MutationObserver DOM变化的观察
简单的给MutationObserver做个测试及总结笔记。
MutationObserver,window上的一个(构造)函数,可以通过其创建的观察者(观察对象)达到观察DOM的变化的效果。
可适用的需求:开发者在DOM变化过程中的debug、根据页面变化处理不同的资源、拦截网页是否被注入动态内容加载的脚本等等...
简单的案例代码如下,比如观察属性变化:
<button id="J_click">click</button>
<div id="J_dom" data-num="1">hello</div>
<script>
var dom = document.getElementById('J_dom'); var domObservable = new MutationObserver(function (mutationRecord) {
console.log('mutationRecord : ', mutationRecord)
}); document.getElementById('J_click').addEventListener('click', domChange, !1); domObservable.observe(dom, {
attributes: true,
attributeOldValue: true
}) function domChange() {
dom.setAttribute('data-num', +(dom.getAttribute('data-num')) + 1);
}
</script>
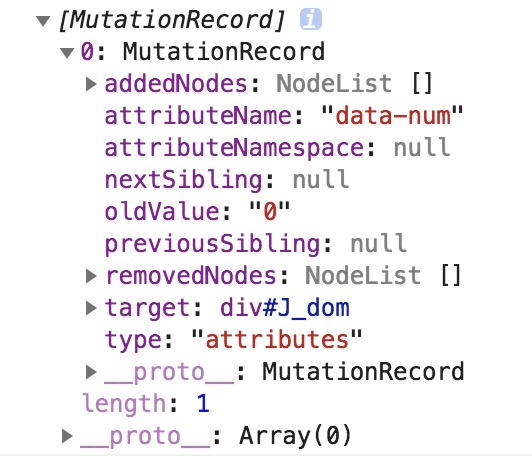
点击"click"按钮,J_dom的data-num属性从0变为1。控制台输出如下MutationRecord对象列表:

MutationObserver 构造函数需要传入一个回调函数用以执行观察到DOM变化后需要做的操作,回调函数以MutationRecord对象列表作为参数。
MutationRecord对象列表
MutationRecord对象包含以下属性:
1. type,DOM变化的类型,DOM属性变化为"attributes";DOM内数据变化为"characterData";子节点树结构变化为"childList";
2. target,如果如果type不为"childList",则代表发生变化的节点;如果type为"childList",则是被操作子节点(新增或删除)的父节点;
3. addedNodes,被观察的DOM内新增的节点列表;
4. removedNodes,被观察的DOM内移除的节点列表;
5. previousSibling,被添加或移除节点之前的兄弟节点;
6. nextSibling,被添加或移除节点之后的兄弟节点;
7. attributeName,被修改属性的属性名;
8. attributeNamespace,被修改属性的命名空间;
9. oldValue,旧值,根据type而返回对应的旧属性或旧数据。
观察者(观察对象)
观察者对象上存在3个操作方法:observe、takeRecords、disconnect。
observe方法指定一个被观察的DOM,配置该节点内的哪些变化需要被观察。方法使用如下:
var domObservable = new MutationObserver(function (mutationRecord) {
// 变化后的处理代码
});
domObservable.observe(/* 被观察的DOM */, /* 配置参数 */{
subtree: false, // 观察范围是否包含子节点的变化,true则包括,false则不包括
childList: false, // 被观察的节点的子节点变化,true则观察,false则不观察
attributes: false, // 被观察的节点的属性变化,true则观察,false则不观察
attributeOldValue: false, // MutationRecord对象上是否返回被观察的节点的属性变化之前的旧值,true则返回,false则不返回
attributeFilter: [/* 指定被观察的属性列表 */], // attributes为true时生效,比如设置了列表为['class'],则只观察class的变化
characterData: false, // 被观察的节点的数据变化,true则观察,false则不观察
characterDataOldValue: false // MutationRecord对象上是否返回被观察的节点的数据变化之前的旧值,true则返回,false则不返回
});
/**
* 注意:
* 在attributes未被配置的情况下,如果attributeOldValue为true或者attributeFilter被设置,则attributes默认为true。
* 在characterData未被配置的情况下,如果characterDataOldValue为true,则characterData默认为true。
*/
takeRecords方法返回当前操作后的MutationRecord对象列表。方法使用如下:
<button id="J_takeRecords">take records</button>
<div id="J_dom" data-num="1">
<span id="J_words">0</span>
<div id="J_subDom"></div>
</div>
<script>
var value = 0;
var operateDom = document.getElementById('J_dom');
var wordsDom = document.getElementById('J_words');
var takeRecordsBtn = document.getElementById('J_takeRecords'); takeRecordsBtn.addEventListener('click', takeRecords, !1); function takeRecords() {
console.log('%c both change attribute and subtree', 'color:blue');
operateDom.setAttribute('data-num', +(operateDom.getAttribute('data-num')) + 1);
wordsDom.innerText = wordsDom.innerText === '0' ? '零' : '0';
var result = domObservable.takeRecords();
console.log(result);
} var domObservable = new MutationObserver(function (mutationsList) {
console.log('mutationsList ', mutationsList);
}) domObservable.observe(operateDom, {
subtree: true,
attributes: true,
attributeOldValue: true,
characterData: true,
characterDataOldValue: true
});
</script>
<!-- 点击"take records"按钮,J_dom的data-num属性从0变为1,J_words里的0变成零 -->
<!-- 分别为一次attrbutes和一次characterData变化,takeRecords方法被调用返回一个包含两次变化的MutationRecord对象列表。-->
disconnect方法移除该观察者上的所有观察并清空该对象的MutationRecord对象列表。
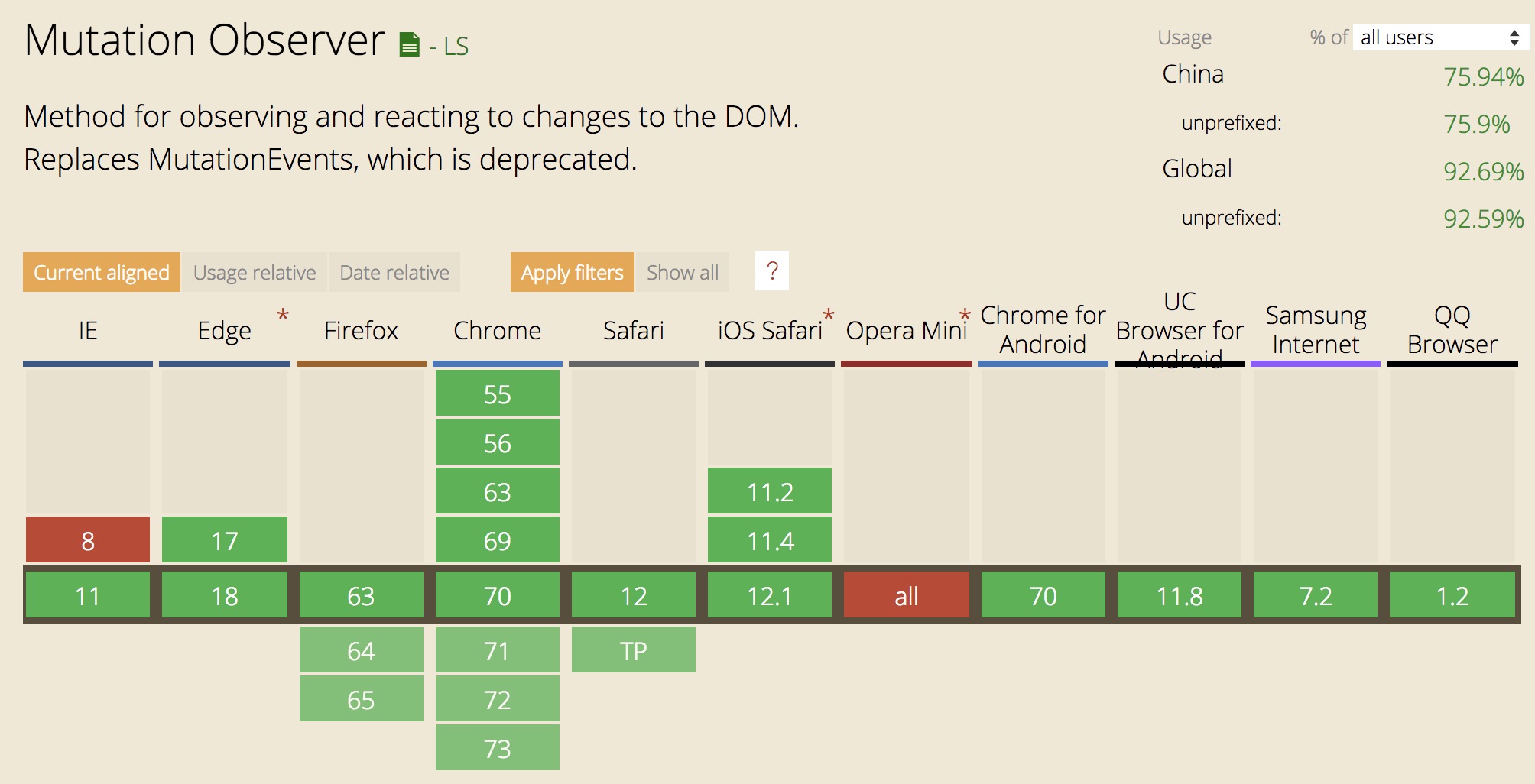
最后,MutationObserver的兼容性如下:

嗯,还算行...
MutationObserver DOM变化的观察的更多相关文章
- How Javascript works (Javascript工作原理) (十) 使用 MutationObserver 监测 DOM 变化
个人总结: 这篇文章介绍了几种监测DOM变化的方法,重点介绍的是一个新浏览器API叫做MutationObserver. 注意:不要和Vue.js种 Object.defineProperty() 的 ...
- JavaScript 工作原理之十-使用 MutationObserver 监测 DOM 变化
原文请查阅这里,略有删减,本文采用知识共享署名 4.0 国际许可协议共享,BY Troland. 本系列持续更新中,Github 地址请查阅这里. 这是 JavaScript 工作原理的第十章. 网络 ...
- js动态监听dom变化
原生js 动态监听dom变化,根据不同的类型绑定不同的处理逻辑 // Firefox和Chrome早期版本中带有前缀 var MutationObserver = window.MutationO ...
- Javascript高级编程学习笔记(49)—— DOM2和DOM3(1)DOM变化
DOM变化 我们知道DOM有许多的版本,其中DOM0和DOM2这两个级别以对事件的纳入标准而为人所知 但是呢,这里不讲事件,在后面会有专门和事件有关的部分作为详细讲解 这里就只讲一下DOM2和DOM3 ...
- 强大的DOM变化观察者MutationObserver
在这之前 DOM3 提供了 Mutation events 事件 DOMAttrModified DOMAttributeNameChanged DOMCharacterDataModified DO ...
- html DOM 变化 通知,很好很强大
刚做一个项目,某个div标签显示后 需要接收一个事件,用于主动调用 window.resize(): 从网上找了了,发现 MutationObserver.给开发者们提供了一种能在某个范围内的DOM树 ...
- DOM变化后事件绑定失效
第一个file在change时,是能够触发事件的,而第二插入的file则没有change事件.对于这个问题,有如下两种解决方法: 第一种是将绑定change事件封装成一个函数,在点击button按钮插 ...
- MutationObserver 监听DOM树变化
1 概述 Mutation observer 是用于代替 Mutation events 作为观察DOM树结构发生变化时,做出相应处理的API.为什么要使用mutation observer 去代替 ...
- MutationObserver 监听 DOM 树变化
MutationObserver 是用于代替 MutationEvents 作为观察 DOM 树结构发生变化时,做出相应处理的 API .为什么要使用 MutationObserver 去代替 Mut ...
随机推荐
- Java安全技术
分类 Java平台安全,即JRE安全 开发Java程序(普通程序,服务,applet)安全,即提供安全的开发工具和服务. 用法 用签名和安全策略控制远程的资源访问
- DeepFace和GAN
由于换脸技术的影响,现在造假视频的成本越来越低.AI换脸视频也越来越热门,甚至有一些已经达到了以假乱真的程度.虽然有明星反对表示无奈,可是.... 据报道,2018年,arXiv上发布了902篇GAN ...
- SurfaceView+MediaPlayer播放视频
SurfaceView拥有独立的绘图表面,因此SurfaceView的UI就可以在一个独立的线程中进行行绘制.又由于不占用主线程资源,SurfaceView一方面可以实现复杂而高效的UI,另一方面又不 ...
- Uncaught TypeError: Illegal invocation
Jquery实现Ajax异步提交时报错"Uncaught TypeError: Illegal invocation",如下图: 排查发现错误在于此: 复制代码代码如下: data ...
- WP8整合Bing应用,生活有求Bing
在Windows 8中,Bing应用一直随系统而存在,提供多样化的资讯.它们是我的“御用”App,因为可以根据我的使用习惯对应用进行定制. 在Windows Phone 8系统第三次官方更新之后, B ...
- 加密算法比较3DES AES RSA ECC MD5 SHA1等
加 密算法通常分为对称性加密算法和非对称性加密算法,对于对称性加密算法,信息接收双方都需事先知道密匙和加解密算法且其密匙是相同的,之后便是对数据进行 加解密了.非对称算法与之不同,发送双方A,B事先均 ...
- Python自动化开发 - 函数
本节内容 函数背景介绍 函数是什么 参数与局部变量 返回值 递归函数 匿名函数 函数式编程介绍 高阶函数 一.函数背景介绍 老板让你写一个监控程序,监控服务器的系统状况,当cpu/memory/dis ...
- poj 3264 区间最大最小值 RMQ问题之Sparse_Table算法
Balanced Lineup Time Limit: 5000 MS Memory Limit: 0 KB 64-bit integer IO format: %I64d , %I64u Java ...
- 如何让cxgrid既能充满又能根据内容进行宽度调整?
如何让cxgrid既能充满又能根据内容进行宽度调整? 原创 2009年02月25日 10:10:00 2793 1.选中cxgridview,在属性中找OptionsView--->ColumA ...
- 2018-2019-2 20175230 实验三《Java面向对象程序设计》实验报告
目录 实验三 实验三 敏捷开发与XP实践 实验内容 实验要求 实验步骤 (一) 编码标准 (二)敏捷开发与XP (三)敏捷开发与XP 实验体会 实验三 实验三 敏捷开发与XP实践 实验内容 1.XP基 ...
