,YES);
//set path
pathAnimation.path = mutablepath;
pathAnimation.rotationMode = kCAAnimationRotateAuto;
[self.imageview.layer addAnimation:pathAnimation forKey:@"PathAnimation"]; //透明度变化
CAKeyframeAnimation * opacityAnimation = [CAKeyframeAnimation animation];
opacityAnimation.keyPath = @"opacity";
opacityAnimation.values = @[@(1.0),
@(0.5),
@(0.0),
@(0.5),
@(1.0)];
opacityAnimation.calculationMode = kCAAnimationPaced;
[self.imageview.layer addAnimation:opacityAnimation forKey:@"OpacityAnination"];
//配置动画组
CAAnimationGroup * animationGroup = [[CAAnimationGroup alloc] init];
animationGroup.animations = @[pathAnimation,opacityAnimation];
animationGroup.duration = 4.0;
animationGroup.removedOnCompletion = NO;
animationGroup.fillMode = kCAFillModeBackwards;
[self.imageview.layer addAnimation:animationGroup forKey:@"GroupAnimation"];
(三)动画的代理
通过设置代理可以监听动画开始和结束的事件
通过设置delegate,来监听两个函数
animationDidStart:(CAAnimation *)anim
animationDidStop:(CAAnimation *)anim finished:(BOOL)flag
这里的flag判断动画是否执行完毕
4.付coreAnimation中的keyPath 属性

CAAnimation——简介
是所有动画对象的父类,负责控制动画的持续时间和速度,是个抽象类,不能直接使用,应该使用它具体的子类。
基本属性说明

fillMode 属性设置
kCAFillModeRemoved 这个是默认值,也就是说当动画开始前和动画结束后,动画对layer都没有影响,动画结束后,layer会恢复到之前的状态
kCAFillModeForwards 当动画结束后,layer会一直保持着动画最后的状态
kCAFillModeBackwards 在动画开始前,只需要将动画加入了一个layer,layer便立即进入动画的初始状态并等待动画开始。
kCAFillModeBoth 这个其实就是上面两个的合成.动画加入后开始之前,layer便处于动画初始状态,动画结束后layer保持动画最后的状态
CALayer上动画的暂停和恢复
#pragma mark 暂停CALayer的动画
-(void)pauseLayer:(CALayer*)layer
{
CFTimeInterval pausedTime = [layer convertTime:CACurrentMediaTime() fromLayer:nil]; // 让CALayer的时间停止走动
layer.speed = 0.0;
// 让CALayer的时间停留在pausedTime这个时刻
layer.timeOffset = pausedTime;
} #pragma mark 恢复CALayer的动画
-(void)resumeLayer:(CALayer*)layer
{
CFTimeInterval pausedTime = layer.timeOffset;
// 1. 让CALayer的时间继续行走
layer.speed = 1.0;
// 2. 取消上次记录的停留时刻
layer.timeOffset = 0.0;
// 3. 取消上次设置的时间
layer.beginTime = 0.0;
// 4. 计算暂停的时间(这里也可以用CACurrentMediaTime()-pausedTime)
CFTimeInterval timeSincePause = [layer convertTime:CACurrentMediaTime() fromLayer:nil] - pausedTime;
// 5. 设置相对于父坐标系的开始时间(往后退timeSincePause)
layer.beginTime = timeSincePause;
}
iOS CoreAnimation详解(一) 有关Layer的动画的更多相关文章
- IOS SDK详解
来源:http://blog.csdn.net/column/details/huangwenchen-ios-sdk.html?page=1#42803301 博客专栏>移动开发专栏>I ...
- 【转】IOS AutoLayout详解(三)用代码实现(附Demo下载)
转载自:blog.csdn.net/hello_hwc IOS SDK详解 前言: 在开发的过程中,有时候创建View没办法通过Storyboard来进行,又需要AutoLayout,这时候用代码创建 ...
- iOS路由详解
本文如题,路由详解,注定是一篇详细解释iOS路由原理及使用的文章,由于此时正在外地出差,无法详细一一写出,只能不定时的补充. 一.什么是iOS路由 路由一词来源于路由器,可以实现层级之间消息转发的功能 ...
- IOS 手势详解
在IOS中手势可以让用户有很好的体验,因此我们有必要去了解一下手势. (在设置手势是有很多值得注意的地方) *是需要设置为Yes的点击无法响应* *要把手势添加到所需点击的View,否则无法响应* 手 ...
- IOS SizeClasses 详解
SizeClasses 详解 iOS 8在应用界面的可视化设计上添加了一个新的特性-Size Classes.对于任何设备来说,界面的宽度和高度都只分为三种描述:紧凑,任意和宽松.这样开发者便可以无视 ...
- iOS模式详解—「runtime面试、工作」看我就 🐒 了 ^_^.
Write in the first[写在最前] 对于从事 iOS 开发人员来说,当提到 ** runtime时,我想都可以说出来 「runtime 运行时」和基本使用的方法.相信很多开发者跟我当初一 ...
- iOS 模式详解—「runtime面试、工作」看我就 🐒 了 ^_^.
引导 Copyright © PBwaterln Unauthorized shall not be *copy reprinted* . 对于从事 iOS 开发人员来说,所有的人都会答出「runti ...
- ios学习--详解IPhone动画效果类型及实现方法
详解IPhone动画效果类型及实现方法是本文要介绍的内容,主要介绍了iphone中动画的实现方法,不多说,我们一起来看内容. 实现iphone漂亮的动画效果主要有两种方法,一种是UIView层面的,一 ...
- iOS UIControl 详解
UIControl是UIView的子类,当然也是UIResponder的子类.UIControl是诸如UIButton,UISwitch,UItextField等控件的父类,它本身包含了一些属性和方法 ...
随机推荐
- 深入学习jQuery描述文本内容的3个方法
× 目录 [1]html() [2]text() [3]val()[4]总结 前面的话 在javascript中,描述元素内容有5个属性,分别是innerHTML.outerHTML.innerTex ...
- scikit-learn一般实例之六:构建评估器之前进行缺失值填充
本例将会展示对确实值进行填充能比简单的对样例中缺失值进行简单的丢弃能获得更好的结果.填充不一定能提升预测精度,所以请通过交叉验证进行检验.有时删除有缺失值的记录或使用标记符号会更有效. 缺失值可以被替 ...
- react-native ListView使用详解
刚好今天七夕,呆萌的程序猿没有妹纸,刚好发小明天结婚,我还在异地,晚上还要苦逼的赶火车.趁着下午比较闲,更新一下Blog,也算是在百无聊赖之时给众多单身程序猿们的小福利吧,虽然已经好久没更了...囧 ...
- 你所不知道的linq(二)
上一篇说了from in select的本质,具体参见你所不知道的linq.本篇说下from...in... from... in... select 首先上一段代码,猜猜结果是什么? class P ...
- Both must set "document.domain" to the same value to allow access.
有两个域名指向我的网站,其中一个域名访问我的网站的话就可以看到日期控件 另一个域名访问我的网站不能看到日期控件, 在EF中使用日期控件,浏览器审查元素后看到,报这个错误“Both must set & ...
- CentOS系统MySQL双机热备配置
1 概述 在集成项目中需要应对不同环境下的安装配置,主流操作系统大致可以分为三种:Linux.Windows以及UNIX.其中Linux备受青睐的主要原因有两个: 首先,Linux作为自由软件有两个 ...
- 异步编程系列第01章 Async异步编程简介
p { display: block; margin: 3px 0 0 0; } --> 2016.10.11补充 三个月过去了,回头来看,我不得不承认这是一系列失败的翻译.过段时间,我将重新翻 ...
- C#开发微信门户及应用(15)-微信菜单增加扫一扫、发图片、发地理位置功能
前面介绍了很多篇关于使用C#开发微信门户及应用的文章,基本上把当时微信能做的接口都封装差不多了,微信框架也积累了不少模块和用户,最近发现微信公众平台增加了不少内容,特别是在自定义菜单里面增加了扫一扫. ...
- JDBC_part2_DML以及预编译_编写DBUtil工具类
本文为博主辛苦总结,希望自己以后返回来看的时候理解更深刻,也希望可以起到帮助初学者的作用. 转载请注明 出自 : luogg的博客园 谢谢配合! jdbc day02 DML语法 比起插叙语句,没有R ...
- JDBC 制作简单的登录验证
两种方法: 一.直接拼接到SQL语句 public static void main(String[] args) throws Exception{ //输入账号密码 Scanner sc = ne ...
