element UI form 验证
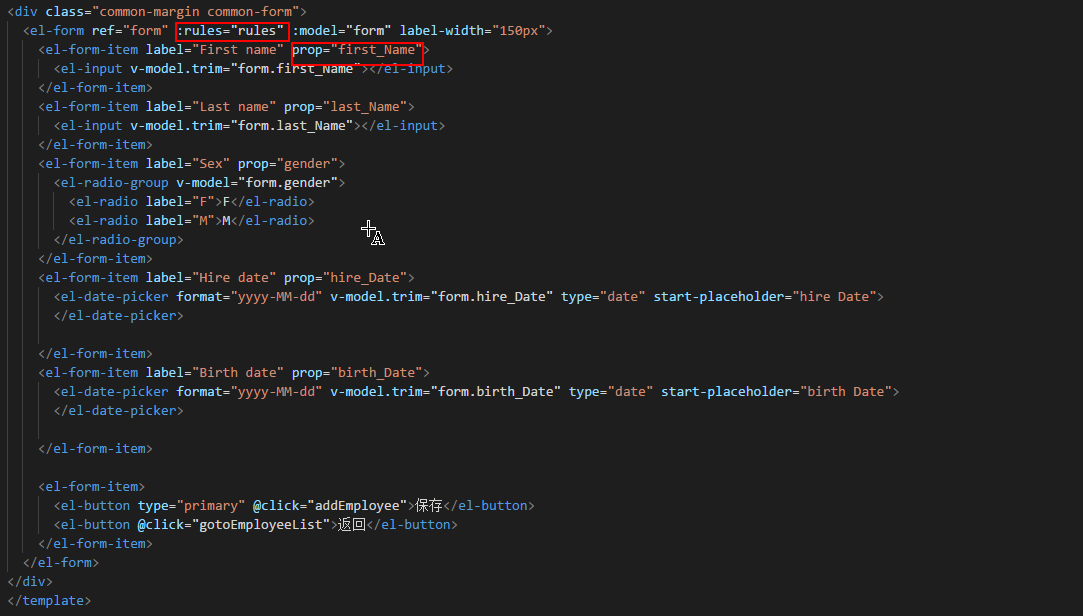
1 form 添加rules,具体属性添加prop, 注意 prop 属性与v-model 子属性一致

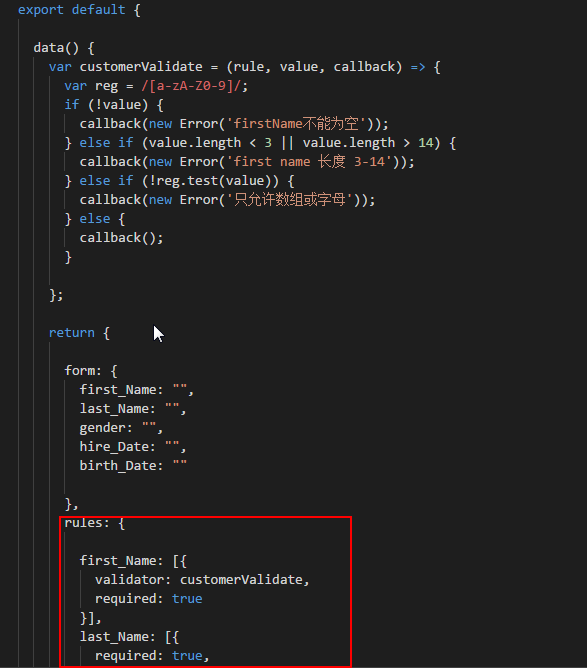
2 data 对象添加 rules

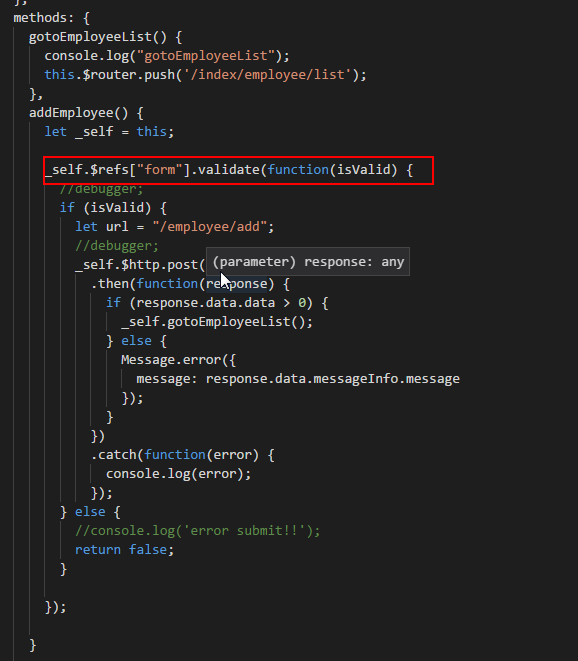
3 验证方法调用

验证规则见:
https://github.com/yiminghe/async-validator
碰到的坑
1
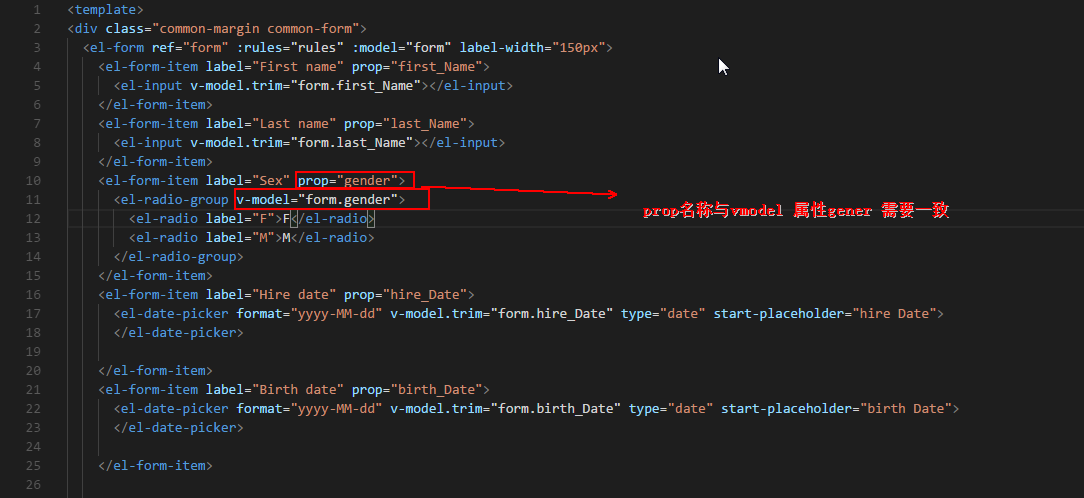
2 prop与v-model属性需要一致,如过不一致,验证不起作用

element UI form 验证的更多相关文章
- shit element ui & form password validation
shit element ui & form password validation shit docs https://github.com/yiminghe/async-validator ...
- Element UI Form 每行显示多列,即多个 el-form-item
Element UI Form组件使用问题. 每个 el-form-item 都会独占一行. 对于输入项很多的管理app, 能否在每个form中, 每行显示 2 个或者多个 el-form-item ...
- element ui form表单清空规则
公司项目重构,经过商定使用element ui.在重构项目的时候发现一下element ui上很蛋疼的东西. 例如,这个form表单就是一个.趁着在高铁上没事,把想写的东西写一下. 先说一下eleme ...
- element ui 登录验证,路由守卫
<template> <!-- el-form :label-position="labelPosition" 设置label的位置 :model 用来给表单设置 ...
- element ui FORM表单
form表单 Form-Item Slot [label] 旧版语法 <el-form-item label="活动名称" prop="name"> ...
- 使用饿了么ui表单验证报错: [Element Warn][Form]model is required for validat
[Element Warn][Form]model is required for validat 如文末的完整例子: 该提示说的是 form表单需要一个绑定一个 对象(使用:model=" ...
- 关于vue.js element ui 表单验证 this.$refs[formName].validate()的问题
方法使用前需了解: 来自”和“小编的小提示: 首先打印一下this.$refs[formName],检查是否拿到了正确的需要验证的form. 其次在拿到了正确的form后,检查该form上添加 ...
- Element Ui使用技巧——Form表单的校验规则rules详细说明
Element UI中对Form表单验证的使用介绍: Form 组件提供了表单验证的功能,只需要通过 rules 属性传入约定的验证规则,并将 Form-Item的 prop 属性设置为需校验的字段名 ...
- element ui组件的开始时间-结束时间验证
<el-date-picker v-model="seach.before" type="date" placeholder="开始时间&quo ...
随机推荐
- 微信小程序使用三元表达式切换图片
1.data里定义切换图片的地址和切换的标识 data:{ show:true, yes:"http://101.89.144.168:9090//files/jk/yd/images/in ...
- 微信小程序组件的使用
1.在page同级目录下新建components文件夹,然后新建目录test,新建组件test 2.新建在page目录下新建目录,然后新建page页面.注意:每新建一个页面,都要修改app.json文 ...
- 用react脚手架新建项目
1.全局安装 create-react-app脚手架 [可能需要管理员权限]npm install -g create-react-app 2.创建项目 create-react-app projec ...
- 第20章:MongoDB-聚合操作--聚合管道--$unwind
①$unwind 在查询数据的时候经常会返回数组信息,但是数组并不方便信息的浏览,所以提供有“$unwind”可以将数组数据变为独立的字符串内容. 将文档中数组类型的字段拆分成多条,每条文档包含数组中 ...
- Typecho 二次开发文档链接
快速入门模板入门 模板制作快速入门推荐目录结构 Typecho模板的推荐页面构成模板文件说明 Typecho主题制作文件结构 页面制作制作functions文件: Typecho的functions. ...
- IP之ALTIOBUF仿真
这里实现了差分转单端的功能. 问题:差分信号的电平是怎样的?如果像平常一样不设置Pin Planner中的电平的话,编译会报错. 在Pin Planner中做了如下设置: `timescale 1 n ...
- 如何悄悄地提升MySQL用户权限
温馨提示: 一次成功的非法提权,需要的必备条件是:1.对mysql权限表的查.改权限: 2.一次不经意的数据库服务器重启: 此次测试版本:5.6.25 准备邪恶用户: grant update on ...
- Remote Debugging (1)
The client/server design of the Java debugger allows you to launch a Java program from computer on y ...
- zend studio 修改字体大小
第一步:进入设置窗口 windows -> preferences第二步:进入修改字体的选项卡. General -> Appearance -> Colors and ...
- JSP动作元素<jsp:include>和<jsp:param>的搭配使用
最近开发项目中广告头的优化:引入了<jsp:include page="XX.jsp"></jsp:include> 当<jsp:include> ...
