Silverlight中使用MVVM(1)--基础
Silverlight中使用MVVM(1)--基础
Silverlight中使用MVVM(2)—提高
Silverlight中使用MVVM(3)—进阶
Silverlight中使用MVVM(4)—演练
这是我第一篇关于设计模式方面的文章,以前除了对单例模式等几个常用的模式有所研究之外,对设计模式不是太重视,总觉得要到一定的程度才需要接触,
最近的项目中使用了MVVM模式,所以这段时间查阅了大量这方面模式的文章,理论上的东西大家都说的比较好,这里我也不大谈MVVM模式的优势了,只是
美中不足的是大部分给出的示例中,对于一个没有用过MVVM模式的人而言,这些例子总是给人一种摸不着头绪的感觉,所以我想将我学习MVVM的过程一步步
写下来,希望对于和我一样,刚刚接触MVVM这个模式的人有一点点帮助。
如果你不知道MVVM模式,我建议你先了解一下MVVM模式,至少要知道实现该模式的意图是什么。
那么我主要通过我认为是已经算是比较简单的例子进行讲解这个模式,当然后面我们会在这个例子的基础上一步一步的进行扩展。
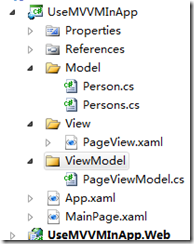
先来看一看我们的项目架构:

很典型的MVVM的分层方式
我们先来构建Model,首先在Person.cs中简单声明了一个类型
public class Person
{
public int age { get; set; }
public string name { get; set;}
}
类型定义好后,我们在Persons.cs中得到一个Person的集合
public class Persons
{
public List<Person> person;
public List<Person> getPerson()
{
person = new List<Person>()
{
new Person{name = "Tom", age = 21 },
new Person{name = "Jack", age = 22 },
new Person{name = "Rose", age = 23 },
};
return person;
}
}
那么这里我们就简单的完成了Model的工作,下面开始完成ViewModel部分的工作
public class PageViewModel
{
public List<Person> Human { get; set; }
public PageViewModel()
{
Human = new Persons().getPerson();
}
}
ViewModel也设计的很简单,只是简单的获取了之前定义的集合。
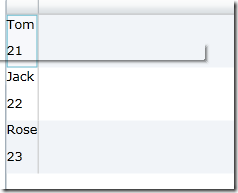
下面就是PageView部分了,这里用DataGrid进行显示数据
<data:DataGrid AutoGenerateColumns="False" Height="200" ItemsSource="{Binding Path=Human}" HorizontalAlignment="Left" Margin="36,51,0,0" Name="dataGrid1" VerticalAlignment="Top" Width="200">
<data:DataGrid.Columns>
<data:DataGridTemplateColumn>
<data:DataGridTemplateColumn.CellTemplate>
<DataTemplate>
<StackPanel>
<TextBlock Height="23" HorizontalAlignment="Left" Name="textBlock1" Text="{Binding name}" VerticalAlignment="Top" />
<TextBlock Height="23" HorizontalAlignment="Left" Name="textBlock2" Text="{Binding age}" VerticalAlignment="Top" />
</StackPanel>
</DataTemplate>
</data:DataGridTemplateColumn.CellTemplate>
</data:DataGridTemplateColumn>
</data:DataGrid.Columns>
</data:DataGrid>
这里我们将DataGrid的源设为Human,这样我们就完成了MVVM模式各个层次的初步构建,关键的问题是怎样将这几个部分有效的联系起来
我们将PageView,PageViewModel引入到MainPage中
<UserControl x:Class="UseMVVMInApp.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d"
xmlns:viw="clr-namespace:UseMVVMInApp.View"
xmlns:vmmodel="clr-namespace:UseMVVMInApp.ViewModel"
d:DesignHeight="300" d:DesignWidth="400">
<UserControl.Resources>
<vmmodel:PageViewModel x:Key="vm"></vmmodel:PageViewModel>
</UserControl.Resources>
<Grid x:Name="LayoutRoot" Background="White" DataContext="{StaticResource vm}" >
<viw:PageView></viw:PageView>
</Grid>
</UserControl>
这里的工作就是将PageViewModel声明为一个资源,然后通过页面引用它,这样就实现了我们所谓的MVVM模式。

当然了,这个例子是很简单的,似乎用MVVM模式未免小题大作,但是实际上,页面与逻辑分离的情况下,我们改动其中任何一个部分都是比较清楚的。
好吧,这篇就到这里
Silverlight中使用MVVM(1)--基础的更多相关文章
- 一、Silverlight中使用MVVM(一)——基础
如果你不知道MVVM模式,我建议你先了解一下MVVM模式,至少要知道实现该模式的意图是什么. 那么我主要通过我认为是已经算是比较简单的例子进行讲解这个模式,当然后面我们会在这个例子的基础上一步一步的进 ...
- Silverlight中使用MVVM(4)
Silverlight中使用MVVM(1)--基础 Silverlight中使用MVVM(2)—提高 Silverlight中使用MVVM(3)—进阶 Silverlight中使用MVVM(4)—演练 ...
- Silverlight中使用MVVM(3)
Silverlight中使用MVVM(1)--基础 Silverlight中使用MVVM(2)—提高 Silverlight中使用MVVM(3)—进阶 Silverlight中使用MVVM(4)—演练 ...
- Silverlight中使用MVVM(2)
Silverlight中使用MVVM(1)--基础 Silverlight中使用MVVM(2)—提高 Silverlight中使用MVVM(3)—进阶 Silverlight中使用MVVM(4)—演练 ...
- Silverlight中使用MVVM(1)
Silverlight中使用MVVM(1) Silverlight中使用MVVM(1)--基础 Silverlight中使用MVVM(2)—提高 Silverlight中使用MVVM(3)—进阶 ...
- 三、Silverlight中使用MVVM(三)——进阶
这篇主要引申出Command结合MVVM模式在应用程序中的使用 我们要做出的效果是这样的 就是提供了一个简单的查询功能将结果绑定到DataGrid中,在前面的基础上,这个部分相对比较容易实现了 我们在 ...
- Silverlight中在MVVM模式下对DatagridRow选择控件封装
在项目中,凡是涉及到表格的地方用的最多的控件,自然少不了DataGrid的身影,它明了的展示各种数据让人十分喜欢.现在要实现一个功能,使DataGrid具有全选和项选中的功能,如果在传统后台代码中完成 ...
- Silverlight中使用MVVM(2)-(提高)
在第一篇文章中的示例中,我们已经简单的了解了应用MVVM模式的流程,我的本意是你已经了解了一点MVVM的概念,然后又没有一个较好的例子学习,可以跟着我一起学习MVVM模式,所以这个部分,都是没有理论知 ...
- 二、Silverlight中使用MVVM(二)——提高
在第一篇文章中的示例中,我们已经简单的了解了应用MVVM模式的流程,我的本意是你已经了解了一点MVVM的概念,然后又没有一个较好的例子学习,可以跟着我一起学习MVVM模式,所以这个部分,都是没有理论知 ...
随机推荐
- 准备用有人云平台和tlink.io云平台和电脑做云转发
初步想的是用有人做国网电表转发,用tlink.io做综合采集模块转发,耗时一天 然后用tlink.io的做二次前端开发,耗时两天 用有人做二次前端开发,耗时两天 最后可以试试用常见的OPC公网转发到这 ...
- 第73讲:Scala界面和事件处理编程进阶实战
今天学习了王家林老师讲解的scala编程的第73讲,主要是文件选择器的使用.让我们通过代码来亲身体验一下. import scala.swing._import java.io.Fileimport ...
- TF-IDF模型的概率解释
信息检索概述 信息检索是当前应用十分广泛的一种技术,论文检索.搜索引擎都属于信息检索的范畴.通常,人们把信息检索问题抽象为:在文档集合D上,对于由关键词w[1] … w[k]组成的查询串q,返回一个按 ...
- Scala_数据结构
数据结构 容器(Collection) Scala提供了一套丰富的容器(collection)库,包括列表 (List).数组(Array).集合(Set).映射(Map)等 根据容器中元素的组织方式 ...
- hive sql 查询一张表的数据不在另一张表中
有时,我们需要对比两张表的数据,找到在其中一张表,不在另一张表中的数据 hql 如下: SELECT * FROM (SELECT id FROM a WHERE dt = '2019-03-17' ...
- spring中的两个数据库事务DataSourceTransactionManager 和 JtaTransactionManager区别
在spring与数据框架(mybatis或hibernate)容器的配置文件中通常会有 <!-- (事务管理)transaction manager, use JtaTransactionMan ...
- poj 2155 区间更新 单点查询
Matrix Time Limit: 3000 MS Memory Limit: 65536 KB 64-bit integer IO format: %I64d , %I64u Java class ...
- UWP Button添加圆角阴影(二)
原文:UWP Button添加圆角阴影(二) 阴影 对于阴影呢,WindowsCommunityToolkit中已经有封装好的DropShadowPanel啦,只要引用Microsoft.Toolki ...
- ovs flow 命令集
流表可以有多个执行动作,是从左向右以此执行,常用动作如下: output:port: 输出数据包到指定的端口.port 是指端口的 OpenFlow 端口编号 group:group_id 输出数据包 ...
- 【计算机网络】网络层学习笔记:总结IP,NAT和DHCP
前言:这篇文章是学习网络层协议时候总结的笔记,前面的主要部分介绍的都是IP协议, 后半部分介绍NAT协议和DHCP协议 参考书籍 <计算机网络-自顶向下> 作者 James F ...
