div+css感悟
div+css感觉很简单,可是真正做起来一些小细节把握不好,这个网页的布局也是完成不了的。今天学习了一些技巧方法现在分享下:
即一个原则,网页由一个个的大盒子组成,一个个的大盒子里面装着一个个的小盒子。先衡量好大盒子的尺寸,才好确定小盒子的大小。
大盒子包含小盒子,大的盒子必须又小的盒子组成,一个模块不能只有小盒子,要由大盒子来包装。所以先设定大盒子的宽度,高度可以设置,也可以不设置,再设置小盒子的具体信息。
1.现在的网页布局都是采用盒子模型,即网页由一个个div来构成的,div包含着很多div。所以我们通常来设计的话就是先将网页的整体布局设计好,然后再向里面填充内容。
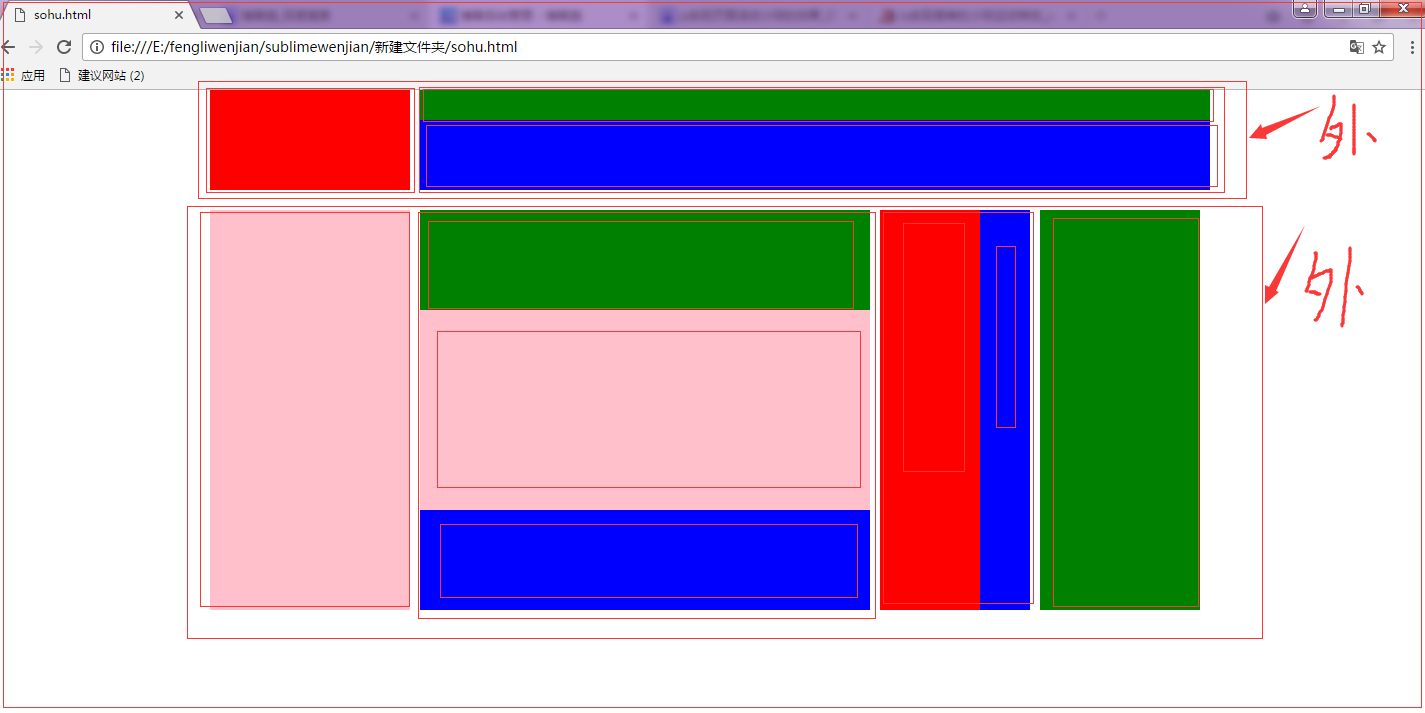
比如整个页面我们需要装在一个大的div容器中:
这个容器中包含了页面的:topdiv容器,maindiv容器,bottomdiv容器。
这其中就涉及到技巧了:topdiv容器中假设一般包含了logo的位置,导航条的位置。这两个就是在topdiv容器中的两个小的div部分。
maindiv容器假设包含了main的左边设置,右边设置,中间设置。这三个也是maindiv的容器的三个小的div部分。
整个网页就是由着三个大的容器部分组成。这里的技巧就是:我们需要对每个大的容器(即topdiv/maindiv/bottomdiv)进行宽度的设置。然后对每个小的div(logo,导航条div)进行宽度和高度以及其他的设置,否则布局会出现问题
浮动是针对的div块,所以这里设置float是对大的div里面的小的div的浮动设置。
2、第二个技巧就是网页的居中问题,这里为了保证浏览器的兼容性,通常采用的方法是这样子的;
在每个大div(比如topdiv)外面再设置一个div(top的上级div即toptopdiv)。对这个toptopdiv进行设置:将其宽度设置为100%,即整个网页。对topdiv进行设置:margin:auto。这样子就可以居中了。这样子虽然比较繁琐,但是兼容性好些。
比如:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>sohu.html</title>
<link rel="stylesheet" type="text/css" href="sohu.css">
</head>
<body>
<div id="divcontainer">
<div id="topp">
<div id="top">
<div class="logo"></div>
<div class="top_left">
<div class="nav"></div>
<div class="bar"></div>
</div>
</div>
</div>
<div id="mainmain">
<div id="main">
<div class="main_left"></div>
<div class="main_mid1">
<div class="mid1_top"></div>
<div class="mid1_mid"></div>
<div class="mid1_bottom"></div>
</div>
<div class="main_mid2">
<div class="mid2_left"></div>
<div class="mid2_right"></div>
</div>
<div class="main_right">
<img src="">
</div>
</div>
</div>
</div>
</body>
</html>
css模式:
body{
margin:auto;
}
#topp{
width: 100%;
height: 100px;
}
#top{
width: 1000px;
margin: auto;
height: 100px;
}
.logo{
background-color:red;
float: left;
width: 200px;
height:100px;
}
.nav{
float: right;
width: 790px;
height: 30px;
background-color: green;
}
.bar{
float: right;
width: 790px;
height:70px;
background-color: blue
}
#mainmain{
width: 100%;
}
#main{
width: 1000px;
margin:auto;
}
.main_left{
float: left;
width:200px;
height:400px;
background-color: pink;
margin-top:20px;
}
.main_mid1{
float: left;
width: 450px;
}
.mid1_top{
float: left;
width:450px;
height:100px;
background-color: green;
margin-left: 10px;
margin-top: 20px;
}
.mid1_mid{
float: left;
width:450px;
height:200px;
background-color:pink;
margin-left: 10px;
}
.mid1_bottom{
float: left;
width:450px;
height:100px;
background-color:blue;
margin-left: 10px;
}
.main_mid2{
float: left;
width: 150px;
margin-left: 20px;
}
.mid2_left{
width: 100px;
height: 400px;
background-color:red;
margin-top: 20px;
float: left;
}
.mid2_right{
width: 50px;
height: 400px;
background-color:blue;
margin-top: 20px;
float: left;
}
.main_right{
float: left;
width: 160px;
height: 400px;
margin-top: 20px;
margin-left: 10px;
background-color: green;
}
div+css感悟的更多相关文章
- 前端之DIV+CSS布局
刚开始学习javaweb,首先定位学习后端,可是随着学习的深入和项目的进行,越来越发现前端知识的欠缺,之前也随着视频看过,随着时间的流逝,具体的应用也随之忘记了. 而现在开始自己练习项目,发现前端知识 ...
- DIV+CSS布局中主要CSS属性介绍
Float: Float属性是DIV+CSS布局中最基本也是最常用的属性,用于实现多列功能,我们知道<div>标签默认一行只能显示一个,而使用Float属性可以实现一行显示多个div的功能 ...
- div+css页面右侧底部悬浮层
效果体验:http://hovertree.com/texiao/css/23/ 效果图: 代码如下: <!DOCTYPE html> <html> <head> ...
- DIV+CSS规范命名大全
网页制作中规范使用DIV+CSS命名规则,可以改善优化功效特别是团队合作时候可以提供合作制作效率,具体DIV CSS命名规则CSS命名大全内容篇. 常用DIV+CSS命名大全集合,即CSS命名规则 D ...
- DIV+CSS 清除浮动方法总结
DIV+CSS 清除浮动是页面布局中常见的问题,相信各位高手也都有自己的方法,今天在这里对常见的几种方法进行总结(PS:谈不上是原创,这里是我自己做的归纳总结,也是我自己内化的过程),希望对您能够有所 ...
- 十天学会<div+css>横向导航菜单和纵向导航菜单
纵向导航菜单及二级弹出菜单 纵向导航菜单:一级菜单 <head><style type="text/css">body { font-family: Ver ...
- DIV+CSS布局网站基本框架
html代码 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www. ...
- DIV+CSS常用的网页布局代码
单行一列以下是引用片段:body { margin: 0px; padding: 0px; text-align: center; }#content { margin-left:auto; marg ...
- div+css实例教程
DIV+CSS是WEB设计标准,它是一种网页的布局方法.与传统中通过表格(table)布局定位的方式不同,它可以实现网页页面内容与表现相分离. 对于初学者来说,可能比较模糊不熟悉.毕竟,样式布局需要通 ...
随机推荐
- 【MEF】构建一个WPF版的ERP系统
原文:[MEF]构建一个WPF版的ERP系统 引言 MEF是微软的一个扩展性框架,遵循某种约定将各个部件组合起来.而ERP系统的一大特点是模块化,它们两者的相性很好,用MEF构建一个ERP系统是相当合 ...
- MiZ702学习笔记8——让MiZ702变身PC的方法
首先你需要一个安装好的linux系统,这里我用的是Ubuntu的虚拟机.VMWare的话,选择较高版本的成功率会高些(当然根据自己电脑的配置进行选择). 打开Ubuntu的虚拟机,找到一个叫做Disk ...
- 分享一下个人学PS的过程
得知Photoshop这款软件是在上大学的时候,2010年.学校学生会的科技部纳新,要求新人会PPT.word.Excel和Photoshop.当时有一个Photoshop大神,成为了学生会科技部的主 ...
- scala学习——(1)scala基础(下)
(七)定长数组 val array_name = new Array[T](length) val array_name = Array("","") 通过() ...
- R实战 第八篇:重塑数据(reshape2)
数据重塑通常使用reshape2包,reshape2包用于实现对宽数据及长数据之间的相互转换,由于reshape2包不在R的默认安装包列表中,在第一次使用之前,需要安装和引用: install.pac ...
- BLCR技术初探
BLCR技术到底是什么技术?我没空和你乱扯,自己去看该官方网站的介绍:http://crd.lbl.gov/groups-depts/ftg/projects/current-projects/BLC ...
- 在 OSX 下使用 supervisor 管理服务
我为什么想用 supervisor 来管理服务呢?因为我在系统管理上属于处女座+任性的气质. OSX 下办公用的是普通用户,我不想在 root 权限下做过多设置污染我的系统. OSX 下的服务管理我感 ...
- DFA化简
首先是未化简DFA的转换表 NFA状态 DFA状态 a b {0,1,2,4,7} A B C {1,2,3,4,6,7,8} B B D {1,2,4,5,6,7} C B C {1,2,4,5,6 ...
- 小白之selenium+python关于cookies绕开登录1
cookie是存储在本地浏览器目录的一些信息,详细一点的话可以查看度娘,按照我的理解就是将信息存储在本地,访问网站的时候,网站的服务器会优先读取本地目录位置的信息,然后做出相对的反应.这就是为什么有的 ...
- GitHub 新手教程 七,Git GUI 新手教程(4),上传本地代码库到GitHub
1,打开 GitGUI,单击我们之前克隆好的本地库: 2,按图示顺序点击按钮: 3,按图示顺序点击按钮,输入您的 Sign 信息: 4,按图示顺序点击按钮: 5,弹出新的窗口后,点击 “Push” 按 ...
