Cesium中的地形和坐标转换说明
1 Cesium中的地形
Cesium中的地形系统是一种由流式瓦片数据生成地形mesh的技术,厉害指出在于其可以自动模拟出地面、海洋的三维效果。创建地形图层的方式如下:
- var terrainProvider = new Cesium.CesiumTerrainProvider({
- url : 'https://assets.agi.com/stk-terrain/v1/tilesets/world/tiles', // 默认立体地表
- // 请求照明
- requestVertexNormals: true,
- // 请求水波纹效果
- requestWaterMask: true
- });
- viewer.terrainProvider = terrainProvider;
Cesium支持两种类型的地形,STK World Terrain和Small Terrain。
1.1 STK世界地形
STK世界地形(STK World Terrain),其是高分辨率, 基于quantized mesh的地形。这是一种基于网格的地形,可充分利用GL中的Shader来渲染,效果相当逼真。该地形使用了多种数据源,分别适应不同地区和不同精度时的情形,如,美国本土使用美国国家高程数据集(National Elevation Dataset,NED)的高程,精度3-30米;对于欧洲使用EU-DEM高程,精度30米;对于澳洲使用Australia SRTM-derived 1 Second DEM高程,精度30米;对于-60至60纬度段使用CGIAR SRTM高程,精度90米;对于整个地球使用GTOPO30,精度1000米。该地形的生成方式尚未公开,对于封闭的局域网应用时,则需购买AGI的STK terrain server。但是AGI提供了一个webapi可供因特网上调用,并提供了这种地形的格式细节。
1.2 Small Terrain
Small Terrain是中等高分辨率基于heightmap的地形,渲染出的地形效果不如quantized mesh的地形,但也基本能接受。
可以由DEM数据生成这种规范的.terrain文件。生成工具见https://groups.google.com/forum/#!topic/cesium-dev/rBieaEBJHi,需要gdal库和numpy。
2 坐标系
2.1 cesium中的坐标系
Cesium中常用的坐标系主要有两种:
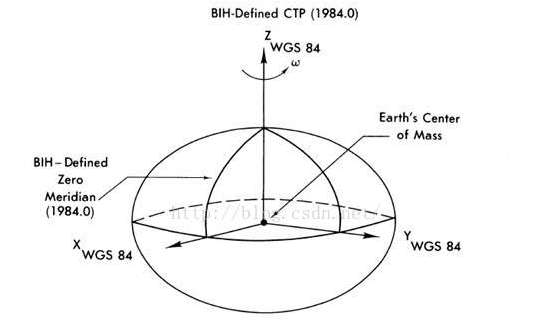
WGS84坐标系和笛卡尔空间直角坐标系。平时我们常见的某个点的经纬度就是在WGS84坐标系下某个点的坐标,它的坐标原点在椭球的质心;
而笛卡尔坐标系主要是用来做空间位置的变化如平移、旋转和缩放等等,它的坐标原点在椭球的中心。
二者的联系如下图, 笛卡尔空间坐标的原点就是椭球的中心。

Pick----屏幕坐标
Cartesian----世界坐标
cartographic-----地理坐标(弧度)
Cesium中的坐标系:
1、平面坐标系(Cartesian2);
2、笛卡尔空间直角坐标系(Cartesian3);
3、Cartesian4(unknown,在应用中几乎用不到)
4、Cartographic(地理坐标系下经纬度的弧度表示),通常情况下通过它和WGS84坐标系之间互转。
2.1.1世界坐标
以椭球中心为原点的空间直角坐标系中的一个点的坐标。Cesium中用Cartesian3变量表示,笛卡尔空间直角坐标系,用new Cesium.Cartesian3(x, y, z)创建。

2.1.2 地理坐标
就是测绘中的地理经纬度坐标,地理坐标系,坐标原点在椭球的质心。
经度:参考椭球面上某点的大地子午面与本初子午面间的两面角。东正西负。
纬度 :参考椭球面上某点的法线与赤道平面的夹角。北正南负。
Cesuim中没有具体的经纬度对象,要得到经纬度首先需要计算为弧度,再进行转换。
2.1.3 弧度
Cartographic变量表示。
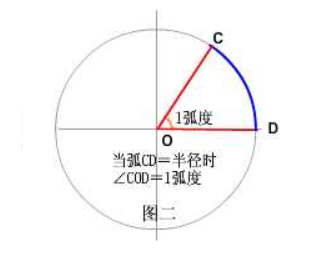
new Cesium.Cartographic(longitude, latitude, height)。是用弧度表示的经纬度,这里的参数也叫做longitude,latitude,即经度和纬度。弧度即角度对应弧长是半径的倍数。
角度转弧度 π/180×角度 ;
弧度变角度 180/π×弧度。

2.2 坐标转换
Cesium其实是一个封装好的WebGL库,当然这里面就牵扯到好几套坐标问题:屏幕坐标、三维空间坐标、投影坐标。坐标转换肯定是我们在开发任何地理信息系统中经常会碰到的问题,也比较复杂。
“平面坐标系” 和“笛卡尔空间直角坐标系”和“Cartographic”之间的相互转换思路如下所示。
坐标的定义:
1:Cartesian2-----new Cesium.Cartesian2(x, y)
2:Cartesian3---- new Cesium.Cartesian3(x, y, z)
3:Cartographic----new Cesium.Cartographic(longitude, latitude, height) 注:经纬度为弧度单位
转换:
Cartesian3→ Cartesian2, Cesium.Cartesian2.fromCartesian3(cartesian, result)→ Cartesian2
经纬度坐标(WGS84)→ Cartesian3, Cesium.Cartesian3.fromDegrees(longitude, latitude, height, ellipsoid, result) → Cartesian3
弧度坐标 → Cartesian3, Cesium.Cartesian3.fromRadians(longitude, latitude, height, ellipsoid, result) → Cartesian3
Cartesian3→ Cartographic, Cesium.Cartographic.fromCartesian(cartesian, ellipsoid, result) → Cartographic
经纬度坐标(WGS84)→ Cartographic, Cesium.Cartographic.fromDegrees(longitude, latitude, height, result) → Cartographic
单位:
经纬度坐标和弧度坐标也可以通过Cesium.Math来转换。
Cesium.CesiumMath.toDegrees(radians) → Number
Cesium.CesiumMath.toRadians(degrees) → Number
2.2.1 坐标系
- new Cesium.Cartesian2(1,1) //表示一个二维笛卡尔坐标系,也就是直角坐标系(屏幕坐标系)
- new Cesium.Cartesian3(1,1,1) //表示一个三维笛卡尔坐标系,也是直角坐标系(就是真实世界的坐标系)
2.2.2 二维屏幕坐标系到三维坐标系的转换
- var pick1= scene.globe.pick(viewer.camera.getPickRay(pt1), scene) //其中pt1为一个二维屏幕坐标。
2.2.3 三维坐标到地理坐标的转换
- var geoPt1= scene.globe.ellipsoid.cartesianToCartographic(pick1) //其中pick1是一个Cesium.Cartesian3对象。
2.2.4 地理坐标到经纬度坐标的转换
- var point1=[geoPt1.longitude / Math.PI * 180,geoPt1.latitude / Math.PI * 180]; //其中geoPt1是一个地理坐标。
2.2.5 经纬度坐标转地理坐标(弧度)
- var cartographic = Cesium.Cartographic.fromDegree(point) //point是经纬度值
- var coord_wgs84 = Cesium.Cartographic.fromDegrees(lng, lat, alt);//单位:度,度,米
2.2.6 经纬度坐标转世界坐标
- var cartesian = Cesium.Cartesian3.fromDegree(point)
2.2.7 计算两个三维坐标系之间的距离
- var d = Cesium.Cartesian3.distance(
- new Cesium.Cartesian3(pick1.x, pick1.y, pick1.z),
- new Cesium.Cartesian3(pick3.x, pick3.y, pick3.z)
- ); //pick1、pick3都是三维坐标系
转换到笛卡尔坐标系后就能运用计算机图形学中的仿射变换知识进行空间位置变换如平移旋转缩放。cesium.js为我们提供了很有用的变换工具类,
Cesium.Cartesian3(相当于Point3D)Cesium.Matrix3(3x3矩阵,用于描述旋转变换)Cesium.Matrix4(4x4矩阵,用于描述旋转
加平移变换),Cesium.Quaternion(四元数,用于描述围绕某个向量旋转一定角度的变换)。下面举个例子:
一个局部坐标为p1(x,y,z)的点,将它的局部坐标原点放置到loc(lng,lat,alt)上,局部坐标的z轴垂直于地表,局部坐标的y轴指向正北,
并围绕这个z轴旋转angle度,求此时p1(x,y,z)变换成全局坐标笛卡尔坐标p2(x1,y1,z1)是多少?
- var rotate = Cesium.Math.toRadians(angle);//转成弧度
- var quat = Cesium.Quaternion.fromAxisAngle(Cesium.Cartesian3.UNIT_Z, rotate); //quat为围绕这个z轴旋转d度的四元数
- var rot_mat3 = Cesium.Matrix3.fromQuaternion(quat);//rot_mat3为根据四元数求得的旋转矩阵
- var pt = new Cesium.Cartesian3(x, y, z);//p1的局部坐标
- // m2为旋转加平移的4x4变换矩阵,这里平移为(0,0,0),故填个Cesium.Cartesian3.ZERO
- var m = Cesium.Matrix4.fromRotationTranslation(rot_mat3, Cesium.Cartesian3.ZERO);
- m = Cesium.Matrix4.multiplyByTranslation(m, pt);//m = m X v
- //得到局部坐标原点的全局坐标
- var cart3 = ellipsoid.cartographicToCartesian(Cesium.Cartographic.fromDegrees(lng, lat, alt));
- //m1为局部坐标的z轴垂直于地表,局部坐标的y轴指向正北的4x4变换矩阵
- var m1 = Cesium.Transforms.eastNorthUpToFixedFrame(cart3);
- m = Cesium.Matrix4.multiplyTransformation(m, m1);//m = m X m1
- var p2 = Cesium.Matrix4.getTranslation(m);//根据最终变换矩阵m得到p2
参考文章
龙之吻number7,关于Cesium中的常用坐标系及说明。
Cesium中的地形和坐标转换说明的更多相关文章
- Cesium专栏-terrain地形、3dtiles模型、gltf模型 高度采样
在Cesium中,对于terrain地形.3dtiles模型.gltf模型的高度采样是一个很基本的功能,基于此,可以做一些深度应用,而Cesium已经帮我们提供了相应的API,在这里,我帮大家总结一下 ...
- Cesium中的坐标系及转换
在我们开始学习Entity之前,我们首先需要先学习下Cesium中的坐标系,Cesium中有多个坐标系,在进行添加Entity时经常会使用到. 一.坐标系介绍 我们先来列举下Cesium中的坐标系:W ...
- 使用cesium中的scene.open中遇到的几个问题
有些服务是发在场景(scene)下的,超图提供了一个很方便的方法:scene.open,这个方法会将场景中所有的图层(无论是OSGB还是影像和地形)加载进来.同时这个方法会自带一个自动地位功能,具体实 ...
- Cesium中Clock控件及时间序列瓦片动态加载
前言 前面已经写了两篇博客介绍Cesium,一篇整体上简单介绍了Cesium如何上手,还有一篇介绍了如何将Cesium与分布式地理信息处理框架Geotrellis相结合.Cesium的强大之处也在于其 ...
- 关于Cesium中的常用坐标系及说明
Cesium是一个基于JavaScript的开源框架,可用于在浏览器中绘制3D的地球,并在其上绘制地图(支持多种格式的瓦片服务),该框架不需要任何插件支持,但是浏览器必须支持WebGL. Cesium ...
- Cesium 中两种添加 model 方法的区别
概述 Cesium 中包含两种添加 model 的方法,分别为: 通过 viewer.entities.add() 函数添加 通过 viewer.scene.primitives.add() 函数添加 ...
- Cesium中导入三维模型方法(dae到glft/bgltf) 【转】
http://blog.csdn.net/l491453302/article/details/46766909 目录(?)[+] Cesium中目前支持gltf和bgltf两种格式.“gltf是kh ...
- Cesium中Homebutton改变默认跳转位置 【转】
在Cesium中,Homebutton的默认跳转位置是美国,那么在开发中我们如何更改这个默认跳转位置呢,这就要更改一下源代码了: Camera.DEFAULT_VIEW_RECTANGLE = Rec ...
- cesium学习——cesium中的坐标
一.坐标展现形式 在cesium中,对于坐标数值单位有三种:角度.弧度和坐标值 1.角度 角度就是我们所熟悉的经纬度,对于地球的坐标建立如下: 图中以本初子午线作为x和z的面,建立了一个空间坐标系.可 ...
随机推荐
- 从消费者角度评估RestFul的意义
相关博文: 从消费者角度评估RestFul的意义 SpringBoot 构建RestFul API 含单元测试 REST是目前业界相当火热的术语,似乎发布的API不带个REST前缀,你都不好意思和别人 ...
- centos7切换启动内核
1.查看当前系统内核 uname -r 3.18.6-2.el7.centos.x86_64 查看可使用的内核列表 awk -F\' '$1=="menuentry " {prin ...
- 07 Go 1.7 Release Notes
Go 1.7 Release Notes Introduction to Go 1.7 Changes to the language Ports Known Issues Tools Assembl ...
- springMVC源码分析--视图View(一)
之前的博客springMVC源码分析--HttpMessageConverter数据转化(一)中我们已经介绍了数据返回值的处理,在博客springMVC源码分析--ViewResolver视图解析器( ...
- 项目管理工具Maven的安装与使用
一.Maven的简介 1. 什么是maven 是Apache下的一个开源的项目,是纯java编写,并且只是用来管理java项目. 2. Maven的好处 maven项目管理jar节省磁盘空间 一键构建 ...
- Git(一)Git的简介安装
一.git历史 同生活中的许多伟大事件一样,Git 诞生于一个极富纷争大举创新的年代.Linux 内核开源项目有着为数众广的参与者.绝大多数的 Linux 内核维护工作都花在了提交补丁和保存归档的繁琐 ...
- C语言:指针实现交换两个变量的值
用指针交换两个变量的值(10分) 题目内容: 用指针交换两个变量的值 主函数参考: int main( ) { int a,b; scanf("%d%d",&a,& ...
- MyBatis Plus + Activiti 整合报错:org.springframework.beans.factory.UnsatisfiedDependencyException
org.springframework.beans.factory.UnsatisfiedDependencyException: Error creating bean with name 'ind ...
- SCTF2018-Event easiest web - phpmyadmin
6月19日的SCTF的web送分题. 打开链接是一个phpmyadmin的登陆界面,尝试用默认账号:root 密码:root登陆 于是直接进去了,首先看下数据库,除了些初始化的库以外,abc这个库比 ...
- python中的*和**参数传递机制
python的参数传递机制具有值传递(int.float等值数据类型)和引用传递(以字典.列表等非值对象数据类型为代表)两种基本机制以及方便的关键字传递特性(直接使用函数的形参名指定实参的传递目标,如 ...
