5分钟快速打造WebRTC视频聊天<转>
原文地址:
5分钟快速打造WebRTC视频聊天
百度一下WebRTC,我想也是一堆。本以为用这位朋友( 搭建WebRtc环境 )的SkyRTC-demo 就可以一马平川的实现聊天,结果折腾了半天,文本信息都发不出去,更别说视频了。于是自己动手。
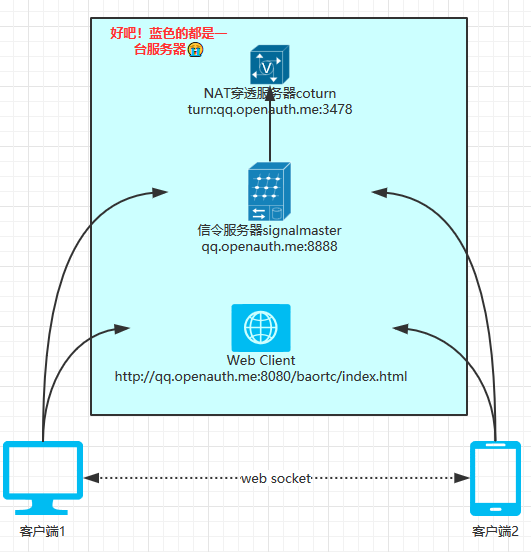
想在公网上实现视频通信,需要下面3个核心元素:
- 一个是NAT穿透服务器(ICE Server),实现内网穿透,具体的作用可以自行百度。
- 基于WebSocket的信令服务器(Signaling Server),用于建立点对点的通道。
- Web客户端。通过H5的WebRTC特性调用摄像头,进行用户交互。
三个部分的组成如下:

蓝色的部分实际部署可以在三台服务器,我这里演示环境都在一台服务器。需要开的端口3478、8888、8080,当然也可以自行配置。下面来详细介绍具体的组合步骤:
准备工作
服务器运行环境:centos 7.3
安装工具:nodejs 、git 请自行百度安装
客户端环境:FireFox(或手机版FireFox)。因为chrome需要https支持,服务器需要部署证书。所以演示程序只支持Firefox,如有需要我会再发一篇文章介绍。
安装NAT穿透服务器(ICE Server)
实现内网穿透的方式主要有stun,turn两种方式,一般用的时候会把stun,turn的地址都配置上,如果连不上stun,会自动切换到turn服务器。详细介绍可以参考:STUN, TURN, ICE介绍网上有很多开源的stun服务器,但丫的我一个都没成功过,有兴趣的可以试试:http://blog.sina.com.cn/s/blog_683d26990100oucy.html 我这里就直接使用coturn只搭建turn server,安装命令如下:
git clone https://github.com/coturn/coturn
cd coturn
./configure
make
make install
安装完成后,把example/etc里面的turnserver.conf拷贝到bin文件夹:
cp examples/etc/turnserver.conf bin/turnserver.conf
修改配置turnserver.conf,如下:
#监听端口
listening-port= #阿里云内网IP
listening-ip=10.214.31.57 #阿里云外网IP地址
external-ip=118.24.78.34
#访问的用户、密码
user=yubao:
启动服务:
cd bin
turnserver -v -r 118.24.78.34: -a -o
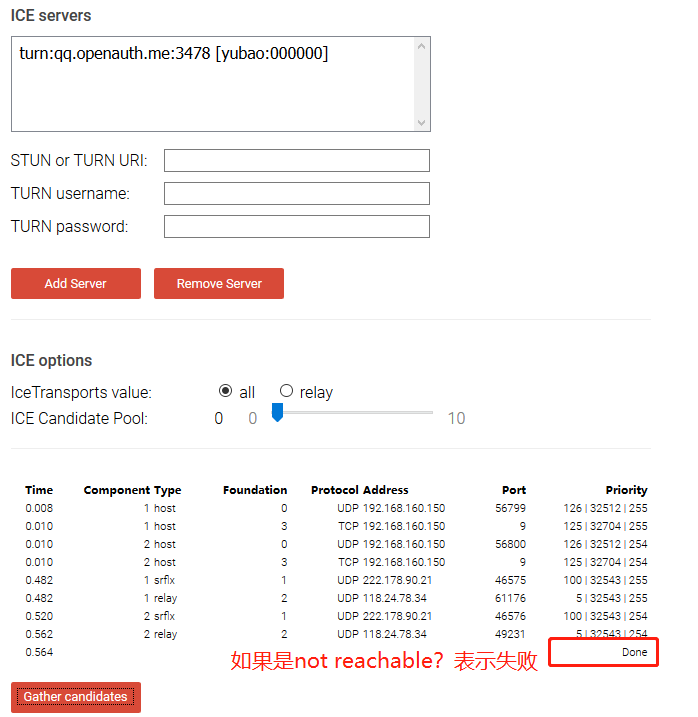
搭建好后可以在 https://webrtc.github.io/samples/src/content/peerconnection/trickle-ice/测试一下有没有成功,如下:

也可以在/var/log文件夹中随时查看运行日志,比如我的:
tail -f /var/log/turn_12447_2018--.log
信令服务器(Signaling Server)
信令服务器使用的是 signalmaster ,基于websocket。选用它的原因是可以直接集成turn server服务器。
git clone https://github.com/andyet/signalmaster.git
cd signalmaster
npm install express
npm install yetify
npm install getconfig
npm install node-uuid
npm install socket.io
signalmaster可以连接turnserver,但不支持用户名/密码方式,需要对源码sockets.js 110行进行调整,调整后的代码如下:
if (!config.turnorigins || config.turnorigins.indexOf(origin) !== -1) {
config.turnservers.forEach(function (server) {
credentials.push({
username: server.username,
credential: server.credential,
urls: server.urls || server.url
});
});
}
完成后,修改config/production.json,配置turnserver的用户和密码,如下:
{
"isDev": true,
"server": {
"port": 8888,
"/* secure */": "/* whether this connects via https */",
"secure": false,
"key": null,
"cert": null,
"password": null
},
"rooms": {
"/* maxClients */": "/* maximum number of clients per room. 0 = no limit */",
"maxClients": 0
},
"stunservers": [
{
"urls": "stun:stun.ekiga.net:3478"
}
],
"turnservers": [
{
"urls": ["turn:qq.openauth.me:3478"],
"username": "yubao",
"credential":"000000",
"expiry": 86400
}
]
}
Web客户端
客户端可以快速做一个html的页面,可以参考:一步一步搭建客服系统 (1) 3分钟实现网页版多人文本、视频聊天室 (含完整源码) 当然如果你实在是太懒,直接点击下载吧。可以找个静态的Web服务器,部署上就可以了。注意修改第二部的signal服务器地址:
var webrtc = new SimpleWebRTC({
localVideoEl: 'localVideo',
remoteVideosEl: 'remoteVideos',
autoRequestMedia: true,
url:'http://qq.openauth.me:8888', //配置成自己的signal服务器
nick: 'yubaolee' //文本聊天时,用户的昵称
});
我部署的地址:http://qq.openauth.me:8080/baortc/index.html(别随便访问,突然看到我....我会害羞的
5分钟快速打造WebRTC视频聊天<转>的更多相关文章
- 5分钟快速打造WebRTC视频聊天
百度一下WebRTC,我想也是一堆.本以为用这位朋友( 搭建WebRtc环境 )的SkyRTC-demo 就可以一马平川的实现聊天,结果折腾了半天,文本信息都发不出去,更别说视频了.于是自己动手. 想 ...
- 10分钟快速上车短视频风口:基于uniapp框架创建自己的仿抖音短视APP
在今年也就是第48次发布的<中国互联网络发展状况统计报告>有这样一个数据,21年的上半年以来,我国我国网民规模达10.11亿,其中短视频用户达8.88亿.碎片化的生活场景下,短视频成为人们 ...
- 在Ubuntu上部署一个基于webrtc的多人视频聊天服务
最近研究webrtc视频直播技术,网上找了些教程最终都不太能顺利跑起来的,可能是文章写的比较老,使用的一些开源组件已经更新了,有些配置已经不太一样了,所以按照以前的步骤会有问题.折腾了一阵终于跑起来了 ...
- 使用WebRTC搭建前端视频聊天室——点对点通信篇
WebRTC给我们带来了浏览器中的视频.音频聊天体验.但个人认为,它最实用的特性莫过于DataChannel——在浏览器之间建立一个点对点的数据通道.在DataChannel之前,浏览器到浏览器的数据 ...
- 使用WebRTC搭建前端视频聊天室——信令篇
博客原文地址 建议看这篇之前先看一下使用WebRTC搭建前端视频聊天室——入门篇 如果需要搭建实例的话可以参照SkyRTC-demo:github地址 其中使用了两个库:SkyRTC(github地址 ...
- 使用WebRTC搭建前端视频聊天室——入门篇
http://segmentfault.com/a/1190000000436544 什么是WebRTC? 众所周知,浏览器本身不支持相互之间直接建立信道进行通信,都是通过服务器进行中转.比如现在有两 ...
- WebRTC实现网页版多人视频聊天室
因为产品中要加入网页中网络会议的功能,这几天都在倒腾 WebRTC,现在分享下工作成果. 话说 WebRTC Real Time Communication 简称 RTC,是谷歌若干年前收购的一项技术 ...
- 开源Flex Air版免费激情美女视频聊天室,免费网络远程视频会议系统((Flex,Fms3联合打造))
开源Flex Air版免费激情美女视频聊天室,免费网络远程视频会议系统((Flex,Fms3联合打造)) Flex,Fms3系列文章导航 Flex,Fms3相关文章索引 本篇是视频聊天,会议开发实 ...
- WebRTC:一个视频聊天的简单例子
相关API简介 在前面的章节中,已经对WebRTC相关的重要知识点进行了介绍,包括涉及的网络协议.会话描述协议.如何进行网络穿透等,剩下的就是WebRTC的API了. WebRTC通信相关的API非常 ...
随机推荐
- 学习笔记之DevOps
DevOps - Wikipedia https://en.wikipedia.org/wiki/DevOps DevOps (a clipped compound of "developm ...
- uigrid配置详解(1)
$scope.gridOptions.rowTemplate = '<div style="background-color: aquamarine" ng-click=&q ...
- linux系统添加指定uid和gid的用户和组
1.添加指定gid的组 groupadd -g 1001 upload # 添加了一个指定gid为1001的upload用户 2.添加指定uid的用户,并加入到指定组 useradd -u 1001 ...
- [TFS]TFS强制删除离职人员签出锁定项的方法
步骤: 1.连接到TFS数据库服务器的tfsversioncontrol库: 2.查tbl_workspace表,找出那哥们的工作目录, 如select * from tbl_workspace wh ...
- 2018/11/5 每日分析-test
郑醇1901,M30向上一笔中,只是看起来不太值得做,主要因为现在30分钟向上一笔空间无法判定,未必能上去(M5中枢如果向上突破并且不背驰才可能有机会:如果直接下去或者向上后背驰,那么这里就只是一个M ...
- POJ Lost Cows
[题解] 参考https://blog.csdn.net/acmer_hades/article/details/46272605.设置数组pre_smaller,其中第i个元素即为输入的第i项,则显 ...
- python- 日志学习
# @File : learn_logging.py #-*- coding:utf-8 -*- """ 日志:log 记录代码执行的过程 一旦记录下来,就可以根据日志去 ...
- vue2.0混入mixins
假设一个项目,首页不需要登录就可以直接进入,但是在首页中有各种其他的模块,这些模块中,有些需要登录权限,而有些则不需要登录权限,所以在进入这些模块的时候,我们都要判断当前的登录状态,那么我们应该怎么组 ...
- 【Linux】使用ZStack私有云创建本地Linux服务器
1.运维配置了一台Linux的主机,然后安装了ZStack,前面这部分操作运维处理了. 2.首先打开Zstack的网址地址,一般是一个IP地址(此时不写) 3.然后进入页面后,默认进入首页,此时可以按 ...
- spring boot 自定义视图路径
boot 自定义访问视图路径 . 配置文件 目录结构 启动类: html页面 访问: 覆盖boot默认路径引用. 如果没有重新配置,则在pom引用模板. 修改配置文件. 注意一定要编译工程
